bit mapped fonts for lcd displays brands

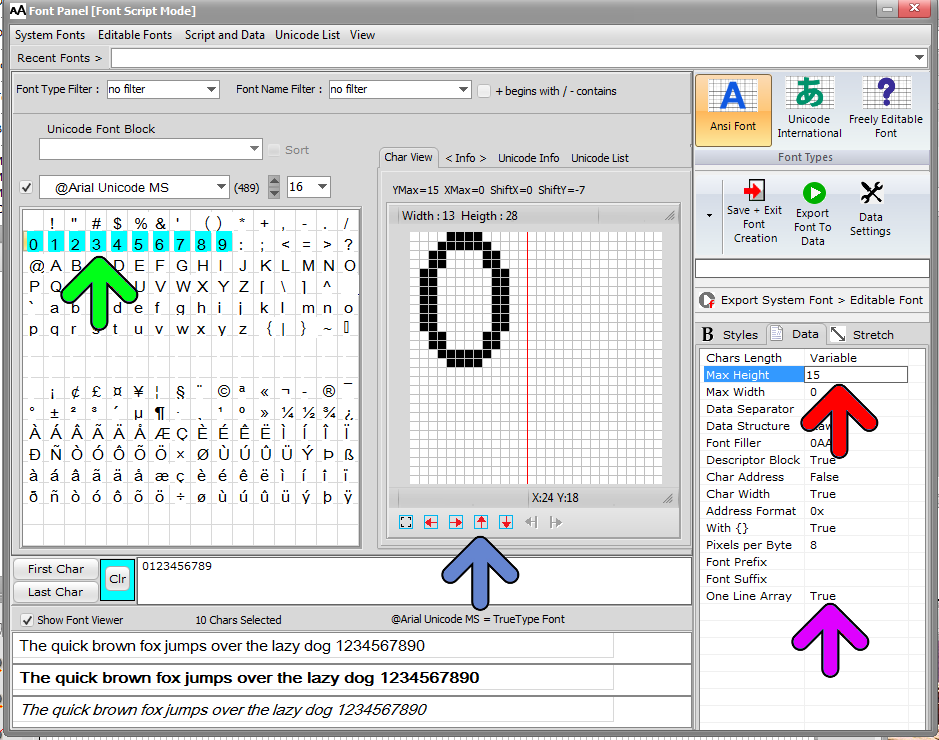
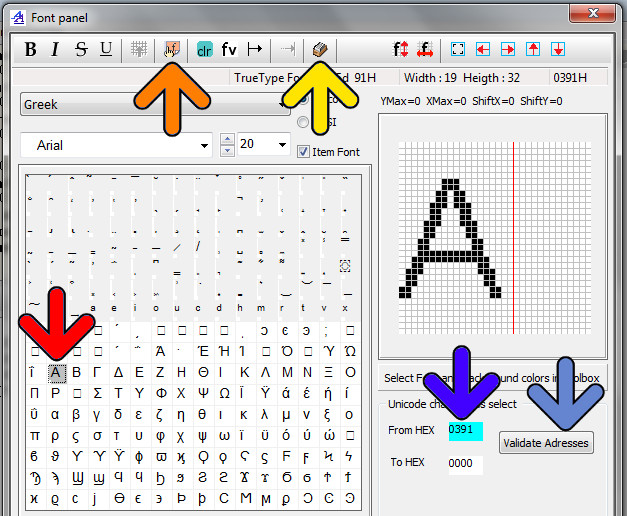
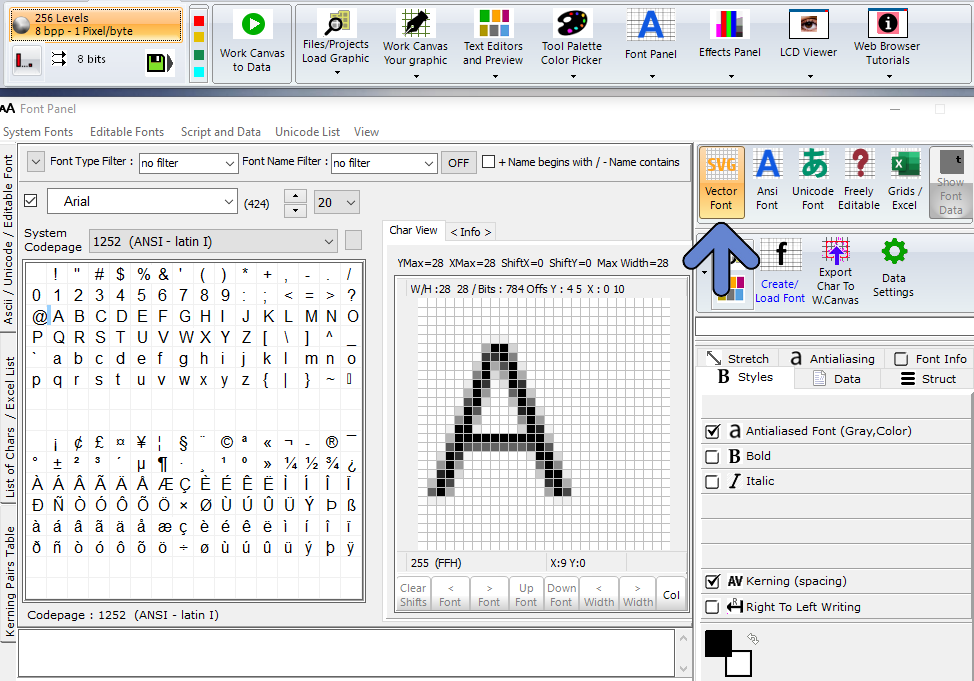
4 different font categories are available : ANSI and Unicode international System fonts (installed on Windows) , the SVG fonts (for grayscale 256) based on vector graphics for a better anti-aliasing quality, and Freely Editable Font, for customized bitmap glyphs.
The Parameters in the green frame are separated for each DataStructure (1st Parameter of this list) These data are then present or not in the Descriptor blocs of the output data.

The “editable font” has been created. It is an Editable Font File (EFF) and an associated GIF file, which is the catalogue of char bitmaps. Both files are located in the Fonts folder.

Most of the pixel fonts have no gap between the pixels. You can easily make that yourself by adding some kind of grid on top. The method depends on which program you use and what you need it for.
In Photoshop, with a grid on top, some glow on the letters, some gradients, some noise and a slightly distorted perspective you should be able to copy that LCD look:

If your device has a LCD, chances are you can use our bitmap fonts, which have been licensed by our customers for consumer electronics, industrial, medical, fitness, and other applications. VersaFont™ offers
flexible commercial licensing terms & options – some of the world’s leading technology and manufacturing companies have licensed our fonts for their products
VersaFont™ has been widely used on a large number of devices such as mobile phones, digital cameras, printers, and medical equipment around the globe. The excellent proven track record of VersaFont™ means it can work for you, too! Free samples are available upon request.
We have worked closely with our customers on a variety of embedded applications and our experience can help your product development, especially when multilingual computing is required. Rest assured that you will be working with a US company every step of the way to ensure a proper integration and embed of our fonts into your product. Your satisfaction and success are our top priority.

Currently I am working on the deluxe version of the data logger. This version has a LCD screen and capacitive buttons to control the software. The Adafruit library for the display is quite large and almost uses the whole RAM, because it is a pixel oriented library. My own implementation is a text only library using 8×8 pixel characters. This simplify everything and reduces the RAM costs.
To convert the bitmap font into bytes, I wrote a small application for OS X (minimum version 10.10). It accepts a PNG image with the characters in it and converts it into bytes with the correct bits set.
First you select the mode on the left side of the application window. In this example the mode is set to “8×8 Fixed Top-Down”. Select the output format in the bottom left corner of the window.
Here an example 8×8 pixel font file for the converter. The font converter ignores any transparent and light values. So you can use them on a second layer as a grid for the font.
You can use this font template for Adobe Photoshop if you plan to deign a own font. The template uses a grid on one layer, so you can draw the font information on the second layer.
The software is written in Swift 2 and is using many of the new features of this language. The code is extensible and you can easily add own converter and output formats. If you created useful additions, please let me know.

I am using a 3.5: TFT LCD display with an Arduino Uno and the library from the manufacturer, the KeDei TFT library. The library came with a bitmap font table that is huge for the small amount of memory of an Arduino Uno so I"ve been looking for alternatives.
What I am running into is that there doesn"t seem to be a standard representation and some of the bitmap font tables I"ve found work fine and others display as strange doodles and marks or they display upside down or they display with letters flipped. After writing a simple application to display some of the characters, I finally realized that different bitmaps use different character orientations.
What are the rules or standards or expected representations for the bit data for bitmap fonts? Why do there seem to be several different text character orientations used with bitmap fonts?
Are these due to different target devices such as a Windows display driver or a Linux display driver versus a bare metal Arduino TFT LCD display driver?
What is the criteria used to determine a particular bitmap font representation as a series of unsigned char values? Are different types of raster devices such as a TFT LCD display and its controller have a different sequence of bits when drawing on the display surface by setting pixel colors?
Is there some method other than the approach I"m using to determine what transformation is needed? I currently plug the bitmap font table into a test program and print out a set of characters to see how it looks and then fine tune the transformation by testing with the Arduino and the TFT LCD screen.
I"m not fully conversant with the standard descriptions of bitmap fonts however I think of this as being an 8x16 bitmap font in which each character is 8 pixels wide and 16 pixels in height or an 8x16 bitmap font.
With the size of this table and the small amount of memory on the Arduino Uno, I started hunting for other bitmap fonts that would be legible while also taking up less memory. See reducing memory required for KeDei TFT library used with 3.5" TFT display with Arduino
What I hoped to find was something around a 6x6 bitmap font so that the definition of the bitmap font table would change from const unsigned char font_table_16_col[96][16] = { to const unsigned char font_table_16_col[96][6] = { which would free up a significant amount of memory. And experiments with cutting the table down by removing lower case letters showed that helped as well.
Finding alternative bitmap fonts has been more difficult than I thought, envisioning someone with the motherlode of bitmap fonts in a GitHub repository somewhere, easily found with a search or two.
What I have run into is that while I have found several different examples of bitmap fonts not all seem to be compatible with my specific 3.5" TFT LCD display.
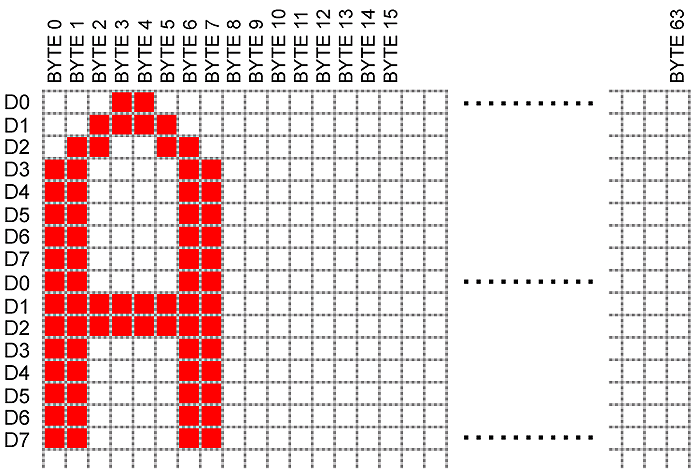
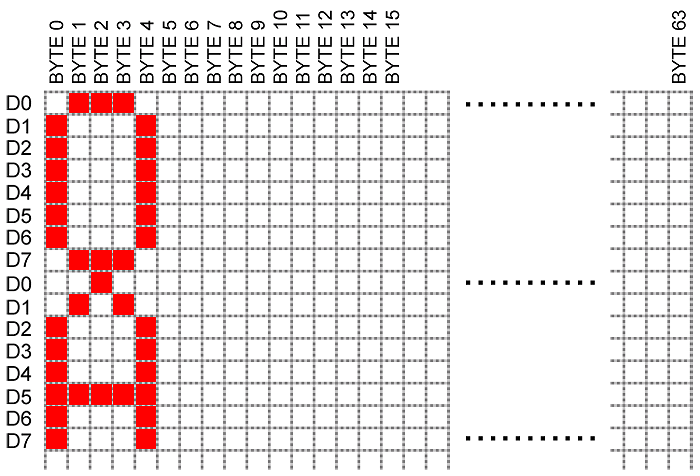
For instance here are representations of four different bitmap fonts showing the bits of the bitmaps for two characters, the exclamation point (!) and the double quote ("). The 5x8 seems to be rotated to the clockwise by 90 degrees. The 8x8 and the 16x8 seem to be oriented correctly and the 13x8 seems to be upside down.
The bitmap font representations in the image above, showing the differences in text character orientation, were generated by a simple Windows GUI and displayed with a dash (-) representing a bit value of zero and an asterisk (*) representing a bit value of 1. This is the output of a Microsoft Windows GUI application whose WM_PAINT message handler which draws the displayed image is as follows:
I have modified the code that displays text using the bitmap fonts so that for a particular bit map the character drawing logic will perform several different kinds of translations between the bitmap font representation as a series of hexadecimal digits and how the series of digits are used to determine which pixels to turn on and which to turn off.
The code for drawing a single line of a character is as follows. The outline of this function is to provide to the LCD controller a rectangle specifying the region of the display to be modified followed by a series of two 8 bit writes to set the two byte RGB565 color value of each of the pixels in the region.
static bool TFTLCD::draw_glyph(unsigned short x0, unsigned short y0, TftColor fg_color, TftColor bg_color, unsigned char bitMap, unsigned char bmWidth, unsigned char flags)
and the source code that uses the above function for drawing a complete characters is as follows. This code uses the drawGlyph() function to draw a series of slices of the text character from top to bottom. When a bitmap transformation is done depends on the bitmap representation.
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
There are a number of font specifications including rasterized bitmap type fonts. These specifications do not necessarily describe the glyph bitmaps used in application such as the KeDei TFT library but rather provide a device independent description of a bitmap font format.
Oracle in Solarix X Window System Developer"s Guide, Chapter 4 Font Support at https://docs.oracle.com/cd/E19253-01/816-0279/6m6pd1cvk/index.html has a table listing several different bitmap font formats and has this to say:

Though there are several different fonts that come programmed into the MicroView, you have the option to create your own fonts! Read on to find out how to do so.
In the OLED Memory Map section, we covered how the MicroView library allocates 384 bytes of RAM as screen buffer from ATmega328P to perform graphic operations before transferring this block of memory to the SSD1306 OLED controller’s memory. The following diagram shows how two 5x8 pixel characters are drawn on the screen buffer.
Manually plotting fonts and text is very tedious! It"s much easier to use the font-printing functions within the MicroView library. Displaying text in MicroView is as simple as: uView.print("Hello");
Although MicroView’s library includes four different types of font, these fonts might not suit your needs. By following these steps, you can make your own fonts and include them within the MicroView library:
Once we understand how a character is being mapped to the MicroView’s screen buffer, we can choose to manually draw a font to the screen buffer or, alternatively, we can use software to convert a computer’s font to bitmap and then convert the bitmap into C char definition used by the MicroView library.
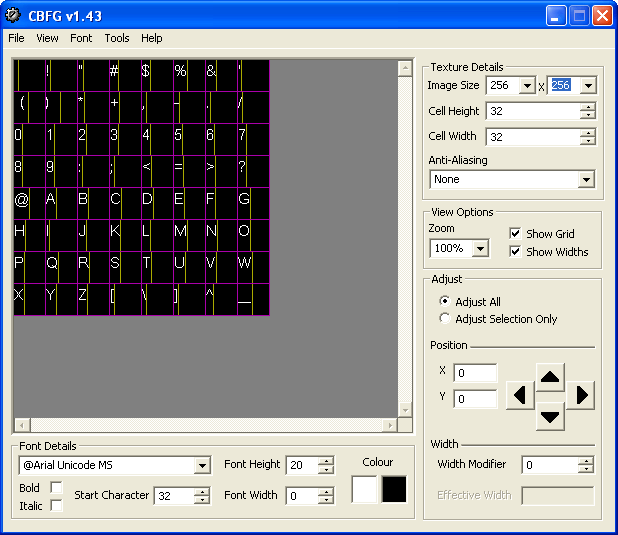
We have had good results using Codehead’s Bitmap Font Generator to convert a font into a bitmap. If you have had success with using other tools, please let us know, and we’ll update this article.
Let’s quickly run through a few simple steps to convert a computer’s font into a bitmap. Assuming we need the numbers 0 to 9 of the Courier font in 12x24 pixels, the following steps will generate the required bitmap:
In order to convert the font from bitmap to C char definition, we will be using LCD Assistant. Run LCD Assistant and load the 12x24Font.bmp file previously saved.
FONT MAP WIDTH is basically the WIDTH of the BITMAP file used to generate the fonts. In this situation, the WIDTH of the BITMAP file is 120. So the HIGH number is 1, and the LOW number is 20.
The font that we have just added is at the 7th position starting from position 0 (font5x7) in the MicroView::fontsPointer array; therefore, the new font is now fontType 7. Save MicroView.cpp once you have made your changes.

If your device has a LCD, chances are you can use our bitmap fonts, which have been licensed by our customers for consumer electronics, industrial, medical, fitness, and other applications. VersaFont™ offers
flexible commercial licensing terms & options – some of the world’s leading technology and manufacturing companies have licensed our fonts for their products
VersaFont™ has been widely used on a large number of devices such as mobile phones, digital cameras, printers, and medical equipment around the globe. The excellent proven track record of VersaFont™ means it can work for you, too! Free samples are available upon request.
We have worked closely with our customers on a variety of embedded applications and our experience can help your product development, especially when multilingual computing is required. Rest assured that you will be working with a US company every step of the way to ensure a proper integration and embed of our fonts into your product. Your satisfaction and success are our top priority.

Dangerous Prototypes" Ian Lesnet is continuing a pre-launch retrospective series of the design that has gone into the iCE40-based Bus Pirate Ultra,which began earlier this month, and has revealed his technique for getting high-quality anti-aliased fonts on a microcontroller.
Displaying text on an LCD connected to a microcontroller is, usually, pretty straightforward: A single-color, typically low-resolution, font is drawn and encoded into the program then used to turn the text into a bitmap image. The trouble is aliasing — those jaggy staircase-style edges you get on diagonals and curves. On a desktop, laptop, or smartphone, the font can have antialiasing applied on-the-fly to smooth those edges - but without so much computational power, that"s not an option for a rapidly-changing display on a microcontroller.
"Most LCD fonts represent each pixel with a single bit (on or off). This is an efficient way to store a font, but the results look jagged and unprofessional," Lesnet explains. "To get a better look, we anti aliased an open source font and then extracted two bits per pixel of color data. The results use a four color lookup table to represent the background, text color, and two intermediate colors for anti aliased pixels.
"Real-time anti aliasing on the MCU will take too many resources, so we made a pre-anti aliased font. Instead of storing each pixel as a single bit, we use 2bits of data per pixel and a four color lookup table to draw the characters. The resulting font takes twice as much space as a one bit font, but the extra bit (two extra color) are used for those nice fuzzy edges."
Lesnet explains the process of creating the font, and the neat color background which goes with it, using Adobe"s Photoshop image editing software to apply anti-aliasing to the font"s characters and reduce it to a two-bit-per-pixel indexed color mode before loading it into the Bus Pirate Ultra firmware and using it to output text to the onboard LCD.
"The 2 bit font looks much better than a 1 bit font," Lesnet explains, describing the work as a "hack in progress" with some tweaks still outstanding. "This same technique could be used to extract 3 or more bits of color data per pixel, but that eventually feels like reinventing the PNG."




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey