bit mapped fonts for lcd displays for sale

Currently I am working on the deluxe version of the data logger. This version has a LCD screen and capacitive buttons to control the software. The Adafruit library for the display is quite large and almost uses the whole RAM, because it is a pixel oriented library. My own implementation is a text only library using 8×8 pixel characters. This simplify everything and reduces the RAM costs.
To convert the bitmap font into bytes, I wrote a small application for OS X (minimum version 10.10). It accepts a PNG image with the characters in it and converts it into bytes with the correct bits set.
First you select the mode on the left side of the application window. In this example the mode is set to “8×8 Fixed Top-Down”. Select the output format in the bottom left corner of the window.
Here an example 8×8 pixel font file for the converter. The font converter ignores any transparent and light values. So you can use them on a second layer as a grid for the font.
You can use this font template for Adobe Photoshop if you plan to deign a own font. The template uses a grid on one layer, so you can draw the font information on the second layer.
The software is written in Swift 2 and is using many of the new features of this language. The code is extensible and you can easily add own converter and output formats. If you created useful additions, please let me know.

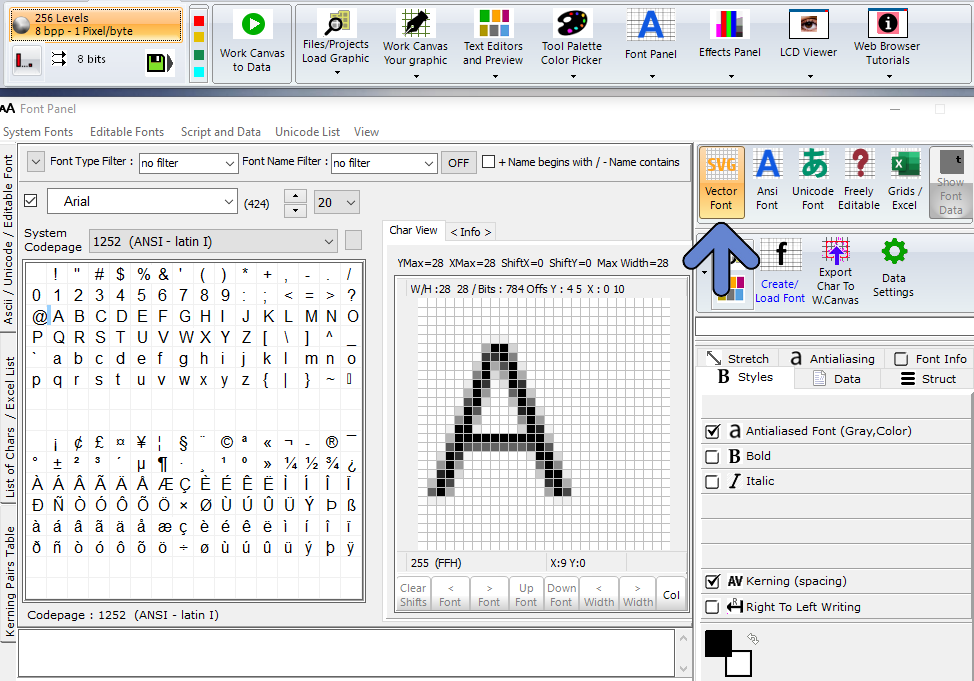
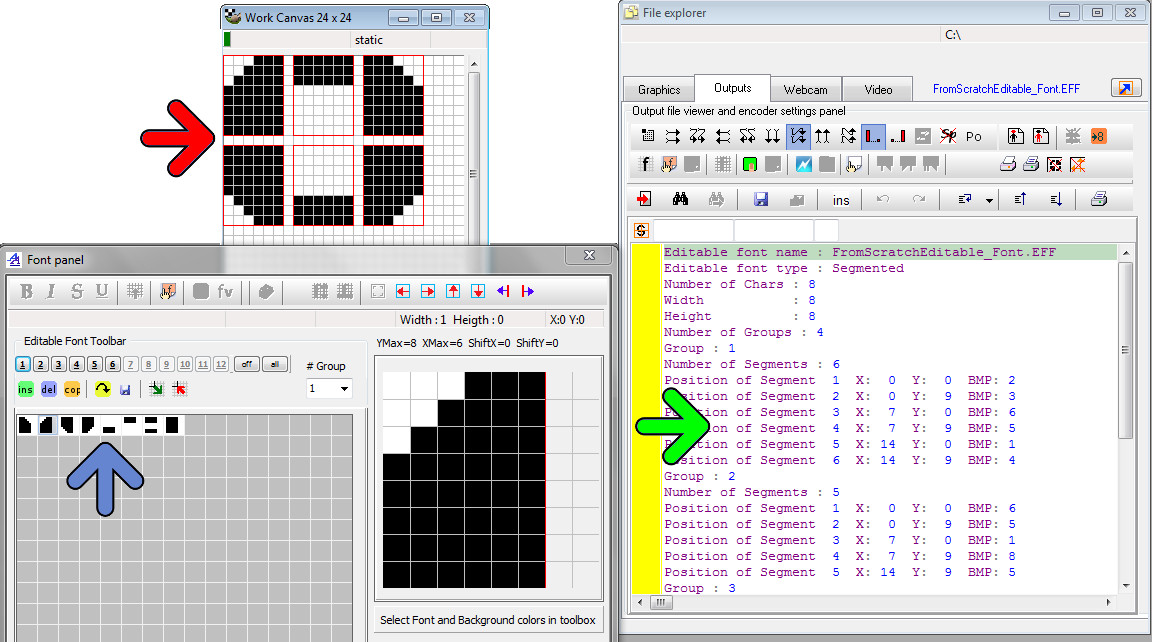
GLCDFont Editor/ Creator / Generator , Import and convert system fonts, edit and generate system or Editable fonts (up to 256 colors), create fonts from scratch
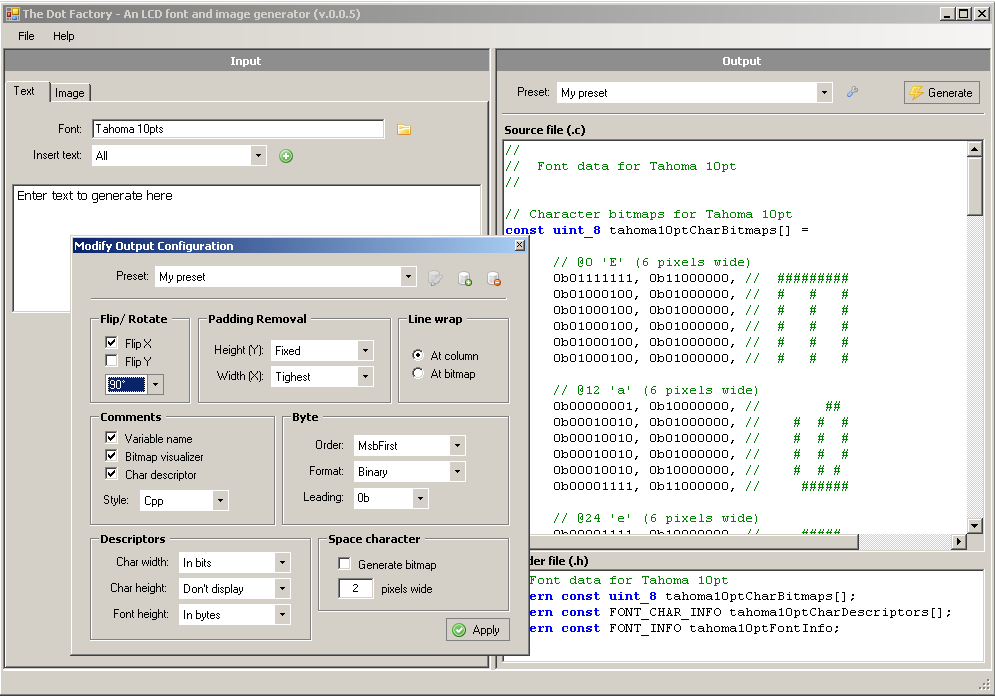
Easy settings for output of data array for C , Pascal, Basic or assembler codes, the development tool you use for your favorite embedded system.Whole Animation is converted to GLCD data in one single run.

The most versatile of our graphic displays can be programmed to display any font, in any size, and in any language. With graphic lcd displays you can easily add multi-language support to any application that uses a display. Allow your creativity to flourish with photos and graphics! We also have -1U displays which conveniently fit into any 1U application, allowing you add graphics to even a limited space.
Touch screen graphic lcd display graphic and text in any font, style, justification and language, all with the convenience of a touch screen. Beautiful, easy and fun to use interfaces, all without the need of a keypad. When the touch screen is pressed, you can have the X and Y location sent, or have the on-screen keyboard displayed and touched keys are sent through the serial port. A great looking user interface in no time at all
GTT series is a powerful and feature rich line of full colour UART Embedded HMI TFT displays with an integrated restive and capacitive touch screens, crafted to become crisp, controllable canvases for creativity to creature fast and beautiful GUI interfaces for HMI systems. Utilizing an extended version of our widely used command library and industry standard communication protocols, the customizable GTT series boasts an intelligent displays that will quickly become the gorgeous face of your application.
Included features, 32MB of RAM, 2GB of onboard memory, piezo speaker and vibratory motor, provide tactile and audio feedback for a comfortable, confident user interaction. Additionally, the field updatable micro SD card stores font and bitmap files to liberate space and resources for use by the microcontroller, Arduino, or other HMI controller.
Pair the GTT series with our free software - GTT Designer - to design screens and user interactions quickly and easily. The software, which is compatible with all GTT displays, is a fully graphical, object-on, drag and drop suite with a library of built-in objects. Including: graphs, charts, buttons and animations. The interface was designed so no technical expertise is required to create a fully interactive user interface in minutes.
Intelligent Graphic OLED display designed to fit into 1U form factors. OLED technology improves readability by offering a high contrast display with wide viewing angles and requires significantly less power to operate than VFD or even LCD units. Engineered to quickly and easily add an elegant graphic HMI to any application. Multiple communication protocols such as Serial RS232, TTL, I2C, USB and RS422 communication models allow the GOK12832A-SM Graphic OLEDto be connected to a wide variety of host controllers. Our Graphic displays provides you with a cost-effective industrial HMI user interface solution for that great product/project you are developing. On board memory for Fonts and Bitmaps! This graphic display displays graphics and text in any font, style, justification and language, all with the convenience of a 25-key keypad matrix will allow fast development for any application.

Though there are several different fonts that come programmed into the MicroView, you have the option to create your own fonts! Read on to find out how to do so.
In the OLED Memory Map section, we covered how the MicroView library allocates 384 bytes of RAM as screen buffer from ATmega328P to perform graphic operations before transferring this block of memory to the SSD1306 OLED controller’s memory. The following diagram shows how two 5x8 pixel characters are drawn on the screen buffer.
Manually plotting fonts and text is very tedious! It"s much easier to use the font-printing functions within the MicroView library. Displaying text in MicroView is as simple as: uView.print("Hello");
Although MicroView’s library includes four different types of font, these fonts might not suit your needs. By following these steps, you can make your own fonts and include them within the MicroView library:
Once we understand how a character is being mapped to the MicroView’s screen buffer, we can choose to manually draw a font to the screen buffer or, alternatively, we can use software to convert a computer’s font to bitmap and then convert the bitmap into C char definition used by the MicroView library.
We have had good results using Codehead’s Bitmap Font Generator to convert a font into a bitmap. If you have had success with using other tools, please let us know, and we’ll update this article.
Let’s quickly run through a few simple steps to convert a computer’s font into a bitmap. Assuming we need the numbers 0 to 9 of the Courier font in 12x24 pixels, the following steps will generate the required bitmap:
In order to convert the font from bitmap to C char definition, we will be using LCD Assistant. Run LCD Assistant and load the 12x24Font.bmp file previously saved.
FONT MAP WIDTH is basically the WIDTH of the BITMAP file used to generate the fonts. In this situation, the WIDTH of the BITMAP file is 120. So the HIGH number is 1, and the LOW number is 20.
The font that we have just added is at the 7th position starting from position 0 (font5x7) in the MicroView::fontsPointer array; therefore, the new font is now fontType 7. Save MicroView.cpp once you have made your changes.

Buttons, switches, LEDs, graphic segment displays are becoming a thing of the past, or at least the mechanical version of these. Color screens, touch interface, and smartphone graphics are rapidly finding their way into the human – machine interfaces. Unlike the mechanical controls, they are fully defined by software, hence upgrade-able, they can be more intuitive to use, more eye-candy through animations, can display more information at a glance, more cost effective to manufacture, and more reliable since there are no mechanical contacts that wear out. The enclosures become simpler since they only have to accommodate the LCD screen and easier to make water resistant. A full solution can be reduced to a single chip that can drive the screen and perform other functions relevant to the whole system at the same time.
Thornwave Labs Inc. is offering custom LCD screen solutions for a variety of applications. Shown above are some example that are running on a build-in-house system-on-module based on STM32H7 and a 7″ color TFT screen with touchscreen.
Let’s talk about the RV control panel demo. This solution can replace multiple components: the old control panel, the thermostat and even the DC part of the electric panel by adding electronic fuses controlled from the main LCD panel, battery monitoring and so on. Features that were reserved only for the high end RVs can now be added at a very affordable price: slide automation, leveling capabilities, battery monitoring, dimmer controlled lights, audible alarms, integrated audio players, IoT capabilities and so on. Your imagination is the limit. Obviously, the same ideas can be applied to trucks, boats and so on.
The software is based on Thornwave Labs’s proprietary graphic library: Iridescence. It was designed to run on low power, Cortex-M CPUs with a minimal memory footprint and low power consumption. The entire code that implements the RV control panel is only 70kb in size + PNGs and bitmap font resources (about another 80k) and needs roughly 7Mb of RAM (most of it being three framebuffers).

In 1961 IBM revolutionized the design of typewriters from the traditional moving carriage struck by stationary individual letter keys to a font ball or "a type element that rotated and pivoted to the correct position before striking. The type element could be easily changed so as to print different fonts in the same document. The Selectric also replaced the traditional typewriter"s moving carriage with a paper roller ("platen") that stayed in position while the typeball and ribbon mechanism moved from side to side. 1
At the same time, another generation of machines was launched. These were electromechanical, using valves, relays and other electronic devices. One of the first was the Lumitype/Photon machine. The machine had a master film matrix in the form of revolving discs. A light source projected type images onto a light-sensitive photographic paper to produce type.
Adrian Frutiger"s Univers was one of the first commercially successful fonts that was initially designed for use on Photon photocomposition machines. 3
In 1966, German inventor Dr. Ing. Rudolf Hell (1901-2002) introduced the Digiset—the first typesetting machine that works with digitally assembled (bitmap) typefaces. This machine is the first of the third generation of photocomposition systems, which are the first true digital systems. The typefaces are created on a CRT (cathode ray tube and the image is projected onto film or photosensitive paper using a set of lenses. The Digiset can image 1000 characters per second. 3
"DigiGrotesk, the first digital type font, was designed in 1968 by theHell Design Studio. It was available in seven weights from light to bold. The forms of DigiGrotesk Nwere strongly influenced by Neuzeit Grotesk, while those of DigiGrotesk S were based more on the sans serif fonts of theBodoni-Clarendon type, likeAkzidenz Grotesk, Univers or Futura.Hermann Zapfand Gerard Ungerdesigned original fonts specifically for Hell"s high quality, high production machines." 4
Images were not generated by photographs of letters; instead mathematical formulas electronically generated the images on the screen. These were the first electronic fonts."5
(From fonts.com) "The first generation of technology resulted in bitmap fonts— comparable to superimposing a sheet of graph paper over a drawn letter and coloring in the boxes (pixels) that fell within the outline of that letter.
Bitmapped fonts had the advantage that they are faster and easier to use in computer code and could be carefully edited for quality and readability. They also had, however, the disadvantage of requiring a separate font for each size and resolution, thereby taking up a relatively large amount of memory. 3
Also known as a "raster font," bitmap fonts are built from dots or pixels representing the image of each glyph in each face and size. The first bit map fonts were crude in appearance. Some type designers worked on improving the look while others created fonts that embraced the crudeness.
Outline fonts (also called vector fonts) use Bézier curves, drawing instructions and mathematical formulae to describe each glyph, which make the character outlines scalable to any size.
Outline fonts are smaller in memory size and faster to process. Analog drawings of letters are plotted with a mouse or stylus to create an outline representation (made up of curves and straight lines). These digitized outlines are made into a font that is installed in a computer operating system.
The next, generation of digital font technology provided for scalable outline fonts. They are smaller in memory size and faster to process. Analog drawings of letters are plotted with a mouse or stylus to create an outline representation (made up of curves and straight lines). These digitized outlines are made into a font that is installed in a computer operating system.4
(shown above) for drawing instructions and mathematical formulas to describe each glyph, which make the character outlines scalable to any size. In object-oriented software programs, a Bézier curve is one whose shape is defined by anchor points set along its arc. 4
Dr Peter Karow, used spline algorithms to define type at URW in Hamburg, Germany in 1979, using their software IKARUS. Ikarus enables a human operator to input the features of a complex shape with curves, corners and straight lines (e.g. a letter of the alphabet) to a computer which stores it as a mathematical representation, for all intents and purposes independent of the size of the original artwork and of the final output.
Ikarus uses a spline model of the outline shape of each character within a typeface to give a fully scalable representation. The curve segments are essentially circle arcs, with tangent continuity maintained at joins. It is a very simple format to manually mark up. Being a vector/curve based format, any rendering resolution can be attained (by rasterisation) with equal accuracy from one relatively small set of data. The Ikarus coordinates for a shape all fall on the outline of that shape (as opposed to Bézier curves where "control" points can be inside or outside the outline). 7
"The first digital fonts were designed on the Ikarus system---it is said that the first font designed on the Ikarus system was Marconi in 1975---a cooperation of Rudolf Hell (the engineer) and Hermann Zapf."
Type I fonts consisted of 2 parts: a set of fixed -size bitmap fonts files for screen display (bit map suitcasefile) and a Postscript fonts file to be used by the output devices (PostScript fontfile). Files made in this format are limited to 256 characters in a font. To obtain advanced characters such as small caps, ligatures, fractions, etc one is required to buy an "expert" set.
The first versions needed to have several sizes installed to appear sharp on screen, (if not installed the fonts looked jaggy and rough). The release of Adobe Type Manager allowed for the type to be scaled to infinite sizes, it was a necessity until Mac OS9.
This rival system to Post Script also used a scalable curve system—this time Bézier splines composed of quadratic curves. True Type fonts provided information for screen display and the output device in a single file. It could hold sufficient information for plain, italic, bold and bold italic. True Type fontsonly require one suitcase and are often the default system font for macs and pcs.
Because True Type fonts have more points for screen hinting, they appear sharper on screen than Post Script fonts. That is why some of the True Type fonts, such as Matthew Carter"s Verdana and Georgia are so well suited to web page design. Hopefully you are reading copy inVerdana because I have asked your computer to render Verdana as the face for this text.
Figure 1a. An outline that hasn"t been grid-fitted. Note how poorly the outline corresponds to the pixel pattern, and the awkwardness of the bitmapped M.
Open Type, 1997Open Type is a cross-platform font useable on Macs and PC"s. It utilizes Unicode encoding which allows for 65,000 characters in a single font which can accommodate every language in the world plus all of the small caps, and additional sets of characters to make a complete font, Ligatures, swash, true small caps, Old-style figures, Fractions and special characters, cyrillic and Greek.
OpenType fonts can be distinguished by the word "Pro." Adobe Pro sets include small caps, swash and alternative characters, ligatures, ordinal numbers and letters, ornaments, fractions and Greek and Cyrillic characters.
OpenType fonts can be distinguished by the word "Pro." Adobe Pro sets include small caps, swash and alternative characters, ligatures, ordinal numbers and letters, ornaments, fractions and Greek and Cyrillic characters.
ClearType and CoolType 2000ClearType and CoolType are new sub-pixel font rendering technologies developed by Microsoft and Adobe respectively. Different color values at the sub-pixel level are used (instead of simply tints of the font color) to give a crisper image of the character. This technology is built in to the current version of Adobe Acrobat and Microsoft"s e-book Reader, but it only works on LCD displays.

But since you can buy COG GLCD displays very cheaply it seems better to just use graphics. i.e. low power for an LCD, attractive fonts, available in transreflective, ...

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey