adafruit tft lcd library commands free sample

Adafruit invests time and resources providing this open source code, please support Adafruit and open-source hardware by purchasing products from Adafruit!

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
![]()
This new library is a standalone library that contains the TFT driver as well as the graphics functions and fonts that were in the GFX library. This library has significant performance improvements when used with an UNO (or ATmega328 based Arduino) and MEGA.
Examples are included with the library, including graphics test programs. The example sketch TFT_Rainbow_one shows different ways of using the font support functions. This library now supports the "print" library so the formatting features of the "print" library can be used, for example to print to the TFT in Hexadecimal, for example:
In the library Font 0 (GLCD font), 2, 4, 6 and 8 are enabled. Edit the Load_fonts.h file within the library folder to enable/disable fonts to save space.
TFT_ILI9341 library updated on 1st July 2015 to version 12, this latest version is attached here to step 8:Minor bug when rendering letter "T" in font 4 without background fixed

The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).

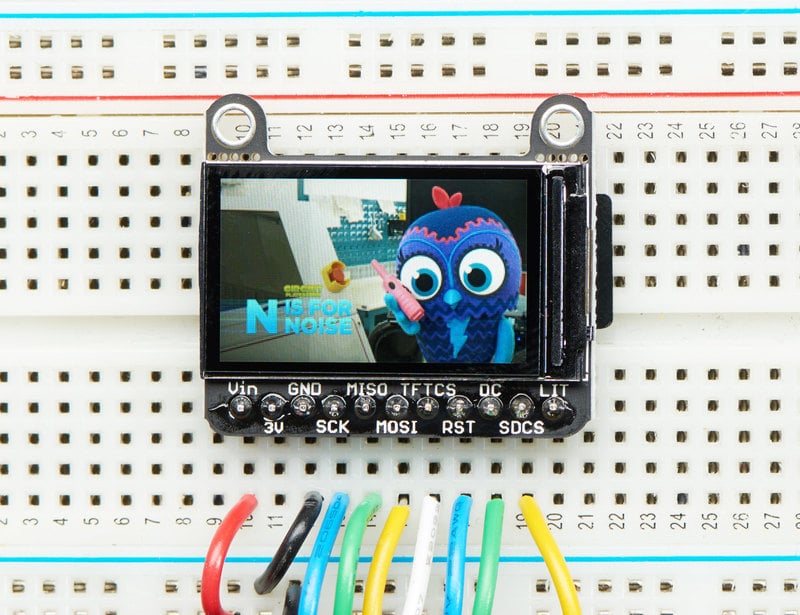
Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two libraries from Adafruit to help us easily communicate with the LCD. The libraries include the Adafruit GFX library which can be downloaded here and the Adafruit ST7735 Library which can be downloaded here.
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The second example is the graphics test example from the more capable and heavier Adafruit ST7735 Arduino library. I will explain this particular example as it features the use of the display for diverse purposes including the display of text and “animated” graphics. With the Adafruit ST7735 library installed, this example can be accessed by going to examples -> Adafruit ST7735 library -> graphics test.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.

To control the OLED display you need the adafruit_SSD1306.h and the adafruit_GFX.h libraries. Follow the next instructions to install those libraries.
After wiring the OLED display to the Arduino and installing all required libraries, you can use one example from the library to see if everything is working properly.
This is an example for our Monochrome OLEDs based on SSD1306 drivers. Pick one up today in the adafruit shop! ------> http://www.adafruit.com/category/63_98
Adafruit invests time and resources providing this open source code, please support Adafruit and open-source hardware by purchasing products from Adafruit!
Written by Limor Fried/Ladyada for Adafruit Industries, with contributions from the open source community. BSD license, check license.txt for more information All text above, and the splash screen below must be included in any redistribution.
The Adafruit library for the OLED display comes with several functions to write text. In this section, you’ll learn how to write and scroll text using the library functions.
First, you need to import the necessary libraries. The Wire library to use I2C and the Adafruit libraries to write to the display: Adafruit_GFX and Adafruit_SSD1306.
The Adafruit GFX library allows us to use some alternate fonts besides the built-in fonts. It allows you to chose between Serif, Sans, and Mono. Each font is available in bold, italic and in different sizes.
The library also provides methods to displays rectangles with round corners: drawRoundRect() and fillRoundRect(). These methods accepts the same arguments as previous methods plus the radius of the corner. For example:
The library provides an additional method that you can use with shapes or text: the invertDisplay() method. Pass true as argument to invert the colors of the screen or false to get back to the original colors.
3. After installing the DHT library from Adafruit, type “Adafruit Unified Sensor” in the search box. Scroll all the way down to find the library and install it.
The code starts by including the necessary libraries. The Wire, Adafruit_GFX and Adafruit_SSD1306 are used to interface with the OLED display. The Adafruit_Sensor and the DHT libraries are used to interface with the DHT22 or DHT11 sensors.
![]()
A library for driving self-timed digital RGB/RGBW LEDs (WS2812, SK6812, NeoPixel, WS2813, etc.) using the Espressif ESP32 microcontroller"s RMT output peripheral.
LiquidCrystal fork for displays based on HD44780. Uses the IOAbstraction library to work with i2c, PCF8574, MCP23017, Shift registers, Arduino pins and ports interchangably.
The most powerful and popular available library for using 7/14/16 segment display, supporting daisy chaining so you can control mass amounts from your Arduino!
A simple library to display numbers, text and animation on 4 and 6 digit 7-segment TM1637 based display modules. Offers non-blocking animations and scrolling!
Monochrome LCD, OLED and eInk Library. Display controller: SSD1305, SSD1306, SSD1309, SSD1312, SSD1316, SSD1318, SSD1320, SSD1322, SSD1325, SSD1327, SSD1329, SSD1606, SSD1607, SH1106, SH1107, SH1108, SH1122, T6963, RA8835, LC7981, PCD8544, PCF8812, HX1230, UC1601, UC1604, UC1608, UC1610, UC1611, UC1617, UC1638, UC1701, ST7511, ST7528, ST7565, ST7567, ST7571, ST7586, ST7588, ST75160, ST75256, ST75320, NT7534, ST7920, IST3020, IST3088, IST7920, LD7032, KS0108, KS0713, HD44102, T7932, SED1520, SBN1661, IL3820, MAX7219, GP1287, GP1247, GU800. Interfaces: I2C, SPI, Parallel.
True color TFT and OLED library, Up to 18 Bit color depth. Supported display controller: ST7735, ILI9163, ILI9325, ILI9341, ILI9486,LD50T6160, PCF8833, SEPS225, SSD1331, SSD1351, HX8352C.

This is a compact graphics library that supports a range of different colour TFT displays, such as the displays from Adafruit and AliExpress. It uses standard Arduino SPI calls making it compatible with a variety of different boards and processors:
It supports plotting points and drawing lines, drawing filled rectangles, and plotting characters and text in 16-bit colour. The library occupies less than 4K bytes, including the character set and demo program, and so will fit on microcontrollers with 4K flash such as the ATtiny45, ATtiny402, and ATtiny412.
In my earlier article Tiny TFT Graphics Library I described a small graphics library designed for driving a variety of TFT displays from an ATtiny85. This library is an extension of that program, with the following enhancements:
* These Adafruit displays conveniently all have the same edge-connector layout, so you can make a prototyping board or PCB that will take any of them.
The Adafruit displays all include an LDO 3.3V regulator and logic-level translation, so can be safely interfaced to processors powered from either 5V or 3.3V.
The library will probably support other TFT displays that use the same ST7735 or ST7789 driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
For the other two signals, Chip Select and Data/Command, you can use any two spare I/O lines on the processor. You need to specify the Arduino pin numbers of the two pins you are using at the start of the Compact TFT Graphics Library listing; for example, to use the ATtiny402 circuit below:
This graphics library will work with ATtiny processors that support SPI using the hardware USI peripheral, such as the ATtiny85, ATtiny84, and ATtiny4313, but note that on these devices the MOSI pin is labelled DO.
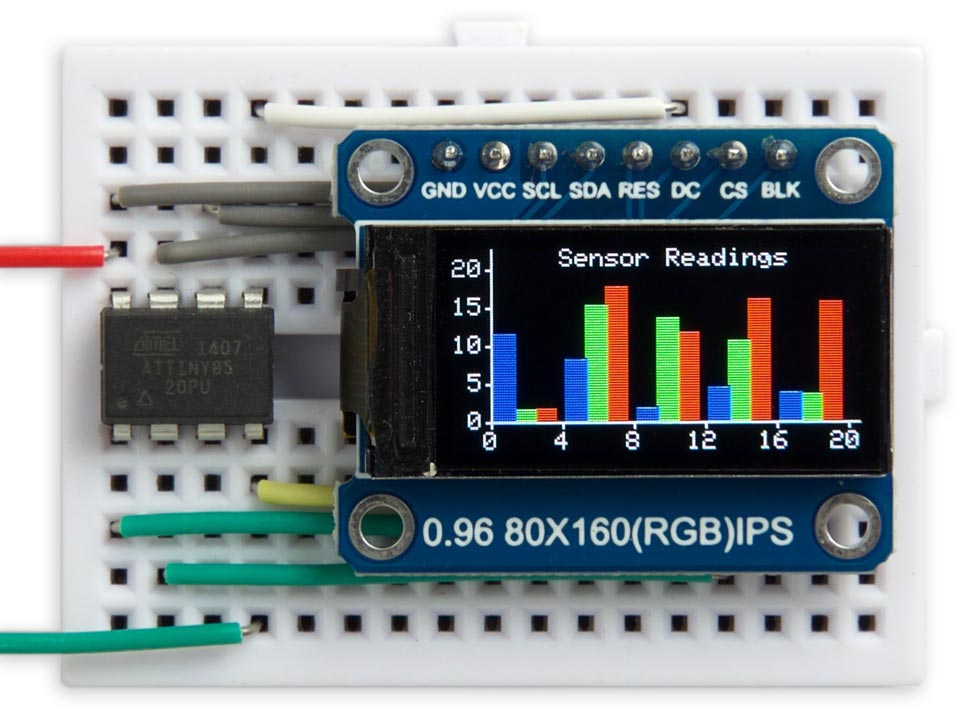
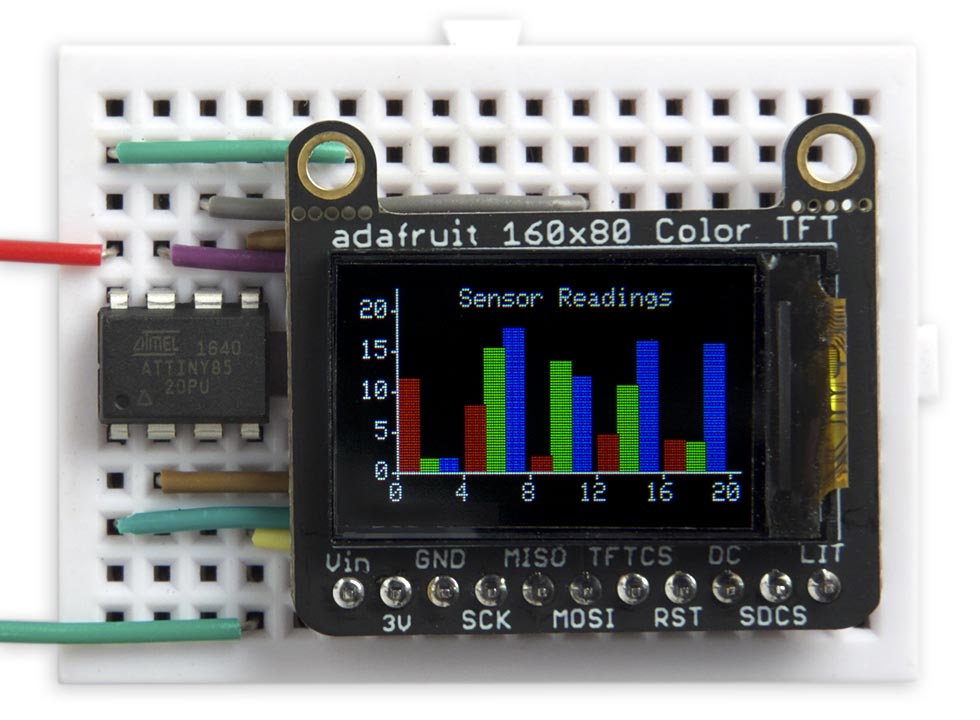
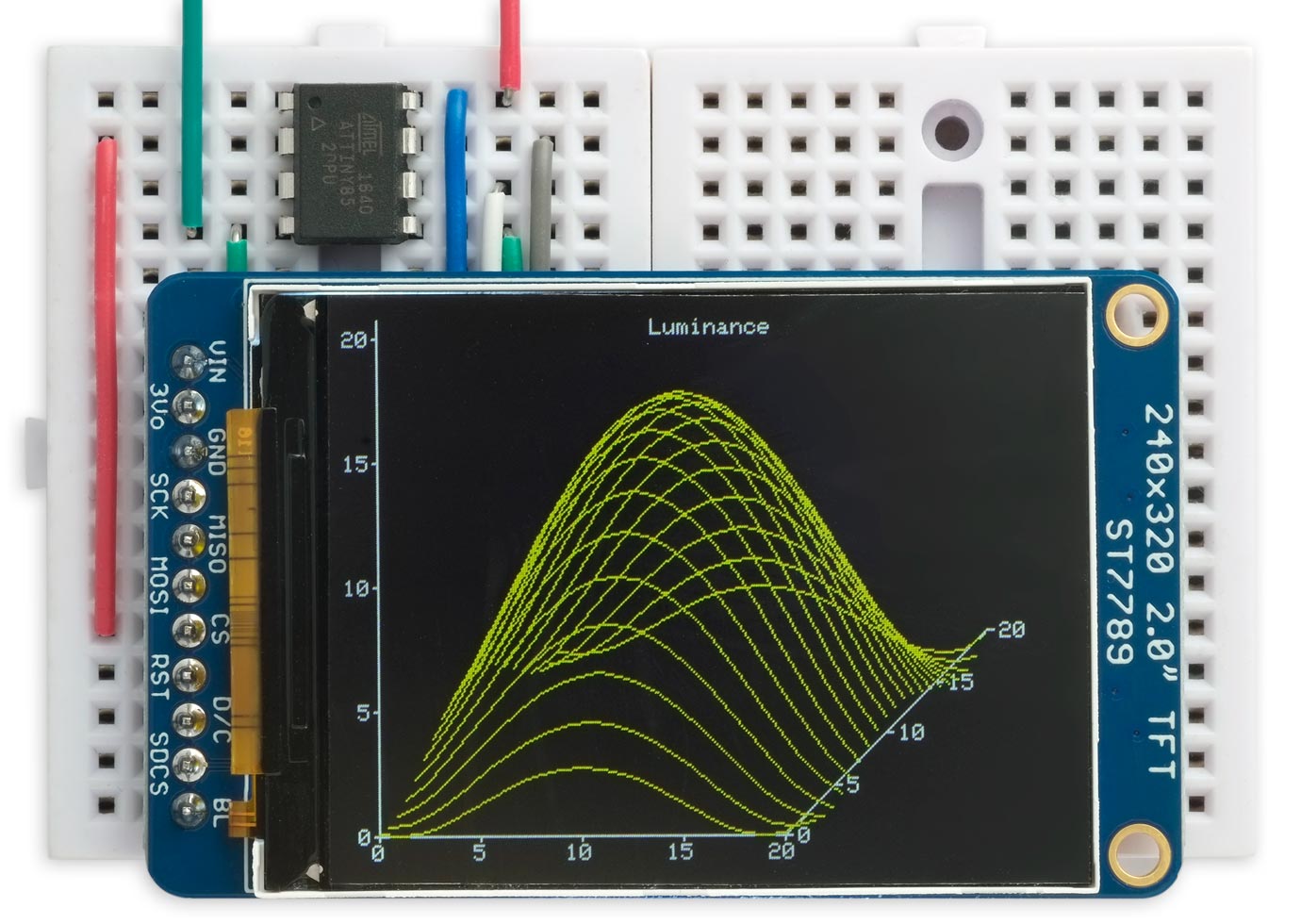
The library includes basic graphics routines for plotting points and drawing lines. These work on a conventional coordinate system with the origin at lower left. For example, on the 80x160 display:

With the increasing popularity of smartphones and tablet computers, touch has become one of the most common user interfaces encountered today. For our final project design we have converted a number of open-source C++ libraries to C in order to interface with an LCD and touch screen via the Atmel ATmega644 microcontroller. In addition to these new libraries we included three pieces of software: a free drawing mode, a game called Yellow which pays homage to the arcade game Pac-Man© developed by Namco in 1980, and the classic pencil and paper game Tic-Tac-Toe. Each piece of software serves to demonstrate some of the many capabilities of the LCD and touch screen combination.
We opted to display images with an LCD screen rather than using a CRT monitor due to the onboard memory of LCD screens. This means that the entire screen does not need to be refreshed when displaying a new image. This severely reduces the amount of overhead required by the CPU to update the screen.
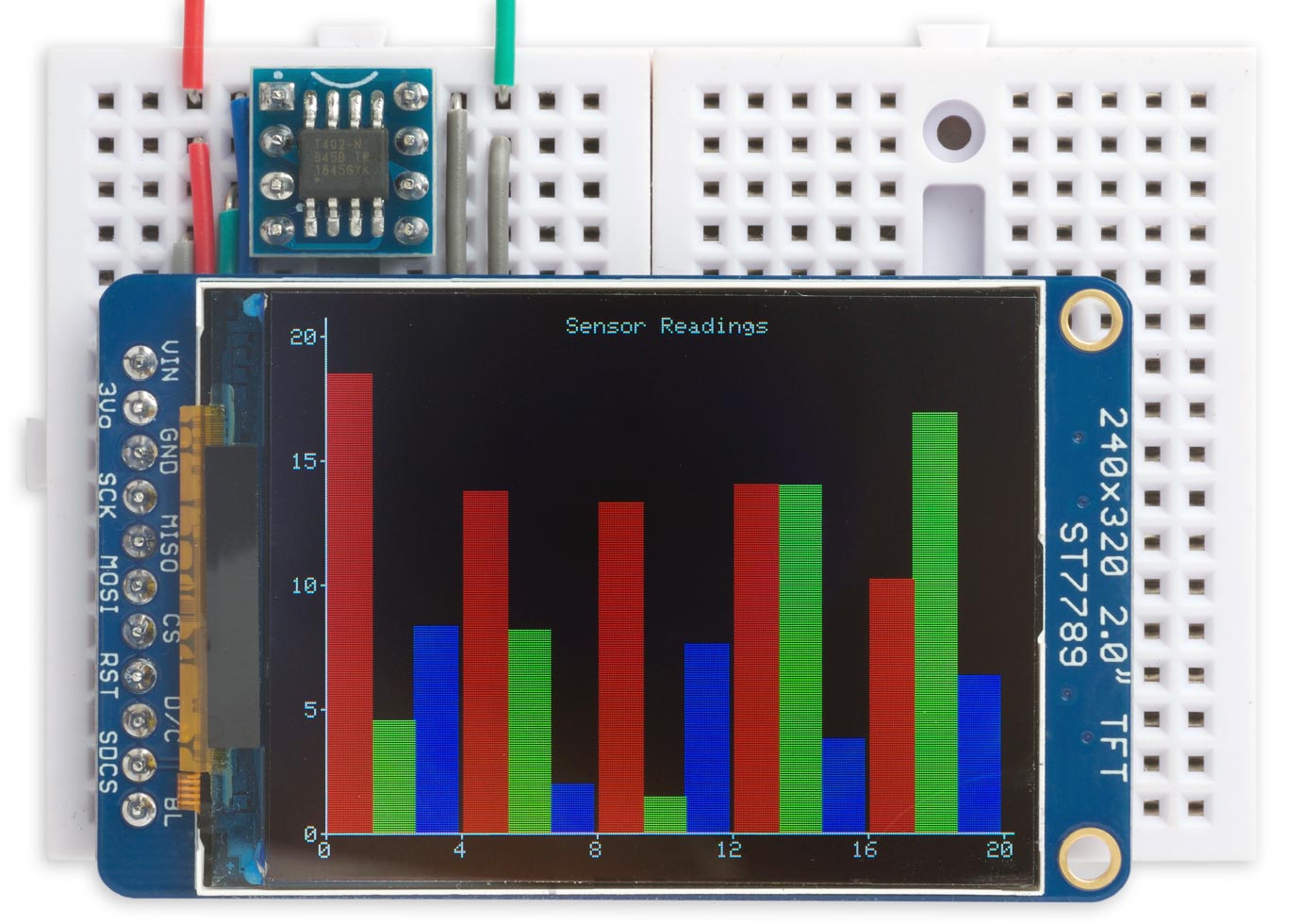
The only hardware used for this project is the protoboard with an ATmega644 and a TFT LCD with resistive touch screen purchased from Adafruit. The LCD is a 2.8" 320x240 pixel resolution screen with an attached resistive touch screen. A built in linear regulator allows the screen to be used with either 5V or 3.3V logic. The wiring was done using a tutorial from LadyAda. The LCD screen has four control lines, eight data lines, a reset pin, a backlight pin, four pins for the touch screen, VCC and ground. VCC is connected to 5V from the MCU and ground is connected to MCU ground. The backlight should always be on, so it is simply connected to VCC. It is possible to use a PWM signal to dim the backlight, but that was not necessary for this project.
The four control signals are chip select, command/data, write, and read. They are connected to pin C0, pin C1, pin C2, and pin C3, respectively. The chip select pin is held low for the duration of register reads and writes and when a command or data is being written. Immediately following the read or write the pin is set back to high. The command/data pin is set low while writing a command or writing a register. It is kept high while writing data or reading data from the LCD. Once the command or register is finished being written, the command/data pin is set high again. When writing a register or data to the LCD, the data is written eight bits at a time. First, the eight data lines are set to their appropriate values using the write8 function. The write pin is set low and then immediately set high. If 16 bits of data need to be written, the write8 function is called again for the second 8 bits. The write pin is then toggled again to write the data. When reading data from the LCD, the read pin is toggled low and the data is read using the function read8. Once the bits are read, the read pin is set high again. If more bits need to be read, the read pin is set low and the next eight bits are read. Once finished, the read pin is set high again.
The reset pin is active high. It is connected to pin C4. It is left high for the duration of the operation of the LCD screen and is only set low when the program first starts in order to reset the LCD controller chip.
The software for this project is based off of the open-source libraries released by Adafruit. There are three libraries: TFTLCD, TouchScreen, and Adafruit_GFX. These libraries are written for Arduino microcontrollers and are in C++. Converting the libraries to C involved removing the classes and converting all of the functions to static functions. The libraries also contained a large number of Arduino specific functions. These functions were manually replaced with code that performs the same functionality, but that works on the ATmega644. The touch screen libraries were initially using PORTC as inputs to the ADC. However, since the input to the ADC on the ATmega644 is PORTA, this had to be changed. To see the mapping of all of the pins, refer to the hardware section. To make it easier for future students to use, the converted libraries are located in separate C files from the programs we wrote. The TFT LCD and Adafruit_GFX libraries have been combined into a single C file. A few additional functions were added to the libraries. These include the map function which is included in the Arduino software package. This function remaps a number from one range to another. Additional drawing functions added include the ability to draw half a circle and the ability to draw strings instead of individual characters. Comments were also added to the header files to allow the user to quickly understand what a function does and what the appropriate inputs are.
To showcase the capabilities of the touch screen and LCD, three simple programs were written. The first is a simple drawing program based off an example provided with the TFT LCD library. The second is a Tic-Tac-Toe game which allows the player to draw X"s on their turn. The final program is Yellow. Yellow is a simple demonstration that draws its inspiration from the popular arcade game Pac-Man©, created by Namco in 1980.
Since we are using a resistive touch screen, a threshold pressure must be used in order to determine if the user is actually touching the screen or if it is just noise. The pressure values we considered were between 250 and 750. When a valid pressure is detected, the program then determines where the user is touching. The x and y values read from the touch screen must first be mapped to the resolution of the LCD to give a useful x-y position. This is done using the map function which is provided by Arduino. The program checks the x and y position against the boundaries of each "button." If the user touches within a "button," then the program calls the function to launch the appropriate program. As indicated by the message at the bottom of the menu, the user can return to the main menu from any program by simply touching the very top of the LCD screen. When the user touches the top of the LCD screen, the running program will detect this touch, return to main and the main menu will be redrawn. The positioning of the text and "buttons" on the menu was determined by estimating the appropriate position given the resolution of the screen and then doing a bit of guess and check positioning.
The final program is Yellow. The motivation behind Yellow was to show the capabilities and limitations of the LCD in terms of animation. Yellow is a limited-feature "game" that draws inspiration from Pac-Man©. Yellow must move around the level and eat all of the yellow circles. The user controls Yellow by swiping their finger or a stylus across the screen in the direction they want Yellow to move.
The outcome of our final project met the majority of our expectations. We successfully converted the C++ libraries provided byLadyAda to be used with the ATmega644 and have an easy to setup interface between the microcontroller and LCD/touch screen combination. We were also able to develop three different pieces of software to demonstrate the capabilities of the touch screen.
In an attempt to improve the understanding of the libraries obtained fromLadyAdawe have added numerous comments into our conversions so that new users will not be confused about the functions of each library.

LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
Unfortunately, Waveshare doesn’t offer documentation for this, but you can gather quite a bit of information by reading theLCD_Driver.cppfile, where the functions are somewhat documented.
This library is an extension of the Adafruit GFX library, which itself is one of the most popular display libraries around. Because of this, there isextensive documentation for this libraryavailable from Adafruit. This makes the library an excellent choice for those who want to write their own applications.
As with the Waveshare sample, this file just prints shapes and text to the display. It is quite an easy sketch to understand, especially with the Adafruit documentation.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
To test out the display, you can use theColour_Test sketch, found inside the Test and Diagnostic menu item inside the library samples. While this sketch was not made for this display, it is a good way to confirm that you have everything hooked up and configured properly.
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

Arduino Due board does not support the touch screen capability of the Adafruit ILI 9341 Touch TFT display. To try this example on the Arduino Due board, use one of these solutions:
Implement the dashboard panel on the LCD display of your choice for the Arduino Based Smart Watering of Plants example. Use the Display and Push Button blocks to implement the dashboard.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey