bit mapped fonts for lcd displays quotation

Unicode is a computing industry standard for the consistent encoding, representation, and handling of text expressed in most of the world’s writing systems. Developed in conjunction with the Universal Character Set standard and published as The Unicode Standard, the latest version of Unicode contains a repertoire of more than 110,000 characters covering 100 scripts and multiple symbol sets. The standard consists of a set of code charts for visual reference, an encoding method and set of standard character encoding, a set of reference data computer files, and a number of related items, such as character properties, rules for normalization, decomposition, collation, rendering, and bidirectional display order (for the correct display of text containing both right-to-left scripts, such as Arabic and Hebrew, and left-to-right scripts).
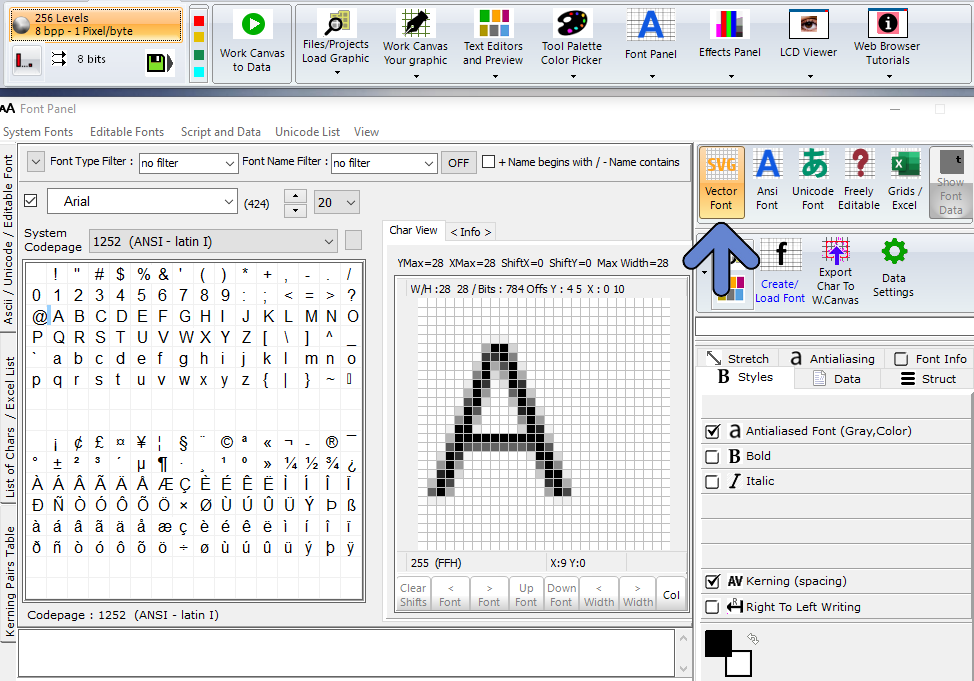
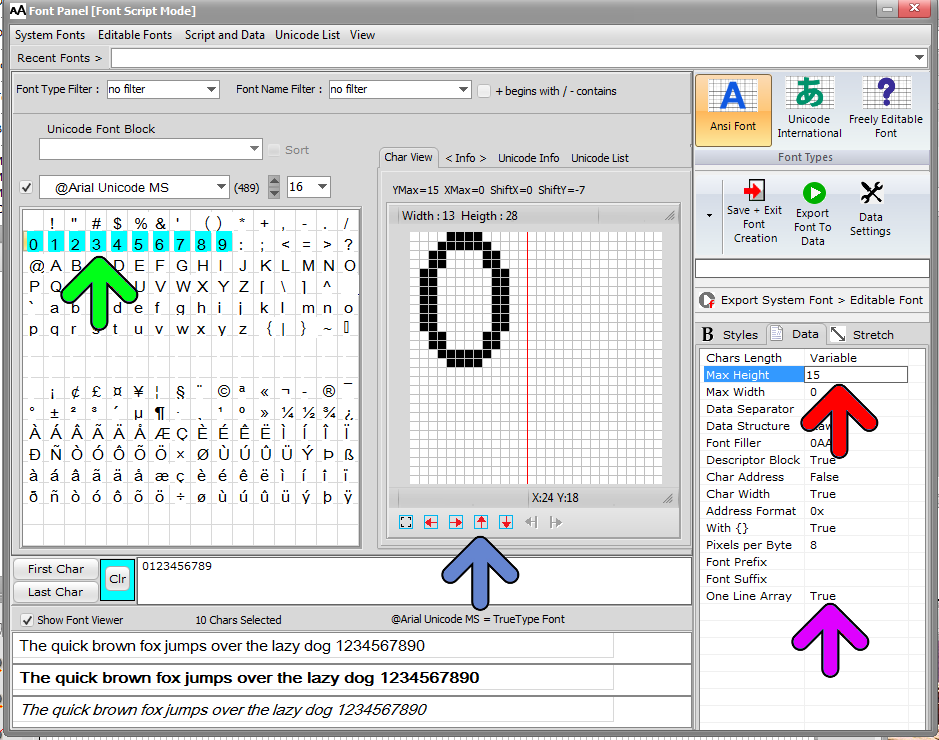
To have an overview of the Unicode block names, addresses, types and language, select the Unicode List tab and click on the List Unicode Information Table button (red arrow)
The available information are the number of chars of the selected block, the number of sub-Blocks, if the number of chars exceeds 256 chars ( size of the grid ) , the address range of the chars ( from – To ) , the block type and the block language if specified.

I am using a 3.5: TFT LCD display with an Arduino Uno and the library from the manufacturer, the KeDei TFT library. The library came with a bitmap font table that is huge for the small amount of memory of an Arduino Uno so I"ve been looking for alternatives.
What I am running into is that there doesn"t seem to be a standard representation and some of the bitmap font tables I"ve found work fine and others display as strange doodles and marks or they display upside down or they display with letters flipped. After writing a simple application to display some of the characters, I finally realized that different bitmaps use different character orientations.
What are the rules or standards or expected representations for the bit data for bitmap fonts? Why do there seem to be several different text character orientations used with bitmap fonts?
Are these due to different target devices such as a Windows display driver or a Linux display driver versus a bare metal Arduino TFT LCD display driver?
What is the criteria used to determine a particular bitmap font representation as a series of unsigned char values? Are different types of raster devices such as a TFT LCD display and its controller have a different sequence of bits when drawing on the display surface by setting pixel colors?
Is there some method other than the approach I"m using to determine what transformation is needed? I currently plug the bitmap font table into a test program and print out a set of characters to see how it looks and then fine tune the transformation by testing with the Arduino and the TFT LCD screen.
I"m not fully conversant with the standard descriptions of bitmap fonts however I think of this as being an 8x16 bitmap font in which each character is 8 pixels wide and 16 pixels in height or an 8x16 bitmap font.
With the size of this table and the small amount of memory on the Arduino Uno, I started hunting for other bitmap fonts that would be legible while also taking up less memory. See reducing memory required for KeDei TFT library used with 3.5" TFT display with Arduino
What I hoped to find was something around a 6x6 bitmap font so that the definition of the bitmap font table would change from const unsigned char font_table_16_col[96][16] = { to const unsigned char font_table_16_col[96][6] = { which would free up a significant amount of memory. And experiments with cutting the table down by removing lower case letters showed that helped as well.
Finding alternative bitmap fonts has been more difficult than I thought, envisioning someone with the motherlode of bitmap fonts in a GitHub repository somewhere, easily found with a search or two.
What I have run into is that while I have found several different examples of bitmap fonts not all seem to be compatible with my specific 3.5" TFT LCD display.
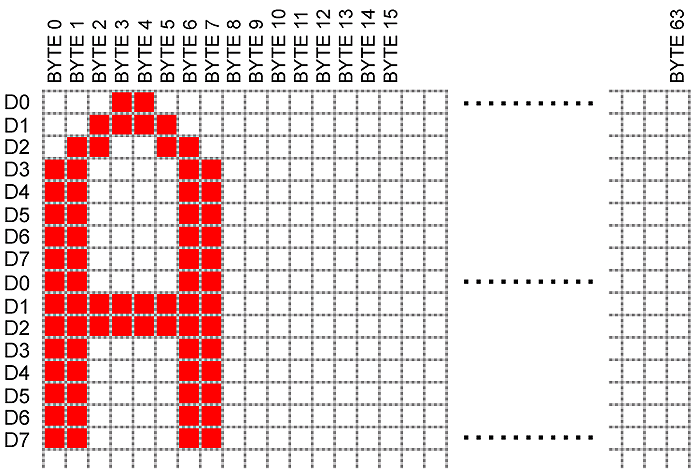
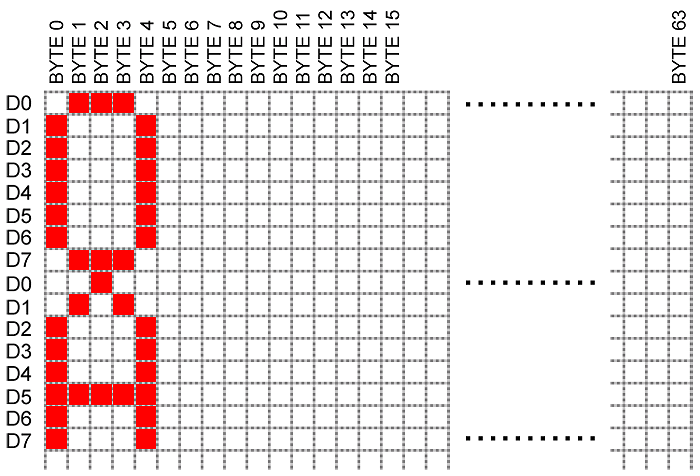
For instance here are representations of four different bitmap fonts showing the bits of the bitmaps for two characters, the exclamation point (!) and the double quote ("). The 5x8 seems to be rotated to the clockwise by 90 degrees. The 8x8 and the 16x8 seem to be oriented correctly and the 13x8 seems to be upside down.
The bitmap font representations in the image above, showing the differences in text character orientation, were generated by a simple Windows GUI and displayed with a dash (-) representing a bit value of zero and an asterisk (*) representing a bit value of 1. This is the output of a Microsoft Windows GUI application whose WM_PAINT message handler which draws the displayed image is as follows:
I have modified the code that displays text using the bitmap fonts so that for a particular bit map the character drawing logic will perform several different kinds of translations between the bitmap font representation as a series of hexadecimal digits and how the series of digits are used to determine which pixels to turn on and which to turn off.
The code for drawing a single line of a character is as follows. The outline of this function is to provide to the LCD controller a rectangle specifying the region of the display to be modified followed by a series of two 8 bit writes to set the two byte RGB565 color value of each of the pixels in the region.
static bool TFTLCD::draw_glyph(unsigned short x0, unsigned short y0, TftColor fg_color, TftColor bg_color, unsigned char bitMap, unsigned char bmWidth, unsigned char flags)
and the source code that uses the above function for drawing a complete characters is as follows. This code uses the drawGlyph() function to draw a series of slices of the text character from top to bottom. When a bitmap transformation is done depends on the bitmap representation.
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
TFTLCD::draw_glyph(Font::now_x, Font::now_y, Font::font_color, Font::txt_backcolor, Font::font_table.table[char_i_x + char_m], Font::font_table.nCols, glyphFlags);
There are a number of font specifications including rasterized bitmap type fonts. These specifications do not necessarily describe the glyph bitmaps used in application such as the KeDei TFT library but rather provide a device independent description of a bitmap font format.
Oracle in Solarix X Window System Developer"s Guide, Chapter 4 Font Support at https://docs.oracle.com/cd/E19253-01/816-0279/6m6pd1cvk/index.html has a table listing several different bitmap font formats and has this to say:

This page describes the SGX-120L"s fonts and instruction set. For hookup, configuration and specifications, please see the hardware reference. These instructions apply to SGX-120L, version 2.0 and later. For a summary of differences from the earlier versions, see the upgrade guide.
The SGX-120L is a 120x32-pixel graphics LCD with a 9600bps serial interface. It can store a customizable font and 15 full-screen bitmap images in its flash memory. The SGX has four font sizes that can be mixed on the screen, and can draw lines and plot points. This page describes the control codes that format text and the escape codes that download, draw and store graphics.
SGX-120Ls accept asynchronous serial at 9600bps, 8 data bits, no parity, 1 or more stop bit(s), often called "N81." They will accept RS-232 input, inverted TTL, or non-inverted TTL. Non-inverted TTL requires cutting the SPol jumper on the circuit board. See the hardware reference for further information.
SGX-120Ls accept character codes 32 to 191, with the lower codes (< 128) corresponding to the standard ASCII character set. Characters can be added or changed by editing the .BMP graphics stored in pages 0 and 1 of the display"s memory. (In the character set shown below, the higher codes, 128+, contain guidelines for designing your own characters). See here for more information on downloading bitmaps.
Any pair of stored bitmaps can be used as a font; the display controller selects a 6x8-pixel chunk of the selected bitmap according to the character code received and displays it on the screen in the current font size and position. See ESC-F in the Escape instructions below.
SGX-120L offers multiple font sizes, which can be freely mixed on the screen. The following screen layouts show position values for the various font sizes. Positioning (ctrl-P below) works in terms of the font-size in effect at the time. In the illustrations below, position = row + column.
SGX-120Ls understand a small set of control codes that format incoming text. Some are standard (carriage return, backspace, tab) and others are display-specific (position, right-align, backlight on/off). Codes not listed below (e.g., Null, 0) are ignored by the display.
For example, you clear the screen and send the text Hello— Hello appears at the upper left of the screen, in positions 0-4. Now you send ctrl-A, followed by J— Hello becomes Jello.
Screen positions are in terms of the font size in effect at the time, so the range is 0-79 for the 4x20 font and 0-19 for the 2x10 font. It"s not recommended for programming purposes, but you can also use a text number like "24" to specify ctrl-P position values. Text numbers must be followed by a throwaway character—like a space or a period—which will terminate the number but won"t be displayed.
Displays text (usually numeric) within a field 2 to 8 characters wide. The byte that follows ctrl-R is a text number from "2" to "8" (50-56 dec, 0x32-0x38 hex) that sets the field width. The text after that will be invisibly stored until one of the following is received:
These are multipart instructions that begin with the Escape character; 27 dec, 0x1B hex. Escape instructions work with graphics and/or memory: downloading/storing/recalling bitmaps, plotting points and lines, setting startup configuration.
Numbers Used in Escape Instructions:Many Escape instructions accept number(s) to specify coordinates, screen pages, etc. The standard way of specifying numbers is as a single byte set to 64+n, where n is the desired number. For example, the value 123 decimal (0x7B hex) is sent as a byte containing 123 + 64 = 187 decimal (0xBB hex). However, most numbers can also be sent as a text string such as "123." (i.e., four bytes set to the ASCII codes of the printable numbers and the period: 49 50 51 46 decimal (0x31 0x32 0x33 0x2E hex). This allows you to type instructions from a terminal program for demonstration purposes. It is not recommended for programming, as it uses multiple bytes when one would do. It is deprecated and may not be supported by future products.
Specify the screen address to be used by Escape B. ESC A (uppercase A; 65 dec, 0x41 hex) x y where x is 0-119 (the width of the screen) and y is 0-3 (height of the screen/8 bits). Both x and y are sent as a byte set to 64+n, where n is the coordinate value.
There are few practical applications for writing individual bytes to the screen. With instruction overhead, it"s very slow. A much better way to put a bitmap on the screen is to download it to the display (Escape D G), store it in flash memory (Escape X n) and either recall the entire screen using Escape E n, or set it as a font (Escape F n) and display 6-byte chunks using regular ASCII characters.
Download a bitmap graphic to the screen. ESC D (uppercase D; 68 dec, 0x44 hex) G (uppercase G; 71 decimal, 0x47 hex) followed by 480 bytes of data. These bytes map to the screen left to right and top to bottom. Byte values are 0-255 (0x00-0xFF hex). See here for more information on downloading bitmaps.
The bitmaps that the SGX uses to draw individual characters are stored as a pair of full-screen images. Each character occupies a 6x8-pixel block. An SGX font can have up to 160 characters corresponding to ASCII codes 32 to 191 decimal (0x20 to 0xBF hex). The default font is in screen pages 0 and 1, but using Escape F you can instruct the SGX to use other stored bitmaps as the font source. These alternative fonts don"t have to be letters and numbers— you can use them as 6x8-pixel graphical icons (or larger graphics by tiling multiple characters). Here are the font-source values:
To change the font size and font source, add the values together. For example, to use tall (6x16-pixel characters) from stored bitmaps at pages 4 and 5, you would use the value 2 + 8 + 64 (where 2 sets the size, 8 sets the font pages, and 64 is the magic number that"s added to most escape-code arguments).
Set the mode for points and lines to n — OR (0) or XOR (1). ESC M (uppercase M; 77 dec, 0x4D hex) n. Add 64 to n. In OR mode, dark pixels always print dark; in XOR mode, dark pixels print dark on a light background and light on a dark background. Light pixels always print light regardless of this setting.
You can highlight multiple lines by adding together the values of n from the table; for example, to highlight the top and bottom lines n=1+8 (+64, as usual). To eliminate all highlights, use n=0 (+64).
Draw a line from the end of the last line drawn to the specified x y position. ESC T (uppercase T; 84 dec, 0x54 hex) x y where x is 0-119 and y is 0-31 (add 64 to x and y). Line-to is a handy shortcut for drawing simple connect-the-dots graphics (e.g., boxes) or graphs.
Set the vertical origin to the top or bottom of the screen. ESC V (uppercase V; 86 dec, 0x56 hex) n, where n is 0 (+64 for top of screen) or 1 (+64 for bottom).
Write configuration settings that automatically take effect when the display is powered up. ESC W (uppercase W; 87 dec, 0x57 hex) n where n specifies the startup options from the table. Add 64 to n. See here for a Windows software tool that automates the configuration process.
You can combine settings by adding values of n from the table; for example, to have the display start with the backlight on and the large (tall and wide) font in effect n=1+8+16 (+64, as usual). To turn off all startup options, use n=0 (+64). Note that ESC W works only when the Dsu (Display setup) jumper is uncut. When the display is set up the way that you want it for long-term operation, cut the jumper to prevent accidental configuration changes.
Options written by ESC W replace previous settings, they do not add to them. For instance, if the SGX is currently set to start up with the backlight on and you want it to also show the page 2 bitmap, you must send an ESC-W instruction with both options (27 87 67 dec, 0x1B 0x57 0x43 hex).
Store the current screen to the specified page of flash memory. ESC X (uppercase X; 88 dec, 0x58 hex) n where n is the screen page 0-16 (+64). Once a screen is stored, it can be recalled to the screen using ESC E. Note that screen pages 0 and 1 are the display"s default font--if you store a non-font bitmap to these locations text will print as blocks of that bitmap, not as recognizable letters an numbers. For this reason, the display ships with pages 0 and 1 write-protected. You can undo this safeguard (to alter the font) using ESC W above.

Current incarnations might be available for large LED displays, but those may work best for point LEDs rather than square filled pixels, and ideally these would be something recognizable by some as having historical aspects.
The application is a small 128x64 pixel OLED display. I currently use Python"s PIL which has a "default" font that is just too small for this display. I can also use it to read TrueType fonts, then I down-convert to gray scale then use a threshold to get 1-bit, but it looks ragged. See here and here but here I"m not asking for Chinese characters; even the original ASCII would be helpful.
Example of a 1-bit binary OLED display (128x64 pixels) cropped from this image from the AdaFruit Page Monochrome 0.96" 128x64 OLED graphic display, Product ID: 326.
These days even black-and-white fonts are displayed using grayscale or even color. Zoomed screenshots from my laptop showing that what looks black-and-white isn"t. Trying to post-process these back to binary by thresholding can lead to rough edges and strange looking characters.

My love of typography originated in the 80’s with the golden years of 8-bit home computing and their 8×8 pixel monospaced fonts on low-resolution displays.
It’s quite easy to find bitmap copies of these fonts and also scalable traced TTF versions but there’s very little discussion about the fonts themselves. Let’s remedy that by firing up some emulators and investigating the glyphs.
The font is good choice for the original PET and its original monitor. It was unfortunately also used on the Vic-20 despite having half the screen resolution where it made a poor choice.
The font is well suited to the default high-contrast white-on-black (often green-on-black) given the machine was intended for use on their own monitors.
Atari’s entry into the home computing market put out some very capable machines with all sorts of hardware tricks (the creative geniuses behind it would go on to form Amiga). The same font was used on all Atari 8-bit models from the original 400/800 to the XL and XE models in the late 80’s.
The machine boots in a low-contrast blue-on-blue and is designed for use with TV’s which explains some of the odd characteristics above like the square U to distinguish it from the V. It is likely the 6-pixel choice is to allow the letters to be centered when using inverse letter mode.
One byte per row, 8 sequential bytes making one glyph. You can reprogram this by poking address 756 with the page number of the new font (default of 226 for ROM location 0xE000).
The Beeb, as it was affectionately known, has its own font which could display in three different modes – one wider and one narrower but many users might not recognize it all as it booted into ‘Mode 7’ utilizing a Videotex chip (used in the UK for text-on-TV and travel agents as well as in France for Minitel) that had a different font of its own.
While the machine has a default high-contrast scheme the video output was poor because of the quality of the RF modulator and home TVs it was connected to. It looks like the designer decided to increase spacing between letters after the ZX80 from one to two pixels which greatly limited what could be done with the letters themselves. This was likely done for the same reasons it was done on the Atari 8-bit – namely to allow the letters to be centered when using inverse text modes.
The font was mostly inherited from the ZX80. I was not involved with that, so I don’t know who did it. Probably it was a combination of John Grant, Jim Westwood and Rick Dickinson. It’s possible we added lower case for the ZX81 or Spectrum (I can’t remember without checking), and I do remember discussions about how “mostly moistly” would appear.
The system font is stored at 0x3D00-0x3FFF with each character being represented by 8 sequential bytes (left pixel is high bit). You can replace the system text routine (RST 10) by poking the new fonts memory address into the system memory map at 23606/23607 minus 256 bytes (the first 32 characters are non-printable, 32×8 = 256)
The bold font was essential for the low-quality TV’s Commodore were aiming at. The inconsistencies across the font may have been intentional to help make the letters look different (A vs 4, 1 vs I, 7 vs T) given the limitations of the displays or just poorly implemented (see below).
Lower-case is identical to the Atari 8-bit font and likely copied wholesale as they do not match the upper-case well. Symbols, numbers and upper-case are a bolded version of the PET font that looses the serifs and also could explain the odd reproductions of 1, 2, 7 & 4.
The MSX differs from the other machines here in that it was a standard rather than a specific machine. It was very popular in Japan and did hit UK shores although I only knew a single person that had one apart from our school which had acquired several Yamaha models to control MIDI keyboards. Given the multiple manufacturers, it’s not surprising that some models had slightly tweaked fonts but the one shown here seems to be the most popular.

Currently I am working on the deluxe version of the data logger. This version has a LCD screen and capacitive buttons to control the software. The Adafruit library for the display is quite large and almost uses the whole RAM, because it is a pixel oriented library. My own implementation is a text only library using 8×8 pixel characters. This simplify everything and reduces the RAM costs.
To convert the bitmap font into bytes, I wrote a small application for OS X (minimum version 10.10). It accepts a PNG image with the characters in it and converts it into bytes with the correct bits set.
First you select the mode on the left side of the application window. In this example the mode is set to “8×8 Fixed Top-Down”. Select the output format in the bottom left corner of the window.
Here an example 8×8 pixel font file for the converter. The font converter ignores any transparent and light values. So you can use them on a second layer as a grid for the font.
You can use this font template for Adobe Photoshop if you plan to deign a own font. The template uses a grid on one layer, so you can draw the font information on the second layer.
The software is written in Swift 2 and is using many of the new features of this language. The code is extensible and you can easily add own converter and output formats. If you created useful additions, please let me know.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In one of our previous tutorials we did an introduction on how to use the Nokia 5110 LCD with the Arduino, the tutorial covered displaying texts with different fonts etc. For this tutorial, we are taking things a little bit further and will be working through the display of customized graphics on the Nokia 5110 LCD display. This tutorial will particularly be useful for those who want to display their brand logo or any other kind of image on the LCD asides ordinary texts.
The Nokia 5110 display is basically a graphic LCD display useful for a lot of applications. It was intended originally to be used as a screen for cell phones and was used in lots of mobile phones during the 90’s. This display uses a low powered CMOS LCD controller/driver PCD8544, which drives the graphic display of size 84×48. In a normal state, the display consumes about 6 to 7mA which makes it quite ideal for low power usage.
To interface with a micro controller and power itself, the display has two parallel 8-pin port to which headers pins can be connected. You can pick one of the sides and solder header pins to it for connection to the Arduino board.
There are two main power sources needed. The first one is the operational power supply which according to the data sheet should be between the range of 2.7V to 3.3V. The second power supply is required for the LCD back-light. The LCD circuit has no current limiting resistor inbuilt so its better to play safe and only power with 3.3V max.
The graphics can be created using tools like, Microsoft paint, Corel draw, Paint.net or Adobe Photoshop. The important thing is to ensure the image is saved as a bitmap.
For the purpose of this tutorial, we will be using the paint.net tool to create the graphics. It is easy to use and can be downloaded from here. One thing that should be kept in mind while creating the graphics or logo is the canvass size. Since the LCD is 84×48, its important the canvass size is same as the screen, to ensure the designed graphics shows perfectly on the display.
In order to load our own graphics into the Arduino to be displayed by the Nokia 5110 display, we will need to use the LCD assistant software. It is a free and easy to use software that converts bitmap images into a data array which can then be used in C programming language based firmware for any micro-controller. The software is available for download here.
For better performance, we can save the data array in the program memory of the arduino instead of the sram, to save as much space as possible. To do this we will need to include some line of code to the data array file as shown in the image below.
Moving on, we declare the various graphics that will be used. For this example, we will be using three different graphics ( Icons, pi, cube) all loaded in the same Graphics.c file. Check the attached Graphics.c file attached at the end of the tutorial to see how they were merged.
With the LCD initialized, we then move to the loop proper. For each of the graphics to be displayed, we first clear the screen using lcd.clrscr() and then draw the graphics using lcd.drawbitmap() with the coordinates, name of the file, and the size as parameters. update the display with lcd.update() and set a delay to give the graphics enough time to display on the screen.
Copy the code, paste in the Arduino IDE, and upload to your Arduino board, you should get an output like the image below on your screen. Don’t forget to include the Graphics.c file in the Arduino sketch folder.

LCD connected to this controller will adjust itself to the memory map of this DDRAM controller; each location on the LCD will take 1 DDRAM address on the controller. Because we use 2 × 16 type LCD, the first line of the LCD will take the location of the 00H-0FH addresses and the second line will take the 40H-4FH addresses of the controller DDRAM; so neither the addresses of the 10H-27H on the first line or the addresses of the 50H-67H on the second line on DDRAM is used.
To be able to display a character on the first line of the LCD, we must provide written instructions (80h + DDRAM address where our character is to be displayed on the first line) in the Instruction Register-IR and then followed by writing the ASCII code of the character or address of the character stored on the CGROM or CGRAM on the LCD controller data register, as well as to display characters in the second row we must provide written instructions (C0H + DDRAM address where our character to be displayed on the second line) in the Instructions Register-IR and then followed by writing the ASCII code or address of the character on CGROM or CGRAM on the LCD controller data register.
As mentioned above, to display a character (ASCII) you want to show on the LCD, you need to send the ASCII code to the LCD controller data register-DR. For characters from CGROM and CGRAM we only need to send the address of the character where the character is stored; unlike the character of the ASCII code, we must write the ASCII code of the character we want to display on the LCD controller data register to display it. For special characters stored on CGRAM, one must first save the special character at the CGRAM address (prepared 64 addresses, namely addresses 0–63); A special character with a size of 5 × 8 (5 columns × 8 lines) requires eight consecutive addresses to store it, so the total special characters that can be saved or stored on the CGRAM addresses are only eight (8) characters. To be able to save a special character at the first CGRAM address we must send or write 40H instruction to the Instruction Register-IR followed by writing eight consecutive bytes of the data in the Data Register-DR to save the pattern/image of a special character that you want to display on the LCD [9, 10].
We can easily connect this LCD module (LCD + controller) with MCS51, and we do not need any additional electronic equipment as the interface between MCS51 and it; This is because this LCD works with the TTL logic level voltage—Transistor-Transistor Logic.
Pins 7–14 (8 Pins) of the display function as a channel to transmit either data or instruction with a channel width of 1 byte (D0-D7) between the display and MCS51. In Figure 6, it can be seen that each Pin connected to the data bus (D0-D7) of MCS51 in this case P0 (80h); P0.0-P0.7 MCS-51 connected to D0-D7 of the LCD.
Pins 4–6 are used to control the performance of the display. Pin 4 (Register Select-RS) is in charge of selecting one of the 2 display registers. If RS is given logic 0 then the selected register is the Instruction Register-IR, otherwise, if RS is given logic 1 then the selected register is the Data Register-DR. The implication of this selection is the meaning of the signal sent down through the data bus (D0-D7), if RS = 0, then the signal sent from the MCS-51 to the LCD is an instruction; usually used to configure the LCD, otherwise if RS = 1 then the data sent from the MCS-51 to the LCD (D0-D7) is the data (object or character) you want to display on the LCD. From Figure 6 Pin 4 (RS) is connected to Pin 16 (P3.6/W¯) of MCS-51 with the address (B6H).
Pin 5 (R/W¯)) of the LCD does not appear in Figure 6 is used for read/write operations. If Pin 5 is given logic 1, the operation is a read operation; reading the data from the LCD. Data will be copied from the LCD data register to MCS-51 via the data bus (D0-D7), namely Pins 7–14 of the LCD. Conversely, if Pin 5 is given a voltage with logical 0 then the operation is a write operation; the signal will be sent from the MCS51 to LCD through the LCD Pins (Pins 7–14); The signal sent can be in the form of data or instructions depending on the logic level input to the Register Select-RS Pin, as described above before if RS = 0 then the signal sent is an instruction, vice versa if the RS = 1 then the signal sent/written is the data you want to display. Usually, Pin 5 of the LCD is connected with the power supply GND, because we will never read data from the LCD data register, but only send instructions for the LCD work configuration or the data you want to display on the LCD.
Pin 6 of the LCD (EN¯) is a Pin used to enable the LCD. The LCD will be enabled with the entry of changes in the signal level from high (1) to low (0) on Pin 6. If Pin 6 gets the voltage of logic level either 1 or 0 then the LCD will be disabled; it will only be enabled when there is a change of the voltage level in Pin 6 from high logic level to low logic level for more than 1000 microseconds (1 millisecond), and we can send either instruction or data to processed during that enable time of Pin 6.
Pin 3 and Pin 15 are used to regulate the brightness of the BPL (Back Plane Light). As mentioned above before the LCD operates on the principle of continuing or inhibiting the light passing through it; instead of producing light by itself. The light source comes from LED behind this LCD called BPL. Light brightness from BPL can be set by using a potentiometer or a trimpot. From Figure 6 Pin 3 (VEE) is used to regulate the brightness of BPL (by changing the current that enters BPL by using a potentiometers/a trimpot). While Pin 15 (BPL) is a Pin used for the sink of BPL LED.
4RSRegister selector on the LCD, if RS = 0 then the selected register is an instruction register (the operation to be performed is a write operation/LCD configuration if Pin 5 (R/W¯) is given a logic 0), if RS = 1 then the selected register is a data register; if (R/W¯) = 0 then the operation performed is a data write operation to the LCD, otherwise if (R/W¯) = 1 then the operation performed is a read operation (data will be sent from the LCD to μC (microcontroller); it is usually used to read the busy bit/Busy Flag- BF of the LCD (bit 7/D7).
5(R/W¯)Sets the operating mode, logic 1 for reading operations and logic 0 for write operations, the information read from the LCD to μC is data, while information written to the LCD from μC can be data to be displayed or instructions used to configure the LCD. Usually, this Pin is connected to the GND of the power supply because we will never read data from the LCD but only write instructions to configure it or write data to the LCD register to be displayed.
6Enable¯The LCD is not active when Enable Pin is either 1 or 0 logic. The LCD will be active if there is a change from logic 1 to logic 0; information can be read or written at the time the change occurs.

as -mthumb -mcpu=cortex-m4 -mlittle-endian -mfpu=fpv4-sp-d16 -mfloat-abi=softfp -mfpu=vfp -mfloat-abi=soft --traditional-format -EL "temp/Output/%1.l" -o "temp/Output/%1.o"
xCenterX-position of the anchor point in the bitmap. Specifies the bitmap pixel of the bitmap which should be displayed at x0 on the screen independent of scaling or mirroring.
yCenterY-position of the anchor point in the bitmap. Specifies the bitmap pixel of the bitmap which should be displayed at y0 on the screen independent of scaling or mirroring.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
VersionDesired size in modules of the QR-code. If set to 0 (recommended) the size will be calculated automatically. Must be between 1 and 40. If it is less than required for the given text with the given EccLevel, the function fails.
VersionDesired size in modules of the QR-code. If set to 0 (recommended) the size will be calculated automatically. Must be between 1 and 40. If it is less than required for the given text with the given EccLevel, the function fails.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. Detailed information about the Get-Data() function can be found unter to Getting data with the …Ex() functions
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
pfGetDataPointer to a function which is called for getting data. For details about the GetData function, refer to Getting data with the …Ex() functions.
PixelHeightPixel height of new font. It means the height of the surrounding rectangle between the glyphs ’g’ anf ’f’. Please notice that it is not the distance between two lines of text. With other words the value returned by GUI_GetFontSizeY() is not identically with this value.
pfGetDataPointer to a function which is called for getting data. Details about the GetData() function can be found in the section Getting data with the …Ex() functions
pfGetDataPointer to a function which is called for getting data. Details about the GetData() function can be found in the section Getting data with the …Ex() functions
If the message is originated by a mouse each bit represents a mouse button (0 for unpressed and 1 for pressed state): Bit 0 represents the first button (normally the left button) Bit 1 represents the second button (normally the right button) Bit 2 represents the third button (normally the middle button) The remaining bits can be used for further buttons.
WM_TOOLTIP_PI_FIRSTPeriod to be used the first time the PID is hovered over a tool. The ToolTip appears after the PID has not moved for at least this period. Default is 1000 ms.
WM_TOOLTIP_PI_SHOWPeriod to be used for showing the ToolTip. The ToolTip disappears after the PID remains for at least this period without moving. Default is 5000 ms.
WM_TOOLTIP_PI_NEXTPeriod to be used if the PID hovers over a tool of the same parent as before. The ToolTip appears after the PID is not moved for at least this period. Default is 50 ms.
WM_CF_HASTRANSHas transparency flag. Must be defined for windows whose client area is not entirely filled. To set this flag after the window has been created the function WM_SetTransState() should be used.
WM_CF_MEMDEVAutomatically use a Memory Device for drawing. This will avoid flickering and also improve the output speed in most cases, as clipping is simplified. The Window Manager creates a Memory Device for the current window according to the configured color depth and window size. The Memory Device is deleted immediately after the drawing process was finished.
WM_CF_CONST_OUTLINEThis flag is an optimization for transparent windows. It gives the Window Manager a chance to optimize redrawing and invalidation of transparent windows. A transparent window is normally redrawn as part of the background, which is less efficient than redrawing the window separately. However, this flag may NOT be used if the window has semi transparency (alpha blending / anti-aliasing with background) or the outline (the shape) changes with the window’s states. To set this flag after the window has been created the function WM_SetTransState() should be used.
WM_CF_LATE_CLIPThis flag can be used to tell the WM that the clipping should be done in the drawing routines (late clipping). The default behavior of the WM is early clipping. That means that the clipping rectangle will be calculated before a WM_PAINT message will be sent to a window. In dependence of other existing windows it might be necessary to send more than one WM_PAINT message to a window. If using WM_CF_LATE_CLIP the WM makes sure only one message will be sent to an invalid window and the clipping will be done by the drawing routines. The Sample folder of emWin contains the example WM_LateClipping.c to show the effect.
WM_CF_MEMDEV_ON_REDRAWEquals WM_CF_MEMDEV with the difference that the according window is drawn the first time without using a Memory Device. The WM will automatically use a Memory Device for redrawing. This flag can be used as a replacement of WM_CF_MEMDEV. It typically accelerates the initial rendering of the window, but maintains the advantage of flicker free updates.
WM_CF_MEMDEV_CLIPPINGReactivates the window manager when drawing into memory devices created via WM_CF_MEMDEV. Otherwise it can happen that invisible windows (e.g. a window covered completely by another window) still draws its content into a memory device but the memory device doesn’t get drawn to the LCD. With this flag these unnecessary drawing operations can be avoided. Attention, if there is a non transparent window in the foreground, which is smaller than the window in the back, tiling will be used and multiple paint events into the memory device will be performed!
FlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
FlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
FlagsWindow create flags. Typically, WM_CF_SHOW to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
DROPDOWN_CF_UPCreates a DROPDOWN widget which opens the dropdown list above the widget. This flag is useful if the space below the widget is not sufficient for the dropdown list.
FlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
FlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
FlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
IMAGE_CF_MEMDEVMakes the IMAGE widget use an internal Memory Device for drawing. Contrary to the Memory Device which is created by the Window Manager’s automatic use of Memory Devices (WM_CF_MEMDEV), this device stays valid all the time. It has to be ensured that the emWin memory pool which is defined by the function GUI_ALLOC_AssignMemory() (in GUIConf.c), is big enough to store the complete data. If the Memory Device can not be created, the image is drawn directly. This might possibly mean loss of performance.
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
FlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
AlignText alignment mode to set. In case of -1 the default alignment for LISTVIEW widgets is used. List of flags can be found under Text alignment flags.
FlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
hParentHandle of parent window. If 0, the new widget will be a child of the desktop (top-level window). In some cases it can be useful to create the MENU widget in ’unattached’ state and attach it later to an existing window. For this case WM_UNATTACHED can be used as parameter.
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
MENU_ON_ITEMPRESSEDAfter pressing a MENU item this message will be sent to the owner window of the widget. It will be sent also for disabled MENU items.
FlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags in the chapter The Window Manager (WM) for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
FlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
NumModulesDesired size in modules of the QR-code. If set to 0 (recommended) the size will be calculated automatically. Must be between 1 and 40. If it is less than required for the given text with the given EccLevel, the function fails.
FlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
This function sets the time it takes before the SPINBOX widget starts increasing or decreasing its value automatically when a button keeps beeing pressed.
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
FlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
WinFlagsWindow create flags. Typically WM_CF_SHOW in order to make the widget visible immediately (refer to Window create flags for a list of available parameter values).
intSelIndex of the currently selected item. This helps to determine if the currently processed item is selected and therefore might require to be drawn in a different way.
Displays the outline of an antialiased polygon defined by a list of points, at a specified position in the current window and with a specified thickness.
Displays the outline of an antialiased polygon defined by a list of points, at a specified position in the current window and with a specified thickness.
Rotates and scales a Memory Device and writes the result into a Memory Device using the ’high quality’ method. (Optimized for images with a large amount of transparent pixels)
GUI_MEMDEV_NOTRANSCreates a Memory Device without transparency. The user must make sure that the background is drawn correctly. This way the Memory Device can be used for non-rectangular areas. An other advantage is the higher speed: Using this flag accelerates the Memory Device approx. by 30 - 50%.
FactorWhen starting a zoom gesture the application has to set the element to the initial value for the gesture. After that during the gesture it contains the updated value to be processed by the application.
If the bitmap should be saved as C file the format should now be specified. Use one of the available formats shown in the dialog. If the bitmap should be saved without palette, activate the check box Without palette.
Tells the driver to use the 8 bit indirect interface and passes a pointer to a GUI_PORT_API structure to the driver containing function pointers to the hardware routines to be used.
Tells the driver to use the 8 bit indirect interface and passes a pointer to a GUI_PORT_API structure to the driver containing function pointers to the hardware routines to be used.
Tells the driver to use the 8 bit indirect interface and passes a pointer to a GUI_PORT_API structure to the driver containing function pointers to the hardware routines to be used.
Tells the driver to use the 16 bit indirect interface and passes a pointer to a GUI_PORT_API structure to the driver containing function pointers to the hardware routines to be used.
LCD_FIRSTCOM0This macro can be used to define the first common address to be used in the data RAM of the display controller. The value can be determined experimentally or taken from the display doc.
LCD_FIRSTSEG0This macro can be used to define the first segment address to be used in the data RAM of the display controller. The value can be determined experimentally or taken from the display doc.
LCD_FIRSTCOM0This macro can be used to define the first common address to be used in the data RAM of the display controller. The value can be determined experimentally or taken from the display doc.
LCD_FIRSTSEG0This macro can be used to define the first segment address to be used in the data RAM of the display controller. The value can be determined experimentally or taken from the display doc.
LCD_DRIVER_OUTPUT_MODE_DLN’Display Line Number’ (DLN) selection bits of the ’Driver Output Mode Set’ instruction. Details can be found in the display controller documentation.
LCD_DRIVER_ENTRY_MODE_16BData bus width selection bit of the ’Entry Mode Set’ instruction. Details can be found in the display controller documentation.
LCD_FIRSTPIXEL0If the display size in X is smaller than the number of segment outputs of the display controller, this macro can be used for defining the first visible pixel of the display. It should be used if the first segment lines of the display controller are not connected to the display.
CPULCD Controller (GUIDRV_…)bppBench1 FillingBench2 Small fontsBench3 Bit fontsBench4 Bitmap 1bppBench5 Bitmap 2bppBench6 Bitmap 4bppBench7 Bitmap 8bppBench8 DDP bitmap

Fontconfig warning: "/etc/fonts/infinality/conf.d/41-repl-os-linux.conf", line 16: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/41-repl-os-linux.conf", line 29: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/41-repl-os-linux.conf", line 39: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/41-repl-os-linux.conf", line 48: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/41-repl-os-linux.conf", line 60: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/41-repl-os-linux.conf", line 71: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/41-repl-os-linux.conf", line 82: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/41-repl-os-linux.conf", line 92: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/60-group-non-tt-fonts.conf", line 483: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/60-group-tt-fonts.conf", line 262: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/62-tt-monospace-rendering.conf", line 27: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/62-tt-traced-bitmap-rendering.conf", line 21: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/62-tt-traced-bitmap-rendering.conf", line 50: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/80-selective-rendering-inf-win-lin.conf", line 16: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/80-selective-rendering-inf-win-lin.conf", line 31: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/80-selective-rendering-inf-win-lin.conf", line 102: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/80-selective-rendering-inf-win-lin.conf", line 119: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/80-selective-rendering-inf-win-lin.conf", line 138: Having multiple values in
Fontconfig warning: "/etc/fonts/infinality/conf.d/80-selective-rendering-inf-win-lin.conf", line 158: Having multiple values in
Fontconfig warning: "/etc/fonts/conf.d/59-google-droid-sans.conf", line 61: Having multiple values in

I would like to refer to two postings on this board, related to efficiently using graphical displays, and in particular, rendering fonts. One of them is quite old, in which @pythoncoder was circulating his idea of storing fonts in the flash viewtopic.php?f=3&t=2667&. He also presented a python implementation, which, however, suffered from the fact that it is interpreted, therefore, relatively slow. I mentioned some weeks ago that this issue can be alleviated in a C module, and set out to implement it. I wanted to retain the elegance of Peter"s font description, so the C code is really nothing else than an almost literal translation of the relevant parts of https://github.com/peterhinch/micropyth ... /writer.py This also means that the font generator routine in https://github.com/peterhinch/micropyth ... t_to_py.py should still be applicable.
Since one of the typical uses of a microcontroller is to display the results of measurements, the module contains a scalable set of seven-segment fonts for numbers. These can be rendered by calling
and then sending the content of memview to the display. Typical rendering times are 50 us for a 20-pixel digit, plus 800 us for data transfer. (I had 21 MHz clock rate on the SPI bus.) The foreground and background colours are arbitrary, the only restriction is that they should fit into 16 bits.
Typical rendering times are 200 us for a 20-point font, thus one should be able to display a single character in less than a ms. As far as I remember, Peter mentioned 10 ms rendering times for colour displays.
I haven"t got a lot to offer right now but I"m super interested in your work! I"ve been experimenting with rendering to displays in MicroPython - including fonts - for a while now. Designing the right levels of abstraction is not easy; I"ll try and provide some feedback when I have a chance to try out your speed tests. For the record I"m using the M5Stack for a few projects; it also uses an ILI9341.
I also know the CircuitPython folks are trying to extend their displayio module to include some form of font rendering (see tickets tagged with displayio and the Display Text library). We may be able to combine our efforts...
I"m curious about your use cases for text and in what way speed matters. Is it initial time to display a static value or rapidly changing values like a terminal while compiling?
I"m working on text for CircuitPython at the moment and am thinking about it a lot. One thing I definitely want to do is support BDF and maybe PCF and TTF files straight from flash because its much easier than needing a preprocessor. It also means we can support all characters in a font (but probably slowly). We then have a glyph cache that speeds up any subsequent use of a glyph.
displayio"s approach to rendering to a display is quite different from a framebuf approach because we only compute final pixels as we need it to send to the display. Before that we store a tree of objects on the screen that store pixel and color info separately. This is done to reduce RAM use and all CircuitPython"s C code to manage where and when to update parts of the screen.
I"m curious about your use cases for text and in what way speed matters. Is it initial time to display a st




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey