128 x 64 lcd display arduino free sample

In this project, I will show you how to interface a 128X64 Graphical LCD with Arduino UNO. This particular LCD Module is based ST7920 LCD Controller. So, we will first see a little bit about the Graphical LCD Module and its LCD Controller ST7920.
In the previous Arduino project, I have interfaced a Nokia 5110 LCD Module with Arduino. It is also a graphical LCD which can display some basic bitmap images and graphics. But the issue with Nokia 5110 LCD Module is its resolution.
At 84 x 48 pixels, the Nokia 5110 LCD can be used for implementing a menu-based user interface. Due to its small size, the resulting menu will be limited to 3 or 4 items per page.
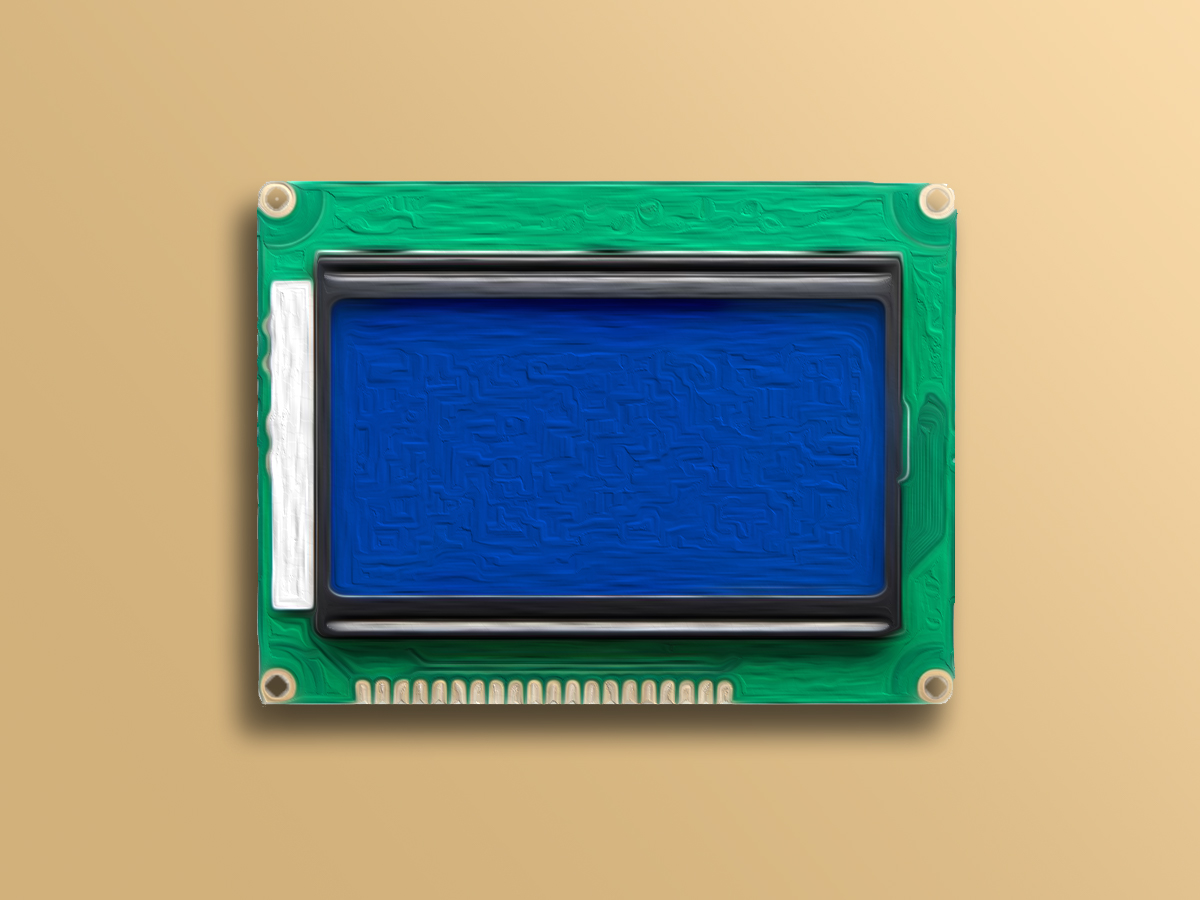
If we want a bigger display with more real estate to work with, then the obvious choice is to go for the bigger and better 128×64 Graphical LCD Module.
As a demonstration, after making all the hardware connections, I will display a bitmap image on the Graphical LCD Module. If you are interested in implementing a simple 16×2 Alpha-Numeric LCD with Arduino, then check out this tutorial.
At first glance, the 128×64 Graphical LCD Module seems like a bigger brother to the famous 16×2 LCD or 20×4 LCD Modules, with their similar construction and almost similar pin layout.
But there is a significant difference between those two. 16×2 or 20×4 LCDs are essentially character displays. They can only display alpha-numeric characters and some simple custom characters that are confined to a 5×8 matrix.
By using different combinations of pixels, we can basically display characters of various sizes. But the magic doesn’t end there. You can display images and graphics (small animations) as well. In a 128×64 LCD Module, there are 64 rows and 128 columns.
There are several versions of the Graphical LCD in the market. Even though the usage, application and implementations are almost identical, the main difference lies in the internal LCD Controller used to drive the dot matrix display.
Some of the commonly used LCD Controllers are KS0108, SSD1306, ST7920, SH1106, SSD1322, etc. The pin out of the final LCD Module might vary depending on the LCD Controller used. So, please verify the LCD Controller as well as the pin out before making a purchase.
The Graphical LCD Module I purchased consists of ST7920 Controller. It is manufactured by Sitronix and supports three types of bus interfaces i.e., 8-bit mode, 4-bit mode and Serial interface.
If you have used 16×2 LCD Display earlier, then you might be familiar with both 4-bit as well as 8-bit parallel interfaces. The serial interface is something new and we will explore this option in this project.
As I already mentioned, double-check with the manufacturer about the pinout of the Graphical LCD Module. The following table describes the pinout of the 128×64 LCD Module that I have.
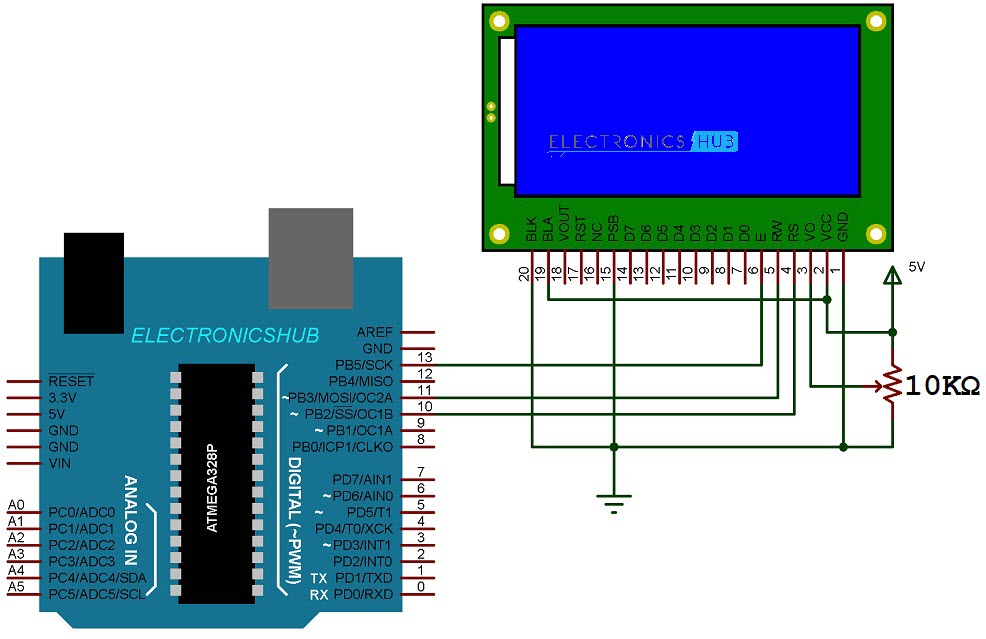
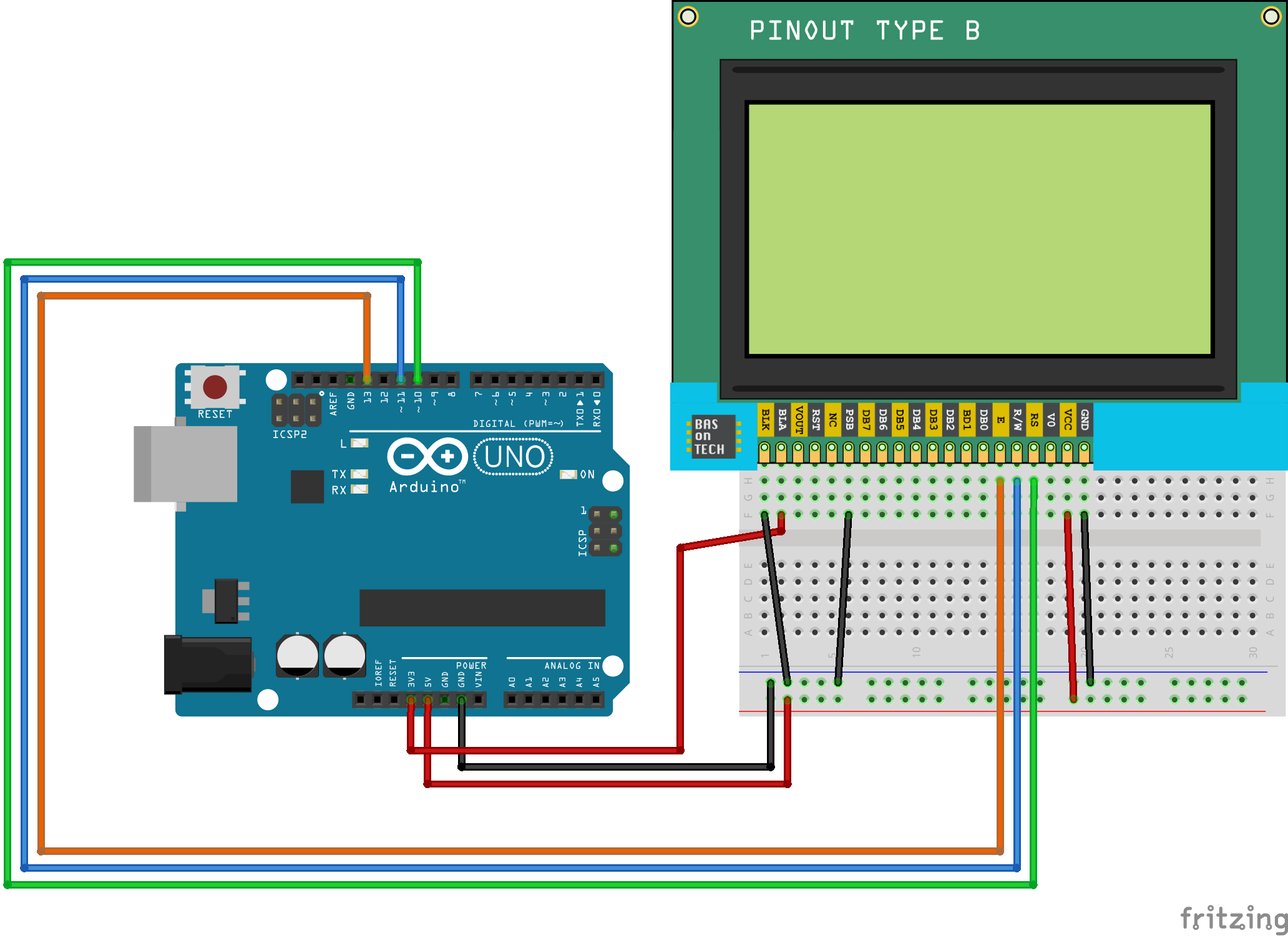
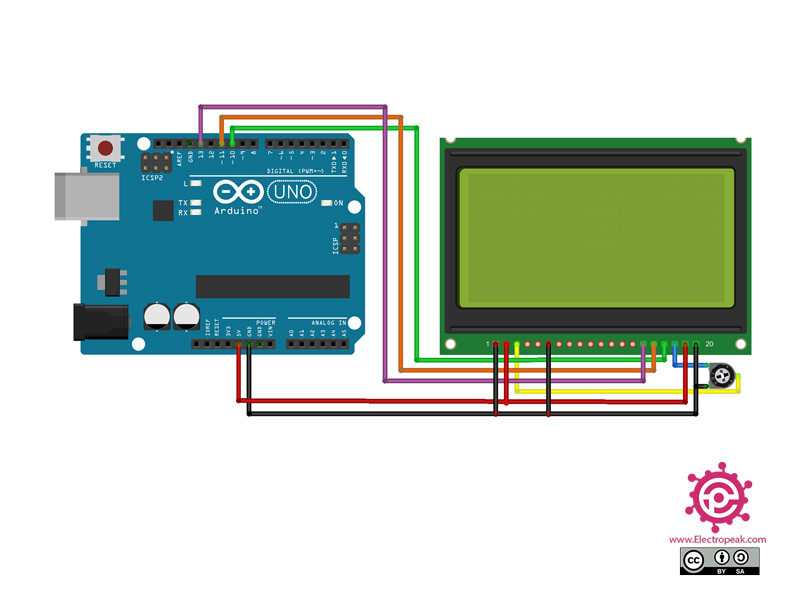
Now that we have seen a little bit about the Graphical LCD and its controller ST7920, let us now proceed with interfacing the 128×64 Graphical LCD with Arduino. I will implement a simple circuit to demonstrate how easy it is to interface the LCD and Arduino using very few external components.
So, connect the RS, RW and E of the LCD to Digital IO pins 10, 11 and 13 of Arduino UNO. Also, in order to select the Serial Interface Mode, the PCB pin must be connected to GND.
The remaining connections are similar to a traditional 16×2 LCD. VCC and GND are connected to 5V and ground of the power supply. VO is connected to the wiper of a 10KΩ POT while the other two terminals of the POT are connected to 5V and GND respectively.
Instead of displaying characters of different fonts (yes, there are libraries using which you can implement various fonts), I will straight away display an image in the form of bitmap. Before writing the code, you need to convert the bitmap image into byte arrays.
I have used the above “The Office” logo. Remember that the resolution of the 128×64 LCD is, well 128×64 pixels. So, the maximum image size should be 128×64. So, using Microsoft Paint, I have brought down the resolution of the above image to 128×64 pixels and also saved it as Monochrome Bitmap Image.
The next step is to convert this bitmap image into bytes array. I have tried several converter tools (both online and offline) but none of them were able to generate a code that is compatible with my setup.
So, I have used the “GIMP” software. You can download GIMP from this link and install it. After installing, you can open the 128×64 Bitmap image in the GIMP software and export it as “X Bitmap Image”.
A .xbm file will be generated. It contains the HEX code for the selected 128×64 Bitmap Image. Open it with any text editor (like Notepad++) and make the following changes. The Array should be a static const unsigned char and append “PROGMEM” after the array name.
Before writing the code, you need to download a special library called “U8g2”. In the Arduino IDE, go to Tools -> Manage Libraries… Search for “u8g2” and install the latest version. It is a complex library and its github page consists of all the necessary documentation.
A simple project for interfacing the 128×64 Graphical LCD with Arduino is implemented here. Instead of displaying plain characters, I have displayed a bitmap image on the LCD to show its capability.

Ordinary LCDs can only display simple text or numbers within a fixed size. But in 128×64 graphical LCD display, there is 128×64 = 8192 dots, which is equivalent to 8242/8 = 1024 pixels. So, it can display not only simple text or numbers within a fixed size but also simple graphics.
//U8GLIB_LC7981_160X80 u8g(8, 9, 10, 11, 4, 5, 6, 7, 18, 14, 15, 17, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 en=18, cs=14 ,di=15,rw=17, reset = 16
//U8GLIB_LC7981_240X64 u8g(8, 9, 10, 11, 4, 5, 6, 7, 18, 14, 15, 17, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 en=18, cs=14 ,di=15,rw=17, reset = 16
//U8GLIB_LC7981_240X128 u8g(8, 9, 10, 11, 4, 5, 6, 7, 18, 14, 15, 17, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 en=18, cs=14 ,di=15,rw=17, reset = 16
//U8GLIB_SBN1661_122X32 u8g(8,9,10,11,4,5,6,7,14,15, 17, U8G_PIN_NONE, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7 cs1=14, cs2=15,di=17,rw=16,reset = 16
//U8GLIB_T6963_240X128 u8g(8, 9, 10, 11, 4, 5, 6, 7, 14, 15, 17, 18, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7, cs=14, a0=15, wr=17, rd=18, reset=16
//U8GLIB_T6963_128X128 u8g(8, 9, 10, 11, 4, 5, 6, 7, 14, 15, 17, 18, 16); // 8Bit Com: D0..D7: 8,9,10,11,4,5,6,7, cs=14, a0=15, wr=17, rd=18, reset=16
//U8GLIB_SSD1351_128X128_332 u8g(13, 11, 8, 9, 7); // Arduino UNO: SW SPI Com: SCK = 13, MOSI = 11, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_332 u8g(76, 75, 8, 9, 7); // Arduino DUE: SW SPI Com: SCK = 13, MOSI = 11, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_332 u8g(8, 9, 7); // Arduino: HW SPI Com: SCK = 13, MOSI = 11, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_HICOLOR u8g(76, 75, 8, 9, 7); // Arduino DUE, SW SPI Com: SCK = 76, MOSI = 75, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
//U8GLIB_SSD1351_128X128_HICOLOR u8g(8, 9, 7); // Arduino, HW SPI Com: SCK = 76, MOSI = 75, CS = 8, A0 = 9, RESET = 7 (http://electronics.ilsoft.co.uk/ArduinoShield.aspx)
In the above code, which is an example of Arduino, after installing the relevant library, we first need to uncomment the line that is related to the specific LCD settings (line 66, U8GLIB_ST7920_128X64_4X u8g (10);). Then upload the code to Arduino.

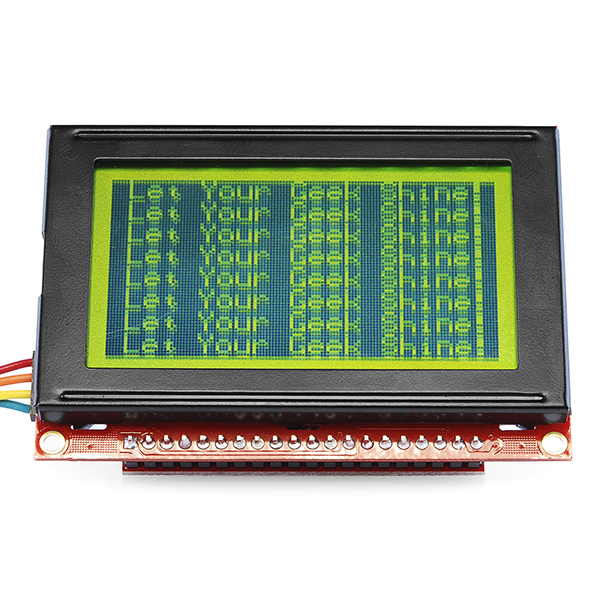
I have developed a way to easily display 8 lines by 16 characters on a 128x64 Graphic LCD using a ST7920 driver chip on a SPI bus. This display is widely bought for it"s graphic display capabilities, however, this device is only capable of displaying a 4x16 English font as a default display mode. (see sample sketch available from DFRobot and others.) Many developers have wished for more character display capability. This program allows the use of this device as a character display eliminating the expense of a dedicated character display.

Here is one of these guys, in my case a 12864 OLED, SSD1306 based. It was sold to me as a color TFT but it appears to consist of two strips: a 12816 yellow OLED upper strip and a blue OLED lower 12848 strip. That does not matter at all since the device handles like a 12864. This one has 7 pins: GND, VDD, SCK, SDA, RES, DC and CS. Note that most OLED displays are 3.3V devices.

This code should work, however my Diymall .96 Yellow and Blue OLED LCD did not come with a backlight that worked. The address in the WireTransmission line might be different than what is below.

This tutorial will teach you how to use a graphical LCD with Arduino UNO. The 128×64 Graphical LCD is a versatile addition to your projects which needs a display.
You can find the applications of the graphical LCD in kiosks, metering applications, handheld billing devices, HVAC (Heating, Ventilation, and Air Conditioning) controllers, UPS, and more.
Once you understand the fundamental connection pin description, you will see the hardware connections necessary to complete an Arduino sketch to display an image on the LCD.
This article is part of our series on the different types of displaysthat you can use with Arduino, so if you’re weighing up the options, then do check out our guide to the best displays to use with Arduino.
You may come across a different board with slightly different pin definitions. I encourage you to find the datasheet of the LCD controller IC on the module.
All the necessary connections are on one side of the LCD board. Usually, the pins will be numbered and labeled as well. I will always go with the labels.
Connect CS1, the chip-select line of the LCD, to the Ground as well. Connecting to the Ground pin keeps the LCD controller always enabled. You can leave the CS2 unconnected.
To display the image on the LCD, you have to follow specific steps. Reduce the image to pixels needed. If you plan to show the image on the entire screen, you must reduce the image size to 128×64 pixels.
You can connect the LCD to the Arduino using several interfaces. For example, you can use SPI (3-wire or a 4-wire interface) or parallel bus interfaces (6800 or an 8080 interface).
The graphic display either blocks the light or allows the light to pass through each pixel area. Each small pixel can be polarised or depolarised based on its voltage.
There are various types of displays (Transmissive, transflective and reflective). A reflective display depends on the external light to read the display. The Transmissive displays enable a backlight to be present.
In some displays, there will be row addressing and column addressing for each cell in the matrix. In a monochrome display, each cell will have a value stored in a transistor (either a one or a 0).
The 128×64 LCD means it has 128 pixels on the X axis and 64 on the Y axis. Further, the data lines are 8-bit wide. It means you will take care of all 64 bits in blocks of 8 bits at once.

In this tutorial a 0.96 inch monochrome OLED display from Geekcreit is connected or interfaced to an Arduino. Libraries are then installed and some example programs run which show how to use the display in an Arduino sketch.
The display connects to Arduino using only four wires – two for power and two for data, making the wiring very simple. The data connection is I2C (I²C, IIC or Inter-Integrated Circuit). This interface is sometimes called TWI (Two Wire Interface).
At the very lowest level, the Arduino Wire library is used to communicate with the display. Libraries are available that make it easy to start using the display right away to display text and graphics. These libraries are installed in this tutorial.
The first and most important thing to note is that some of the displays may have the GND and VCC power pins swapped around. Check your display to make sure that it is the same as the image below. If the pins are swapped, make sure to change the connections to the Arduino – OLED VCC connects to 5V on the Arduino, OLED GND to GND on the Arduino.
The image below shows how to connect the Geekcreit 0.96 inch OLED I2C display to Arduino. Pin connections are as follows for wiring the OLED display to an Arduino Uno.
Two Arduino libraries must be installed to start using the display. The SSD1306 driver library is used to initialize the display and provide low level display functions. The GFX library provides graphics functions for displaying text, drawing lines and circles, etc. Both these libraries are available from Adafruit.
Copy the Adafruit_SSD1306-master folder from the downloaded zipped file into the Arduino libraries folder. This folder is usually found at Documents → Arduino → libraries on Windows systems. On Linux it is usually found at home folder → Arduino → libraries.
In the Arduino IDE, find the libraries under the Sketch → Include Library menu from the top menu bar. When the mouse cursor is hovered above the Include Library menu item, the new libraries can be found on the pop-out menu. In Windows the libraries appeared under "Contributed libraries" near the top of the pop-out menu on my system. On my Linux computer the libraries appeared under the "Recommended libraries" section of the pop-out menu near the bottom.
The SSD1306 driver isn"t set up for the Geekcreit OLED display by default. The display size must be changed in the driver before it can be used. If it is not changed, an error message will appear when attempting to verify the example sketch (see the section below) in the Arduino IDE:
Open the Adafruit_SSD1306 folder that was just installed in the Arduino libraries folder. Find Adafruit_SSD1306.h and open it in a text editor. Scroll down the file to find the section with the header SSD1306 Displays or search for for this term in the text editor to find it quickly. Comment out #define SSD1306_128_32 and uncomment #define SSD1306_128_64 so that the code in this section looks as follows.
If the libraries for the display were installed correctly, example programs for the display will be found in the Arduino IDE under File → Examples → Adafruit SSD1306 – open the ssd1306_128x64_i2c sketch under this menu.
The I²C address must be changed in this sketch in order for it to work with the Geekcreit display. Change the address from 0x3D to 0x3C as shown in the code below. This address is not 0x78 or 0x7A as printed on the back of the OLED board.
After making the changes, the sketch can be uploaded to the Arduino. When building the sketch for an Arduino Uno the IDE will display a low memory warning message, but the sketch will still run.
If the changes to the driver and example sketch were made correctly and the OLED display is wired to the Arduino correctly, the sketch should start running. The example program starts by showing the Adafruit logo, it then turns on a single pixel. Various graphics and text functions are then displayed.
This section of the tutorial shows how to quickly start using the I2C OLED display with the Adafruit libraries. A quick start Arduino template sketch, text display demo and various graphics functions follow.
The template file below can be used to quickly start new OLED projects. It includes the necessary header files and initialization code for the display. Copy the code and use it as a basis for starting new OLED display projects.
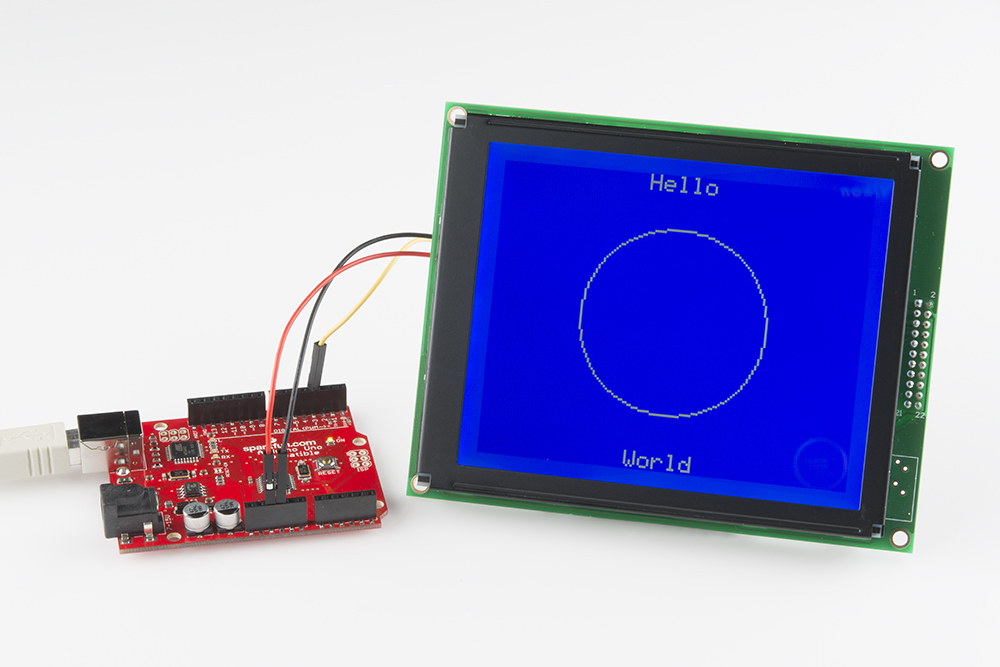
The Arduino sketch below sets a pixel at each corner of the screen as shown in the image below. A function is then used to display a line of text on the display as can be seen in the image – a "hello world" program. An explanation of how the program works follows.
After initializing the display, the above sketch then draws a pixel at each extreme of the display by using drawPixel() to place a pixel in each corner of the screen. The first parameter passed to drawPixel() is the screen X coordinate and the second parameter is the screen Y coordinate.
Screen dimensions are 128 by 64 pixels and pixel coordinates start at 0, 0 for the top left pixel. This means that the X coordinates for the screen are from 0 to 127 (not 1 to 128) left to right; and Y coordinates are from 0 to 63 (not 1 to 64) top to bottom.
Use print() to write a line of text to the display as shown in the above sketch. Before writing text to the display, call setTextSize() and setTextColor(). Because this is a monochrome display, setTextColor() must be passed WHITE for the text to be seen on a black background.
Text that is written to the display is positioned by calling setCursor() to move the invisible cursor to the desired position. X and Y coordinates are passed to setCursor() to move the cursor and start of text to these pixel coordinates.
All text and graphics are written to buffer memory in the Arduino. Only when display() (display.display() in the above code) is called is the contents of the buffer displayed on the screen. This means that any text and graphical objects such as lines and circles will not appear on the screen until display() is called.
The number passed to the the Adafruit_SSD1306 constructor as shown in the above code is the number of the Arduino pin used to reset the display for displays that have a reset pin. As the display used in this tutorial does not have a reset pin, -1 is passed to the constructor so that none of the Arduino pins are used as a reset for the display.
If the display() function is called without first calling clearDisplay() as shown in the following code, the Adafruit logo appears on the screen. Where does this logo come from?
Memory used for the screen buffer is initialized with the Adafruit logo in the Adafruit_SSD1306 driver library. This code is found in the Adafruit_SSD1306.cpp file in the Arduino libraries folder at libraries → Adafruit_SSD1306. The logo consists of hexadecimal code used to initialize the buffer[] array near the top of the Adafruit_SSD1306.cpp file.
Adafruit have provided a short tutorial on using their GFX library. The tutorial explains more about the coordinate system used for displays and shows how to draw graphics primitives such as lines and circles.
Adafruit Arduino SSD1306 and GFX library installation – from Adafruit, the developers of the libraries used in this tutorial. Buy something from their shop if you are able to in order to support their software development such as the libraries used in this tutorial.

In our first tutorial about 128 X 64 LCD module, we used a 10k potentiometer to adjust its contrast, displayed text, and even flashed our favorite cartoon character images.
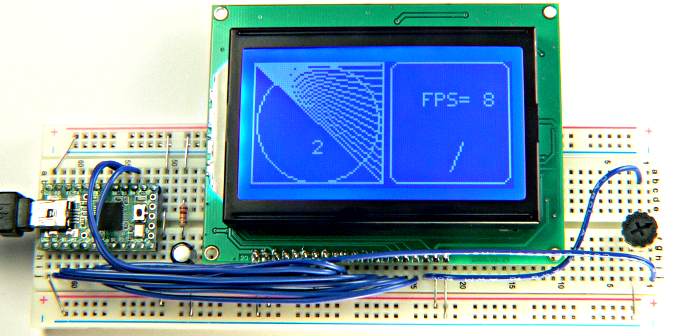
In this tutorial, we will be adding tactile push button switches to our project so we can play the iconic and classic SNAKE GAME that many 90"s kids enjoyed. This tutorial shows the versatility of the 128 X 64 LCD module. Yes! It is used in many devices to display data and controls, but it can also be used in recreational activities.
In the first project, we have used a potentiometer where a knob is turned clockwise or anti-clockwise, and the LCD’s contrast changed. For our second tutorial, we"re going to take advantage of the size of the ST7920 128X64 GLCD by playing one of the classic 90s childhood games, a basic SNAKE GAME.
If you want to make a project by using this type of LCD you can purchase it at CreateLabz Store, where you can choose from 2 available colors: GREEN AND BLUE.
The first two buttons on the left are to move the snake from the left and right, while the other two buttons are for up and down. Once the snake has touched the borders or itself, the button below the 128x 64 LCD is for resetting the game..
There are quick explanation in every segment of the code. We have also used this library by Olikarus.This is primarily used in most projects involving the128 x 64 LCD.
U8G is a graphics library for monochrome displays. we also have other enhanced libraries like the U8G2, but for this project we will be only using the U8G.
Next void Control() is for controlling the snake direction and synchronizing it to the buttons. The -1 and +1 is for the direction of the snake, for example
The loop() will start right after the initial Text displays at bootup. If the snake has eaten the "Food", GiveFood() will be called, together with theControl() and Buttons() functions. If not, only the Buttons() and Control() are active. If the snake has touched itself or the borders, the TouchedItSelf() will be called while
GLCDs are very versatile, from displaying data and control, to even play games for fun. Stay tuned for the next tutorial as we are going to use a sensor to view its data.

An Arduino Uno shield-style display module which comprises a graphic LCD mounted on a carrier board. This module is specifically designed to simply presses onto a controller with the Arduino Uno form factor, making it easy to begin designing with this display.

In this tutorial we will see how to interface and graphical LCD(GLCD) with PIC16F877A. In this tutorial we will look at interfacing KS0108 controller based JHD12864E display. There are many displays out there based on KS0108 or compatible display controller. They all work the same way, but make sure to check the datasheet for the pin diagram before doing the connection.
We will look at the working of the display, the hardware setup and programming with PIC16F877A. You may use any other AVR,8051,PIC,ARM controller as well. We have it tested and working on 8051, AVR, PIC and ARM. We have similar tutorials on these MCUs as well.
Unlike a 16 x 2 display, this does not have a character map for ascii values stored on its ROM. However it allows us the flexibility of creating fonts like Arial, times new roman etc. We could also display bit-map images on it and stretching it little further we can make GUI"s and little animation, but that"s for another day. So lets get started.
As per the name it has 128pixels on X-axis and 64-pixels on Y-axis. Further the X-axis is divided into two parts of 64 pixels each and controlled by unique contoller/driver IC as shown in the above image.

Can you control the backlighting by using PWM on the backlight voltage pin? It"s connected to Vss by default which applies the entire 5v to the pin, but if I can PWM the pin and apply a lower voltage will that dim the display? In essence I"m looking for a way to dim the display using an MCU. Also, when dimmed does it draw less current? (I"m thinking it does, less photons means less work which means less current).
Also, I"m assuming that a lot of current is most likely drawn from that backlight pin so I plan on placing a transistor between the MCU and the LCD which I will drive from the MCU via PWM.
Thanks for sharing your library. I ported it to the XMEGA style and it worked except that I need to add a reset in lcd_init(). I initialized the control port with RESET low, and then I promptly set it high.
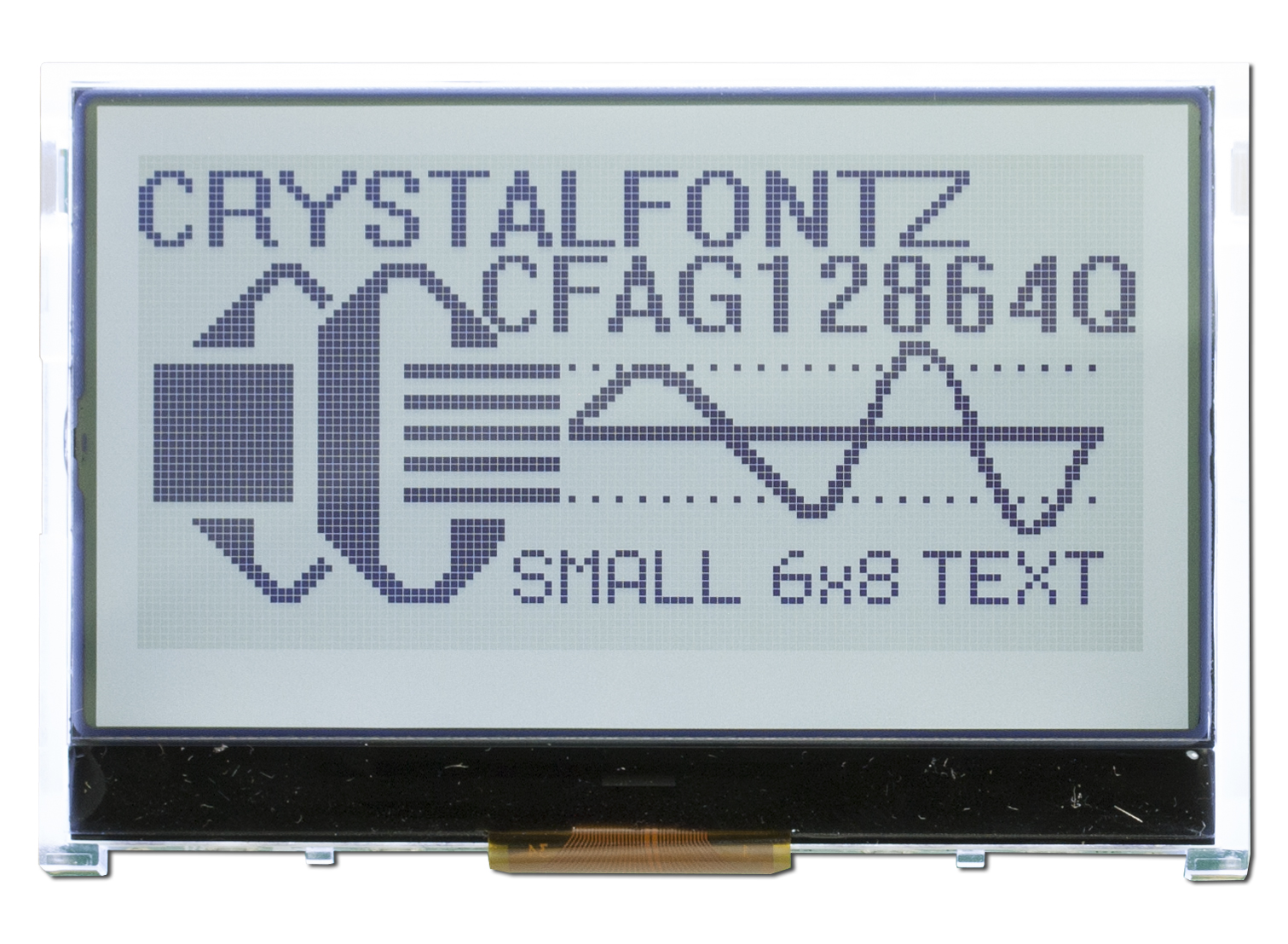
The current version of this graphic display (GDM12864H) has a unique feature that I have not seen in any other 128x64 graphic LCD. Its pixels (and pitch) are square (0.39x0.39mm) so your circles appear as circles -- no more ellipses!!!
Thanks for posting. Please explain why you have 2K ohm connected to the V0 and VEE pins? This LCD has built-in DC converter to drive the LCD already?
Someone noted above that the voltage needs to be fairly low (~-4V) to see the darkness of the pixels. If you hook a pot up, be sure to wipe it to both extremes to see if you can atleast see a big black box when the LCD has power, then you know atleast your contrast works and you"re getting power!
I ported the Arduino"s ks0108 library to the MSP430 and have it working. If you"re still interested in the code feel free to ask me. At some time I should put it up for public consumption but it"s not ready yet. With that said I"m still willing to share what I have if people are interested.
astromme - I am currently working on a project with this serial graphic display and I am interested in using the MSP430 could I get a copy of the adapted Arduino ks0108 library? Thank you, this would be greatly appreciated.
You should look on the product page"s documents. There"s links to get it working with an Arduino microcontroller. Also, there is an article on Arduino if you did an online search with example code and a hookup guide => http://playground.arduino.cc/Code/GLCDks0108.
Just remember that if you connect the RES pin to your MCU like I did, you"ll have to add code to this library to bring it high during initialization, or add an extra routine to make use of it.
I"m a little late to the party here, but I"m having some issues with stability. It doesn"t like when I reset my uC (Mega644P). I"m using code derived from summoningdark"s upgraded firmware. When the screen decides to work, it"s great. Sometime if i have a scope on one of the pins it starts just fine. Doesn"t matter which pin. On my scope, I see a lot of noise on the pins. Stuff way below the 5v it"s running on. Any special tricks? Reset operations? Pullup/Pulldown resistors, filter caps?
I recently bought this LCD to use with a Maple Mini board. What Library should I use with it? I found the KS0108 Graphics LCD library on the Arduino page. That seems to be more useful than the LiquidCrystal library which doesn"t seem to work with this 20-pin LCD.
Great screen for playing around with on the Arduino. There"s a full-featured library available with some example sketches to test that your screen is wired correctly. The only downside is that the parallel interface takes up almost all of the pins of the Uno.
The one i ordered off sparkfun nearly a month ago was of the " small fraction of the glcds out there will need a reset pulse" variety? it took me a few days and several hours to realize, i had to waste another pin. The solution was to go into the library and un-comment part of the code as described at the bottom http://www.arduino.cc/playground/Code/GLCDks0108/
I"m looking for a similar specs LCD, but with a white or blue backlight.. I"m planning on adding it next to my motorcycle OEM screen, and being green would quite likely be an ugly mismatch.
Just can"t make mine work. Just received it a while ago and have tried all the suggestions here and nothing. It just starts with all the pixels black and remains like that.
Perhaps the datasheet has changed in the past year, but I see "Logic Supply Voltage", "Operating Voltage", and several others listed as 4.5V Min, 5.0V Typ, 5.5V Max.
I can also confirm after owning one, and attempting to interface with a PIC32MX795F512L that it will not function properly on 3.3V logic. Even removing the PIC from the setup and manipulating the I/O lines by hand, I saw improper behavior with 3.3V and proper behavior with 5V.
This is exactly what I have been looking for to hook up to a Ybox (I just want a neat little gadget to hook up my workshop, nothing too big). But the question is, (and I know this is going to sound noobish, because I am, and have just literally dived into the world of electronics with a lot of information and knowledge already but less than a month"s experience) would it be compatible?
Bought without thinking, I need power from 0ne Li-ion battery. What"s the maximum current this unit takes and is there a simple ways of operating from 3v3 (besides DC-DC converter)?
I wired mine up exactly how it is shown in the pong clock app note. when I try to give it power it starts to draw more then one amp with my power supply at less then 3v. I"ve checked my wires a few times to make sure they match the schematic on the app note.
Make sure that you have a 100 to 330 ohm resister in series with the LCD backlight. Some of the documentation is not clear on this, but the resister must be there or the LED backlight will act like a dead short as soon as the voltage rises above the LED forward bias - usually about 2.0V.
So, stupid question, the LCD screen says it needs 9V to work. Is that supplied by the circuits on the board, or do you need to create a step-up dc converter to change 5V into 9V?
While the microcontroller was running, i had to take the display off my test board, because (stupid as i was) i mounted the V0 pot-meter under it. When i connected it back it was working!
I"m going to have to throw my hat into this with GeodeLX and InkAnkUnk. I can"t get so much as a pixel out of this thing, using Csloser"s AVR code and having checked and rechecked wiring N times. Writing my own library from scratch from the datasheet also results in absolutely nothing. At least the backlight and contrast adjustment via pot works.
On the page Csloser links to, he recommends a pull down resistor. Could anyone comment on the importance of this? Could this be the cause of my one line LCD?
I grabbed the software and loaded it. The backlight works and at first I saw a few lines on the display itself (these faded). When I ran the software from that web page, nothing came out on the display. I played with the contrast potentiometer a little, but I still see nothing. The program is running (I added some Serial output for debugging).
Is it possible that I burned out the controller? Or... is it possible I just got a bad one? Does anyone have experience with these that might be helpful?
There is a very good chance you just haven"t done something right. I had some trouble getting it to work as well, but it was because the code wasn"t doing the right thing. I design and develop my own boards so I have no experience with the Arduino, but if you have a more specific question I can attempt to help you.
I forgot to mention that the LCD voltage, in my experience, should be around -4V for the display to be readable. Close to -5V will turn all of the pixels fully on and above -3V they will be totally transparent. Other units may behave differently but this is how mine works.
I intended to drive this LCD with an ATmega168, which now appears to be an astonishingly bad idea if the uC has only 1K RAM and you need that to drive the LCD. True? Or am I missing something completely obvious to the non-novice? It looks like I need a separate uC (like the DiosPro) to drive the LCD, with the 168 uC controlling the DiosPro via the UART? Happy to take advice....
You don"t have to devote any ATmega168 RAM to the LCD. This component has its own video RAM, one bit per pixel, 512 bytes total. I think you have to write whole bytes at a time (8 pixels), and it doesn"t know how to draw a letter "A" by itself, but the App Note from Kronos Robotics says they have a higher-level Dios library to deal with such operations.

This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.

You have the right to revoke this contract or to return the goods within 14 (fourteen) days without giving reasons. The cancellation period is fourteen days from the day on which you or a third party named by you, who is not the carrier, has taken possession of the last goods. In order to exercise your right of withdrawal, you must inform us (company AZ-Delivery Vertriebs GmbH, Lärchenstraße 10, 94469 Deggendorf, telephone number: 0991/99927827 , e-mail address: info@az-delivery.com ) by means of a clear statement (e.g. a letter sent by post, fax or e-mail) about your decision to revoke this contract. You can use the attached model withdrawal form, but it is not mandatory. In order to comply with the withdrawal period, it is sufficient that you send the notification of the exercise of the right of withdrawal before the expiry of the withdrawal period.
If you withdraw from this contract, we have to repay all payments we have received from you, including the delivery costs (with the exception of the additional costs arising from the fact that you have chosen a different type of delivery than the cheapest standard delivery offered by us), immediately and at the latest within fourteen days from the day on which we received the notification of your cancellation of this contract. For this repayment we will use the same means of payment that you used for the original transaction, unless expressly agreed otherwise with you; in no case will you be charged fees for this repayment. We can refuse the refund until we have received the goods back or until you have provided proof that you have returned the goods, whichever is the earlier. You have received the goods immediately and in in any case, to be returned or handed over to us at the latest within fourteen days from the day on which you inform us of the revocation of this contract. The deadline is met if you send the goods before the expiry of the period of fourteen days. You bear the direct costs of returning the goods. You only have to pay for any loss in value of the goods if this loss in value is not limited to a check of the nature, properties and functionality of the goods necessary to deal with them.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey