arduino 2.8 tft lcd touch shield code free sample

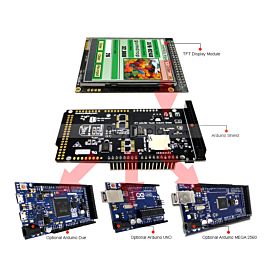
The 2.8" Arduino TFT LCD Touchscreen Module (Colour Screen) is for Arduino UNO board and Mega 2560 board or boards compatible with UNO. This module can display words, colour painting, ghaphics and pictures. This module come with a large touch screen display and build in Micro SD Card socket make it user friendly and easy to use. As a bonus, this display comes with a resistive or capacitive touchscreen attached to it , so you can detect finger presses anywhere on the screen.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

The four sample codes: DisplayString, DrawGraphic, ShowBMP, and TouchPanel are used to display strings, graphics, pictures in BMP format, and touch pen functions.
Before experimenting with the TouchPanel, the touchscreen must be calibrated according to the displayed prompts. Open the corresponding project, burn the program, and you will be prompted when running:
The demos are developed based on the HAL library. Download the program, find the STM32 program file directory, and open the STM32 with four project folders: DisplayString, DrawGraphic, ShowImage, and Touchscreen.
The four sample codes: DisplayString, DrawGraphic, ShowBMP, and TouchPanel are used to display strings, graphics, pictures in BMP format, and touch pen functions.
Before experimenting with the TouchPanel, the touchscreen must be calibrated according to the displayed prompts. Open the corresponding project, burn the program, and you will be prompted when running:

Spice up your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection. This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default and a optional capacitive touch panel with controller FT6206 attached by default, so you can detect finger presses anywhere on the screen and doesn"t require pressing down on the screen with a stylus and has nice glossy glass cover.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. You can connect more sensors, buttons and LEDs.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

I"ve been looking for a product for my 8-bit cpu project and I liked the look of this screen. I was impressed that the claims on the Amazon page says it works with an Arduino mega 2560, so I bought a screen and an Alegoo mega 2560. My project depends the ability to read sn SD card. I currently have an external reader, which may or may not work. However with this TFT screen great I would have a screen and an SD card reader all in one!
The product arrived very after one day. When I opened the screen display, I found the display, a DVD and a touch screen pen. I read the contents of the DVD looking for a manual. There"s a German and English user guide. Looking through I was encouraged to see the mega 2560 being used to control the screen.
So to get the screen working I bought a genuine Uno (wasn"t going to buy an Elegoo clone. Was annoyed with them at this time). The Uno arrived and yes the SD card works. The product works well with an Arduino Uno, but not a Mega 2560.
I have looked over the Amazon web page a few times and I don"t see any indication the SD card part of the screen will work with an Arduino Mega 2560. Another annoyance now is that the screen is dedicated to using the Uno. The Uno has only 1 or 2 IO pins remaining to connect to external devices,but the screen covers them over.
For me to give this product five starts, Elegoo need to provide a shield that fits between the Mega2560 board and screen and allows the SD and screen to work. Access to the 53 IO ports is required.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point ,You can use sin(); and cos(); functions. you should define the PI number . To change colors, you can use color565(); function and replace your RGB code.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.
Add some sizzle to your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection and a capacitive touchscreen.
This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display has a capacitive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
This shield is the capacitive version. This touchscreen doesn"t require pressing down on the screen with a stylus, and has a nice glossy glass cover. It is a single-touch display.
This shield uses SPI for the display and SD card and is easier to use with UNO, Mega & Leonardo Arduino"s. The capacitive touchscreen controller uses I2C but you can share the I2C bus with other I2C devices.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Duemilanove/Diecimila). Solder three jumpers and you can use it at full speed on a Leonardo or Mega as well.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. This shield needs fewer pins than our v1 shield, so you can connect more sensors, buttons and LEDs: 5 SPI pins for the display, 2 shared I2C pins for the touchscreen controller and another pin for uSD card if you want to read images off of it.
The display uses digital pins 13-9. Touchscreen controller requires I2C pins SDA and SCL. microSD pin requires digital #4. That means you can use digital pins 2, 3, 5, 6, 7, 8 and analog 0-5. Pin 4 is available if not using the microSD

Place the Adafruit_ILI9341 library folder your arduinosketchfolder/libraries/ folder. You may need to create the libraries subfolder if its your first library. Restart the IDE

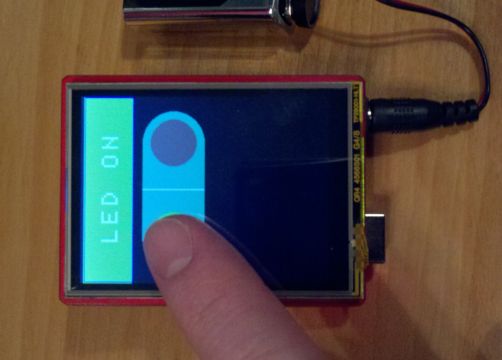
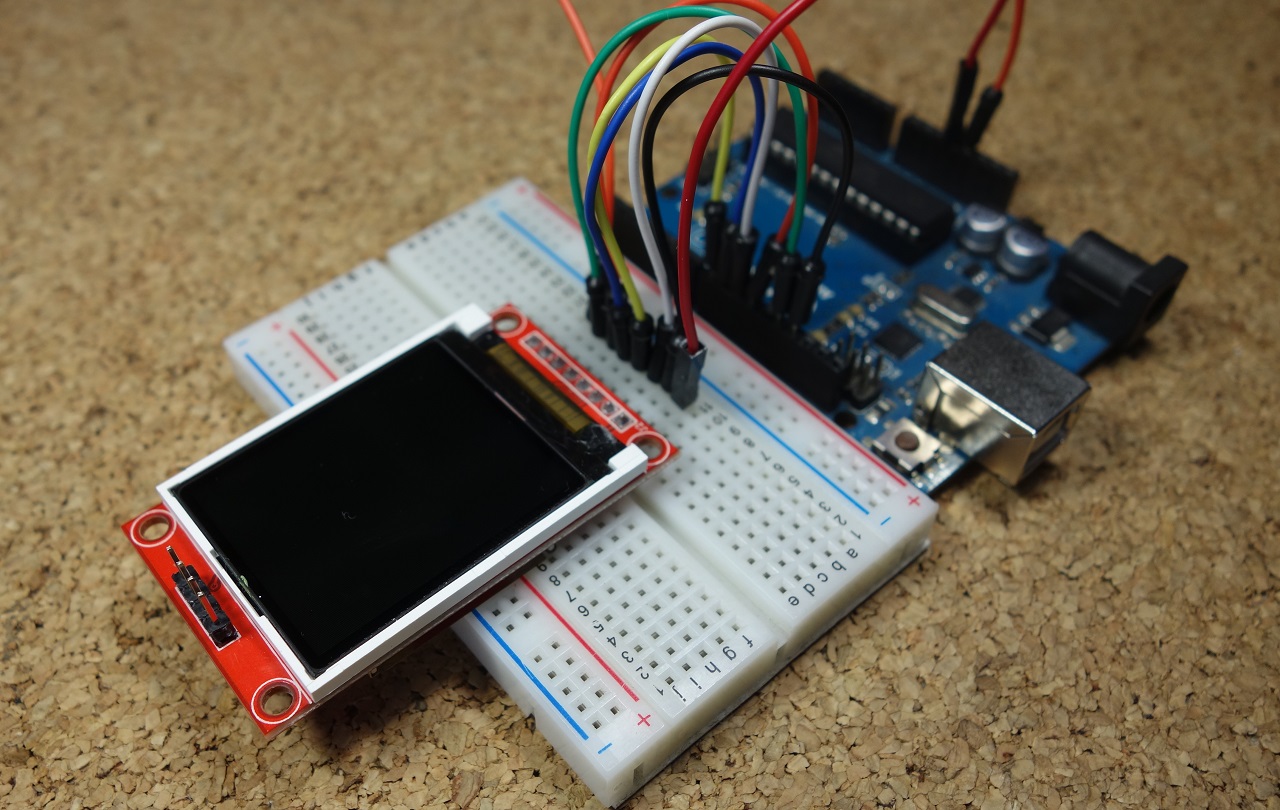
Hey guys, its Nick again, welcome to educ8s.tv a channel that is all about DIY electronics projects with Arduino, Raspberry Pi, ESP8266 and other popular boards. Today we are going to take a look at how to use the inexpensive, ILI9325 driver based, 2.8” touchscreen display designed for Arduino and at the end of this tutorial, you should be able to determine ifthis Touch Screen is a good option for your Arduino projects.
I first came across this touchscreen which offers a resolution of 320×240 pixels, and an easy to use micro SD slot among several other great features on banggood.com and decided to buy it for use in some of my projects since it was inexpensive as it only costs around $11.
As shown in the video above, we will be performing simple tasks with the display to demonstrate how it works such that, When we press a button on the screen, a message will be displayed it. This means we will learn both how to create a button on the screen such that it can be touched and how to display messages on the screen.
As demonstrated the touch screen is working fine! Finally, we can start building projects with a touch screen which are much more interesting and easier to use.
The display comes as a shield which makes the connection with Arduino extremely easy, thus all that needs to be done for this project is to plug the display into the Arduino board since we won’t be adding any other sensor or actuator.
One of the few downsides to this display is that it uses almost all of the digital and analog pins of the Arduino Uno which means when using this shield, we are left with only 2 digital pins and 1 analog pin for connections to other components that the project we are building might require.
Fortunately, this display works fine with the Arduino Mega, so when working on projects with more pin requirements and size is not really an issue, we can use the Arduino Mega instead of the Arduino Uno. Unfortunately, this display does not work with some other Arduino Uno form factor based boards like the Arduino Due or the Wemos D1 ESP8266 board due to pin compatibility and library Issues.
In order to use this Arduino Touch Screen easily, we will need three libraries. We will need a modified version of the Adafruit TFTLCD library, the familiar Adafruit GFX library, and the Touchscreen library. All these libraries can be downloaded by following the links below.
With the Libraries installed, we can test the display by trying out the examples which came with the libraries. Two favorite examples are the graphicstext example and the tftbmp example whose demonstration can be seen in the tutorial video.
To explore the Touchscreen functionality of the display, I have developed a sample code, which you can extend for use in any of your projects. it can be downloaded via the download link below.
To use the touchscreen functionality of this display, there is a need for the display to be calibrated. To do this after uploading the code, Open the Serial Monitor and click (touch) on the top left corner of the display and write down the X and Y values displayed on the serial monitor. Then we edit the code to reflect those values. The X value goes to the TS_MAXX variable and the Y value goes to the TS_MAXY variable. We follow the same procedure for the other two variables. We click on the bottom right corner of the display and we enter the values we get in the TS_MINX and TS_MINY variables. With this done our display is now calibrated and ready for use.
Next, we declare the colors to be used with their hexadecimal values after which we create an object of the Adafruit TFTLCD library class indicating the variables used to represent the pins to which the screen is connected on the Arduino.
We start the function by initializing the serial monitor and the LCD, after which we set the orientation of the LCD and fill the screen with a black color to serve as the background.
With the setup function all done, we move to the loop function, the algorithm in operation for the loop section is simple, each time the user clicks on the screen, we convert the point coordinates of the touch point into pixels using the Map function. After conversion, If that point is inside the red rectangle area, it means that the user has pressed the button, so we disable the button by setting this variable to false and we clear the screen so as to display the “thank you for subscribing” message on the screen.

The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! This Fantastic TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display comes with a resistive or capacitive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
There"s two versions of the shield. One has a resistive touch screen, one has a capacitive one. The TFT display and pinouts is the same for both. The microSD card is the same too. The differences come in on the touch screen controller .
TFT Screen PinsDigital #13 or ICSP SCLK - This is the hardware SPI clock pin. By default its digital #13. By cutting a jumper and soldering another on the back, you can move this line from #13 to the ICSP clock pin. This pin is used for the TFT, microSD and resistive touch screen data clock
Digital #12 or ICSP MISO - This is the hardware SPI master-in-slave-out pin. By default its digital #12. By cutting a jumper and soldering another on the back, you can move this line from #12 to the ICSP MISO pin. This pin is used for the TFT, microSD and resistive touch screen data
Digital #11 or ICSP MOSI - This is the hardware SPI master-out-slave-in pin. By default its digital #11. By cutting a jumper and soldering another on the back, you can move this line from #11 to the ICSP MOSI pin. This pin is used for the TFT, microSD and resistive touch screen data
Resistive Touch Controller PinsDigital #13 or ICSP SCLK - This is the hardware SPI clock pin. By default its digital #13. By cutting a jumper and soldering another on the back, you can move this line from #13 to the ICSP clock pin. This pin is used for the TFT, microSD and resistive touch screen data clock
Digital #12 or ICSP MISO - This is the hardware SPI master-in-slave-out pin. By default its digital #12. By cutting a jumper and soldering another on the back, you can move this line from #12 to the ICSP MISO pin. This pin is used for the TFT, microSD and resistive touch screen data
Digital #11 or ICSP MOSI - This is the hardware SPI master-out-slave-in pin. By default its digital #11. By cutting a jumper and soldering another on the back, you can move this line from #11 to the ICSP MOSI pin. This pin is used for the TFT, microSD and resistive touch screen data
Digital #8 - This is the STMPE610 Resistive Touch CS (chip select pin). It"s used by the Arduino to tell the Resistive controller that it wants to send/receive data from the STMPE610 only
Capacitive Touch PinsSDA - This is the I2C data pin used by the FT6206 capacitive touch controller chip. It can be shared with other I2C devices. On UNO"s this pin is also known as Analog 4.
SCL - This is the I2C clock pin used by the FT6206 capacitive touch controller chip. It can be shared with other I2C devices. On UNO"s this pin is also known as Analog 5.
MicroSD card PinsDigital #13 or ICSP SCLK - This is the hardware SPI clock pin. By default its digital #13. By cutting a jumper and soldering another on the back, you can move this line from #13 to the ICSP clock pin. This pin is used for the TFT, microSD and resistive touch screen data clock
Digital #12 or ICSP MISO - This is the hardware SPI master-in-slave-out pin. By default its digital #12. By cutting a jumper and soldering another on the back, you can move this line from #12 to the ICSP MISO pin. This pin is used for the TFT, microSD and resistive touch screen data
Digital #11 or ICSP MOSI - This is the hardware SPI master-out-slave-in pin. By default its digital #11. By cutting a jumper and soldering another on the back, you can move this line from #11 to the ICSP MOSI pin. This pin is used for the TFT, microSD and resistive touch screen data
The TFT LCD library is based off of the Adafruit GFX graphics core library. GFX has many ready to go functions that should help you start out with your project. Its not exhaustive and we"ll try to update it if we find a really useful function. Right now it supports pixels, lines, rectangles, circles, round-rects, triangles and printing text as well as rotation.
We have example code ready to go for use with these TFTs. Libraries need to be downloaded and installed . Such as : dmtftlibrary. , Adafruit ILI9341 library , Adafruit GFX Library !

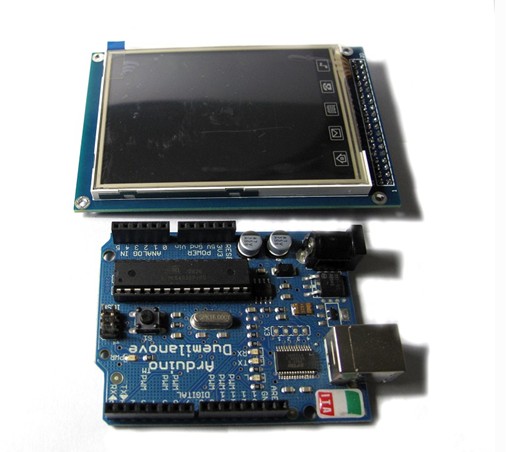
HY-TFT280 is a 2.8 inch TFT LCD Screen module, 320*240 (resolution), 65K color, 40pins interface , not just a LCD breakout, but include the Touch screen, SD card. So it’s a powerful extension module for your project.
This Screen includes a controller ILI9331, it’s 16bit data interface, easy to drive by many MCU like STM32 ,AVR and 8051.HY-TFT280 is designed with a touch controller in it . The touch IC is XPT2046 , and touch interface is included in the 40 pins breakout. Another useful extension in this module is the SD Card socket . It use the SPI mode to operate the SD card, the SPI interface include in the 40pins breakout.
The TFT library is required to be installed to get this screen model display. This library is especially designed for TFT LCD screen using 16 bit mode. The library require the following connections.
Note: The TFT controller model needs to be declared in the initializing statement. ITDB02 myGLCD(38,39,40,41) needs to be modified as myGLCD(GEEE28,38,39,40,41) when using Arduino Mega2560.ITDB02 myGLCD(GEEE28,19,18,17,16) needs to be commented when using Aduino UNO. Otherwise it just show a blank screen. In practice, RS, WR, CS, RSET can be connected to any free pin. But the pin number must be in accord with myGLCD(RS,WR,CS,RST).
The LCD has a 2.8" 4-wire resistive touch screen lying over it. The Touch library needs to be installed to get it works. This library is designed for 2.4’’ TFT, 2.8” TFT LCD screen module.
Note:TCLK, TCS, TDIN, TDOUT, IRQ also can be connected to any free pin. But the pin number must be in accord with the touch screen initializing statement myTouch(DCLK,CS,IN,OUT,IRQ).
The default setting is accurate for 2.4” TFT module, but you need to calibrate when using 2.8” TFT module. A program to calibrate the touch screen is included in the example. If you touch screen is inaccurate, you need to run touch_calibration. Follow the on-screen instruction to calibrate the touch screen. Better not use your finger to calibrate it, use your accessory touch pen to pressure the frontsight with stength. Then record the calibration parameters and apply them in ITDB02_Touch.cpp in your touch screen library.
There is built-in SD card slot in the shield, so we can use it to upload images. But the images need to be converted RAW format first. SD libraries tinyFAT and tinyFAT_16 need to be preinstalled for displaying the image.

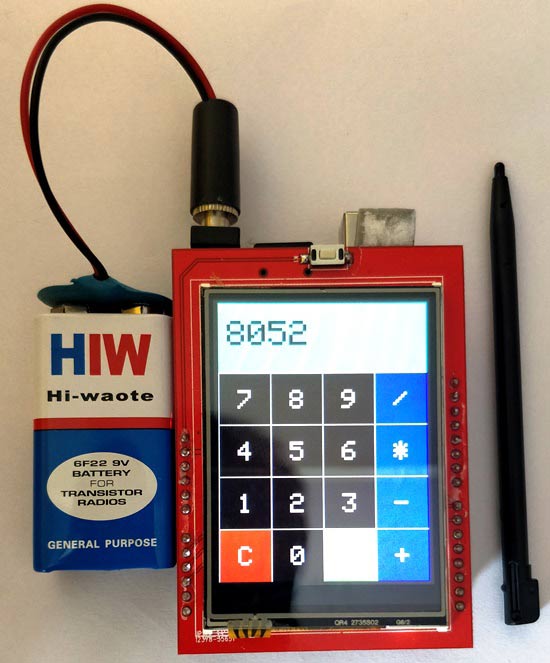
Arduino has always helped to build projects easily and make them look more attractive. Programming an LCD screen with touch screen option might sound as a complicated task, but the Arduino libraries and shields had made it really easy. In this project we will use a 2.4” Arduino TFT LCD screen to build our own Arduino Touch Screen calculator that could perform all basic calculations like Addition, Subtraction, Division and Multiplication.
Before we actually dive into the project it is important to know, how this 2.4” TFT LCD Module works and what are the types present in it. Let us take a look at the pinouts of this 2.4” TFT LCD screen module.
As you can see there are 28 pins which will perfectly fit into any Arduino Uno / Arduino Mega Board. A small classification of these pins is given in the table below.
As you can see the pins can be classified in to four main classifications such as LCD Command Pins, LCD Data Pins, SD Card Pins and Power Pins, We need not know much about the detailed working of these pins since they will be take care by our Arduino Library.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with bmp image files, and these images can be displayed in our TFT LCD screen using the Arduino Program.
Another important thing to note is your Interface IC. There are many types of TFT modules available in the market starting from the original Adafruit TFT LCD module to cheap Chinese clones. A program which works perfectly for your Adafruit shield might not work the same for Chinese breakout boards. So, it is very important to know which types of LCD display your are holding in hand. This detail has to be obtained from the vendor. If you are having a cheap clone like mine then it is most probably using the ili9341 driver IC.You can follow this TFT LCD interfacing with Arduino tutorial to try out some basic example programs and get comfortable with the LCD screen. Also check out our other TFT LCD projects with Arduino here:
If you planning to use the touch screen function of your TFT LCD module, then you have to calibrate it to make it work properly. A LCD screen without calibration might work unlikely, for instance you might touch at one place and the TFT might respond for a touch at some other place. These calibrations results will not be similar for all boards and hence you are left on your own to do this.
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the Programming terminal of your Arduino UNO with a small insulation tape, just in case if the terminal comes in contact with your TFT LCD screen. The LCD assembled on UNO will look something like this below.
We are using the SPFD5408 Library to get this arduino calculator code working. This is a modified library of Adafruit and can work seamlessly with our LCD TFT Module. You can check the complete program at the end of this Article.
Now, open Arduino IDE and select Sketch -> Include Librarey -> Add .ZIP library. A browser window will open navigate to the ZIP file and click “OK”. You should notice “Library added to your Libraries” on the bottom-left corner of Arduino, if successful. A detailed guide to do the same is given in the Interfacing Tutorial.
Now, you can use the code below in your Arduino IDE and upload it to your Arduino UNO for the Touch Screen Calculator to work. Further down, I have explained the code into small segments.
We need three libraries for this program to work; all these three libraries were given in the ZIP file you downloaded from the above provided link. I have simply included them in the code as shown below.
As said earlier we need to calibrate the LCD screen to make it work as expected, but don’t worry the values given here are almost universal. The variables TS_MINX, TS_MINY, TS_MAXX, and TS_MAXY decide the calibration of the Screen. You can toy around them if you feel the calibration is not satisfactory.
As we know the TFT LCD screen can display a lot of colours, all these colours have to be entered in hex value. To make it more human readable we assign these values to a variable as shown below.
Okay now, we can get into the programming part. There are three sections involved in this program. One is creating a UI of a calculator with buttons and display. Then, detecting the buttons based on the users touch and finally calculating the results and display them. Let us get through them one by one.
Another challenging task is detecting the user touch. Every time the user touches somewhere we will able to how where the X and Y position of the pixel he touched. This value can be displayed on the serial monitor using the println as shown below.
Now, since we know the position of all the boxes. When a user touches anywhere we can predict where he has touched by comparing his (X,Y) values with the value for each box as shown below.
The final step is to calculate the result and display them on TFT LCD Screen. This arduino calculator can perform operation with 2 numbers only. These two numbers are named as variables “Num1” and “Num2”. The variable “Number” gives and takes value from Num1 and Num2 and also bears the result.
The working of this Arduino Touch Screen Calculator is simple. You have to upload the below given code on your Arduino and fire it up. You get the calculator displayed on your LCD screen.
Now, you can enter any number and perform your calculations. It is limited to only two operand and only operator for now. But, you can tweak the code to make it have lots of option.

The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! This Fantastic TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display comes with a resistive or capacitive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
Main features2.8"240x320CPU Interface: SPIFree 11 pins on the Arduino header4 MB flash and micro-SD card3.3V and 5.0V Input voltage compatibleSupport bothArduinoandmbed
There"s two versions of the shield. One has a resistive touch screen, one has a capacitive one. The TFT display and pinouts is the same for both. The microSD card is the same too. The differences come in on the touch screen controller.
TFT Screen PinsDigital #13orICSP SCLK- This is the hardware SPI clock pin. By default its digital #13. By cutting a jumper and soldering another on the back, you can move this line from #13 to the ICSP clock pin. This pin is used for the TFT, microSD and resistive touch screen data clockDigital #12orICSP MISO- This is the hardware SPI master-in-slave-out pin. By default its digital #12. By cutting a jumper and soldering another on the back, you can move this line from #12 to the ICSP MISO pin. This pin is used for the TFT, microSD and resistive touch screen dataDigital #11orICSP MOSI- This is the hardware SPI master-out-slave-in pin. By default its digital #11. By cutting a jumper and soldering another on the back, you can move this line from #11 to the ICSP MOSI pin. This pin is used for the TFT, microSD and resistive touch screen dataDigital #10- This is the TFT CS (chip select pin). It"s used by the Arduino to tell the TFT that it wants to send/receive data from the TFT onlyDigital #9- This is the TFT DC (data/command select) pin. It"s used by the Arduino to tell the TFT whether it wants to send data or commands
Resistive Touch Controller PinsDigital #13orICSP SCLK- This is the hardware SPI clock pin. By default its digital #13. By cutting a jumper and soldering another on the back, you can move this line from #13 to the ICSP clock pin. This pin is used for the TFT, microSD and resistive touch screen data clockDigital #12orICSP MISO- This is the hardware SPI master-in-slave-out pin. By default its digital #12. By cutting a jumper and soldering another on the back, you can move this line from #12 to the ICSP MISO pin. This pin is used for the TFT, microSD and resistive touch screen dataDigital #11orICSP MOSI- This is the hardware SPI master-out-slave-in pin. By default its digital #11. By cutting a jumper and soldering another on the back, you can move this line from #11 to the ICSP MOSI pin. This pin is used for the TFT, microSD and resistive touch screen dataDigital #8- This is the STMPE610 Resistive Touch CS (chip select pin). It"s used by the Arduino to tell the Resistive controller that it wants to send/receive data from the STMPE610 only
Capacitive Touch PinsSDA- This is the I2C data pin used by the FT6206 capacitive touch controller chip. It can be shared with other I2C devices. On UNO"s this pin is also known as Analog 4.SCL- This is the I2C clock pin used by the FT6206 capacitive touch controller chip. It can be shared with other I2C devices. On UNO"s this pin is also known as Analog 5.
MicroSD card PinsDigital #13orICSP SCLK- This is the hardware SPI clock pin. By default its digital #13. By cutting a jumper and soldering another on the back, you can move this line from #13 to the ICSP clock pin. This pin is used for the TFT, microSD and resistive touch screen data clockDigital #12orICSP MISO- This is the hardware SPI master-in-slave-out pin. By default its digital #12. By cutting a jumper and soldering another on the back, you can move this line from #12 to the ICSP MISO pin. This pin is used for the TFT, microSD and resistive touch screen dataDigital #11orICSP MOSI- This is the hardware SPI master-out-slave-in pin. By default its digital #11. By cutting a jumper and soldering another on the back, you can move this line from #11 to the ICSP MOSI pin. This pin is used for the TFT, microSD and resistive touch screen dataDigital #4- This is the uSD CS (chip select pin). It"s used by the Arduino to tell the uSD that it wants to send/receive data from the uSD only
The TFT LCD library is based off of the Adafruit GFX graphics core library. GFX has many ready to go functions that should help you start out with your project. Its not exhaustive and we"ll try to update it if we find a really useful function. Right now it supports pixels, lines, rectangles, circles, round-rects, triangles and printing text as well as rotation.
We have example code ready to go for use with these TFTs. Libraries need to be downloaded and installed. Such as:dmtftlibrary,Adafruit ILI9341 library, andAdafruit GFX Library!





 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey