gamma correction for lcd monitors free sample

Your new computer is ready and just waiting for that nudge of the mouse. Wait! Wasn"t there something else? Monitor color calibration is one of the basic steps most of us forget or ignore.
Pixel perfect monitor calibration is a cardinal rule for photographers and graphic artists. If you are either of those, you know all about monitor calibration. Others should read on.
Graphics professionals will pick up serious color accuracy test tools for the job, like the Datacolor Spyder5Elite S5EL100 Monitor Calibration System. Some of you will go with the default monitor calibration software built into the OS. But we can also take some online help from these simple monitor calibration websites that have existed for a long time.
To open the Display Color Calibration tool, press Windows + S or open the Start menu, search for "calibrate display color," then open the matching result, and follow the on-screen instructions.
To manually open the ClearType Text Tuner, press Windows + S, search for "adjust ClearType text," then follow the on-screen instructions. On each of five screens, you"ll select the text samples that look best to you.
Photo Friday is a photography site. Think of the challenges involved in adjusting the brightness and contrast of a shot, and you get the reason you should calibrate your monitor. So, head to the link for their monitor calibration tool beneath the homepage, or hit the link above.
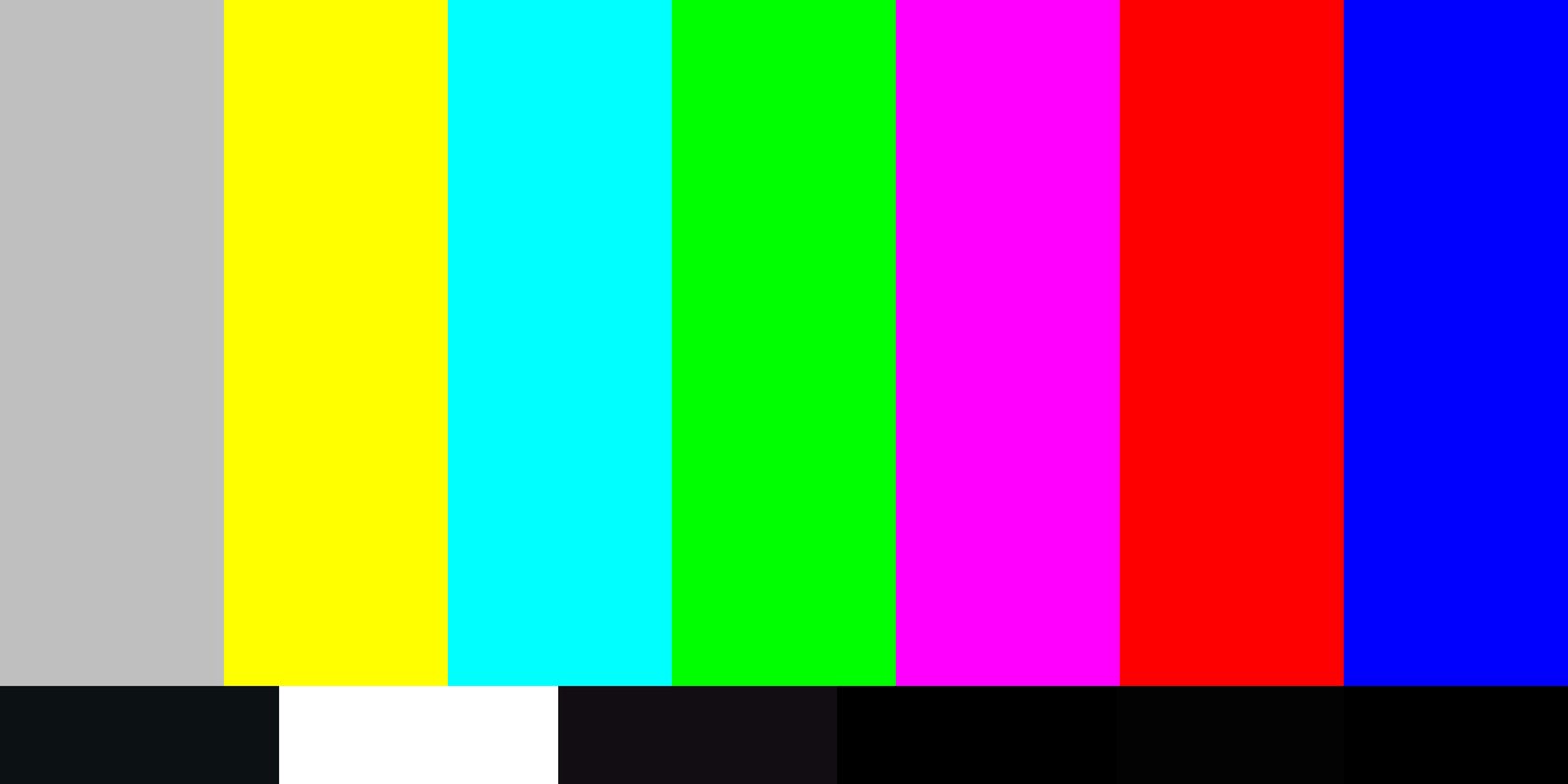
The instructions start off by telling you to dim the lights and hit F11 for viewing the gray scale chart in full-screen mode. Observe your monitor from your normal viewing distance.
The Lagom LCD Monitor Test Pages are a far more comprehensive set of tools than Photo Friday. The site includes a series of test patterns that start from checking contrast to checking for response times of your monitor. It is recommended to go through the tests in the order they are placed.
For instance, use the first few images to check brightness, contrast, and sharpness. With those set, use a latter test like the “Viewing Angle” to see if the display changes brightness or colors in the corners.
For a beginner, it might seem overwhelming. But, the test patterns come with helpful explanations. The developer also states that you can put the images on a USB drive and try them in the computer store when shopping for an LCD monitor. A 120 KB ZIP file download is included.
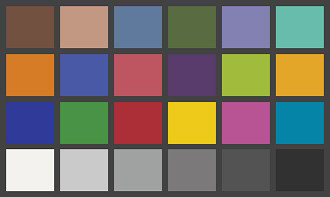
Next, the Color Range test checks if your monitor can smoothly produce color gradients. From the menu, you can pick different color charts. Look for “ghost images” or image trails in the Trailing test. Move the box across the screen and check if any trails are produced. The controls and options to change the color and shape of the box are placed at the bottom.
The Homogeneity test helps to pinpoint damaged pixels and faulty monitors with backlight bleeding. 1:1 Pixel mapping and testing for a blurring of Text are the last two tests on the lineup. While the former is not so much an issue with LCD computer monitors, the latter is worth a tryout if you feel that screen text is not crisp enough.
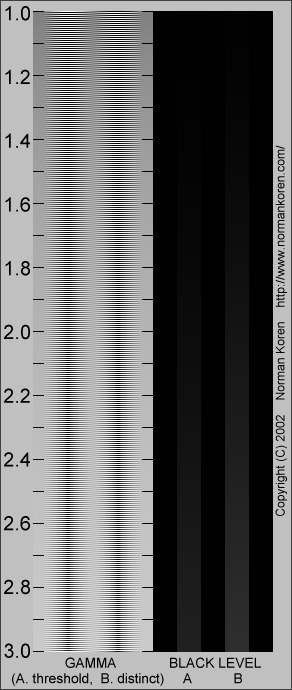
Remember, we were talking about Gamma values just a while back? Well, this whole page and the test associated with it is devoted to it. The importance and process are clearly laid out, and it"s helpful for any tyro. The most important takeaway is that color saturation and hue change with gamma values.
The author also provides a series of “Gamagic” test patterns you can use to calibrate your monitor. Fall back on your eyes and adjust the gamma setting with the monitor controls until all the squares match up with their backgrounds as closely as possible.
This single page screen calibration chart has few of the test images we have already covered in the earlier tools. Go through the color, gray scale, and gamma adjustments.
The one feature going for it is that it is easy to understand. Just follow the instructions, and you will be able to tune your monitor for optimum viewing.

If you already know how to use these images.For viewing the images off-line (120 kB ZIP).All images, but with the color profiles stripped, in case you

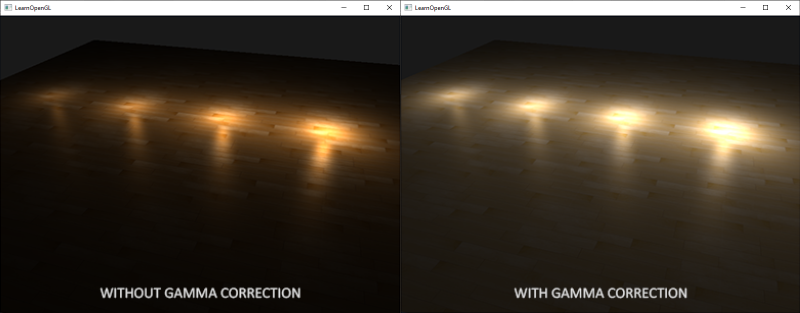
As soon as we compute the final pixel colors of the scene we will have to display them on a monitor. In the old days of digital imaging most monitors were cathode-ray tube (CRT) monitors. These monitors had the physical property that twice the input voltage did not result in twice the amount of brightness. Doubling the input voltage resulted in a brightness equal to an exponential relationship of roughly 2.2 known as the gamma of a monitor. This happens to (coincidently) also closely match how human beings measure brightness as brightness is also displayed with a similar (inverse) power relationship. To better understand what this all means take a look at the following image:
The top line looks like the correct brightness scale to the human eye, doubling the brightness (from 0.1 to 0.2 for example) does indeed look like it"s twice as bright with nice consistent differences. However, when we"re talking about the physical brightness of light e.g. amount of photons leaving a light source, the bottom scale actually displays the correct brightness. At the bottom scale, doubling the brightness returns the correct physical brightness, but since our eyes perceive brightness differently (more susceptible to changes in dark colors) it looks weird.
Because the human eyes prefer to see brightness colors according to the top scale, monitors (still today) use a power relationship for displaying output colors so that the original physical brightness colors are mapped to the non-linear brightness colors in the top scale.
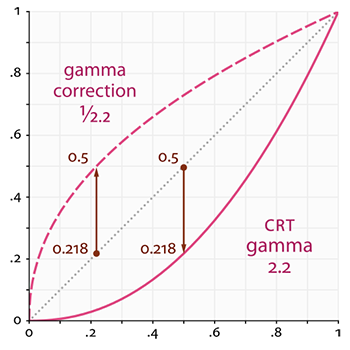
This non-linear mapping of monitors does output more pleasing brightness results for our eyes, but when it comes to rendering graphics there is one issue: all the color and brightness options we configure in our applications are based on what we perceive from the monitor and thus all the options are actually non-linear brightness/color options. Take a look at the graph below:
The dotted line represents color/light values in linear space and the solid line represents the color space that monitors display. If we double a color in linear space, its result is indeed double the value. For instance, take a light"s color vector (0.5, 0.0, 0.0) which represents a semi-dark red light. If we would double this light in linear space it would become (1.0, 0.0, 0.0) as you can see in the graph. However, the original color gets displayed on the monitor as (0.218, 0.0, 0.0) as you can see from the graph. Here"s where the issues start to rise: once we double the dark-red light in linear space, it actually becomes more than 4.5 times as bright on the monitor!
Up until this chapter we have assumed we were working in linear space, but we"ve actually been working in the monitor"s output space so all colors and lighting variables we configured weren"t physically correct, but merely looked (sort of) right on our monitor. For this reason, we (and artists) generally set lighting values way brighter than they should be (since the monitor darkens them) which as a result makes most linear-space calculations incorrect. Note that the monitor (CRT) and linear graph both start and end at the same position; it is the intermediate values that are darkened by the display.
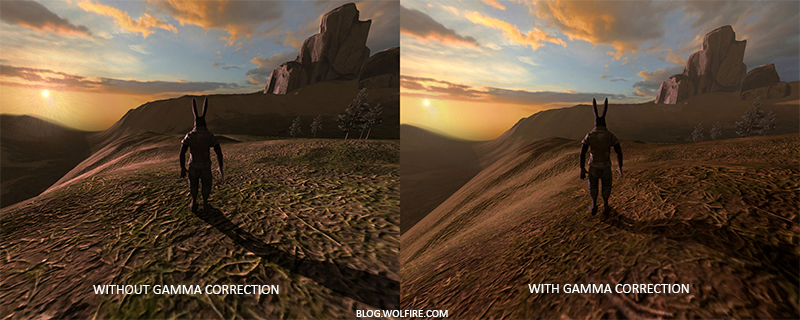
You can see that with gamma correction, the (updated) color values work more nicely together and darker areas show more details. Overall, a better image quality with a few small modifications.
Without properly correcting this monitor gamma, the lighting looks wrong and artists will have a hard time getting realistic and good-looking results. The solution is to apply gamma correction.
The idea of gamma correction is to apply the inverse of the monitor"s gamma to the final output color before displaying to the monitor. Looking back at the gamma curve graph earlier this chapter we see another dashed line that is the inverse of the monitor"s gamma curve. We multiply each of the linear output colors by this inverse gamma curve (making them brighter) and as soon as the colors are displayed on the monitor, the monitor"s gamma curve is applied and the resulting colors become linear. We effectively brighten the intermediate colors so that as soon as the monitor darkens them, it balances all out.
Let"s give another example. Say we again have the dark-red color \((0.5, 0.0, 0.0)\). Before displaying this color to the monitor we first apply the gamma correction curve to the color value. Linear colors displayed by a monitor are roughly scaled to a power of \(2.2\) so the inverse requires scaling the colors by a power of \(1/2.2\). The gamma-corrected dark-red color thus becomes \((0.5, 0.0, 0.0)^{1/2.2} = (0.5, 0.0, 0.0)^{0.45} = (0.73, 0.0, 0.0)\). The corrected colors are then fed to the monitor and as a result the color is displayed as \((0.73, 0.0, 0.0)^{2.2} = (0.5, 0.0, 0.0)\). You can see that by using gamma-correction, the monitor now finally displays the colors as we linearly set them in the application.
A gamma value of 2.2 is a default gamma value that roughly estimates the average gamma of most displays. The color space as a result of this gamma of 2.2 is called the sRGB color space (not 100% exact, but close). Each monitor has their own gamma curves, but a gamma value of 2.2 gives good results on most monitors. For this reason, games often allow players to change the game"s gamma setting as it varies slightly per monitor.
The first option is probably the easiest, but also gives you less control. By enabling GL_FRAMEBUFFER_SRGB you tell OpenGL that each subsequent drawing command should first gamma correct colors (from the sRGB color space) before storing them in color buffer(s). The sRGB is a color space that roughly corresponds to a gamma of 2.2 and a standard for most devices. After enabling GL_FRAMEBUFFER_SRGB, OpenGL automatically performs gamma correction after each fragment shader run to all subsequent framebuffers, including the default framebuffer.
From now on your rendered images will be gamma corrected and as this is done by the hardware it is completely free. Something you should keep in mind with this approach (and the other approach) is that gamma correction (also) transforms the colors from linear space to non-linear space so it is very important you only do gamma correction at the last and final step. If you gamma-correct your colors before the final output, all subsequent operations on those colors will operate on incorrect values. For instance, if you use multiple framebuffers you probably want intermediate results passed in between framebuffers to remain in linear-space and only have the last framebuffer apply gamma correction before being sent to the monitor.
The second approach requires a bit more work, but also gives us complete control over the gamma operations. We apply gamma correction at the end of each relevant fragment shader run so the final colors end up gamma corrected before being sent out to the monitor:
The last line of code effectively raises each individual color component of fragColor to 1.0/gamma, correcting the output color of this fragment shader run.
An issue with this approach is that in order to be consistent you have to apply gamma correction to each fragment shader that contributes to the final output. If you have a dozen fragment shaders for multiple objects, you have to add the gamma correction code to each of these shaders. An easier solution would be to introduce a post-processing stage in your render loop and apply gamma correction on the post-processed quad as a final step which you"d only have to do once.
That one line represents the technical implementation of gamma correction. Not all too impressive, but there are a few extra things you have to consider when doing gamma correction.
Because monitors display colors with gamma applied, whenever you draw, edit, or paint a picture on your computer you are picking colors based on what you see on the monitor. This effectively means all the pictures you create or edit are not in linear space, but in sRGB space e.g. doubling a dark-red color on your screen based on perceived brightness, does not equal double the red component.
As a result, when texture artists create art by eye, all the textures" values are in sRGB space so if we use those textures as they are in our rendering application we have to take this into account. Before we knew about gamma correction this wasn"t really an issue, because the textures looked good in sRGB space which is the same space we worked in; the textures were displayed exactly as they are which was fine. However, now that we"re displaying everything in linear space, the texture colors will be off as the following image shows:
The texture image is way too bright and this happens because it is actually gamma corrected twice! Think about it, when we create an image based on what we see on the monitor, we effectively gamma correct the color values of an image so that it looks right on the monitor. Because we then again gamma correct in the renderer, the image ends up way too bright.
The other solution is to re-correct or transform these sRGB textures to linear space before doing any calculations on their color values. We can do this as follows:
To do this for each texture in sRGB space is quite troublesome though. Luckily OpenGL gives us yet another solution to our problems by giving us the GL_SRGB and GL_SRGB_ALPHA internal texture formats.
If we create a texture in OpenGL with any of these two sRGB texture formats, OpenGL will automatically correct the colors to linear-space as soon as we use them, allowing us to properly work in linear space. We can specify a texture as an sRGB texture as follows:
You should be careful when specifying your textures in sRGB space as not all textures will actually be in sRGB space. Textures used for coloring objects (like diffuse textures) are almost always in sRGB space. Textures used for retrieving lighting parameters (like specular maps and normal maps) are almost always in linear space, so if you were to configure these as sRGB textures the lighting will look odd. Be careful in which textures you specify as sRGB.
With our diffuse textures specified as sRGB textures you get the visual output you"d expect again, but this time everything is gamma corrected only once.
Something else that"s different with gamma correction is lighting attenuation. In the real physical world, lighting attenuates closely inversely proportional to the squared distance from a light source. In normal English it simply means that the light strength is reduced over the distance to the light source squared, like below:
However, when using this equation the attenuation effect is usually way too strong, giving lights a small radius that doesn"t look physically right. For that reason other attenuation functions were used (like we discussed in the basic lighting chapter) that give much more control, or the linear equivalent is used:
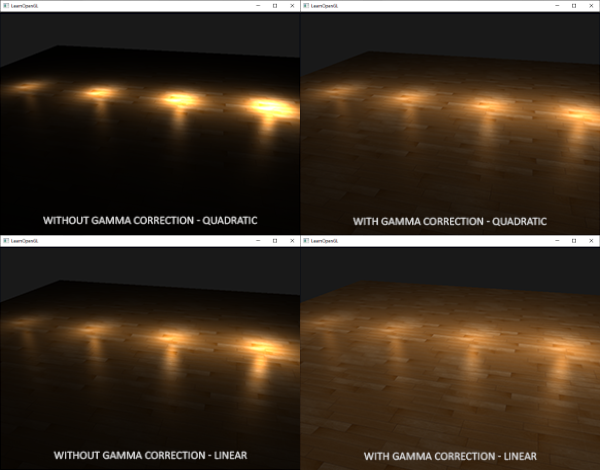
The linear equivalent gives more plausible results compared to its quadratic variant without gamma correction, but when we enable gamma correction the linear attenuation looks too weak and the physically correct quadratic attenuation suddenly gives the better results. The image below shows the differences:
The cause of this difference is that light attenuation functions change brightness, and as we weren"t visualizing our scene in linear space we chose the attenuation functions that looked best on our monitor, but weren"t physically correct. Think of the squared attenuation function: if we were to use this function without gamma correction, the attenuation function effectively becomes: \((1.0 / distance^2)^{2.2}\) when displayed on a monitor. This creates a much larger attenuation from what we originally anticipated. This also explains why the linear equivalent makes much more sense without gamma correction as this effectively becomes \((1.0 / distance)^{2.2} = 1.0 / distance^{2.2}\) which resembles its physical equivalent a lot more.
The more advanced attenuation function we discussed in the basic lighting chapter still has its place in gamma corrected scenes as it gives more control over the exact attenuation (but of course requires different parameters in a gamma corrected scene).
You can find the source code of this simple demo scene here. By pressing the spacebar we switch between a gamma corrected and un-corrected scene with both scenes using their texture and attenuation equivalents. It"s not the most impressive demo, but it does show how to actually apply all techniques.
To summarize, gamma correction allows us to do all our shader/lighting calculations in linear space. Because linear space makes sense in the physical world, most physical equations now actually give good results (like real light attenuation). The more advanced your lighting becomes, the easier it is to get good looking (and realistic) results with gamma correction. That is also why it"s advised to only really tweak your lighting parameters as soon as you have gamma correction in place.

However, it is not typically the case: the relationship between pixel value and luminance typically follows a positive power function of the form y= xγ, where y is the normalized luminance value, x the pixel value, and gamma (γ) is the power that characterizes the relationship between the two values.
Historically, cathode-ray tube screens (CRTs) were the first types of screens used to visualize video content, and different luminance levels were produced by varying the number of electrons fired from an electron gun. This electron gun responded to voltage input according to a power function of 2.5, known as gamma.
Other display technologies are also non-linear, such as the LCD panels of commercial displays, but also those of the VIEWPixx and VIEWPixx/3D screens. Here are some examples of gamma in visual displays used in vision research:
This non-linear relationship happens to have a very useful practical application in video recording. Indeed, the amount of information that can conveyed through a video signal is typically rather limited, where each colour of an RBG triplet is encoded with 8 bits of information. In other words, the specific amount of red, green and blue of a given pixel can only be set at one of 2^8 = 256 levels, between the minimum and maximum luminance level that a screen can display. However, humans are much more sensitive to small increases of light at low-luminance levels, than they are to similar increases of light at high-light levels. If the relationship between the colour value and the luminance was perfectly linear, then most of the bits used to encode the high-luminances would be essentially wasted, since viewers could not tell the difference between the different values, while there might be very obvious differences at the low-light levels.
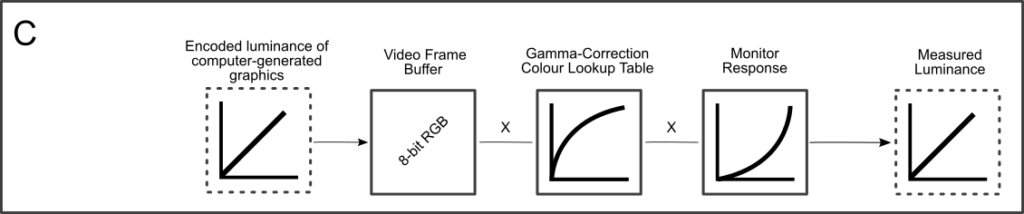
It turns out that a CRT response is almost exactly the inverse of human lightness sensitivity, a property that can be neatly exploited in computer graphics. In the early days, it was recognized that if video data was recorded with a transfer function that compresses video signal to maximize human perception, then the CRT could be used to essentially ‘decompress’ the signal, without requiring any further transformation on the video signal. The general principle behind video compression is still used today. Sequence A, below, illustrates the associated process.
As vision scientists, we typically generate entirely new images and wish to send them directly to the graphic card’s video buffer. However, as seen in Sequence B, below, bypassing an encoding transfer function means that the monitor’s gamma will de-linearize our stimuli, greatly altering our intended stimulus.
For vision scientists, the simplest and most computationally efficient method of applying a gamma correction to our monitor, i.e., of compensating for the monitor’s non-linear response, is to instruct the graphics card to modify the relationship between the pixel input value and the signal that is actually sent to the monitor. To do so, it is possible to apply a custom gamma-correction colour lookup table (gamma-correction CLUT) that is the inverse of the monitor’s gamma.
A colour lookup table (CLUT) is essentially a matrix that converts (or remaps) a pixel value input to a different output, according to your own preference. For an 8-bit RGB video signal, such as the signal typically sent to a VIEWPixx/3D or a VIEWPixx, the CLUT will always take the form of a 28 = 256 row by 3 column matrix, where the rows represent each of the possible colour values the signal can contain, and where the columns correspond to the red, green and blue components of the video signal. For example, in MATLAB and Psychtoolbox, it is expected that each of the cells contains a decimal number ranging from 0 to 1. When applied by the software, this value is converted to a format usable by the display device. On VPixx hardware, this decimal number is stored internally as a 16-bit int.
By default, for each of the 256 levels of an 8-bit video signal, the implicit luminance ramp contains linearly increasing values, uncompensated for any non-linearity in the monitor:
The crux of the problem rests on the practical difficulty of obtaining the proper inverse gamma function and using it to generate the gamma-correction CLUT that should be applied for any given experiment. There are three methods to gamma correct a display:One approach is to simply use the gamma value provided by display manufacturers to generate the gamma-correction CLUT, typically 2.2. This can often be adjusted in the options of advanced graphic cards.
Measure luminance on greyscale luminance patches, encompassing the minimum and maximum pixel values. Apply the resulting gamma equally to all colour channels.
Measure luminance independently for the red, green and blue colour channel, encompassing the minimum and maximum pixel values. Apply the resulting gamma independently to all colour channels.
Practically, greyscale and colour-dependent gamma-correction CLUTs can be obtained with the same procedure:Measure the luminance of your display at equally spaced pixel values, including the minimum and maximum displayed luminance of your screen. A non-linear curve would typically be obtained.
Fit a power function to the experimental data, plot the inverse function, and compute the gamma-correction CLUT values for each of the 256 potential RGB pixel values.
Display non-linearity is not a new problem, and indeed, there are already several tools available online for vision scientists. Notably, for those who use MATLAB and Psychtoolbox, there exists a

Problems like extremely poor display of shadow areas, blown-out highlights, or images prepared on Macs appearing too dark on Windows computers are often due to gamma characteristics. In this session, we"ll discuss gamma, which has a significant impact on color reproduction on LCD monitors. Understanding gamma is useful in both color management and product selection. Users who value picture quality are advised to check this information.
* Below is the translation from the Japanese of the ITmedia article "Is the Beauty of a Curve Decisive for Color Reproduction? Learning About LCD Monitor Gamma" published July 13, 2009. Copyright 2011 ITmedia Inc. All Rights Reserved.
The term gamma comes from the third letter of the Greek alphabet, written Γ in upper case and γ in lower case. The word gamma occurs often in everyday life, in terms like gamma rays, the star called Gamma Velorum, and gamma-GTP. In computer image processing, the term generally refers to the brightness of intermediate tones (gray).
Let"s discuss gamma in a little more detail. In a PC environment, the hardware used when working with color includes monitors, printers, and scanners. When using these devices connected to a PC, we input and output color information to and from each device. Since each device has its own unique color handling characteristics (or tendencies), color information cannot be output exactly as input. The color handling characteristics that arise in input and output are known as gamma characteristics.
While certain monitors are also compatible with color handling at 10 bits per RGB color (210 = 1024 tones), or 1024 x 3 (approximately 1,064,330,000 colors), operating system and application support for such monitors has lagged. Currently, some 16.77 million colors, with eight bits per RGB color, is the standard color environment for PC monitors.
When a PC and a monitor exchange color information, the ideal is a relationship in which the eight-bit color information per RGB color input from the PC to the monitor can be output accurately—that is, a 1:1 relationship for input:output. However, since gamma characteristics differ between PCs and monitors, color information is not transmitted according to a 1:1 input:output relationship.
How colors ultimately look depends on the relationship resulting from the gamma values (γ) that numerically represent the gamma characteristics of each hardware device. If the color information input is represented as x and output as y, the relationship applying the gamma value can be represented by the equation y = xγ.
Gamma characteristics are represented by the equation y = xγ. At the ideal gamma value of 1.0, y = x; but since each monitor has its own unique gamma characteristics (gamma values), y generally doesn"t equal x. The above graph depicts a curve adjusted to the standard Windows gamma value of 2.2. The standard gamma value for the Mac OS is 1.8.
Ordinarily, the nature of monitor gamma is such that intermediate tones tend to appear dark. Efforts seek to promote accurate exchange of color information by inputting data signals in which the intermediate tones have already been brightened to approach an input:output balance of 1:1. Balancing color information to match device gamma characteristics in this way is called gamma correction.
A simple gamma correction system. If we account for monitor gamma characteristics and input color information with gamma values adjusted accordingly (i.e., color information with intermediate tones brightened), color handling approaches the y = x ideal. Since gamma correction generally occurs automatically, users usually obtain correct color handling on a PC monitor without much effort. However, the precision of gamma correction varies from manufacturer to manufacturer and from product to product (see below for details).
In most cases, if a computer runs the Windows operating system, we can achieve close to ideal colors by using a monitor with a gamma value of 2.2. This is because Windows assumes a monitor with a gamma value of 2.2, the standard gamma value for Windows. Most LCD monitors are designed based on a gamma value of 2.2.
The standard monitor gamma value for the Mac OS is 1.8. The same concept applies as in Windows. We can obtain color reproduction approaching the ideal by connecting a Mac to a monitor configured with a gamma value of 1.8.
An example of the same image displayed at gamma values of 2.2 (photo at left) and 1.8 (photo at right). At a gamma value of 1.8, the overall image appears brighter. The LCD monitor used is EIZO"s 20-inch wide-screen EV2023W FlexScan model (ITmedia site).
To equalize color handling in mixed Windows and Mac environments, it"s a good idea to standardize the gamma values between the two operating systems. Changing the gamma value for the Mac OS is easy; but Windows provides no such standard feature. Since Windows users perform color adjustments through the graphics card driver or separate color-adjustment software, changing the gamma value can be an unexpectedly complex task. If the monitor used in a Windows environment offers a feature for adjusting gamma values, obtaining more accurate results will likely be easier.
If we know that a certain image was created in a Mac OS environment with a gamma value of 1.8, or if an image received from a Mac user appears unnaturally dark, changing the monitor gamma setting to 1.8 should show the image with the colors intended by the creator.
Eizo Nanao"s LCD monitors allow users to configure the gamma value from the OSD menu, making this procedure easy. In addition to the initially configured gamma value of 2.2., one can choose from multiple settings, including the Mac OS standard of 1.8.
To digress slightly, standard gamma values differ between Windows and Mac OS for reasons related to the design concepts and histories of the two operating systems. Windows adopted a gamma value corresponding to television (2.2), while the Mac OS adopted a gamma value corresponding to commercial printers (1.8). The Mac OS has a long history of association with commercial printing and desktop publishing applications, for which 1.8 remains the basic gamma value, even now. On the other hand, a gamma value of 2.2 is standard in the sRGB color space, the standard for the Internet and for digital content generally, and for Adobe RGB, the use of which has expanded for wide-gamut printing,.
Given the proliferating use of color spaces like sRGB and Adobe RGB, plans call for the latest Mac OS scheduled for release by Apple Computer in September 2009, Mac OS X 10.6 Snow Leopard, to switch from a default gamma value of 1.8 to 2.2. A gamma value of 2.2 is expected to become the future mainstream for Macs.
On the preceding page, we mentioned that the standard gamma value in a Windows environment is 2.2 and that many LCD monitors can be adjusted to a gamma value of 2.2. However, due to the individual tendencies of LCD monitors (or the LCD panels installed in them), it"s hard to graph a smooth gamma curve of 2.2.
Traditionally, LCD panels have featured S-shaped gamma curves, with ups and downs here and there and curves that diverge by RGB color. This phenomenon is particularly marked for dark and light tones, often appearing to the eye of the user as tone jumps, color deviations, and color breakdown.
The internal gamma correction feature incorporated into LCD monitors that emphasize picture quality allows such irregularity in the gamma curve to be corrected to approach the ideal of y = x γ. Device specs provide one especially useful figure to help us determine whether a monitor has an internal gamma correction feature: A monitor can be considered compatible with internal gamma correction if the figure for maximum number of colors is approximately 1,064,330,000 or 68 billion or if the specs indicate the look-up table (LUT) is 10- or 12-bit.
An internal gamma correction feature applies multi-gradation to colors and reallocates them. While the input from a PC to an LCD monitor is in the form of color information at eight bits per RGB color, within the LCD monitor, multi-gradation is applied to increase this to 10 bits (approximately 1,064,330,000 colors) or 12 bits (approximately 68 billion colors). The optimal color at eight bits per RGB color (approximately 16.77 million colors) is identified by referring to the LUT and displayed on screen. This corrects irregularity in the gamma curve and deviations in each RGB color, causing the output on screen to approach the ideal of y = x γ.
Let"s look at a little more information on the LUT. The LUT is a table containing the results of certain calculations performed in advance. The results for certain calculations can be obtained simply by referring to the LUT, without actually performing the calculations. This accelerates processing and reduces the load on a system. The LUT in an LCD monitor identifies the optimal eight-bit RGB colors from multi-gradation color data of 10 or more bits.
An overview of an internal gamma correction feature. Eight-bit RGB color information input from the PC is subjected to multi-gradation to 10 or more bits. This is then remapped to the optimal eight-bit RGB tone by referring to the LUT. Following internal gamma correction, the results approach the ideal gamma curve, dramatically improving on screen gradation and color reproduction.
Eizo Nanao"s LCD monitors proactively employ internal gamma correction features. In models designed especially for high picture quality and in some models in the ColorEdge series designed for color management, eight-bit RGB input signals from the PC are subjected to multi-gradation, and calculations are performed at 14 or 16 bits. A key reason for performing calculations at bit counts higher than the LUT bit count is to improve gradation still further, particularly the reproduction of darker tones. Users seeking high-quality color reproduction should probably choose a monitor model like this one.
In conclusion, we"ve prepared image patterns that make it easy to check the gamma values of an LCD monitor, based on this session"s discussion. Looking directly at your LCD monitor, move back slightly from the screen and gaze at the following images with your eyes half-closed. Visually compare the square outlines and the stripes around them, looking for patterns that appear to have the same tone of gray (brightness). The pattern for which the square frame and the striped pattern around it appear closest in brightness represents the rough gamma value to which the monitor is currently configured.
Based on a gamma value of 2.2, if the square frame appears dark, the LCD monitor"s gamma value is low. If the square frame appears bright, the gamma value is high. You can adjust the gamma value by changing the LCD monitor"s brightness settings or by adjusting brightness in the driver menu for the graphics card.
Naturally, it"s even easier to adjust the gamma if you use a model designed for gamma value adjustments, like an EIZO LCD monitor. For even better color reproduction, you can set the gamma value and optimize color reproduction by calibrating your monitor.

Disappointed by your monitor’s image quality? You might be able to improve it through monitor calibration. Learning to calibrate your monitor will make the most of its potential, and while you can purchase expensive tools for this task, you can often achieve a noticeable improvement without them.
The calibration utilities in Windows 10 and MacOS are only a start. They will help you work out serious problems with your calibration, like an incorrect contrast setting or wildly terrible display gamma value. They’re more focused on providing a usable image than an enjoyable one, however. You can do more.
Before we get started, let’s bust a popular myth about calibration: there is no such thing as a perfect monitor or a perfect calibration. Image quality is subjective and, for most people, the goal of calibration should be improving perceived quality on the monitor you own.
DCI-P3, which was created for the professional film industry. Many “professional” computer monitors target DCI-P3, and Apple targets DCI-P3 in its latest Mac computers, as well.
You don’t need to target these standards. In fact, precisely targeting a standard is impossible without a calibration tool. Still, you’ll want to be aware of these standards as you calibrate your monitor because they’ll impact how certain monitor settings work. Also, many monitors have settings meant to target them.
Perhaps it should go without saying, but it’s crucial that you select the correct resolution for your monitor. Windows and MacOS typically select the right resolution by default, but there’s always the chance it’s wrong.
Both Windows 10 and MacOS place resolution control in their respective Display settings menu. The resolution selected should match the native resolution of your monitor, which describes the number of horizontal and vertical pixels physically present on the display. Most monitors will highlight this in their marketing materials and specifications.
Once resolution is set, you should consider scaling. Imagine a button that’s meant to be displayed at 300 pixels wide and 100 pixels tall. This button will appear much larger on a 1080p monitor than on a 4K monitorif both monitors are the same size. Why? Because the pixels on the 1080p monitor are actually larger!
Unlike resolution, which should always be set to your monitor’s native resolution, there’s no right answer for scaling. It’s a matter of personal preference. Increasing scale will reduce the amount of content you can see at once, which makes multitasking more difficult, but can reduce eye strain or potentially neck and back strain (since you won’t feel an urge to lean in).
What you need to know: Reduce the monitor’s brightness to a setting that remains easy to view but doesn’t reduce detail in a dark image. If possible, use a light meter on a smartphone to shoot for a brightness of about 200 lux.
Nearly all monitors sold in the last decade have a backlit LCD display. This means they have a LCD panel with a light behind it. The light shines through the LCD to produce an image (otherwise, it’d look like the Gameboy Color).
The solution? Turn down the brightness of your monitor as much as possible without making the image seem dim or more difficult to see. If you want to get more precise, you can use a free light measurement app like Lux Light Meter. I recommend about 300 lux for most rooms, though you might want to dip as low as 200 in a nearly pitch-black gaming den.
All monitors have a contrast setting, but it rarely does what you’d expect. Turning the contrast up to its maximum setting can actually reduce the contrast ratio by bumping up the monitor’s deepest black level. It also can crush color and shadow detail.
To calibrate contrast, visit the Lagom LCD contrast test image. An ideal contrast setting will let you see all color bars from 1 to 32. This can be a real challenge for an LCD monitor, especially on the dark end of the image, so you may have to settle for a lack of visible difference in that area.
On the other hand, setting the contrast too high will cause colors at the high end of the spectrum to bleed into one. This problem is avoidable on a modern LCD monitor by turning down the contrast which, in most cases, is set to a high level by default.
Sharpness is an odd setting. Many monitors let you change sharpness, but sharpness isn’t a technical term. There’s no objective measurement for sharpness and it’s not part of standards like sRGB or DCI-P3.
For our purposes, gamma describes how a monitor handles the luminance of an image sent to it. This is called display gamma. A high gamma value (such as 2.6) will appear deeper and may have more contrast, while a low gamma value (such as 1.8) will appear brighter and may show more detail in dark areas.
There’s no “correct” gamma value. However, the sRGB standard settled on a gamma value of 2.2, or something close to it, as the preferred value. This is a solid all-around option for a computer monitor. It’s bright enough to be easy to use but offers decent detail in darker areas.
You need a calibration tool to precisely adjust gamma, but you can make improvements using the Lagom LCD gamma test image. As its instructions say, you’ll want to sit back from your monitor (about five or six feet away) and look at the color bars, each of which is made up of several bands. You’ll see a point on each bar where the bands start to blend together. The gamma value indicated where this occurs is your monitor’s approximate gamma value.
If you see the bars blend around a value of 2.2, congratulations. Your gamma is already in the ballpark. If not, you’ll want to make some adjustments. There’s several ways to do this.
Your monitor may include gamma settings in its on-screen control menu. Less expensive monitors will have a selection of vaguely labeled viewing modes, like “office” or “gaming,” with their own prebaked settings. You can flip through these while viewing the Lagom LCD gamma test image to see if they improve the gamma.
More expensive monitors will have precise gamma settings labeled with a gamma value, including a value of 2.2, which is usually ideal. Again, flip through the available settings to find one that appears correct while viewing the test image.
If neither option works, or your monitor simply lacks gamma adjustment options, you can try software that changes the gamma of your display. Windows users can use a utility such as QuickGamma. Driver software from AMD and Nvidia also offer settings to let you tweak gamma. MacOS users can consider Handy Gamma as a free option or look at Gamma Control 6 for in-depth options.
What you need to know: Color temperature is controlled by the color temperature or white point setting on your monitor. Look for a value of 6500K if available. Otherwise, open a blank white image or document and flip through the available color temperature options. Pick the one that looks best to you.
As with gamma, there’s no absolute “correct” color temperature. It’s even more variable because perceived color temperature can change significantly depending on viewing conditions. But, also like gamma, most image standards have settled on a generally agreed ideal value which, in this case, is a white point of 6500K.
No test image can help you target a specific white point. You need a calibration tool for that. However, most monitors will have several color temperature settings that you can flip through in the monitor’s on-screen menu.
Less expensive monitors will use vague values, such as “warm” and “cool,” while more expensive monitors will provide precise color temperature adjustments, such as “5500K” or “6500K.” MacOS includes color temperature adjustment as part of its default display calibration.
Outside of standards, color temperature is rather subjective. A truly out-of-whack gamma value can destroy detail, making dark scenes in movies unwatchable and dark levels in games unplayable. Color temperature problems are less severe. Even a very odd white point setting (like, say, 10000K) is usable, though most people perceive it as having a harsh, clinical look.
What you need to know: Look for an sRGB mode if your monitor doesn’t support a wide color gamut, or a DCI-P3 mode if your monitor does. This may lock your monitor’s brightness to a lower level than you prefer, however.
A monitor’s color gamut is the range of colors that it can display. Even the best monitors can’t display every possible color in the universe. This is not only because of limitations in monitor technology but also limitations in how computers handle color data.
A color gamut is described in reference to a specific standard like sRGB or DCI-P3. You’ll also see the term “wide gamut” used by monitors. This means the monitor supports a color gamut wider than the sRGB standard which, relative to other standards, is narrow. Most wide gamut monitors support DCI-P3 and Rec. 709.
There’s a big problem with color gamut on most monitors, however. The color gamut associated with a standard is often tied to other aspects of the standard you might not prefer, like gamma and brightness.
Worse, it’s common for monitors to lock brightness and gamma controls when you select an sRGB, DCI-P3, or Rec. 709 mode. The theory is that you shouldn’t be able to knock the monitor out of compliance with the standard while in these modes, which makes sense if you’re working on a Pixar film, but doesn’t make much sense otherwise.
In the end, color gamut isn’t a very useful part of monitor calibration for most people. Try the sRGB or DCI-P3 modes, if available, but be prepared for disappointment if those modes lock your monitor’s brightness and gamma.
Most people can achieve a boost to image quality by calibrating their monitor by eye. The result won’t conform to any standard, but it will be noticeably different from the settings the monitor shipped with.
If you want to take calibration to the next level, however, you need a calibration tool. A calibration tool has a sensor that can judge whether your monitor’s image conforms to accepted standards like sRGB and DCI-P3. This is especially important for color accuracy. There’s no way to gauge color accuracy with the naked eye.
Datacolor’s SpyderX Pro is my preferred calibration tool. The SpyderX is extremely fast and simple to use, which is important, as calibration can become confusing and time consuming. The SpyderX Pro is great for most people and priced at a relatively affordable $170. X-Rite’s i1Display Studio is another good option, though I haven’t used the latest model. It’s also priced at $170Remove non-product link.
A monitor calibration tool has become less important as monitor quality has improved. I’ve reviewed monitors for over a decade, so I’ve witnessed this progress first hand. Today’s monitors are more likely than ever to have acceptable contrast, gamma, and color out of the box. Most ship at a default brightness that’s too high, but that’s an easy fix.
Even content creators may not need a calibration tool. Calibration is often considered a must for professionals, but the definition of professional is not what it used to be. Tens of thousands of self-employed creators make excellent content without ever touching a calibration tool. These creators don’t have to conform to any standard aside from what they think looks great. It’s true some creators have a reputation for remarkable image quality and slick editing, but most just use whatever they have at hand.

Gamma is an important but seldom understood characteristic of virtually all digital imaging systems. It defines the relationship between a pixel"s numerical value and its actual luminance. Without gamma, shades captured by digital cameras wouldn"t appear as they did to our eyes (on a standard monitor). It"s also referred to as gamma correction, gamma encoding or gamma compression, but these all refer to a similar concept. Understanding how gamma works can improve one"s exposure technique, in addition to helping one make the most of image editing.
1. Our eyes do not perceive light the way cameras do. With a digital camera, when twice the number of photons hit the sensor, it receives twice the signal (a "linear" relationship). Pretty logical, right? That"s not how our eyes work. Instead, we perceive twice the light as being only a fraction brighter — and increasingly so for higher light intensities (a "nonlinear" relationship).
Compared to a camera, we are much more sensitive to changes in dark tones than we are to similar changes in bright tones. There"s a biological reason for this peculiarity: it enables our vision to operate over a broader range of luminance. Otherwise the typical range in brightness we encounter outdoors would be too overwhelming.
But how does all of this relate to gamma? In this case, gamma is what translates between our eye"s light sensitivity and that of the camera. When a digital image is saved, it"s therefore "gamma encoded" — so that twice the value in a file more closely corresponds to what we would perceive as being twice as bright.
Technical Note: Gamma is defined by Vout = Vingamma , where Vout is the output luminance value and Vin is the input/actual luminance value. This formula causes the blue line above to curve. When gamma<1, the line arches upward, whereas the opposite occurs with gamma>1.
2. Gamma encoded images store tones more efficiently. Since gamma encoding redistributes tonal levels closer to how our eyes perceive them, fewer bits are needed to describe a given tonal range. Otherwise, an excess of bits would be devoted to describe the brighter tones (where the camera is relatively more sensitive), and a shortage of bits would be left to describe the darker tones (where the camera is relatively less sensitive):
Notice how the linear encoding uses insufficient levels to describe the dark tones — even though this leads to an excess of levels to describe the bright tones. On the other hand, the gamma encoded gradient distributes the tones roughly evenly across the entire range ("perceptually uniform"). This also ensures that subsequent image editing, color and histograms are all based on natural, perceptually uniform tones.
Despite all of these benefits, gamma encoding adds a layer of complexity to the whole process of recording and displaying images. The next step is where most people get confused, so take this part slowly. A gamma encoded image has to have "gamma correction" applied when it is viewed — which effectively converts it back into light from the original scene. In other words, the purpose of gamma encoding is for recording the image — not for displaying the image. Fortunately this second step (the "display gamma") is automatically performed by your monitor and video card. The following diagram illustrates how all of this fits together:
1. Image Gamma. This is applied either by your camera or RAW development software whenever a captured image is converted into a standard JPEG or TIFF file. It redistributes native camera tonal levels into ones which are more perceptually uniform, thereby making the most efficient use of a given bit depth.
2. Display Gamma. This refers to the net influence of your video card and display device, so it may in fact be comprised of several gammas. The main purpose of the display gamma is to compensate for a file"s gamma — thereby ensuring that the image isn"t unrealistically brightened when displayed on your screen. A higher display gamma results in a darker image with greater contrast.
3. System Gamma. This represents the net effect of all gamma values that have been applied to an image, and is also referred to as the "viewing gamma." For faithful reproduction of a scene, this should ideally be close to a straight line (gamma = 1.0). A straight line ensures that the input (the original scene) is the same as the output (the light displayed on your screen or in a print). However, the system gamma is sometimes set slightly greater than 1.0 in order to improve contrast. This can help compensate for limitations due to the dynamic range of a display device, or due to non-ideal viewing conditions and image flare.
The precise image gamma is usually specified by a color profile that is embedded within the file. Most image files use an encoding gamma of 1/2.2 (such as those using sRGB and Adobe RGB 1998 color), but the big exception is with RAW files, which use a linear gamma. However, RAW image viewers typically show these presuming a standard encoding gamma of 1/2.2, since they would otherwise appear too dark:
If no color profile is embedded, then a standard gamma of 1/2.2 is usually assumed. Files without an embedded color profile typically include many PNG and GIF files, in addition to some JPEG images that were created using a "save for the web" setting.
Technical Note on Camera Gamma. Most digital cameras record light linearly, so their gamma is assumed to be 1.0, but near the extreme shadows and highlights this may not hold true. In that case, the file gamma may represent a combination of the encoding gamma and the camera"s gamma. However, the camera"s gamma is usually negligible by comparison. Camera manufacturers might also apply subtle tonal curves, which can also impact a file"s gamma.
This is the gamma that you are controlling when you perform monitor calibration and adjust your contrast setting. Fortunately, the industry has converged on a standard display gamma of 2.2, so one doesn"t need to worry about the pros/cons of different values. Older macintosh computers used a display gamma of 1.8, which made non-mac images appear brighter relative to a typical PC, but this is no longer the case.
Recall that the display gamma compensates for the image file"s gamma, and that the net result of this compensation is the system/overall gamma. For a standard gamma encoded image file (—), changing the display gamma (—) will therefore have the following overall impact (—) on an image:
Recall from before that the image file gamma (—) plus the display gamma (—) equals the overall system gamma (—). Also note how higher gamma values cause the red curve to bend downward.
If you"re having trouble following the above charts, don"t despair! It"s a good idea to first have an understanding of how tonal curves impact image brightness and contrast. Otherwise you can just look at the portrait images for a qualitative understanding.
How to interpret the charts. The first picture (far left) gets brightened substantially because the image gamma (—) is uncorrected by the display gamma (—), resulting in an overall system gamma (—) that curves upward. In the second picture, the display gamma doesn"t fully correct for the image file gamma, resulting in an overall system gamma that still curves upward a little (and therefore still brightens the image slightly). In the third picture, the display gamma exactly corrects the image gamma, resulting in an overall linear system gamma. Finally, in the fourth picture the display gamma over-compensates for the image gamma, resulting in an overall system gamma that curves downward (thereby darkening the image).
The overall display gamma is actually comprised of (i) the native monitor/LCD gamma and (ii) any gamma corrections applied within the display itself or by the video card. However, the effect of each is highly dependent on the type of display device.
CRT Monitors. Due to an odd bit of engineering luck, the native gamma of a CRT is 2.5 — almost the inverse of our eyes. Values from a gamma-encoded file could therefore be sent straight to the screen and they would automatically be corrected and appear nearly OK. However, a small gamma correction of ~1/1.1 needs to be applied to achieve an overall display gamma of 2.2. This is usually already set by the manufacturer"s default settings, but can also be set during monitor calibration.
LCD Monitors. LCD monitors weren"t so fortunate; ensuring an overall display gamma of 2.2 often requires substantial corrections, and they are also much less consistent than CRT"s. LCDs therefore require something called a look-up table (LUT) in order to ensure that input values are depicted using the intended display gamma (amongst other things). See the tutorial on monitor calibration: look-up tables for more on this topic.
Technical Note: The display gamma can be a little confusing because this term is often used interchangeably with gamma correction, since it corrects for the file gamma. However, the values given for each are not always equivalent. Gamma correction is sometimes specified in terms of the encoding gamma that it aims to compensate for — not the actual gamma that is applied. For example, the actual gamma applied with a "gamma correction of 1.5" is often equal to 1/1.5, since a gamma of 1/1.5 cancels a gamma of 1.5 (1.5 * 1/1.5 = 1.0). A higher gamma correction value might therefore brighten the image (the opposite of a higher display gamma).
Dynamic Range. In addition to ensuring the efficient use of image data, gamma encoding also actually increases the recordable dynamic range for a given bit depth. Gamma can sometimes also help a display/printer manage its limited dynamic range (compared to the original scene) by improving image contrast.
Gamma Correction. The term "gamma correction" is really just a catch-all phrase for when gamma is applied to offset some other earlier gamma. One should therefore probably avoid using this term if the specific gamma type can be referred to instead.
Gamma Compression & Expansion. These terms refer to situations where the gamma being applied is less than or greater than one, respectively. A file gamma could therefore be considered gamma compression, whereas a display gamma could be considered gamma expansion.
Applicability. Strictly speaking, gamma refers to a tonal curve which follows a simple power law (where Vout = Vingamma), but it"s often used to describe other tonal curves. For example, the sRGB color space is actually linear at very low luminosity, but then follows a curve at higher luminosity values. Neither the curve nor the linear region follow a standard gamma power law, but the overall gamma is approximated as 2.2.
Is Gamma Required? No, linear gamma (RAW) images would still appear as our eyes saw them — but only if these images were shown on a linear gamma display. However, this would negate gamma"s ability to efficiently record tonal levels.

Over time, the image quality on your computer monitor can start to look a little lackluster or even too bright. Before you consider upgrading your entire system or getting a new monitor, there might be a much simpler, quicker, and economical solution — calibrate your monitor.
You could take your monitor to a professional to have it done, but doing it yourself is relatively quick and hassle-free and will greatly improve image quality. Manufacturers keep pumping out displays with new technologies like 4K UHD resolution, high dynamic range (HDR), and curved monitors, providing a veritable feast for the eyes — but only if they are properly calibrated.
The assorted terms — gamma, white point, etc. — may seem a bit daunting at first glance, but each utility provides a relatively simple explanation of what they all mean. Realistically, you don’t need to know the ins and outs of the jargon to calibrate your monitor.
Step 2: Now that you are in the calibration tool, follow the on-screen instructions to choose your display’s gamma, brightness, contrast, and color balance settings.
Step 3: This will create a new color profile for your display. If you couldn’t make the adjustments that you wanted to, then select this new profile and choose Open Profile. This will open a new window with all the tags associated with the color profile and their descriptions.
Step 4: You can choose each tag to see more information about them. Some tags will just be basic color data, but other tags can be altered to change specific color factors for the display.
Step 5: If you have a native display, look for the Apple display native information tag as a good place to start. As you can see, this can quickly become technical, so you will need to know your color data (phosphor values, response curves, etc.) to make accurate changes with this method.
W4zt Screen Color Test: This simple webpage provides you with several color gradients and grayscale color boxes you can use for quick comparisons, along with an easy gamma test you can run. It’s nice to have so many tests on one page, making this solution great for fast and dirty calibration so you can move on.
The Lagom LCD Monitor Test Pages: Handy for both online and offline use, the Lagom LCD Monitor Test Pages not only allow you to adjust various things such as contrast and response time, but also allow you to download the images as a 120KB zip file, so you can check any monitor in-store that you are thinking about purchasing.
Calibrize 2.0: If you want a great tool that goes a little more in-depth than native calibration options, we suggest downloading Calibrize 2.0. It’s an excellent free wizard that carefully walks you through well-explained steps to help you calibrate color, grayscale, gamma, and similar settings on your computer.
The best way to avoid this problem and ensure that you calibrate your monitor correctly is by purchasing a calibrating device. You’ll need to spend a decent amount of money for the best control and precision. Still, there are affordable alternatives to help you achieve consistent color across all of your monitors.
If you’re looking for a calibration tool, we recommend either the X-Rite ColorMunki Smile ($99) or the Spyder5Elite ($200). Both devices boast a full-spectrum, seven-color sensor that can accurately display a range of standard and wide-gamut displays. If you have a bigger budget, you can look for upscale calibrators that have even more advanced options.

The effect of gamma correction on an image: The original image was taken to varying powers, showing that powers larger than 1 make the shadows darker, while powers smaller than 1 make dark regions lighter.
Gamma correction or gamma is a nonlinear operation used to encode and decode luminance or tristimulus values in video or still image systems.power-law expression:
Gamma encoding of images is used to optimize the usage of bits when encoding an image, or bandwidth used to transport an image, by taking advantage of the non-linear manner in which humans perceive light and color.lightness), under common illumination conditions (neither pitch black nor blindingly bright), follows an approximate power function (which has no relation to the gamma function), with greater sensitivity to relative differences between darker tones than between lighter tones, consistent with the Stevens power law for brightness perception. If images are not gamma-encoded, they allocate too many bits or too much bandwidth to highlights that humans cannot differentiate, and too few bits or too little bandwidth to shadow values that humans are sensitive to and would require more bits/bandwidth to maintain the same visual quality.floating-point images is not required (and may be counterproductive), because the floating-point format already provides a piecewise linear approximation of a logarithmic curve.
Although gamma encoding was developed originally to compensate for the input–output characteristic of cathode ray tube (CRT) displays, it is not its main purpose or advantage in modern systems. In CRT displays, the light intensity varies nonlinearly with the electron-gun voltage. Altering the input signal by gamma compression can cancel this nonlinearity, such that the output picture has the intended luminance. However, the gamma characteristics of the display device do not play a factor in the gamma encoding of images and video. They need gamma encoding to maximize the visual quality of the signal, regardless of the gamma characteristics of the display device.
Analogously, digital cameras record light using electronic sensors that usually respond linearly. In the process of rendering linear raw data to conventional RGB data (e.g. for storage into JPEG image format), color space transformations and rendering transformations will be performed. In particular, almost all standard RGB color spaces and file formats use a non-linear encoding (a gamma compression) of the intended intensities of the primary colors of the photographic reproduction. In addition, the intended reproduction is almost always nonlinearly related to the measured scene intensities, via a tone reproduction nonlinearity.
That is, gamma can be visualized as the slope of the input–output curve when plotted on logarithmic axes. For a power-law curve, this slope is constant, but the idea can be extended to any type o




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey