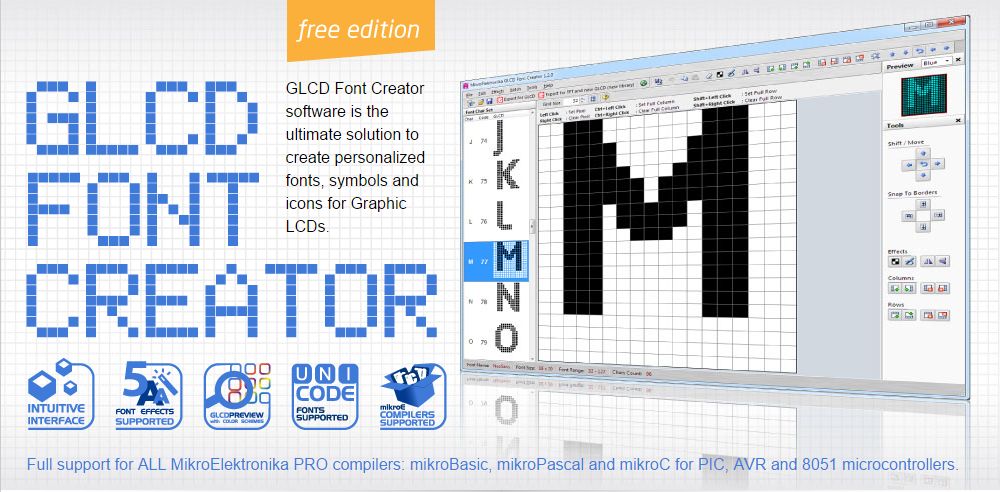
bit mapped fonts for lcd displays pricelist

Currently I am working on the deluxe version of the data logger. This version has a LCD screen and capacitive buttons to control the software. The Adafruit library for the display is quite large and almost uses the whole RAM, because it is a pixel oriented library. My own implementation is a text only library using 8×8 pixel characters. This simplify everything and reduces the RAM costs.
To convert the bitmap font into bytes, I wrote a small application for OS X (minimum version 10.10). It accepts a PNG image with the characters in it and converts it into bytes with the correct bits set.
First you select the mode on the left side of the application window. In this example the mode is set to “8×8 Fixed Top-Down”. Select the output format in the bottom left corner of the window.
Here an example 8×8 pixel font file for the converter. The font converter ignores any transparent and light values. So you can use them on a second layer as a grid for the font.
You can use this font template for Adobe Photoshop if you plan to deign a own font. The template uses a grid on one layer, so you can draw the font information on the second layer.
The software is written in Swift 2 and is using many of the new features of this language. The code is extensible and you can easily add own converter and output formats. If you created useful additions, please let me know.

This repository contains a library of fonts in bitmap header format for use in AVR or other microcontrollers together with monochrome OLED or LCD Displays, like the SSD1306.
The include files are stored in the bmh_fonts folder, the original ttf font files are found in the ttf_fonts folder. The license of each font is stored with each TTF file.
Some fonts have the underscores too low to be printed. It needs to be checked in the font header file is content is present. If required, the font rendering with y-offset and character size needs to be changed.

This page describes the SGX-120L"s fonts and instruction set. For hookup, configuration and specifications, please see the hardware reference. These instructions apply to SGX-120L, version 2.0 and later. For a summary of differences from the earlier versions, see the upgrade guide.
The SGX-120L is a 120x32-pixel graphics LCD with a 9600bps serial interface. It can store a customizable font and 15 full-screen bitmap images in its flash memory. The SGX has four font sizes that can be mixed on the screen, and can draw lines and plot points. This page describes the control codes that format text and the escape codes that download, draw and store graphics.
SGX-120Ls accept asynchronous serial at 9600bps, 8 data bits, no parity, 1 or more stop bit(s), often called "N81." They will accept RS-232 input, inverted TTL, or non-inverted TTL. Non-inverted TTL requires cutting the SPol jumper on the circuit board. See the hardware reference for further information.
SGX-120Ls accept character codes 32 to 191, with the lower codes (< 128) corresponding to the standard ASCII character set. Characters can be added or changed by editing the .BMP graphics stored in pages 0 and 1 of the display"s memory. (In the character set shown below, the higher codes, 128+, contain guidelines for designing your own characters). See here for more information on downloading bitmaps.
Any pair of stored bitmaps can be used as a font; the display controller selects a 6x8-pixel chunk of the selected bitmap according to the character code received and displays it on the screen in the current font size and position. See ESC-F in the Escape instructions below.
SGX-120L offers multiple font sizes, which can be freely mixed on the screen. The following screen layouts show position values for the various font sizes. Positioning (ctrl-P below) works in terms of the font-size in effect at the time. In the illustrations below, position = row + column.
SGX-120Ls understand a small set of control codes that format incoming text. Some are standard (carriage return, backspace, tab) and others are display-specific (position, right-align, backlight on/off). Codes not listed below (e.g., Null, 0) are ignored by the display.
For example, you clear the screen and send the text Hello— Hello appears at the upper left of the screen, in positions 0-4. Now you send ctrl-A, followed by J— Hello becomes Jello.
Screen positions are in terms of the font size in effect at the time, so the range is 0-79 for the 4x20 font and 0-19 for the 2x10 font. It"s not recommended for programming purposes, but you can also use a text number like "24" to specify ctrl-P position values. Text numbers must be followed by a throwaway character—like a space or a period—which will terminate the number but won"t be displayed.
Displays text (usually numeric) within a field 2 to 8 characters wide. The byte that follows ctrl-R is a text number from "2" to "8" (50-56 dec, 0x32-0x38 hex) that sets the field width. The text after that will be invisibly stored until one of the following is received:
These are multipart instructions that begin with the Escape character; 27 dec, 0x1B hex. Escape instructions work with graphics and/or memory: downloading/storing/recalling bitmaps, plotting points and lines, setting startup configuration.
Numbers Used in Escape Instructions:Many Escape instructions accept number(s) to specify coordinates, screen pages, etc. The standard way of specifying numbers is as a single byte set to 64+n, where n is the desired number. For example, the value 123 decimal (0x7B hex) is sent as a byte containing 123 + 64 = 187 decimal (0xBB hex). However, most numbers can also be sent as a text string such as "123." (i.e., four bytes set to the ASCII codes of the printable numbers and the period: 49 50 51 46 decimal (0x31 0x32 0x33 0x2E hex). This allows you to type instructions from a terminal program for demonstration purposes. It is not recommended for programming, as it uses multiple bytes when one would do. It is deprecated and may not be supported by future products.
Specify the screen address to be used by Escape B. ESC A (uppercase A; 65 dec, 0x41 hex) x y where x is 0-119 (the width of the screen) and y is 0-3 (height of the screen/8 bits). Both x and y are sent as a byte set to 64+n, where n is the coordinate value.
There are few practical applications for writing individual bytes to the screen. With instruction overhead, it"s very slow. A much better way to put a bitmap on the screen is to download it to the display (Escape D G), store it in flash memory (Escape X n) and either recall the entire screen using Escape E n, or set it as a font (Escape F n) and display 6-byte chunks using regular ASCII characters.
Download a bitmap graphic to the screen. ESC D (uppercase D; 68 dec, 0x44 hex) G (uppercase G; 71 decimal, 0x47 hex) followed by 480 bytes of data. These bytes map to the screen left to right and top to bottom. Byte values are 0-255 (0x00-0xFF hex). See here for more information on downloading bitmaps.
The bitmaps that the SGX uses to draw individual characters are stored as a pair of full-screen images. Each character occupies a 6x8-pixel block. An SGX font can have up to 160 characters corresponding to ASCII codes 32 to 191 decimal (0x20 to 0xBF hex). The default font is in screen pages 0 and 1, but using Escape F you can instruct the SGX to use other stored bitmaps as the font source. These alternative fonts don"t have to be letters and numbers— you can use them as 6x8-pixel graphical icons (or larger graphics by tiling multiple characters). Here are the font-source values:
To change the font size and font source, add the values together. For example, to use tall (6x16-pixel characters) from stored bitmaps at pages 4 and 5, you would use the value 2 + 8 + 64 (where 2 sets the size, 8 sets the font pages, and 64 is the magic number that"s added to most escape-code arguments).
Set the mode for points and lines to n — OR (0) or XOR (1). ESC M (uppercase M; 77 dec, 0x4D hex) n. Add 64 to n. In OR mode, dark pixels always print dark; in XOR mode, dark pixels print dark on a light background and light on a dark background. Light pixels always print light regardless of this setting.
You can highlight multiple lines by adding together the values of n from the table; for example, to highlight the top and bottom lines n=1+8 (+64, as usual). To eliminate all highlights, use n=0 (+64).
Draw a line from the end of the last line drawn to the specified x y position. ESC T (uppercase T; 84 dec, 0x54 hex) x y where x is 0-119 and y is 0-31 (add 64 to x and y). Line-to is a handy shortcut for drawing simple connect-the-dots graphics (e.g., boxes) or graphs.
Set the vertical origin to the top or bottom of the screen. ESC V (uppercase V; 86 dec, 0x56 hex) n, where n is 0 (+64 for top of screen) or 1 (+64 for bottom).
Write configuration settings that automatically take effect when the display is powered up. ESC W (uppercase W; 87 dec, 0x57 hex) n where n specifies the startup options from the table. Add 64 to n. See here for a Windows software tool that automates the configuration process.
You can combine settings by adding values of n from the table; for example, to have the display start with the backlight on and the large (tall and wide) font in effect n=1+8+16 (+64, as usual). To turn off all startup options, use n=0 (+64). Note that ESC W works only when the Dsu (Display setup) jumper is uncut. When the display is set up the way that you want it for long-term operation, cut the jumper to prevent accidental configuration changes.
Options written by ESC W replace previous settings, they do not add to them. For instance, if the SGX is currently set to start up with the backlight on and you want it to also show the page 2 bitmap, you must send an ESC-W instruction with both options (27 87 67 dec, 0x1B 0x57 0x43 hex).
Store the current screen to the specified page of flash memory. ESC X (uppercase X; 88 dec, 0x58 hex) n where n is the screen page 0-16 (+64). Once a screen is stored, it can be recalled to the screen using ESC E. Note that screen pages 0 and 1 are the display"s default font--if you store a non-font bitmap to these locations text will print as blocks of that bitmap, not as recognizable letters an numbers. For this reason, the display ships with pages 0 and 1 write-protected. You can undo this safeguard (to alter the font) using ESC W above.

I am using a 3.5: TFT LCD display with an Arduino Uno and the library from the manufacturer, the KeDei TFT library. The library came with a bitmap font table that is huge for the small amount of memory of an Arduino Uno so I"ve been looking for alternatives.
What I am running into is that there doesn"t seem to be a standard representation and some of the bitmap font tables I"ve found work fine and others display as strange doodles and marks or they display upside down or they display with letters flipped. After writing a simple application to display some of the characters, I finally realized that different bitmaps use different character orientations.
What are the rules or standards or expected representations for the bit data for bitmap fonts? Why do there seem to be several different text character orientations used with bitmap fonts?
Are these due to different target devices such as a Windows display driver or a Linux display driver versus a bare metal Arduino TFT LCD display driver?
What is the criteria used to determine a particular bitmap font representation as a series of unsigned char values? Are different types of raster devices such as a TFT LCD display and its controller have a different sequence of bits when drawing on the display surface by setting pixel colors?
Is there some method other than the approach I"m using to determine what transformation is needed? I currently plug the bitmap font table into a test program and print out a set of characters to see how it looks and then fine tune the transformation by testing with the Arduino and the TFT LCD screen.
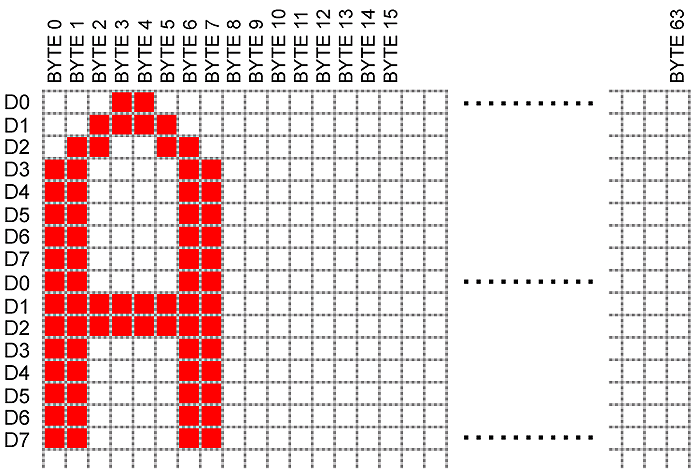
I"m not fully conversant with the standard descriptions of bitmap fonts however I think of this as being an 8x16 bitmap font in which each character is 8 pixels wide and 16 pixels in height or an 8x16 bitmap font.
With the size of this table and the small amount of memory on the Arduino Uno, I started hunting for other bitmap fonts that would be legible while also taking up less memory. See reducing memory required for KeDei TFT library used with 3.5" TFT display with Arduino
What I hoped to find was something around a 6x6 bitmap font so that the definition of the bitmap font table would change from const unsigned char font_table_16_col[96][16] = { to const unsigned char font_table_16_col[96][6] = { which would free up a significant amount of memory. And experiments with cutting the table down by removing lower case letters showed that helped as well.
Finding alternative bitmap fonts has been more difficult than I thought, envisioning someone with the motherlode of bitmap fonts in a GitHub repository somewhere, easily found with a search or two.
What I have run into is that while I have found several different examples of bitmap fonts not all seem to be compatible with my specific 3.5" TFT LCD display.
For instance here are representations of four different bitmap fonts showing the bits of the bitmaps for two characters, the exclamation point (!) and the double quote ("). The 5x8 seems to be rotated to the clockwise by 90 degrees. The 8x8 and the 16x8 seem to be oriented correctly and the 13x8 seems to be upside down.
The bitmap font representations in the image above, showing the differences in text character orientation, were generated by a simple Windows GUI and displayed with a dash (-) representing a bit value of zero and an asterisk (*) representing a bit value of 1. This is the output of a Microsoft Windows GUI application whose WM_PAINT message handler which draws the displayed image is as follows:
I have modified the code that displays text using the bitmap fonts so that for a particular bit map the character drawing logic will perform several different kinds of translations between the bitmap font representation as a series of hexadecimal digits and how the series of digits are used to determine which pixels to turn on and which to turn off.
The code for drawing a single line of a character is as follows. The outline of this function is to provide to the LCD controller a rectangle specifying the region of the display to be modified followed by a series of two 8 bit writes to set the two byte RGB565 color value of each of the pixels in the region.
static bool TFTLCD::draw_glyph(unsigned short x0, unsigned short y0, TftColor fg_color, TftColor bg_color, unsigned char bitMap, unsigned char bmWidth, unsigned char flags)
and the source code that uses the above function for drawing a complete characters is as follows. This code uses the drawGlyph() function to draw a series of slices of the text character from top to bottom. When a bitmap transformation is done depends on the bitmap representation.
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
There are a number of font specifications including rasterized bitmap type fonts. These specifications do not necessarily describe the glyph bitmaps used in application such as the KeDei TFT library but rather provide a device independent description of a bitmap font format.
Oracle in Solarix X Window System Developer"s Guide, Chapter 4 Font Support at https://docs.oracle.com/cd/E19253-01/816-0279/6m6pd1cvk/index.html has a table listing several different bitmap font formats and has this to say:

The MB441 is the perfect device for a micro business or home office with low usage and print volume requirements and where space is at a premium. With print speeds of 28ppm and a user friendly graphical LCD display, along with one touch buttons, you can now access print, copy and scan functionality in one compact device. And, if budgets are tight, with a low initial capital outlay, the MB441 is the ideal choice.
The MB441 A4 multifunctional mono printer is built on tried and tested, award winning digital LED technology, delivering a new standard in mono multifunction versatility in the workplace. Thanks to its flexible media handling, the MB441 can print many document types from labels to spreadsheets, invoices, proposals, forms, technical drawings and more, making it ideal for use by a wide range of organisations and workgroups across sectors such as retail, hospitality, construction, financial and healthcare. In fact, it is perfect for any organisation that requires fast mono printing with the added functionality of copying and scanning.
Manage and control your networked printers and MFPs with a powerful reporting structure, PrintSuperVision. This allows IT managers to manage devices and troubleshoot any problems without user intervention, providing complete control and visibility of all printers, regardless of make or model, across your network. Provide visibility and control of your organisation’s print spend with Print Job Accounting, a utility that allows you to restrict access to individuals or groups and manage printing and copying within defined cost limits. Print Job Accounting also provides you with the ability to report on usage across the network, capturing information on volume, paper size, media type and consumables usage.
Network & protocolsAll major network protocols supported via ethernet card with internal web server for printer and network card set-up and management. TCP/IPv4&v6, SMTP, POP3, HTTP, SNMPv1&v3, DHCP, DNS, LPR, Port9100, BOOTP, ARP, FTP, CIFS, LDAP, SLP, Bonjour. NetWare, NetBEUI, LLTD, Web Service on Device
OS CompatibilityWindows XP (32-bit & 64-bit) / Server 2003 (32-bit & 64-bit) / Server 2008 (32-bit & 64-bit) / Server 2008 R2 (64-bit) / Vista (32-bit & 64-bit) / 7 (32-bit & 64-bit); Mac OS X 10.4.0 - 10.7.2

... with the forum State. The application of that rule will vary with the quality and nature of the defendant"s activity, but it is essential in each case that there be some act by which the defendant purposefully avails itself of the privilege of conducting activities within the forum State, thus invoking the benefits and protections of its laws.
I see that there are provisions that say it"s unlawful for any creditor to discriminate against any applicant with respect to any aspect of a credit transaction on the basis of race, color, religion, national origin, sex or marital status or age...Less




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey