arduino tft lcd display tutorial in stock

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

No! For about the price of a familiar 2x16 LCD, you get a high resolution TFT display. For as low as $4 (shipping included!), it"s possible to buy a small, sharp TFT screen that can be interfaced with an Arduino. Moreover, it can display not just text, but elaborate graphics. These have been manufactured in the tens of millions for cell phones and other gadgets and devices, and that is the reason they are so cheap now. This makes it feasible to reuse them to give our electronic projects colorful graphic displays.
There are quite a number of small cheap TFT displays available on eBay and elsewhere. But, how is it possible to determine which ones will work with an Arduino? And what then? Here is the procedure:ID the display. With luck, it will have identifying information printed on it. Otherwise, it may involve matching its appearance with a picture on Google images. Determine the display"s resolution and the driver chip.
Find out whether there is an Arduino driver available. Google is your friend here. Henning Karlsen"s UTFT library works with many displays. (http://www.rinkydinkelectronics.com/library.php?i...)
Download and install the driver library. On a Linux machine, as root, copy the library archive file to the /usr/share/arduino/libraries directory and untar or unzip it.
Load an example sketch into the Arduino IDE, and then upload it to the attached Arduino board with wired-up TFT display. With luck, you will see text and/or graphics.
We"ll begin with a simple one. The ILI9163 display has a resolution of 128 x 128 pixels. With 8 pins in a single row, it works fine with a standard Arduino UNO or with a Mega. The hardware hookup is simple -- only 8 connections total! The library put together by a smart fella, by the name of sumotoy, makes it possible to display text in multiple colors and to draw lines.
Note that these come in two varieties, red and black. The red ones may need a bit of tweaking to format the display correctly -- see the comments in the README.md file. The TFT_ILI9163C.h file might need to be edited.
It is 5-volt friendly, since there is a 74HC450 IC on the circuit board that functions as a level shifter. These can be obtained for just a few bucks on eBay and elsewhere, for example -- $3.56 delivered from China. It uses Henning Karlsen"s UTFT library, and it does a fine job with text and graphics. Note that due to the memory requirement of UTFT, this display will work with a standard UNO only with extensive tweaking -- it would be necessary to delete pretty much all the graphics in the sketch, and just stay with text.
on the far side of the display. It has 220x176 resolution (hires!) and will accept either 3.3 or 5 volts. It will work hooked up to an Uno, and with a few pin changes, also with a Mega. The 11-pin row is for activating the display itself, and the 5-pin row for the SD socket on its back.
This one is a 2.2" (diagonal) display with 176x220 resolution and parallel interface. It has a standard ("Intel 8080") parallel interface, and works in both 8-bit and 16-bit modes. It uses the S6D0164 driver in Henning Karlsen"s UTFT library, and because of the memory requirements of same, works only with an Arduino Mega or Due. It has an SD card slot on its back
This one is a bit of an oddball. It"s a clone of the more common HY-TFT240, and it has two rows of pins, set at right angles to one another. To enable the display in 8-bit mode, only the row of pins along the narrow edge is used. The other row is for the SD card socket on the back, and for 16-bit mode. To interface with an Arduino ( Mega or Due), it uses Henning Karlsen"s UTFT library, and the driver is ILI9325C. Its resolution is 320x240 (hires!) and it incorporates both a touch screen and an SD card slot.
Having determined that a particular TFT display will work with the Arduino, it"s time to think about a more permanent solution -- constructing hard-wired and soldered plug-in boards. To make things easier, start with a blank protoshield as a base, and add sockets for the TFT displays to plug into. Each socket row will have a corresponding row next to it, with each individual hole "twinned" to the adjacent hole in the adjoining row by solder bridges, making them accessible to jumpers to connect to appropriate Arduino pins. An alternative is hard-wiring the socket pins to the Arduino pins, which is neater but limits the versatility of the board.
In step 5, you mention that the TFT01 display can"t be used with the UTFT library on an Arduino Uno because of its memory requirements. It can - all you have to do is edit memorysaver.h and disable any display models you"re not using.
I think you should add a disclaimer that the code might make the Arduino Uno unprogrammable afterward (due to use up the two 0 and 1 pin) and link to how to fix it: https://stackoverflow.com/questions/5290428/how-to-reset-an-arduino-board/8453576?sfb=2#84535760
Not at all - it was your Instructable that got me going with the display to begin with! We all build off each other"s work, to the benefit of everyone.0
Tho I realize this is quickly becoming legacy hardware, these 8,16 bit parallel spi with 4 wire controller 3.2in Taft touch display 240x380. It has become very inexpensive with ally of back stock world wide so incorporating them into any project is easier then ever. Sorry to my question. I’m having difficulty finding wiring solution for this lcd. It is a sd1289 3.3 and 5v ,40 pin parallel 8,16 bit. I do not want to use a extra shield,hat or cape or adapter. But there’s a lot of conflicting info about required lvl shifters for this model any help or links to info would be great .. thank you. I hope I gave enough information to understand what I’m adoing
#1 you need a data sheet for the display and pinout and the i/o board attached to the cable.Than before you buy check for a driver for this chip Raydium/RM69071.if no driver lib are you able to write one and do you have the necessary tools to work on this scale to wire it up ..if you answer no than search for an arduino ready product.WCH0
hooking up and adding a lib is no piece of cake insure the screen you buy is arduino ready and sold by a reputable shop with step by step directions...WCH0
I"m sorry that I can"t help you with this. You"ll have to do your own research. See if you can identify the chipset and find out if there"s an Arduino driver for it.0
Thanks for the wealth of knowledge! It is amazing at what is possible with items the average person can easily acquire. I hope to put some of your tips to use this winter as I would like to build sensors and other items for home automation and monitoring. Being able to have small displays around the house in addition to gathering and controlling things remotely will help the family see room conditions without going to the computer. The idea of a touchscreen control for cheap is mind blowing.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
In electronic’s projects, creating an interface between user and system is very important. This interface could be created by displaying useful data, a menu, and ease of access. A beautiful design is also very important.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
In this article, we have used libraries and advanced technics to display data, charts, menu, etc. with a professional design. This can move your project presentation to a higher level.
Size of displays affects your project parameters. Bigger Display is not always better. if you want to display high-resolution images and signs, you should choose a big size display with higher resolution. But it decreases the speed of your processing, needs more space and also needs more current to run.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We created a function which accepts numbers as input and displays them as a pie chart. We just use draw arc and filled circle functions.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
Next is the void loop() function. Here we basically create a UI to display the youtube subscribe button, using some of the same functions we used under the void setup() function.
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.
That’s it for this tutorial guys, thanks for reading. If you made some cool projects based on this or you just want to ask questions about this tutorial, feel free to reach out via the comment section below.

Arduino has always helped to build projects easily and make them look more attractive. Programming an LCD screen with touch screen option might sound as a complicated task, but the Arduino libraries and shields had made it really easy. In this project we will use a 2.4” Arduino TFT LCD screen to build our own Arduino Touch Screen calculator that could perform all basic calculations like Addition, Subtraction, Division and Multiplication.
Before we actually dive into the project it is important to know, how this 2.4” TFT LCD Module works and what are the types present in it. Let us take a look at the pinouts of this 2.4” TFT LCD screen module.
As you can see there are 28 pins which will perfectly fit into any Arduino Uno / Arduino Mega Board. A small classification of these pins is given in the table below.
As you can see the pins can be classified in to four main classifications such as LCD Command Pins, LCD Data Pins, SD Card Pins and Power Pins, We need not know much about the detailed working of these pins since they will be take care by our Arduino Library.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with bmp image files, and these images can be displayed in our TFT LCD screen using the Arduino Program.
Another important thing to note is your Interface IC. There are many types of TFT modules available in the market starting from the original Adafruit TFT LCD module to cheap Chinese clones. A program which works perfectly for your Adafruit shield might not work the same for Chinese breakout boards. So, it is very important to know which types of LCD display your are holding in hand. This detail has to be obtained from the vendor. If you are having a cheap clone like mine then it is most probably using the ili9341 driver IC.You can follow this TFT LCD interfacing with Arduino tutorial to try out some basic example programs and get comfortable with the LCD screen. Also check out our other TFT LCD projects with Arduino here:
If you planning to use the touch screen function of your TFT LCD module, then you have to calibrate it to make it work properly. A LCD screen without calibration might work unlikely, for instance you might touch at one place and the TFT might respond for a touch at some other place. These calibrations results will not be similar for all boards and hence you are left on your own to do this.
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the Programming terminal of your Arduino UNO with a small insulation tape, just in case if the terminal comes in contact with your TFT LCD screen. The LCD assembled on UNO will look something like this below.
We are using the SPFD5408 Library to get this arduino calculator code working. This is a modified library of Adafruit and can work seamlessly with our LCD TFT Module. You can check the complete program at the end of this Article.
Now, open Arduino IDE and select Sketch -> Include Librarey -> Add .ZIP library. A browser window will open navigate to the ZIP file and click “OK”. You should notice “Library added to your Libraries” on the bottom-left corner of Arduino, if successful. A detailed guide to do the same is given in the Interfacing Tutorial.
Now, you can use the code below in your Arduino IDE and upload it to your Arduino UNO for the Touch Screen Calculator to work. Further down, I have explained the code into small segments.
As said earlier we need to calibrate the LCD screen to make it work as expected, but don’t worry the values given here are almost universal. The variables TS_MINX, TS_MINY, TS_MAXX, and TS_MAXY decide the calibration of the Screen. You can toy around them if you feel the calibration is not satisfactory.
As we know the TFT LCD screen can display a lot of colours, all these colours have to be entered in hex value. To make it more human readable we assign these values to a variable as shown below.
Okay now, we can get into the programming part. There are three sections involved in this program. One is creating a UI of a calculator with buttons and display. Then, detecting the buttons based on the users touch and finally calculating the results and display them. Let us get through them one by one.
This is where you can use a lot of your creativity to design the User Interface of calculator. I have simply made a basic layout of a calculator with 16 Buttons and one display unit. You have to construct the design just like you will draw something on MS paint. The libraries added will allow you to draw Lines, Rectangle, Circles, Chars, Strings and lot more of any preferred colour. You can understand the available functions from this article.
Another challenging task is detecting the user touch. Every time the user touches somewhere we will able to how where the X and Y position of the pixel he touched. This value can be displayed on the serial monitor using the println as shown below.
The final step is to calculate the result and display them on TFT LCD Screen. This arduino calculator can perform operation with 2 numbers only. These two numbers are named as variables “Num1” and “Num2”. The variable “Number” gives and takes value from Num1 and Num2 and also bears the result.
The working of this Arduino Touch Screen Calculator is simple. You have to upload the below given code on your Arduino and fire it up. You get the calculator displayed on your LCD screen.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
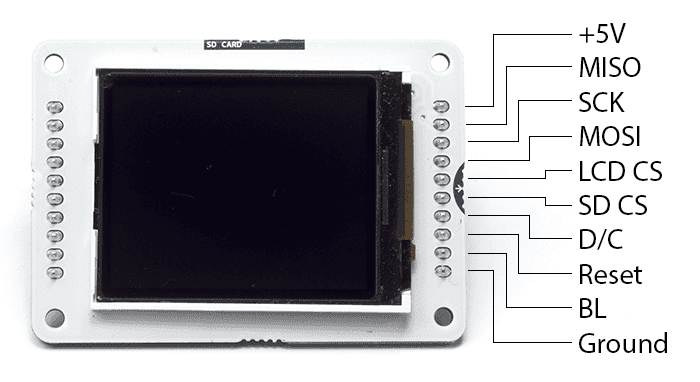
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
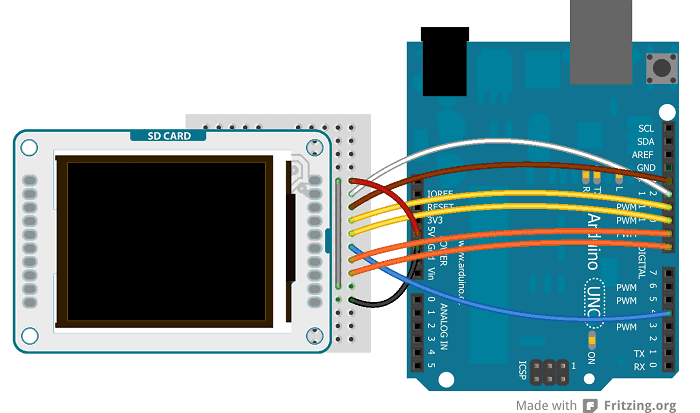
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

page1_btn.initButton(&tft, tft.width() / 2. , tft.height() / 2. - (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "SENSOR", 2);
page3_btn.initButton(&tft, tft.width() / 2., tft.height() / 2. + (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "PARAMETER", 2);
tft.drawRoundRect(tft.width() / 2. - 1.5 * btnWidth, tft.height() / 2. - (1.5 * btnHeight + 2 * margin), 2 * btnWidth + btnWidth, 3 * btnHeight + 4 * margin, 10, GREEN);
plus_btn.initButton(&tft, tft.width() / 2. - btnWidth / 2. , 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "+", 5);
minus_btn.initButton(&tft, tft.width() / 2. + btnWidth / 2. + margin, 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "-", 5);
if (bColor != 255) tft.fillRect(x - nbChar * 3 * tsize - marg, y - nbChar * 1 * tsize - marg, nbChar * 6 * tsize + 2 * marg, nbChar * 2 * tsize + 2 * marg, bColor);

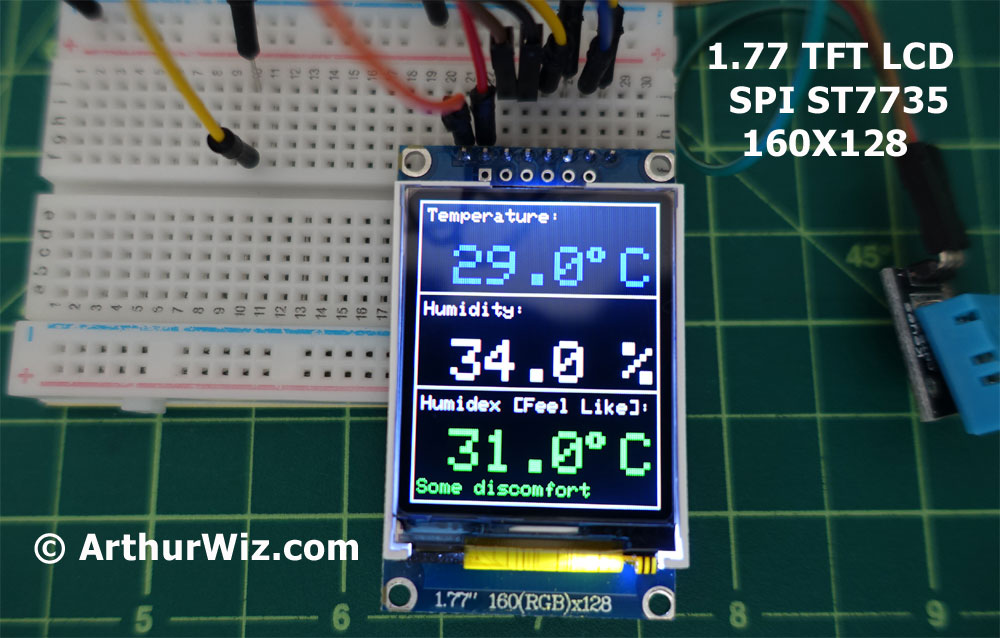
There is little information on the Internet with a combination of this 1.77 inch TFT LCD work on Arduino Mega board. Most of the information is covering the 1.8 inch TFT LCD, and it is a little bit tricky to make this works since the connections on the board, and the code/driver may be different from other LCDs. We use this opportunity to explain the technology behind it besides just showing the readers its schematics. Later, we"ll show how to display both the temperature and humidity on the LCD with the DHT-11 sensor.
In a simple analogy, a computer uses a computer program, device driver, to talk to hardware like a printer and in the Arduino board, there is a microcontroller also uses some drivers to communicate with the LCD device. The communication between the microcontroller and devices can be parallel and/or serial when we look at it from the data transmission level. When we wired two LED lights with two separate I/O PINs on the board, we let the microcontroller sending the data in a parallel fashion. In the serial transmission, the data transmit one bit of data at a time, sequentially, over a communication channel called the bus. In web programming, we have the luxury of sending more complex data on a broader bandwidth, like JSON, a key-value pair data, when comparing with the low-level programming in electronics. There is a pulsing technique controlled by a clock, transmitting one bit every clock pulse. In this way, it compensates for the narrow path for data to pass through while maintaining the understanding of who is talking to whom or how to interpret the pieces of bit information that a device receives. With the clock speed, we can distinguish the data chunk out from the signal stream. It acts like traffic lights in the busiest city where all devices in the SPI bus shared the same clock as it maintains the data flow synchronized and controlled. As a result, paired its data line with a clock signal, the data is transferred synchronously. Many protocols are using this type of methods to communicate, such as SPI, and I2C. In our case, the LCD uses the Serial Peripheral Interface (SPI) protocol to communicate with the microcontroller on the Arduino board. Just like on the Internet, HTTP is a protocol for data communication between a web server and a client computer.
The sequence of the events in serial data transmission is initialized when the SS pin set low as in active mode for the slave device. Otherwise, it simply ignores the data sent from the master or the microcontroller on the Arduino board in this scenario since all devices on the SPI bus share the MISO, MOSI, and SCLK lines and the message arrives at the slave devices at the same time. Only the devices that the master wants to communicate have its SS pin set low. During the data transmission, the master begins to toggle the clock line up and down at speed supported by the slave device. For each clock cycle, it sends one bit on the MOSI line, and receive one bit on the MISO line. Until stopping the toggling of the clock line, the transmission is complete, and now the SS pin is returned with a high state. A reset is triggered, and the next sequence of data transmission can be started again. It looks like a controlled escalator moving people up and down in light speed!
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCLK, TFT_RST);Two constructors in this class mean that there are two ways to create the tft object. For 1.8 inch LCD, you should use the first constructor shown above. In our case, the 1.77 inch LCD requires us to use the second constructor.
I hope this article helps you set up the 1.77 inch TFT LCD successfully. Sometimes it is difficult to know which library to use when your manufacturer does not provide you with anything else except this label on the package. Remember to make sure that the background and text colors must be different to display characters or else you cannot see anything.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey