arduino 3.5 tft display quotation

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
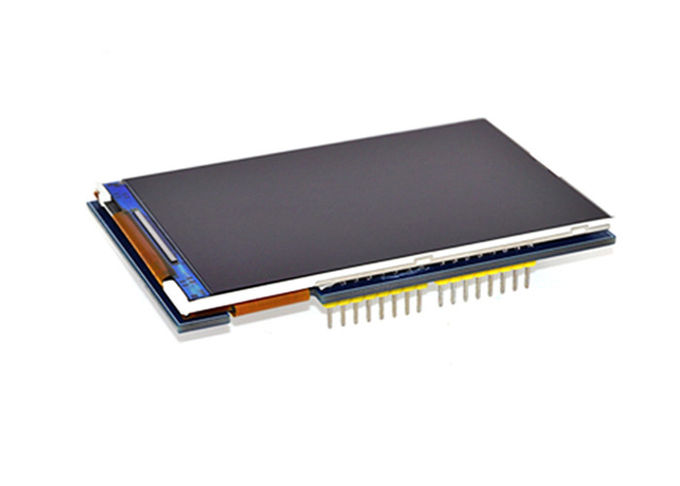
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
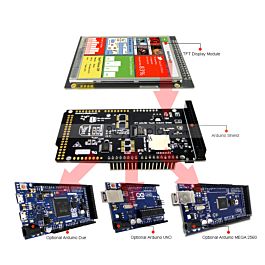
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
Next is the void loop() function. Here we basically create a UI to display the youtube subscribe button, using some of the same functions we used under the void setup() function.
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (3.5" diagonal) bright (6 white-LED backlight) and colorful (18-bit 262,000 different shades)! 320x480 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6236 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.
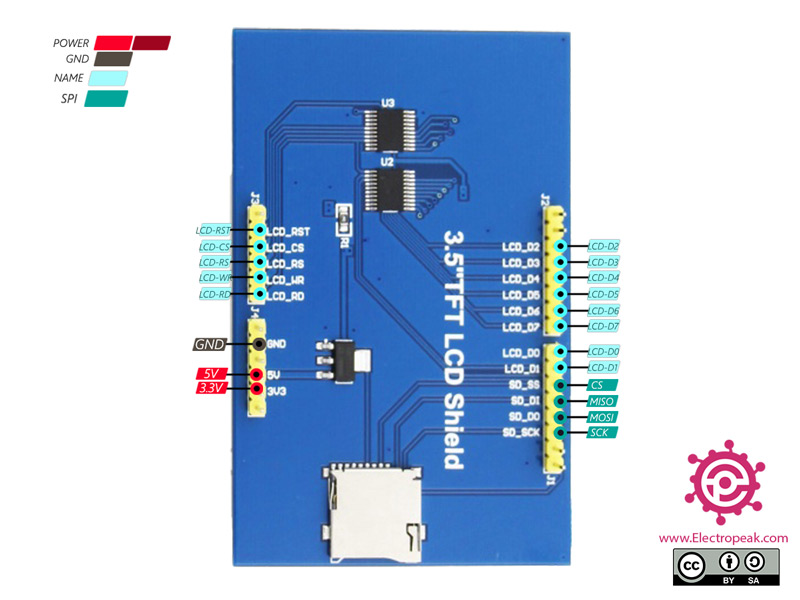
The pin32 (SDO) of 3.5 display module is also used by touch panel or SD card SPI interface, so we must cut off this pin to avoid conflict with the touch panel or SD card.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

I am messing around with TFT displays now and have been interested in my TFT displays bitmap function, however, it is very slow. when doing any other kind of colour printing/messages it is about as instantaneous as I"d expect, but when doing bitmaps it takes almost 30seconds to fully update the 320x480px screen.
I"m wondering if this is normal for this type of display and setup and if not then, how can I speed it up! Ideally I"d like to display simple animations!

First of all, at the beginning of the source code, the author put this conditional SPI initialization that I think supports specific boards other than Arduino boards.
so this check starts with checking if it"s using arduino SPI library, if it"s another SPI library not the one in arduino core libraries folder, then this check is passed.

I know that the TFT is not faulty, because I used it on an Arduino Uno using a different library, and it worked just fine. The problem with this library is that it only works on AVR processors, and as you know, the due uses an ARM processor. Does anyone know how to get something to show on screen? I would be ok with losing the sd card reader and maybe touch, but those would be a plus to keep! Thanks for reading!

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

I installed the libray of MCUFRIEND_kbv library and Adafruit_GFX via the Library Manager,but the problem remains same ,even it is compile and uplode very well but still screen display the White screen…
I am trying to use TFT LCD Display ILI9486/ILI9488 480x320 with Arduino Due. The display is showing blank white screen. My test program compiles and uploads without any error. However, LCD display remains blank with white screen.
Hello everyone to my new tutorial in which we are going to program arduino for tft lcd shield of 3.5" with ILI9486 driver, 8 bit. I found it important to write this tutorial as if we see we find tutorial for 1.44, 1.8, 2.0, 2.4, 2.8 inch shields however there are no or less tutorials available for 3.5" shield as its completely different from other smaller tft lcd shields -adafruit tft lcd library doesn"t even support ILI9486 driver in 3.5" tft lcd, it supports drivers of tft shields lesser then 3.5"
Go through the above link to know better, lets start with our tutorial however if we can"t use Adafruit_TFTLCD library which library will we use ?, there"s a simple answer to this that"s MCUFRIEND_kbv library which helps to use 3.5" tft lcd shield, if you see this library makes it much more easier to program arduino for tft lcd shield than adafruit as we have to simply create a tft object in MCUFRIEND_kbv library and then using that we can control the tft lcd shield however in Adafruit_TFTLCD library we will have to create the object and also define connections which makes it a very long task.
Once added, create the tft object using library name and a name for object, you can also define some color codes for text which we are going to type, using the define function and giving color code. This all is to be done before setup.#include#include#define BLACK 0x0000#define RED 0xF800#define WHITE 0xFFFFMCUFRIEND_kbv tft;
Its time to now start our tft lcd screen and change the background, this is to be done by using some simple functions by obtaining the tft ID and changing the background bytft.fillScreen("color_name");void}
Now we will be programming in loop for printing text on TFT LCD shield, for that we will be using a number of functions such as -tft.setCursor("x","y");x means the position from the x axis on screen and y means position from the y axis on screen of tft lcd shield.tft.setTextSize("number");number here refers to text size which take parameter as number you can give any number from 1 according to your requirements.tft.setTextColor("color");color here means to give the color name we had defined before setup, this makes the text color as whatever you give.tft.print("value");value is nothing but what you want to print, whatever you give as value must be in double quotes.void loop() {// put your main code here, to run repeatedly:tft.setCursor(0,0);tft.setTextSize(3);tft.setTextColor(WHITE);tft.print("my first project with tft -");tft.setCursor(0,70);tft.setTextSize(2);tft.setTextColor(RED);tft.print("welcome to the world of arduino and display , myself I love arduino and game programming very much. This is why I have my own youtube channel in which I share my arduino projects and games made by me , isn"t it amazing !");}
Graphics which we see in our phone is combination of square, rectangle, circle, triangle, lines. This is why here we will learning how to draw the following shapes.tft.drawRect(x,y,width,height,color);x means the position from the x axis of the screen, y means the position from y axis of the screen, width refers to set the width of rectangle, height refers to set the height of the rectangle and color means the color of rectangle you want it to be. You can use this same function by simply keeping the height and width same.tft.drawCircle(x,y,radius,color);x means the position from the x axis of the screen, y means the position from y axis of the screen, radius is a para to set the radius of circle and color means the color of circle you want it to be.tft.drawTriangle(x1,y1,x2,y2,x3,y3,color);x1, y1, x2 etc. are to set the position of triangle"s three points from which lines are drawn.tft.drawLine(x1,y1,x2,y2,color);x1 and y1 are to set point 1 from which line is made to point 2 which is set by x2 and y2.
I have shown we can draw text and shapes by which we can make various graphics, you can also refer to code given by me, one is for text and other is for graphics display.
I recently purchased a touch screen module to go with my Arduino Mega 2560. The demo documentation was easy enough to follow, I uploaded a TFTpaint program demo, the GLUE demo, as well as a mock phone dialer program. My initial hopes were to utilize some drawing utilities in conjunction with the needed touch libraries in order to create a custom GUI for an automation project I am working on. Over the last couple of nights I have been exploring different display driver libraries for the Arduino and it would seem that GUIslice is exceptionally well-designed. However, there is no native support for my LCD. I am quite new to modifying source code and attempting to configure the library file correctly to match my screen has proven to be a challenge.
I will include the sample files for my LCD screen. This will provide information regarding library supports required to drive the display. Also, I will present all library files which I believe are necessary to drive the display, including the required raw GUIslice library files which must be configured accordingly to hardware of my LCD Screen. I will include a photo of the back of the module with the pins and descriptors as well. Lastly, I will provide the modified library files which I have edited to try and interface with the pins of my LCD screen and the GPIOs of my MEGA board.
These are all the modified files and needed libraries to run MY LCD. There is a sketch included that should have all config.h aspects modified as needed to drive my display:
After studying some of the test results of different models and settings provided via an Excel doc located at the bottom of this post, I looked at the source code for the libraries used in driving myLCD examples to find that Adafruit_TFTLCD.h is called to within the driver layer for Adafruit-GFX of GUIslice_drv_adagfx.cpp
I know that it can be driven using the Adafruit_TFTLCD.h library. and Adafruit_GFX.h library. --both of which are embedded in GUIslice-- srcTouchScreen.h is also called out in myLCD example code but I do not recall whether it is embedded in GUIslice through reference in GUIslice.h
Presently, I don"t have time to dig into this further. Working a lot and doing family. I would like to avoid purchasing a new display simply so that it is out-of-the-box compatible with GUIslice when I know that myLCD can be configured with the application. the GUIslice Builder cross-platform app looks incredible and I have already utilized it as a way to speed up the process of compiling code to my device. Adding support for this display could open the doors up for a lot of new development using GUIslice on other screens with the same hardware and pinout. My experience is currently limited and I would not be able to create a GUI so quickly were it not for the help of GUIslice. This platform is going to become my mainstay for navigating the user interface of my project. If nothing else, someone please help send me in the right direction. I have been through these files enough that my head is spinning and I"m at a loss for progress. SD access is not imperative, however, touch and graphic support are. Currently, my screen is white when the code compiles. I can only assume that something is not correct with the configuration files and I just feel as though I"ve been chasing my tail.
TFT LCDs are the most popular color displays – the displays in smartphones, tablets, and laptops are actually the TFT LCDs only. There are TFT LCD shields available for Arduino in a variety of sizes like 1.44″, 1.8″, 2.0″, 2.4″, and 2.8″. Arduino is quite a humble machine whenever it comes to process or control graphics. After all, it is a microcontroller platform, and graphical applications usually require much greater processing resources. Still, Arduino is capable enough to control small display units. TFT LCDs are colorful display screens that can host beautiful user interfaces.
Most of the smaller TFT LCD shields can be controlled using the Adafruit TFT LCD library. There is also a larger TFT LCD shield of 3.5 inches, with an ILI9486 8-bit driver.
The Adafruit library does not support the ILI9486 driver. Actually, the Adafruit library is written to control only TFT displays smaller than 3.5 inches. To control the 3.5 inch TFT LCD touch screen, we need another library. This is MCUFRIEND_kbv. The MCUFRIEND_kbv library is, in fact, even easier to use in comparison to the Adafruit TFT LCD library. This library only requires instantiating a TFT object and even does not require specifying pin connections.
TFT LCDs for ArduinoUser interfaces are an essential part of any embedded application. The user interface enables any interaction with the end-user and makes possible the ultimate use of the device. The user interfaces are hosted using a number of devices like seven-segments, character LCDs, graphical LCDs, and full-color TFT LCDs. Out of all these devices, only full-color TFT displays are capable of hosting sophisticated interfaces. A sophisticated user interface may have many data fields to display or may need to host menus and sub-menus or host interactive graphics. A TFT LCD is an active matrix LCD capable of hosting high-quality images.

While in theory an Arduino can run any LCD, we believe that some LCDs are particularly suited to being an Arduino LCD display. We"ve currated this list of LCD displays that will make any Arduino-based project shine.
First is the interface. All of these displays support SPI. Builders often ask themselves (or us) "which interface uses the fewest GPIO pins? AND is that interface fast enough to update the screen at an acceptable rate for my application?" When using the relatively small procesor of the Arduino, SPI is usually the best interface because it takes few wires (either 3 or 4) however it does limit the overall size (number of pixels) that can be quickly controlled. I2C is another choice of interface to leave GPIOs open. We tend to recommend SPI over I2C for Arduino displays because SPI is quicker and better at handling more complex data transfer, like pulling image data from an SD card.
Which brings us to the second factor in choosing an Arduino display: the number of pixels. We typically recommend a display with a resolution of 320x240 or less for use with Arduino. Take for example a 320x240 24-bit display. Such a display takes 230,400 bytes *(8 + 2) = 2,304,000 bits for a single frame. Divide that by 8,000,000 (Arduino SPI speed of 8MHZ) = 0.288 seconds per frame or 3.5 frames per second. 3.5 fps is fast enough for many applications, but is not particularly quick. Using fewer bits-per-pixel or a display with fewer pixels will result in higher frame rates. Use the calculator below to calculate the frame rate for a display using SPI with an Arduino.
Third, we want to recommend displays that are easy to connect to an Arduino. Each of these displays has a ZIF tail or easily solderable throughholes, so no fine pitch soldering is needed. These displays can either be brought up on the CFA10102 generic breakout board, or with a custom CFA breakout board.
Most character displays can be run via Parallel connection to an Arduino. You"ll want to make sure you can supply enough current to operate the backlight.

Alibaba.com offers 515 arduino tft display products. About 67% % of these are lcd modules, 14%% are lcd touch screen, and 6%% are integrated circuits (old).

Hello everyone to my new tutorial in which we are going to program arduino for tft lcd shield of 3.5" with ILI9486 driver, 8 bit. I found it important to write this tutorial as if we see we find tutorial for 1.44, 1.8, 2.0, 2.4, 2.8 inch shields however there are no or less tutorials available for 3.5" shield as its completely different from other smaller tft lcd shields -adafruit tft lcd library doesn"t even support ILI9486 driver in 3.5" tft lcd, it supports drivers of tft shields lesser then 3.5"
Go through the above link to know better, lets start with our tutorial however if we can"t use Adafruit_TFTLCD library which library will we use ?, there"s a simple answer to this that"s MCUFRIEND_kbv library which helps to use 3.5" tft lcd shield, if you see this library makes it much more easier to program arduino for tft lcd shield than adafruit as we have to simply create a tft object in MCUFRIEND_kbv library and then using that we can control the tft lcd shield however in Adafruit_TFTLCD library we will have to create the object and also define connections which makes it a very long task.
Once added, create the tft object using library name and a name for object, you can also define some color codes for text which we are going to type, using the define function and giving color code. This all is to be done before setup.#include
Its time to now start our tft lcd screen and change the background, this is to be done by using some simple functions by obtaining the tft ID and changing the background bytft.fillScreen("color_name");void}
Now we will be programming in loop for printing text on TFT LCD shield, for that we will be using a number of functions such as -tft.setCursor("x","y");x means the position from the x axis on screen and y means position from the y axis on screen of tft lcd shield.tft.setTextSize("number");number here refers to text size which take parameter as number you can give any number from 1 according to your requirements.tft.setTextColor("color");color here means to give the color name we had defined before setup, this makes the text color as whatever you give.tft.print("value");value is nothing but what you want to print, whatever you give as value must be in double quotes.void loop() {// put your main code here, to run repeatedly:tft.setCursor(0,0);tft.setTextSize(3);tft.setTextColor(WHITE);tft.print("my first project with tft -");tft.setCursor(0,70);tft.setTextSize(2);tft.setTextColor(RED);tft.print("welcome to the world of arduino and display , myself I love arduino and game programming very much. This is why I have my own youtube channel in which I share my arduino projects and games made by me , isn"t it amazing !");}
Graphics which we see in our phone is combination of square, rectangle, circle, triangle, lines. This is why here we will learning how to draw the following shapes.tft.drawRect(x,y,width,height,color);x means the position from the x axis of the screen, y means the position from y axis of the screen, width refers to set the width of rectangle, height refers to set the height of the rectangle and color means the color of rectangle you want it to be. You can use this same function by simply keeping the height and width same.tft.drawCircle(x,y,radius,color);x means the position from the x axis of the screen, y means the position from y axis of the screen, radius is a para to set the radius of circle and color means the color of circle you want it to be.tft.drawTriangle(x1,y1,x2,y2,x3,y3,color);x1, y1, x2 etc. are to set the position of triangle"s three points from which lines are drawn.tft.drawLine(x1,y1,x2,y2,color);x1 and y1 are to set point 1 from which line is made to point 2 which is set by x2 and y2.
I have shown we can draw text and shapes by which we can make various graphics, you can also refer to code given by me, one is for text and other is for graphics display.

I, actually, lost track of "Arduino" and "Uno" and other italian (or italianized english) words used for renaming Atmel (and now other) chips after adding a piece of assembly in them, I use the Atmel chips themselves. It was cute over 15 years ago when the idea was new, and always cute for microcontroller beginners for a few experiments. Another thing, I don"t like those professional C++ programmers who engrave "Ardino pin numbers" in stone in their classes/libraries and the daughter boards in the shape of the 2005 original board (to save those programmers from the savagery of using physical tools like a soldering iron or the EE SW tools like PCB design), so I always add to my notebook lookup tables and notes for flexibility after spending quite a bit of time inside their code files looking for the "stones". I believe, like most people I know, that your own personal "Arduino"/project board is a PCB order away.

This is the 3.5 inch touch screen for Arduino UNO and MEGA. It use 8-bit parallel bus, faster than serial SPI refresh , support 16-bit RGB 65K color display, display rich colors , easy to expand the experiment with SD card slot.

The 3.5 inch TFT LCD Touch Display Shield for Arduino Uno is fully assembled, tested and ready to go. Add the touch display without wiring, no soldering! Simply plug it in and load up a library – you’ll have it running in under 10 minutes! Works best with any classic Arduino ATMEGA328 Board. RoboticsBD
So spice up your Arduino UNO project with a beautiful large touchscreen display shield with a built-in microSD card connection. This TFT display is big (3.5″ diagonal) bright (4 white-LED backlights) and colorful (18-bit 262,000 different shades)!
The Display comes with 480×320 pixels with individual pixel control. It has way more resolution than a black and white 128×64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen. RoboticsBD

3.5 inch SPI Interface 480x320 TFT Touch Screen Display for Arduino is big (3.5″ diagonal) bright and colorful! 480×320 pixels with individual RGB pixel control, this has way more resolution than a black and white 128×64 display, and double our 2.8″ TFT.
As a bonus, this display has a resistive touchscreen sensor allowing you to control your application simply by touching any area of the screen. This display has a controller built into it with RAM buffering so that almost no work is done by the microcontroller.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey