bit mapped fonts for lcd displays price

Currently I am working on the deluxe version of the data logger. This version has a LCD screen and capacitive buttons to control the software. The Adafruit library for the display is quite large and almost uses the whole RAM, because it is a pixel oriented library. My own implementation is a text only library using 8×8 pixel characters. This simplify everything and reduces the RAM costs.
To convert the bitmap font into bytes, I wrote a small application for OS X (minimum version 10.10). It accepts a PNG image with the characters in it and converts it into bytes with the correct bits set.
First you select the mode on the left side of the application window. In this example the mode is set to “8×8 Fixed Top-Down”. Select the output format in the bottom left corner of the window.
Here an example 8×8 pixel font file for the converter. The font converter ignores any transparent and light values. So you can use them on a second layer as a grid for the font.
You can use this font template for Adobe Photoshop if you plan to deign a own font. The template uses a grid on one layer, so you can draw the font information on the second layer.
The software is written in Swift 2 and is using many of the new features of this language. The code is extensible and you can easily add own converter and output formats. If you created useful additions, please let me know.

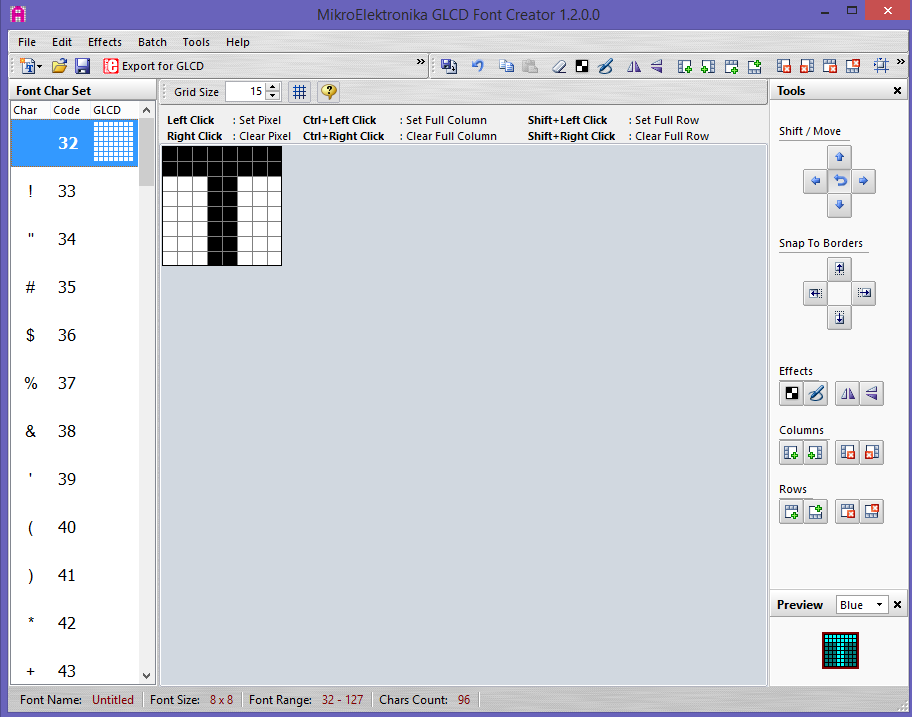
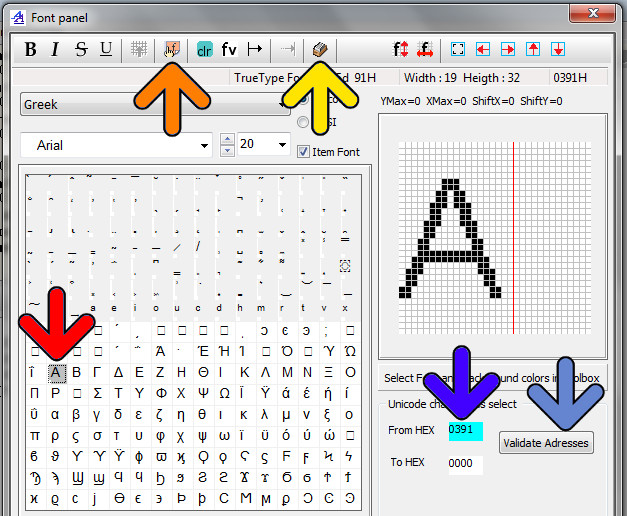
GLCDFont Editor/ Creator / Generator , Import and convert system fonts, edit and generate system or Editable fonts (up to 256 colors), create fonts from scratch
Easy settings for output of data array for C , Pascal, Basic or assembler codes, the development tool you use for your favorite embedded system.Whole Animation is converted to GLCD data in one single run.

Let"s imagine you are an embedded programmer and you want to play with some kind of LCD screen. You want to print some text and that is suddenly hard, because you can only draw pixels. You can"t use .ttf fonts because you have no OS in your device (and even if you have, it might have no concept of "files" alltogether).
So you have googled something like "bitmap fonts for embedded lcd screen arduino" and whooaa that"s really a lot of them! And of course none of them is acceptable. It"s always like that. Maybe you need 5x7 font but all you see is either 5x8 or 6x7. Maybe you are looking for non-latin font.
Or maybe you are dealing with something like MAX7456 for making OSD overlay and suddenly you need two bits for each pixel, not one. Or maybe you need three bits for each pixel. Or four. Or maybe you need pixel order other than top down.
And here is a solution for you problem! PixelPixie is a bitmap font generator that doesn"t use hardcoded bits per pixel value or hardcoded symbol size. With PixelPixie you can finally forget that exhausting hours of drawing bitmap font on a piece of paper and then transforming it in hex by hand. Instead you can use generated png with grid and use your preferred graphical editor. And that should be better, right?
Each cell of the grid pattern contains one symbol or a part of a symbol. CellsLookupDirection controls the order of lookup of symbols in the bitmap image file. It can be:
Each row or column of pixels will be transformed into byte (or several bytes) of data in the output array. PixelsLookupDirection parameter controls the order of pixel lookup in each grid cell; we admit that it"s not very intuitive.
Important notice: for historical reasons, order of pixels is Y-reversed, i.e. pixel with a number 0 will be in the top left corner of the block, not bottom left.
It"s an 8 by 8 pixels, let"s say we want one bit per pixel and each column of pixels should be transformed into one byte where black color is bit set to 0 and white color is bit set to 1. Here"s our config:
Let"s examine a typical pixel font for monochrome LCD display. It"s a typical setup; every pixel is controlled by one bit and pixels are composed in vertical columns of 8, so each byte of our font will describe a column of 8 pixels.
Let"s say we use the same monochomre LCD screen but we want a more sizeable font, for example, two times bigger in each dimension. So we want 12 by 16 pixels font. But we need to somehow split each symbol into bytes. How can we do that? That depends on how our code will send those bytes to the display.
![]()
The purpose of this code is to easily control monochrome (1-bit per pixel) OLED and LCD displays. The displays can be connected to the traditional I2C or SPI bus, or you can use GPIO pins to bit bang the signals.
On AVR microcontrollers, there is an optimized option to speed up access to the GPIO pins to allow speeds which match or exceed normal I2C speeds. The pins are numbered with the Port letter as the first digit followed by the bit number. For example, To use bit 0 of Port B, you would reference pin number 0xb0.
The library includes 3 fixed fonts (6x8, 8x8 and 16x32). The 16x32 font is disabled when compiling for AVR targets (e.g. Arduino Uno) to save FLASH program space. The other 2 fonts offer 2x stretched versions (12x16 from 6x8 and 16x16 from 8x8). A simple smoothing algorithm is applied to the stretched 6x8 font to make it look better. In the photo above are the first 4 font sizes shown on a 128x64 yellow OLED display. Only 96 ASCII characters are defined per font to save space. To use more elaborate fonts with more extensive character support, use Adafruit_GFX format bitmap fonts with the obdWriteStringCustom() function.
New - support for the Sharp 144x168 and 400x240 memory LCDs. These are a different type of LCD that have a high refresh rate and low power usage. They cost quite a bit more than normal LCDs. They require a memory back buffer to use the drawing functions due to the way data is written to them one line at a time. I"ve also added a specific function if you would like to skip the back buffer - obdWriteLCDLine(). It allows you to write a single line of pixels without needing any additional memory. Please see the Wiki for more details.
address of the display will be detected automatically (either 0x3c or 0x3d) or you can specify it. The typical MCU only allows setting the I2C speed up to 400Khz, but the SSD1306 displays can handle a much faster signal. With the bit-bang code, you can usually specify a stable 800Khz clock and with Cortex-M0 targets, the hardware I2C can be told to be almost any speed, but the displays I"ve tested tend to stop working beyond 1.6Mhz.
The text drawing function now has a scroll offset parameter. This tells it how many pixels of the text to skip before drawing the text at the given destination coordinates. For example, if you pass a value of 20 for the scroll offset and are using an 8-pixel wide font (FONT_8x8), the first two and a half characters will not be drawn; the second half of the third and subsequent characters will be drawn starting at the x/y you specified. This allows you to create a scrolling text effect by repeatedly calling the oledWriteString() function with progressively larger scroll offset values to make the text scroll from right to left.

The Dot Factory is a small open source tool (MIT licensed) intended to generate the required C language information to store many fonts and images, as efficiently as possible, on a microcontroller. These fonts are then uploaded via the LCD driver (see the Drivers and Modules page for a few) to the actual dot matrix LCD. It is written in C# for Visual Studio 2008 and has been tested on Windows XP, 2003, Vista, 7 and Linux via Mono.
Working with dot matrix LCDs with microcontrollers, while not difficult, is tedious. The actual LCD controller allows us to upload simple visual data (dot on or dot off) into the LCD’s dot matrix, but not much else. It is up to our software to decide what to upload when we want to draw lines, circles and more importantly – text.
While there are software graphic libraries that allow us to generate a character “on the fly” using vector graphics (the character is described as a series of drawing commands that allow scaling and decoration) – these are much too complex and large to integrate in a microcontroller environment. Consequently, we must store the exact appearance of a character as a series of 1s and 0s, equivalent to a “dot on” “dot off” on the LCD, and upload this as a bitmap when we want to display text. While it is possible to generate this manually, it is desired to have a tool to do our grunt work by converting windows fonts (given a size and decoration) into a series of bitmaps.
TDF is comprised of two panes – the input pane on the left (what you want to generate) and the output pane on the right (the generated output, in C code). The input pane can accept either a font of your choice (for writing text to the LCD) or an image. When generating a font, you have the option of either generating all the available letters (by selecting “All” in the Insert Text box and clicking the plus button) or by typing in which letters, numbers or symbols you are actually using in your application (for example: 0123abcd). If you are writing a simple application that has only a few sentences, you can type them wholly in this box without fear of duplicating letters – TDF takes care of that by discarding any duplicates. This way only the letters you use will take up space.
Once you have completed setting up what it is you’d like to generate (be it an image or font), select the output method in the output pane. If you are using the LCD drivers on this website, you want it to generate an MSb first output, otherwise images will come out wrong. If you have a compiler that supports the “0b” binary specifier, you can select “binary” rather than “hex”. This will allow you to visually see the pixels you will set and allow for manual touch up by the user without having to calculate hex and experimentation. Click generate and your C code will be outputted to the text box below. Copy paste this into your application (it is recommended to put this in a separate module, not your LCD driver module, for organizational reasons).
Note that 5×7 and 5×8 fonts cannot be generated using this tool. While some TTF fonts can render characters this small they are usually distorted to the point of uselessness. You can download a ready made five by seven font here. I ripped this font from text file a while ago, so apologies to the uncredited author.
The character bitmap array: This holds the actual characters as a bitmap (only the characters selected in the input pane). Each byte represents a single vertical page sent to the LCD. All vertical padding is removed from the characters
The character descriptor array: Allows O(1) mapping between a character’s ASCII value and required meta information about the character – namely its width in bits and its offset into the character bitmap array. When the LCD driver needs to find where character X is located in the bitmap array, it will jump to index [X - font.startCharacter] in the descriptor array. The startCharacter is the first character (that is, the character with the lowest ASCII value) used for this font. By defining a startCharacter we can reduce the number of elements in the descriptor array.
The font information: This element is essentially the font descriptor for this font. It holds information regarding this font like the name of the character bitmap and descriptor arrays, the font start character and how many pixels wide a space character is for this font. The LCD driver will replace the space character with empty pixels (this saves both processing time, space in the character bitmap array and space in the character descriptor array – since the space is the first ASCII character and is commonly used).
The generated structures are generated with documentation, but you may want to see a sample bitmapDb header file for detailed info on the character descriptor array and font information structures. For image generation, only the image’s bitmap array and size descriptors are generated. Note that the height value is pixels (bits) and width values are in pages.
Version 0.1.2 (29may11): Fixed width/height being swapped. Added support for configuring image descriptor format (bits/bytes). Thanks geo for the heads up and suggestion
Version 0.1.1 (25may11): Added support for multiple descriptor arrays with a double lookup. Before this version TheDotFactory could generate Unicode characters but the lookup tables were usually too huge to be of any use. Using this feature, a double lookup is employed, allowing for fast lookups for characters residing at disparate ranges. See the video for an explanation (will be posted in the next few days). In addition to this, added support for specifying character ranges instead of inputing the actual characters. For example, <<100-120>> will generate characters for ASCII characters 100 to 120. Thanks a bunch to Archis Bhave for inputs and testing. Source is now distributed via github.
Version 0.1.0 (15dec10): Added support to format the generated variable names (thanks SpiralBrain), added end character indication to font information (thanks Nick Jensen), added the ability to save to clipboard from File menu and added the ability to save the source/header to file via file menu (don’t remember who, but someone wondered why this wasn’t in. I personally think all fonts should be in a single module and so I opted for copy/paste, but to each his own)
Version 0.0.7 (28may10): Added ability to select whether character descriptor array is to be created and which character will be used to visualize the font (thanks Christian Treczoks), syntax coloring automatically disabled when generating large amounts of text (will be fixed properly next version), properly handled bitmaps with no black pixels in them (displays error instead of a crash), some minor cosmetics
Version 0.0.6 (03mar10): Bug fix for image generation (tried to save a temporary file for debugging in a custom directory) – thanks to Nir Shemeshfor pointhing this out!
Version 0.0.5 (23dec09): Added support for rotation (90 degree increments), space character generation, width (bit/byte) selection of character width and font height, optional generation of character height/width and font height, structures are now generated with documention, input text and font is persisted throughout invokations of the application, persistent preset management – add, edit, delete output configuration presets
To run this executable, you must have the .NET framework installed. The stable binary has been in the wild for a month at least with no major bugs reported. Non stable binary contains new features and bug fixes (see revision history).

The most versatile of our graphic displays can be programmed to display any font, in any size, and in any language. With graphic lcd displays you can easily add multi-language support to any application that uses a display. Allow your creativity to flourish with photos and graphics! We also have -1U displays which conveniently fit into any 1U application, allowing you add graphics to even a limited space.
Touch screen graphic lcd display graphic and text in any font, style, justification and language, all with the convenience of a touch screen. Beautiful, easy and fun to use interfaces, all without the need of a keypad. When the touch screen is pressed, you can have the X and Y location sent, or have the on-screen keyboard displayed and touched keys are sent through the serial port. A great looking user interface in no time at all
GTT series is a powerful and feature rich line of full colour UART Embedded HMI TFT displays with an integrated restive and capacitive touch screens, crafted to become crisp, controllable canvases for creativity to creature fast and beautiful GUI interfaces for HMI systems. Utilizing an extended version of our widely used command library and industry standard communication protocols, the customizable GTT series boasts an intelligent displays that will quickly become the gorgeous face of your application.
Included features, 32MB of RAM, 2GB of onboard memory, piezo speaker and vibratory motor, provide tactile and audio feedback for a comfortable, confident user interaction. Additionally, the field updatable micro SD card stores font and bitmap files to liberate space and resources for use by the microcontroller, Arduino, or other HMI controller.
Pair the GTT series with our free software - GTT Designer - to design screens and user interactions quickly and easily. The software, which is compatible with all GTT displays, is a fully graphical, object-on, drag and drop suite with a library of built-in objects. Including: graphs, charts, buttons and animations. The interface was designed so no technical expertise is required to create a fully interactive user interface in minutes.
Intelligent Graphic OLED display designed to fit into 1U form factors. OLED technology improves readability by offering a high contrast display with wide viewing angles and requires significantly less power to operate than VFD or even LCD units. Engineered to quickly and easily add an elegant graphic HMI to any application. Multiple communication protocols such as Serial RS232, TTL, I2C, USB and RS422 communication models allow the GOK12832A-SM Graphic OLEDto be connected to a wide variety of host controllers. Our Graphic displays provides you with a cost-effective industrial HMI user interface solution for that great product/project you are developing. On board memory for Fonts and Bitmaps! This graphic display displays graphics and text in any font, style, justification and language, all with the convenience of a 25-key keypad matrix will allow fast development for any application.

Matrix Orbital offers LCD Displays (Liquid Crystal Displays) in popular screen sizes or we can custom make one for you. Available in serial character or graphic displays, with or without touch screen and ready to be customized for your needs.
Boast advanced communication protocols, including RS232, RS422, TTL, I2C, and USB. Added features include software controlled brightness and contrast settings, selectable baud rates, general purpose outputs, touch and keypad input, font and bitmap storage, and piezo buzzer output.
Economy Series lcd displays :Provide communication interfaces including TTL, I2C, and USB. Basic features include software controlled backlight and contrast settings, selectable baud rates, and general purpose outputs.

I am using a 3.5: TFT LCD display with an Arduino Uno and the library from the manufacturer, the KeDei TFT library. The library came with a bitmap font table that is huge for the small amount of memory of an Arduino Uno so I"ve been looking for alternatives.
What I am running into is that there doesn"t seem to be a standard representation and some of the bitmap font tables I"ve found work fine and others display as strange doodles and marks or they display upside down or they display with letters flipped. After writing a simple application to display some of the characters, I finally realized that different bitmaps use different character orientations.
What are the rules or standards or expected representations for the bit data for bitmap fonts? Why do there seem to be several different text character orientations used with bitmap fonts?
Are these due to different target devices such as a Windows display driver or a Linux display driver versus a bare metal Arduino TFT LCD display driver?
What is the criteria used to determine a particular bitmap font representation as a series of unsigned char values? Are different types of raster devices such as a TFT LCD display and its controller have a different sequence of bits when drawing on the display surface by setting pixel colors?
Is there some method other than the approach I"m using to determine what transformation is needed? I currently plug the bitmap font table into a test program and print out a set of characters to see how it looks and then fine tune the transformation by testing with the Arduino and the TFT LCD screen.
I"m not fully conversant with the standard descriptions of bitmap fonts however I think of this as being an 8x16 bitmap font in which each character is 8 pixels wide and 16 pixels in height or an 8x16 bitmap font.
With the size of this table and the small amount of memory on the Arduino Uno, I started hunting for other bitmap fonts that would be legible while also taking up less memory. See reducing memory required for KeDei TFT library used with 3.5" TFT display with Arduino
What I hoped to find was something around a 6x6 bitmap font so that the definition of the bitmap font table would change from const unsigned char font_table_16_col[96][16] = { to const unsigned char font_table_16_col[96][6] = { which would free up a significant amount of memory. And experiments with cutting the table down by removing lower case letters showed that helped as well.
Finding alternative bitmap fonts has been more difficult than I thought, envisioning someone with the motherlode of bitmap fonts in a GitHub repository somewhere, easily found with a search or two.
What I have run into is that while I have found several different examples of bitmap fonts not all seem to be compatible with my specific 3.5" TFT LCD display.
For instance here are representations of four different bitmap fonts showing the bits of the bitmaps for two characters, the exclamation point (!) and the double quote ("). The 5x8 seems to be rotated to the clockwise by 90 degrees. The 8x8 and the 16x8 seem to be oriented correctly and the 13x8 seems to be upside down.
The bitmap font representations in the image above, showing the differences in text character orientation, were generated by a simple Windows GUI and displayed with a dash (-) representing a bit value of zero and an asterisk (*) representing a bit value of 1. This is the output of a Microsoft Windows GUI application whose WM_PAINT message handler which draws the displayed image is as follows:
I have modified the code that displays text using the bitmap fonts so that for a particular bit map the character drawing logic will perform several different kinds of translations between the bitmap font representation as a series of hexadecimal digits and how the series of digits are used to determine which pixels to turn on and which to turn off.
The code for drawing a single line of a character is as follows. The outline of this function is to provide to the LCD controller a rectangle specifying the region of the display to be modified followed by a series of two 8 bit writes to set the two byte RGB565 color value of each of the pixels in the region.
static bool TFTLCD::draw_glyph(unsigned short x0, unsigned short y0, TftColor fg_color, TftColor bg_color, unsigned char bitMap, unsigned char bmWidth, unsigned char flags)
and the source code that uses the above function for drawing a complete characters is as follows. This code uses the drawGlyph() function to draw a series of slices of the text character from top to bottom. When a bitmap transformation is done depends on the bitmap representation.
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
There are a number of font specifications including rasterized bitmap type fonts. These specifications do not necessarily describe the glyph bitmaps used in application such as the KeDei TFT library but rather provide a device independent description of a bitmap font format.
Oracle in Solarix X Window System Developer"s Guide, Chapter 4 Font Support at https://docs.oracle.com/cd/E19253-01/816-0279/6m6pd1cvk/index.html has a table listing several different bitmap font formats and has this to say:

Subpixel rendering works by increasing the luminance reconstruction points of a color subpixelated screen, such as a liquid crystal display (LCD) or organic light-emitting diode (OLED) display. This thumbnail image is downsized and does not show the technique. Click to see the full-size image.
Subpixel rendering is a way to increase the apparent resolution of a computer"s liquid crystal display (LCD) or organic light-emitting diode (OLED) display by rendering pixels to take into account the screen type"s physical properties. It takes advantage of the fact that each pixel on a color LCD is actually composed of individual red, green, and blue or other color subpixels to anti-alias text with greater detail or to increase the resolution of all image types on layouts which are specifically designed to be compatible with subpixel rendering.
Examples of pixel geometry, showing various arrangements of pixels and subpixels, which must be considered for subpixel rendering. LCD displays (bottom right is the most typical example) are best suited to subpixel rendering.
A single pixel on a color subpixelated display is made of several color primaries, typically three colored elements—ordered (on various displays) either as blue, green, and red (BGR), or as red, green, and blue (RGB). Some displays have more than three primaries, often called MultiPrimary, such as the combination of red, green, blue, and yellow (RGBY), or red, green, blue and white (RGBW), or even red, green, blue, yellow, and cyan (RGBYC).
Subpixel rendering is better suited to some display technologies than others. The technology is well-suited to LCDs and other technologies where each logical pixel corresponds directly to three or more independent colored subpixels, but less so for CRTs.
In a CRT the light from the pixel components often spreads across pixels, and the outputs of adjacent pixels are not perfectly independent. If a designer knew precisely about the display"s electron beams and aperture grille, subpixel rendering might have some advantage but the properties of the CRT components, coupled with the alignment variations that are part of the production process, make subpixel rendering less effective for these displays.
The technique should have good application to organic light emitting diodes (OLED) and other display technologies that organize pixels the same way as LCDs.
Pixels on an LCD are made up of separate red, green, and blue elements, which can be used to give finer control over rendering the curvature of text. The word would appear white on the screen because red, green, and blue light combined are indistinguishable from white light to the human visual system.
The origin of subpixel rendering as used today remains controversial. Apple, then IBM, and finally Microsoft patented various implementations with certain technical differences owing to the different purposes their technologies were intended for.
Microsoft has several patents in the United States on subpixel rendering technology for text rendering on RGB Stripe layouts. The patents 6,219,025, 6,239,783, 6,307,566, 6,225,973, 6,243,070, 6,393,145, 6,421,054, 6,282,327, 6,624,828 were filed between October 7, 1998, and October 7, 1999, thus should expire on October 7, 2019.
It is sometimes claimed (such as by Steve GibsonApple II, introduced in 1977, supports an early form of subpixel rendering in its high-resolution (280×192) graphics mode. However, the method Gibson describes can also be viewed as a limitation of the way the machine generates color, rather than as a technique intentionally exploited by programmers to increase resolution.
David Turner of the FreeType project criticized Gibson"s theory as to the invention, at least as far as patent law is concerned, in the following way: «For the record, the Wozniak patent is explicitly referenced in the [Microsoft
The bytes that comprise the Apple II high-resolution screen buffer contain seven visible bits (each corresponding directly to a pixel) and a flag bit used to select between purple/green or blue/orange color sets. Each pixel, since it is represented by a single bit, is either on or off; there are no bits within the pixel itself for specifying color or brightness. Color is instead created as an artifact of the NTSC color encoding scheme, determined by horizontal position: pixels with even horizontal coordinates are always purple (or blue, if the flag bit is set), and odd pixels are always green (or orange). Two lit pixels next to each other are always white, regardless of whether the pair is even/odd or odd/even, and irrespective of the value of the flag bit. The foregoing is only an approximation of the true interplay of the digital and analog behavior of the Apple"s video output circuits on one hand, and the properties of real NTSC monitors on the other hand. However, this approximation is what most programmers of the time would have in mind while working with the Apple"s high-resolution mode.
Gibson"s example claims that because two adjacent bits make a white block, there are in fact two bits per pixel: one which activates the purple left half of the pixel, and the other which activates the green right half of the pixel. If the programmer instead activates the green right half of a pixel and the purple left half of the next pixel, then the result is a white block that is 1/2 pixel to the right, which is indeed an instance of subpixel rendering. However, it is not clear whether any programmers of the Apple II have considered the pairs of bits as pixels—instead calling each bit a pixel. While the quote from Apple II inventor Steve Wozniak on Gibson"s page seems to imply that vintage Apple II graphics programmers routinely used subpixel rendering, it is difficult to make a case that many of them thought of what they were doing in such terms.
The flag bit in each byte affects color by shifting pixels half a pixel-width to the right. This half-pixel shift was exploited by some graphics software, such as HRCG (High-Resolution Character Generator), an Apple utility that displayed text using the high-resolution graphics mode, to smooth diagonals. (Many Apple II users had monochrome displays, or turned down the saturation on their color displays when running software that expected a monochrome display, so this technique was useful.) Although it did not provide a way to address subpixels individually, it did allow positioning of pixels at fractional pixel locations and can thus be considered a form of subpixel rendering. However, this technique is not related to LCD subpixel rendering as described in this article.
Microsoft announced its subpixel rendering technology, called ClearType, at COMDEX in 1998.Displaced Filtering for Patterned Displays describing the filtering behind ClearType.Windows XP, but it was not activated by default until Windows Vista. (Windows XP OEMs however could and did change the default setting.)
FreeType, the library used by most current software on the X Window System, contains two open source implementations. The original implementation uses the ClearType antialiasing filters and it carries the following notice: "The colour filtering algorithm of Microsoft"s ClearType technology for subpixel rendering is covered by patents; for this reason the corresponding code in FreeType is disabled by default. Note that subpixel rendering per se is prior art; using a different colour filter thus easily circumvents Microsoft"s patent claims."
Since version 2.8.1, a second implementation exists, called Harmony, that "offers high quality LCD-optimized output without resorting to ClearType techniques of resolution tripling and filtering". This is the method enabled by default. When using this method, "each color channel is generated separately after shifting the glyph outline, capitalizing on the fact that the color grids on LCD panels are shifted by a third of a pixel. This output is indistinguishable from ClearType with a light 3-tap filter."
David Turner was however skeptical of SubLCD"s author"s claims: "Unfortunately, I, as the FreeType author, do not share his enthusiasm. The reason is precisely the very vague patent claims [by Microsoft] described previously. To me, there is a non-negligible (even if small) chance, that these claims also cover the SubLCD technique. The situation would probably be different if we could invalidate the broader patent claims, but this is not the case currently."
Adobe built their own subpixel renderer called CoolType, so they could display documents the same way across various operating systems: Windows, MacOS, Linux etc. When it was launched around the year 2001, CoolType supported a wider range of fonts than Microsoft"s ClearType, which was then limited to TrueType fonts, whereas Adobe"s CoolType also supported PostScript fonts (and their OpenType equivalent as well).
Mac OS X used to use subpixel rendering as well, as part of Quartz 2D, however it was removed after the introduction of Retina displays. Unlike Microsoft"s implementation, which favors a tight fit to the grid (font hinting) to maximize legibility, Apple"s implementation prioritizes the shape of the glyphs as set out by their designer.
Starting in 1992, Candice H. Brown Elliott researched subpixel rendering and novel layouts, the PenTile matrix family pixel layout, which worked together with sub pixel rendering algorithms to raise the resolution of color flat-panel displays.Samsung purchased Clairvoyante and simultaneously funded a new company, Nouvoyance, Inc., retaining much of the technical staff, with Ms. Brown Elliott as CEO.
With subpixel rendering technology, the number of points that may be independently addressed to reconstruct the image is increased. When the green subpixels are reconstructing the shoulders, the red subpixels are reconstructing near the peaks and vice versa. For text fonts, increasing the addressability allows the font designer to use spatial frequencies and phases that would have created noticeable distortions had it been whole pixel rendered. The improvement is most noted on italic fonts which exhibit different phases on each row. This reduction in moiré distortion is the primary benefit of subpixel rendered fonts on the conventional RGB Stripe panel.
Some LCDs compensate the inter-pixel color mix effect by having borders between pixels slightly larger than borders between subpixels. Then, in the example above, a viewer of such an LCD would see a blue line appearing adjacent to a red line instead of a single magenta line.
In this case, the red and green order are interchanged every row to create a red & green checkerboard pattern with blue stripes. Note that the vertical subpixels could be split in half vertically to double the vertical resolution as well : the current LCD panels already typically use two color LEDs (aligned vertically and displaying the same lightness, see the zoomed images below) to illuminate each vertical subpixel. This layout is one of the PenTile matrix family of layouts. When displaying the same number of black-white lines, the blue subpixels are set at half brightness "b":
Variants of the previous layout have been proposed by Clairvoyante/Nouvoyance (and demonstrated by Samsung) as members of the PenTile matrix family of layouts specifically designed for subpixel rendering efficiency.
For example, taking advantage of the doubled visible horizontal resolution, one could double the vertical resolution to make the definition more isotropic. However this would reduce the aperture of pixels, producing lower contrasts. A better alternative uses the fact that the blue subpixels are those that contribute the least to the visible intensity, so that they are less precisely located by the eye. Blue subpixels are then rendered just as a diamond in the center of a pixel square, and the rest of the pixel surface is split in four parts as a checker board of red and green subpixels with smaller sizes. Rendering images with this variant can use the same technique as before, except that now there"s a near-isotropic geometry that supports both the horizontal and the vertical with the same geometric properties, making the layout ideal for displaying the same image details when the LCD panel can be rotated.
The doubled vertical and horizontal visual resolution allows to reduce the subpixel density of about 33%, in order to increase their aperture also of about 33%, with the same separation distance between subpixels (for their electronic interconnection), and also to reduce the power dissipation of about 50% with a white/black contrast increased of about 50% and still a visual-pixel resolution enhanced by about 33% (i.e. about 125 dpi instead of 96 dpi), but with only half the total number of subpixels for the same displayed surface.
Another variant, called the RGBW Quad, uses a checkerboard with 4 subpixels per pixel, adding a white subpixel, or more specifically, replacing one of the green subpixels of Bayer filter Pattern with a white subpixel, to increase the contrast and reduce the energy needed to illuminate white pixels (because color filters in classic RGB striped panels absorb more than 65% of the total white light used to illuminate the panel). As each subpixel is a square instead of a thin rectangle, this also increases the aperture with the same average subpixel density, and same pixel density along both axis. As the horizontal density is reduced and the vertical density remains identical (for the same square pixel density), it becomes possible to increase the pixel density of about 33%, while maintaining the contrast comparable to classic RGB or BGR panels, taking profit of the more efficient use of light and lowered absorption levels by the color filters.
However, this layout allows a better rendering of greys, at the price of a lower color separation. But this is consistent with human vision and with modern image and video compression formats (like JPEG and MPEG) used in modern HDTV transmissions and in Blu-ray Discs.
Yet another variant, a member for the PenTile matrix family of subpixel layouts, alternates between subpixel order RGBW / BWRG every other row, to allow subpixel rendering to increase the resolution, without chromatic aliasing. As before, the increased transmittance using the white subpixel allows higher subpixel density, but in this case, the displayed resolution is even higher due to the benefits of subpixel rendering:
However, such alternate layouts are still not compatible with subpixel rendering font algorithms used in Windows, Mac OS X and Linux, which currently support only the RGB or BGR horizontal striped subpixel layouts (rotated monitor subpixel rendering is not supported on Windows or Mac OS X, but Linux does for most desktop environments). However, the PenTile matrix displays have a built-in subpixel rendering engine that allows conventional RGB data sets to be converted to the layouts, providing plug"n"play compatibility with conventional layout displays. New display models should be proposed in the future that will allow monitor drivers to specify their visual resolution separately from the full pixel resolution and the relative position offsets of visible subpixels for each color plane, as well as their respective contribution to white intensity. Such monitor drivers would allow renderers to correctly adjust their geometry transform matrices in order to correctly compute the values of each color plane, and take the best profit of subpixel rendering with the lowest chromatic aliasing.
Photos were taken with a Canon PowerShot A470 digital camera using "Super Macro" mode and 4.0× digital zoom. The screen used was that integrated into a Lenovo G550 laptop. Note that the display has RGB pixels. Displays exist in all four patterns horizontal RGB/BGR and vertical RGB/BGR but horizontal RGB is the most common. In addition, several color subpixel patterns have been developed specifically to take advantage of subpixel rendering. The best known of these is the PenTile matrix family of patterns.
The composite photographs below show three methods of fonts rendering for comparison. From top: Monochrome; Traditional (whole pixel) spatial anti-aliasing; Subpixel rendering.
David Turner (24 Sep 20:00 2006) LCD Rendering Patches Archived 2007-02-08 at the Wayback Machine (was Re: [ft] Regression in rendering quality with subpixel antialiasing)
Platt, John; Keely, Bert; Hill, Bill; Dresevic, Bodin; Betrisey, Claude; Mitchell, Don P.; Hitchcock, Greg; Blinn, Jim; Whitted, Turner (2000-05-01). "Displaced Filtering for Patterned Displays": 296–299. Cite journal requires |journal= (help)
Brown Elliott, C.H., "Reducing Pixel Count without Reducing Image Quality" Archived 2012-03-02 at the Wayback Machine, Information Display Magazine, December 1999, ISSN 0362-0972

This page describes the SGX-120L"s fonts and instruction set. For hookup, configuration and specifications, please see the hardware reference. These instructions apply to SGX-120L, version 2.0 and later. For a summary of differences from the earlier versions, see the upgrade guide.
The SGX-120L is a 120x32-pixel graphics LCD with a 9600bps serial interface. It can store a customizable font and 15 full-screen bitmap images in its flash memory. The SGX has four font sizes that can be mixed on the screen, and can draw lines and plot points. This page describes the control codes that format text and the escape codes that download, draw and store graphics.
SGX-120Ls accept asynchronous serial at 9600bps, 8 data bits, no parity, 1 or more stop bit(s), often called "N81." They will accept RS-232 input, inverted TTL, or non-inverted TTL. Non-inverted TTL requires cutting the SPol jumper on the circuit board. See the hardware reference for further information.
SGX-120Ls accept character codes 32 to 191, with the lower codes (< 128) corresponding to the standard ASCII character set. Characters can be added or changed by editing the .BMP graphics stored in pages 0 and 1 of the display"s memory. (In the character set shown below, the higher codes, 128+, contain guidelines for designing your own characters). See here for more information on downloading bitmaps.
Any pair of stored bitmaps can be used as a font; the display controller selects a 6x8-pixel chunk of the selected bitmap according to the character code received and displays it on the screen in the current font size and position. See ESC-F in the Escape instructions below.
SGX-120L offers multiple font sizes, which can be freely mixed on the screen. The following screen layouts show position values for the various font sizes. Positioning (ctrl-P below) works in terms of the font-size in effect at the time. In the illustrations below, position = row + column.
SGX-120Ls understand a small set of control codes that format incoming text. Some are standard (carriage return, backspace, tab) and others are display-specific (position, right-align, backlight on/off). Codes not listed below (e.g., Null, 0) are ignored by the display.
For example, you clear the screen and send the text Hello— Hello appears at the upper left of the screen, in positions 0-4. Now you send ctrl-A, followed by J— Hello becomes Jello.
Screen positions are in terms of the font size in effect at the time, so the range is 0-79 for the 4x20 font and 0-19 for the 2x10 font. It"s not recommended for programming purposes, but you can also use a text number like "24" to specify ctrl-P position values. Text numbers must be followed by a throwaway character—like a space or a period—which will terminate the number but won"t be displayed.
Displays text (usually numeric) within a field 2 to 8 characters wide. The byte that follows ctrl-R is a text number from "2" to "8" (50-56 dec, 0x32-0x38 hex) that sets the field width. The text after that will be invisibly stored until one of the following is received:
These are multipart instructions that begin with the Escape character; 27 dec, 0x1B hex. Escape instructions work with graphics and/or memory: downloading/storing/recalling bitmaps, plotting points and lines, setting startup configuration.
Numbers Used in Escape Instructions:Many Escape instructions accept number(s) to specify coordinates, screen pages, etc. The standard way of specifying numbers is as a single byte set to 64+n, where n is the desired number. For example, the value 123 decimal (0x7B hex) is sent as a byte containing 123 + 64 = 187 decimal (0xBB hex). However, most numbers can also be sent as a text string such as "123." (i.e., four bytes set to the ASCII codes of the printable numbers and the period: 49 50 51 46 decimal (0x31 0x32 0x33 0x2E hex). This allows you to type instructions from a terminal program for demonstration purposes. It is not recommended for programming, as it uses multiple bytes when one would do. It is deprecated and may not be supported by future products.
Specify the screen address to be used by Escape B. ESC A (uppercase A; 65 dec, 0x41 hex) x y where x is 0-119 (the width of the screen) and y is 0-3 (height of the screen/8 bits). Both x and y are sent as a byte set to 64+n, where n is the coordinate value.
There are few practical applications for writing individual bytes to the screen. With instruction overhead, it"s very slow. A much better way to put a bitmap on the screen is to download it to the display (Escape D G), store it in flash memory (Escape X n) and either recall the entire screen using Escape E n, or set it as a font (Escape F n) and display 6-byte chunks using regular ASCII characters.
Download a bitmap graphic to the screen. ESC D (uppercase D; 68 dec, 0x44 hex) G (uppercase G; 71 decimal, 0x47 hex) followed by 480 bytes of data. These bytes map to the screen left to right and top to bottom. Byte values are 0-255 (0x00-0xFF hex). See here for more information on downloading bitmaps.
The bitmaps that the SGX uses to draw individual characters are stored as a pair of full-screen images. Each character occupies a 6x8-pixel block. An SGX font can have up to 160 characters corresponding to ASCII codes 32 to 191 decimal (0x20 to 0xBF hex). The default font is in screen pages 0 and 1, but using Escape F you can instruct the SGX to use other stored bitmaps as the font source. These alternative fonts don"t have to be letters and numbers— you can use them as 6x8-pixel graphical icons (or larger graphics by tiling multiple characters). Here are the font-source values:
To change the font size and font source, add the values together. For example, to use tall (6x16-pixel characters) from stored bitmaps at pages 4 and 5, you would use the value 2 + 8 + 64 (where 2 sets the size, 8 sets the font pages, and 64 is the magic number that"s added to most escape-code arguments).
Set the mode for points and lines to n — OR (0) or XOR (1). ESC M (uppercase M; 77 dec, 0x4D hex) n. Add 64 to n. In OR mode, dark pixels always print dark; in XOR mode, dark pixels print dark on a light background and light on a dark background. Light pixels always print light regardless of this setting.
You can highlight multiple lines by adding together the values of n from the table; for example, to highlight the top and bottom lines n=1+8 (+64, as usual). To eliminate all highlights, use n=0 (+64).
Draw a line from the end of the last line drawn to the specified x y position. ESC T (uppercase T; 84 dec, 0x54 hex) x y where x is 0-119 and y is 0-31 (add 64 to x and y). Line-to is a handy shortcut for drawing simple connect-the-dots graphics (e.g., boxes) or graphs.
Set the vertical origin to the top or bottom of the screen. ESC V (uppercase V; 86 dec, 0x56 hex) n, where n is 0 (+64 for top of screen) or 1 (+64 for bottom).
Write configuration settings that automatically take effect when the display is powered up. ESC W (uppercase W; 87 dec, 0x57 hex) n where n specifies the startup options from the table. Add 64 to n. See here for a Windows software tool that automates the configuration process.
You can combine settings by adding values of n from the table; for example, to have the display start with the backlight on and the large (tall and wide) font in effect n=1+8+16 (+64, as usual). To turn off all startup options, use n=0 (+64). Note that ESC W works only when the Dsu (Display setup) jumper is uncut. When the display is set up the way that you want it for long-term operation, cut the jumper to prevent accidental configuration changes.
Options written by ESC W replace previous settings, they do not add to them. For instance, if the SGX is currently set to start up with the backlight on and you want it to also show the page 2 bitmap, you must send an ESC-W instruction with both options (27 87 67 dec, 0x1B 0x57 0x43 hex).
Store the current screen to the specified page of flash memory. ESC X (uppercase X; 88 dec, 0x58 hex) n where n is the screen page 0-16 (+64). Once a screen is stored, it can be recalled to the screen using ESC E. Note that screen pages 0 and 1 are the display"s default font--if you store a non-font bitmap to these locations text will print as blocks of that bitmap, not as recognizable letters an numbers. For this reason, the display ships with pages 0 and 1 write-protected. You can undo this safeguard (to alter the font) using ESC W above.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey