arduino 2.8 tft lcd touch shield code in stock

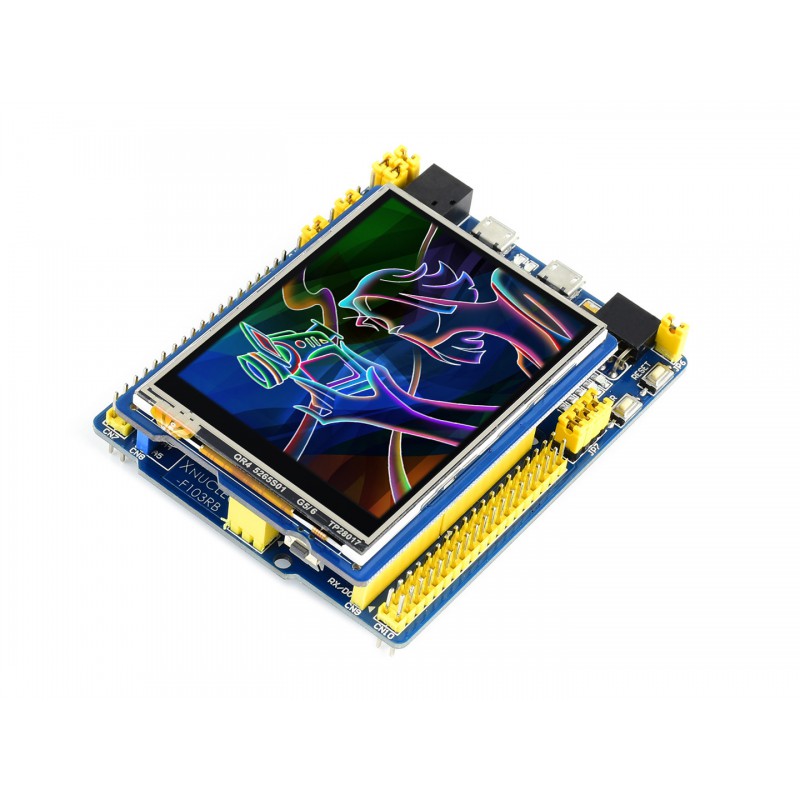
The 2.8" Arduino TFT LCD Touchscreen Module (Colour Screen) is for Arduino UNO board and Mega 2560 board or boards compatible with UNO. This module can display words, colour painting, ghaphics and pictures. This module come with a large touch screen display and build in Micro SD Card socket make it user friendly and easy to use. As a bonus, this display comes with a resistive or capacitive touchscreen attached to it , so you can detect finger presses anywhere on the screen.

page1_btn.initButton(&tft, tft.width() / 2. , tft.height() / 2. - (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "SENSOR", 2);
page3_btn.initButton(&tft, tft.width() / 2., tft.height() / 2. + (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "PARAMETER", 2);
tft.drawRoundRect(tft.width() / 2. - 1.5 * btnWidth, tft.height() / 2. - (1.5 * btnHeight + 2 * margin), 2 * btnWidth + btnWidth, 3 * btnHeight + 4 * margin, 10, GREEN);
plus_btn.initButton(&tft, tft.width() / 2. - btnWidth / 2. , 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "+", 5);
minus_btn.initButton(&tft, tft.width() / 2. + btnWidth / 2. + margin, 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "-", 5);
if (bColor != 255) tft.fillRect(x - nbChar * 3 * tsize - marg, y - nbChar * 1 * tsize - marg, nbChar * 6 * tsize + 2 * marg, nbChar * 2 * tsize + 2 * marg, bColor);

This is a versatile and Arduino/Seeeduino/Arduino Mega compatible resistive touch screen shield which can be used as display device, or sketch pad for user input/interface.
Compared with the previous version (2.8" TFT Touch Shield V1.0) we improved the screen driver with a professional chip (ILI9341) to provide the pin-saving SPI communication protocol without sacrificing the data transmission speed.
Circles isn"t the only thing our library can help you draw, we also have a lines, number, rectangle, and many more examples. Check those out as well to become a pro with the shield.
Function Description: The drawCircle function draws an empty circle with the center at the coordinates poX, and poY. The circle will be of radius r and the border color will be color. The color parameter is a 16-bit Red-Geen-Blue (RGB) integer, in the example code above the words YELLOW, CYAN, RED, and BLUE are defined as integers in the TFTv2.h file.
The TFT Touch Shield"s backlight is on by default since its control circuit is directly powered by the 5V pin. If, however, you wish to control the backlight"s on/off state using the Arduino Digital I/O pin 7, a simple modification will have to be made:
Now controlling the backlight"s state is as easy as controlling an LED, upload the following code to the Arduino board to see how to toggle the backlight every 500ms (1/2 second):
I still remember when I post my first Instructable post years ago, it"s a project about Arduino, I made a phone with Arduino. It"s called ArduinoPhone, even today I can get some comments from it, and I am glad to help others to make their own phone with Arduino.
If you like Instructables and write instruction post, you will like this idea. I will share the process to make it, as well as the code, all things are open sources.
Combining Arduino and other shield modules, we make a mobile phone named Arduino Phone. Meanwhile, we printed a shell for it with the 3D printer. Although it"s not such fine as you think, even a little bit clunky, it"s still very cool. That is the point this is a cell phone made by ourselves.
While, we can"t install Arduino Phone Apps limited by Arduino. So, if you want to play Angry Birds, then you need to do some big modifications on Arduino Phone. :)

It"s down at the bottom of the page where it says "Resources" - I installed both of those libraries from the zip. I was able to get the examples from the libraries to work, and I was able to get the sample code from the wiki page to work.
Please try doing that - erase everything else you"ve done first, then do exactly what I said on that page, try their sample code, and tell us if it works. At least then we"ll have a known point to start from. When we figure out how to get the examples working for you, I will explain how to make a keypad.

Please help me understand this example code for the TFT screen I bought. The library and example code came from Elegoo but it is virtually the same as the Adafruit library and example code. It is the phonecal.ino example program that shows a fake phone screen with buttons that when pressed on the touch screen makes the characters appear at the top. The code works perfectly on my hardware but I want to understand how. The code comments are lacking clarity for me.
At line 234 there is an if statement that checks if the pressure p.z meets the threshold to be a screen touch. If met, the coordinates of the touch are scaled to match the screen resolution. OK so far. What I don"t understand is at line 241 there is a for loop that checks if buttons were pressed, but this is outside the if statement above. So what prevents unscaled touch x and y coordinates that don"t meet the pressure threshold from causing the wrong buttons being assigned as pressed? The code works but I don"t understand how. Lines 234-248 shown below:

I have already searched through this forum but I found out most of the 2.8"" TFT LCD problems discussed here are based on the one with a breakout board module, which can be directly plugged into Arduino UNO. While the screen I got has 34 pins, 17x2.
as a guide to interface the screen with Arduino UNO. I find out that the screen shown in the link actually has slightly different pins compare to the one I bought (Because the one is for 2.4"" TFT LCD I guess?).
So, anyone has deal with this kind of 2.8"" touch screen before? What is the exact connection on this? And also on my screen, the pins MISO, MOSI, CLK, T_CS, PEN, F_CS are left unconnected.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

Add some pizazz to your arduino project with a beautiful large touchscreen display shield with built in MicroSD card slot and a capacitive touchscreen. This TFT display is big (2.8" diagonal) bright (4 white-led backlight) and colorful (262, 000 different colors!) 240x320 pixels with individual pixel control. It has a lot more resolution than a black and white 128x64 display. As a bonus, this display has a capacitive touchscreen attached to it already, so you can detect finger presses anywhere on the screen. This shield is the capacitive version as opposed to the resistive touchscreen we also sell. This touchscreen doesn"t require pressing down on the screen with a stylus, and has a nice glossy glass cover. It is a single-touch display. This shield uses SPI for the display and SD card and is easier to use with uno, Mega & leonardo arduino"s. The capacitive touchscreen controller uses i²c but you can share the IEC bus with other i²c devices. The shield is fully assembled, tested and ready to go. No wiring, no soldering! simply plug it in and load up our library - you"ll have it running in under 10 minutes! works best with any classic arduino (uno/duemilanove/diecimila). solder three jumpers and you can use it at full speed on a leonardo or Mega as well. This display shield has a controller built into it with ram buffering, so that almost no work is done by the controller. This shield needs fewer pins than our V1 shield, so you can connect more sensors, buttons and LEDs: 5 SPI pins for the display, 2 shared i²c pins for the touchscreen controller and another pin for usd card If you want to read images off of it. Of course, we wouldn"t just leave you with a data sheet and a" good luck!" - we"ve written a full open source graphics library that can draw pixels, lines, rectangles, Circles and text.

Add some sizzle to your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection and a capacitive touchscreen. This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colourful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display has a capacitive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
This shield is the capacitive version as opposed to the resistive touchscreen we also sell. This touchscreen doesn"t require pressing down on the screen with a stylus, and has a nice glossy glass cover. It is a single-touch display.
This shield uses SPI for the display and SD card and is easier to use with UNO, Mega & Leonardo Arduino"s. The capacitive touchscreen controller uses I2C but you can share the I2C bus with other I2C devices.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Duemilanove/Diecimila). Solder three jumpers and you can use it at full speed on a Leonardo or Mega as well.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. This shield needs fewer pins than our v1 shield, so you can connect more sensors, buttons and LEDs: 5 SPI pins for the display, 2 shared I2C pins for the touchscreen controller and another pin for uSD card if you want to read images off of it.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x & y location and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favourite microcontroller!
The display uses digital pins 13-9. Touchscreen controller requires I2C pins SDA and SCL. microSD pin requires digital #4. That means you can use digital pins 2, 3, 5, 6, 7, 8 and analog 0-5. Pin 4 is available if not using the microSD

This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen. (We also have a capacitive-touch version of this shield here)
Adafruit have updated their original v1 shield to an SPI display - its a tiny bit slower but uses a lot less pins and is now much easier to use with Mega & Leonardo. They also include an SPI touchscreen controller so you only need one additional pin to add a high quality touchscreen controller. Even with all the extras, the price is lower thanks to our parts sourcing & engineering skillz!
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up the library - you"ll have it running in under 10 minutes!Works best with any classic Arduino (UNO/Duemilanove/Diecimila). Solder three jumpers and you can use it at full speed on a Leonardo or Mega as well.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. This shield needs fewer pins than their v1 shield, so you can connect more sensors, buttons and LEDs: 5 SPI pins for the display, another pin for the SPI touchscreen controller and another pin for uSD card if you want to read images off of it.
The display uses digital pins 13-9. Touchscreen controller requires digital pin 8. microSD pin requires digital #4. That means you can use digital pins 2, 3, 5, 6, 7 and analog 0-5. Pin 4 is available if not using the microSD

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display has a resistive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Duemilanove/Diecimila). This shield does work with the Mega Arduinos but its going to be half the speed of the Uno-type boards because of the way the Mega rearranges all the pins (there is no way to get around this!) This shield is not Leonardo-compatible
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. The shield does require a lot of pins: 12 lines total for the display, 13 total if you use the microSD card
If you are not using an Arduino-shaped microcontroller, check out our 2.8" TFT breakout board which can be easily wired up to any processor the breakout board version does not have microSD holder.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey