3.5 inch tft lcd with an arduino nano in stock

By continuing to use AliExpress you accept our use of cookies (view more on our Privacy Policy). You can adjust your Cookie Preferences at the bottom of this page.

This module is a 3.5-inch TFT LCD module with “320X480” resolution and 65K color display. It is suitable for Arduino Uno and Mega2560 development boards, and also supports SD card expansion function. It uses 8-bit parallel port communication, and the driver IC is ILI9486.
The 3.5-inch display is a ready-made shield for Arduino Uno, which can also be placed on the Arduino Mega. The pins of this shield are designed to be easily installed on the Arduino. The bad point about these modules is that they use all Arduino Uno pins.
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(i+1)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+i*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(i+1)*h_len-1);
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(5-i)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+(4-i)*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(5-i)*h_len-1);
my_lcd.Draw_Line(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Draw_Rectangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Draw_Round_Rectangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),5);
my_lcd.Draw_Triangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Fill_Round_Rectangle(my_lcd.Get_Display_Width()/2-1-120+1, my_lcd.Get_Display_Height()/2-1-60+1, my_lcd.Get_Display_Width()/2-1+120-1, my_lcd.Get_Display_Height()/2-1+60-1,5);

Afghanistan, Algeria, American Samoa, Andorra, Angola, Argentina, Armenia, Bahrain, Bangladesh, Belarus, Benin, Bermuda, Bhutan, Bolivia, Botswana, Brunei Darussalam, Burkina Faso, Burundi, Cambodia, Cameroon, Cape Verde Islands, Central African Republic, Central America and Caribbean, Chad, China, Comoros, Congo, Democratic Republic of the, Congo, Republic of the, Cook Islands, Côte d"Ivoire (Ivory Coast), Djibouti, Egypt, Equatorial Guinea, Eritrea, Ethiopia, Falkland Islands (Islas Malvinas), Fiji, French Guiana, French Polynesia, Gabon Republic, Gambia, Georgia, Ghana, Gibraltar, Greenland, Guam, Guernsey, Guinea, Guinea-Bissau, Guyana, Hong Kong, Iceland, India, Indonesia, Iraq, Jersey, Jordan, Kenya, Kiribati, Kuwait, Kyrgyzstan, Laos, Lebanon, Lesotho, Liberia, Libya, Liechtenstein, Macau, Madagascar, Malawi, Mali, Marshall Islands, Mauritania, Mauritius, Mayotte, Micronesia, Mongolia, Morocco, Mozambique, Namibia, Nauru, Nepal, New Caledonia, Niger, Nigeria, Niue, Oman, Pakistan, Palau, Papua New Guinea, Qatar, Reunion, Russian Federation, Saint Helena, Saint Pierre and Miquelon, San Marino, Saudi Arabia, Senegal, Seychelles, Sierra Leone, Solomon Islands, Somalia, South Africa, Sri Lanka, Suriname, Svalbard and Jan Mayen, Swaziland, Tajikistan, Tanzania, Togo, Tonga, Tunisia, Turkmenistan, Tuvalu, Uganda, Ukraine, United Arab Emirates, Uzbekistan, Vanuatu, Vatican City State, Venezuela, Vietnam, Wallis and Futuna, Western Sahara, Western Samoa, Yemen, Zambia, Zimbabwe

Summary – Analog meters have been around for more than 150 years. They breathe nostalgia, that’s for sure. The human eye grasps the position of a needle on a scale often easier than a number displayed on a digital display. Why then not simulate an analog meter in a digital environment? This was the starting point for this project.
The desire to develop a simulated analog display went hand in hand with the desire to have a test bench, that is, a compact device including an Arduino, a display and connectors to plug in all sorts of external sensors.
Here I discuss the construction of a ‘test bench’ powered by an Arduino Nano, and equipped with a versatile 3.5 inch 320×480 pixel color TFT display. In this example the test bench is used to measure ambient room temperature with a Dallas DS18B20 sensor while relative humidity is simultaneously measured with a DHT11 sensor. The temperature is displayed numeriaclly and in a simulated analog fashion while the relative humidity is displayed only digitally. Construction of the bench is such that four digital pins on the Nano remain available for data sensing or for output. In addition, the A5 pin on the Nano is available for analogous sensing.
In previous papers I described the construction and wiring of a board powered by an Arduino Nano and equipped with a 3.5 inch 320×480 color TFT display for visual output of readings of scores of Dallas DS18B20 temperature sensors and DHT11 relative humidity sensors. One prototype and two ‘production’ versions of these devices were constructed. After commission they started to provide valuable data concerning the environmental situation inside and outside my home.
However successful, these devices were built to suit specific purposes, that is, monitoring input-output temperatures in floor heating loops and measuring temperatures of photovoltaic energy inverters in the attic. Their application is very satisfactory. Although the sensors of these devices can be unplugged and the devices used for test bench purposes, the unplugging, replugging and reprogramming appear to be quite cumbersome. It became desirable to construct a general purpose test bench device. This device should be fitted with a TFT display with sufficient pixel resolution. The luxury of having a TFT display available is partly offset because these displays ‘consume’ the majority of the available pins of an Arduino device. Nevertheless several pins remain available for input- or output purposes. As a TFT shield completely covers all pin headers on an Arduino Uno board these free pins should be made easily accessible in some way
The expectation is that the test bench device will be of good service in many experiments. In this example the output of the device on the display is a simulation of an analog meter. Analog meters are very 19th-20th century devices. Everywhere in the world analog gauges are being replaced with digital meters because the latter kind is faster, more economical and, most of all, with this type of meter it is easy to relay data streams to recording devices or computers for logging and analysis. Most analog devices are therefore considered primitive today. On the other hand analog devices often do not need an external power supply, they are less privacy-sensitive than digital devices, and especially antique ‘clocks’ simply look good.
A characteristic of the human brain is that we often find gauges and analog readings more pleasant and easier to interpret than readings on digital displays. Why not simulate an analog display on our Arduino? A matter of nostalgia, perhaps. Let’s construct an Arduino test bench with exposed free pins and with a simulated analog display!
The display (figure 1) is a combined 3.5 inch TFT display-memory card reader shield with the typical pin arrangement that nicely fits the female pin headers of an Arduino Uno microcontroller board. Of the 28 pins on the display’s pin headers, 16 need to be wired to the Arduino: the 5V, 3V3, GND pins and the pins marked ‘LCD_nn’. Because the shield requires specific pins on the Arduino to function properly, only a few pins on the Arduino remain free for experimentation purposes: pin A5 and pins D10 through D13.
As I favor the use of an Arduino Nano because of its small footprint and economy, and also because a TFT shield by design renders free pins of an Arduino Uno hardly accessible, I needed to create pin-to-pin wiring between the display and the Nano. While this can be achieved by simple soldering there is a more elegant way of connecting display and Nano: the pin-and-socket plugin approach.
Here, I used a 80×120 mm soldering board on which I soldered two rows of female pin headers together forming a socket that receives the display shield’s pin headers. This socket construction is neat and it enables quick replacement of a display with another one. A small challenge here was that the pin headers J2, J3 and J4 on the TFT shield (visible in figure 1) seamlessly match the hole pattern in the soldering board while pin header J1 misaligns with the soldering board’s holes. This problem was solved by milling a rectangular cut in the soldering board that exactly matched the position and dimensions of the J1 pin header on the TFT display. The female ‘socket-J1’ pin header on the soldering board was positioned on the board above the cutout, and glued to four braces: ‘support’ female pin headers soldered to the board, flanking the cutout.
Once the positions of the ‘socket’ female pin headers on the soldering board had been figured out, those accepting J2, J3 and J4 soldered into their final position and the J1 socket glued in place, the wiring could be installed. Figure 2 shows the wiring scheme. In order to free pins on the Nano the SD slot functionality on the TFT shield was not used.
figure 2. Schematic wiring of the components of the test bench. All parts seen from the back of the soldering board. 16 pins of the TFT display shield need to be connected with pins on the Nano. The SD card slot is not used.
figure 3. Actual wiring of the components of the test bench. Looking at the back of the soldering board. Note the J1 socket cutout in the board. The two bolts (B) will fasten the board to the stand.
A female Data pin header block was attached to the front of the board as well as female pin headers supporting 5V and GND connectivity for sensors. These 5V and GND pin headers were implemented as four-pin sockets to allow multiple sensors, leds or experiments attached to the bench. The female Data pin header was wired to pins A5, D10, D11, D12 and D13 of the Nano.
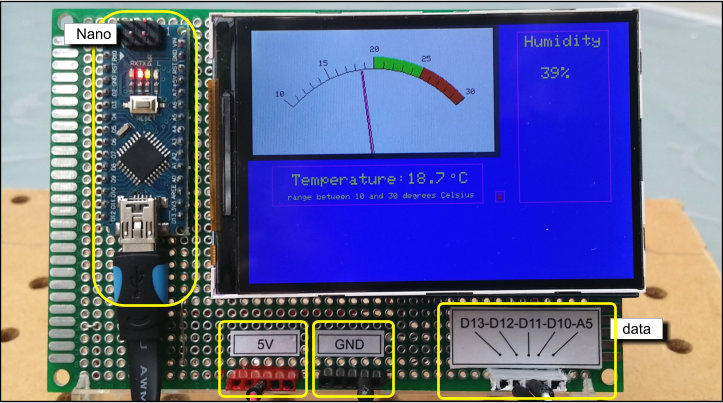
figure 4. Actual wiring with the actual positioning of the components of the test bench. The front contains the Nano, the TFT screen, the 5V/GND connectors (painted red and black, respectively) and the data pin header (painted white for convenience). Labels were glued on the board.
figure 5. Board attached with two nuts onto the lid of a tape cassette box. A spacer keeps the back of the board a few millimeters away from the plastic lid. This protects the wiring from mechanical damage. Tape cassette box boxes can be applied as cheap and handy stands for Arduino projects; they are made of extruded acrylic and can be worked on with tools – carefully.
After the soldering had been completed the board was attached with two bolts on the lid of a tape cassette box. The detail of the attachment is shown in Figure 5.
Once the test bench was ready I had a versatile test device at hand to perform Arduino experiments. In front of to the test bench a breadboard was placed that held a Dallas DS18B20 temperature sensor and a DHT11 temperature / relative humidity sensor. Temperature sensing with a Dallas DS18B20 is more accurate than with a DHT11.
As the analog meter is simulated in software I looked around and found at Instructables.com in the Arduino section a very nice contribution by Bodmer, named “Arduino sketch for a retro analogue meter graphic on a modern TFT display”. The core of Bodmer’s sketch forms a backbone display subroutine of the sketch that powers the TFT.
figure 6. Test bench up and running. Attached to pin 11 is a DHT11 relative humidity sensor, while pin 12 receives data from a Dallas DS18B20 temperature sensor. The temperature is displayed numerically as well as ‘simulated analogous’, while the relative humidity is displayed numerically only (sensors pinned onto a breadboard placed in front of the bench.
I successfully exchanged the 3.5 inch display with a 3.95 inch 320×480 color TFT display (featuring a ILI9488 controller) and with a 2.8 inch 240×320 color TFT display (ILI9341). These displays have two features in common. First, their pin header layouts are the same as that of the 3.5 inch display and second, they contain an ILI controller chip that is supported by David Prentice’s mcufriend_kbv library (available at the Arduino forum). The controller in the present 3.5′ TFT display is an ILI9481.
The goals of the present project were successfully achieved: constructing a test bench with an Arduino Nano powered ‘engine’ with a small footprint, displaying the measured values of several sensors in a simulated analog fashion on a color TFT display. The test bench is used to test sensors in various rooms, let’s say a hot water pipe in the attic whose temperature I want to monitor, or simply the air temperature in the shed. In these ‘remote’ locations the test bench is powered by a USB power bank. The analogous readings are pleasant for the eye.

Displays are one of the best ways to provide feedback to users of a particular device or project and often the bigger the display, the better. For today’s tutorial, we will look on how to use the relatively big, low cost, ILI9481 based, 3.5″ Color TFT display with Arduino.
This 3.5″ color TFT display as mentioned above, is based on the ILI9481 TFT display driver. The module offers a resolution of 480×320 pixels and comes with an SD card slot through which an SD card loaded with graphics and UI can be attached to the display. The module is also pre-soldered with pins for easy mount (like a shield) on either of the Arduino Mega and Uno, which is nice since there are not many big TFT displays that work with the Arduino Uno.
The module is compatible with either of the Arduino Uno or the Arduino Mega, so feel free to choose between them or test with both. As usual, these components can be bought via the links attached to them.
One of the good things about this module is the ease with which it can be connected to either of the Arduino Mega or Uno. For this tutorial, we will use the Arduino Uno, since the module comes as a shield with pins soldered to match the Uno’s pinout. All we need to do is snap it onto the top of the Arduino Uno as shown in the image below, thus no wiring required.
This ease of using the module mentioned above is, however, one of the few downsides of the display. If we do not use the attached SD card slot, we will be left with 6 digital and one analog pin as the module use the majority of the Arduino pins. When we use the SD card part of the display, we will be left with just 2 digital and one analog pin which at times limits the kind of project in which we can use this display. This is one of the reasons while the compatibility of this display with the Arduino Mega is such a good news, as the “Mega” offers more digital and analog pins to work with, so when you need extra pins, and size is not an issue, use the Mega.
To easily write code to use this display, we will use the GFX and TFT LCD libraries from “Adafruit” which can be downloaded here. With the library installed we can easily navigate through the examples that come with it and upload them to our setup to see the display in action. By studying these examples, one could easily learn how to use this display. However, I have compiled some of the most important functions for the display of text and graphics into an Arduino sketch for the sake of this tutorial. The complete sketch is attached in a zip file under the download section of this tutorial.
As usual, we will do a quick run through of the code and we start by including the libraries which we will use for the project, in this case, the Adafruit GFX and TFT LCD libraries.
With this done, the Void Setup() function is next. We start the function by issuing atft.reset() command to reset the LCD to default configurations. Next, we specify the type of the LCD we are using via the LCD.begin function and set the rotation of the TFT as desired. We proceed to fill the screen with different colors and display different kind of text using diverse color (via the tft.SetTextColor() function) and font size (via the tft.setTextSize() function).
The Adafruit library helps reduce the amount of work one needs to do while developing the code for this display, leaving the quality of the user interface to the limitations of the creativity and imagination of the person writing the code.
That’s it for this tutorial guys, thanks for reading. If you made some cool projects based on this or you just want to ask questions about this tutorial, feel free to reach out via the comment section below.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey