2.8 tft lcd shield arduino code supplier

This is a keyestudio 2.8 inch TFT LCD shield with touchscreen. This TFT display is driven with ILI9325 chip and has 240x320 pixels with individual RGB pixel control.
First put the picture into SD card using the card reader and then insert the SD card inside the shield. Stack well the LCD shield onto the UNO R3. After power on and upload the code 1 to UNO board, you should see the picture is displayed on the LCD screen. Below is some example pictures.

The 2.8" Arduino TFT LCD Touchscreen Module (Colour Screen) is for Arduino UNO board and Mega 2560 board or boards compatible with UNO. This module can display words, colour painting, ghaphics and pictures. This module come with a large touch screen display and build in Micro SD Card socket make it user friendly and easy to use. As a bonus, this display comes with a resistive or capacitive touchscreen attached to it , so you can detect finger presses anywhere on the screen.

This module is a 2.8-inch TFT LCD module with “320X240” resolution and suitable for Arduino Uno and Mega2560 development boards. It’s a touch display shield and uses 8-bit parallel port communication.
The 2.8-inch display is a ready-made shield for Arduino Uno, which can also be placed on the Arduino Mega. The pins of this shield are designed to be easily installed on the Arduino. The bad point about these displays is that they use all Arduino Uno pins.

TFT Touch Shield V2.0 is a resistive touch screen, compatible with Arduino/Seeeduino/Arduino Mega/SAMD21 platforms. It can be used as display device or sketch pad. Compared with the previous version, 2.8""TFT Touch Shield V1.0, we upgraded the screen driver to a more professional chip, ILI9341 driver, providing different pin-saving SPI communication without sacrificing the data transmitting speed. Due to the communication method change, programs developed for the original version are needed for modification before being transplanted to the new version. With a SD card module integrated on this shield, this shield reserves capability for other expansions of your project.
Click to download the Touch Screen Driver,then please click on below button to download the library and install it, if you don"t know how to install an Arduino library, please refer to the tutorial (HOW TO INSTALL AN ARDUINO LIBRARY).
We recommend using Seeed_Arduino_LCD with internal flash chips larger than 128k. If you have a smaller flash device, I recommend using the TFT_Touch_Shield_V2.
Step1. Download and Install Seeed_Arduino_LCD. if you don"t know how to install an Arduino library, please refer to the tutorial (HOW TO INSTALL AN ARDUINO LIBRARY).

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

The 2.8" Arduino TFT LCD Touchscreen Module (Colour Screen) is for Arduino UNO board and Mega 2560 board or boards compatible with UNO. This module can display words, colour painting, ghaphics and pictures. This module come with a large touch screen display and build in Micro SD Card socket make it user friendly and easy to use. As a bonus, this display comes with a resistive or capacitive touchscreen attached to it , so you can detect finger presses anywhere on the screen.

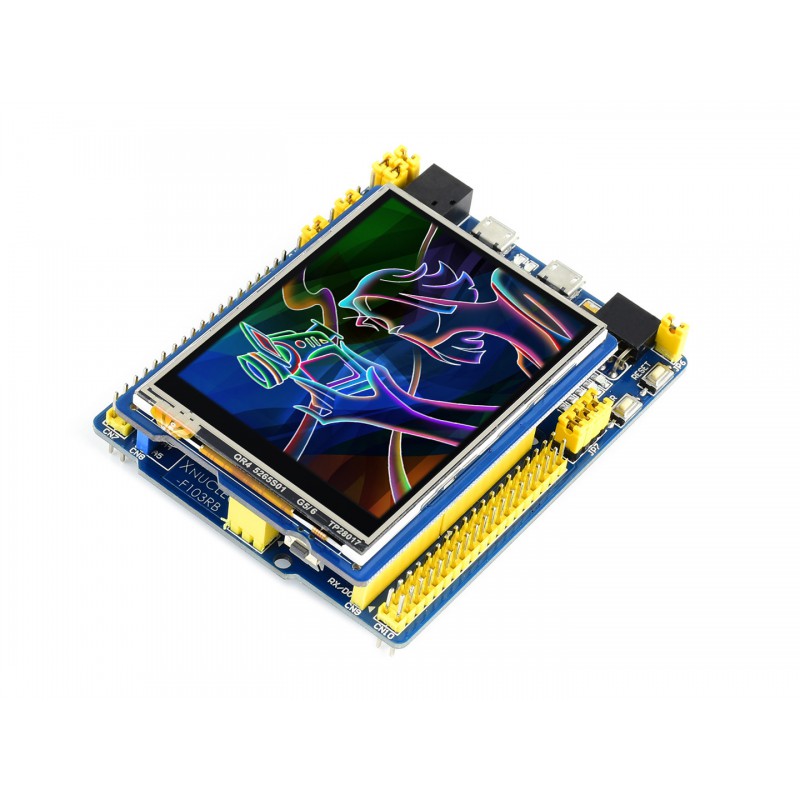
We’ve done quite a number of tutorials on the use of several displays with Arduino boards and today we will add another tutorial to that list. We will look at the ILI9325 based 2.8″ touchscreen display shown below and how it can be used with the Arduino to deliver a better user experience for your projects.
For today’s tutorial, we will use the ILI9325 driver based, 2.8″ display from Geekcreit. The display comes as a shield so it’s ready to be used for Arduino based projects. It is an 18-bit color display with a total of 262,000 different color shades. The display has a resolution of 240 x 320 pixels with individual pixel control.
Today’s project involves some very simple tasks which we will use to demonstrate the capabilities of the display. We will create a button which when touched, will trigger the Arduino to display a message on the screen. At the end of today’s tutorial, we would have gone through how to create a user interface on the touchscreen, how to detect when the screen is touched and how to display data on the screen.
The Arduino Mega or any of the other Arduino board can be used for this project and the power bank comes in handy when the project is to be used in a standalone mode. As usual, the exact components used for this tutorial can be purchased via the links attached to each of them.
The 2.8″ TFT display used for this project comes as a shield with the form factor of the Arduino Uno. This makes it easy to connect the shield to boards like the Uno, Mega and Due, as all we need to do, is plug it directly into the board, eliminating all the mess made by wires. Plug the display to the Arduino as shown in the image below.
The fact that the display comes as a shield becomes a disadvantage when its used with the Arduino Uno as it occupies almost all the pins leaving just 2 digital pins and one analog pin for other uses. This can however, be overcome by using either the Arduino Mega or Due as they both work perfectly well with the display.
The code for this tutorial is heavily reliant on a modified version of Adafruit’s TFT LCD,GFX and touchscreen libraries. These libraries can be downloaded from the links attached to them.
Calibration needs to be done before the touchscreen functionality of this display can be used. To calibrate the screen, we upload the code and Open the Serial Monitor to obtain the values of the display’s edges. Click (touch) on the top left corner of the display and write down the X and Y values displayed on the serial monitor. Then we edit the code to reflect those values. The X value goes to the TS_MAXX variable and the Y value goes to the TS_MAXY variable. Next, click on the bottom right corner of the display and enter the values displayed on the serial monitor for the TS_MINX and TS_MINY variables. With this done our display is now calibrated and ready for use.
Next, we declare the colors to be used with their hexadecimal values and we create an object of the Adafruit TFTLCD library, indicating the variables used to represent the pins of the Arduino to which the display is connected.
We start by initializing the serial monitor and the display. After this, we set the orientation of the LCD and fill the screen with a black color to serve as the background.
Copy the code above and create a new Arduino sketct. Ensure the libraries are installed and upload the code to the setup described under the schematics section. Once the upload is complete, you should see the display come up as shown below.
That’s it for this tutorial guys. Feel free to expand this code for use in your projects and do not hesitate to let me know via the comment section if you have any questions.

Add some sizzle to your Arduino project with a beautiful large touchscreen display shield with built in microSD card connection and a capacitive touchscreen. This TFT display is big (2.8" diagonal) bright (4 white-LED backlight) and colourful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. It has way more resolution than a black and white 128x64 display. As a bonus, this display has a capacitive touchscreen attached to it already, so you can detect finger presses anywhere on the screen.
This shield is the capacitive version as opposed to the resistive touchscreen we also sell. This touchscreen doesn"t require pressing down on the screen with a stylus, and has a nice glossy glass cover. It is a single-touch display.
This shield uses SPI for the display and SD card and is easier to use with UNO, Mega & Leonardo Arduino"s. The capacitive touchscreen controller uses I2C but you can share the I2C bus with other I2C devices.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Duemilanove/Diecimila). Solder three jumpers and you can use it at full speed on a Leonardo or Mega as well.
This display shield has a controller built into it with RAM buffering, so that almost no work is done by the microcontroller. This shield needs fewer pins than our v1 shield, so you can connect more sensors, buttons and LEDs: 5 SPI pins for the display, 2 shared I2C pins for the touchscreen controller and another pin for uSD card if you want to read images off of it.
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x & y location and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favourite microcontroller!

Add some flavor to your Arduino project with this large colorful touch screen by DFRobot. This TFT Touch screen is a fantastic shield with big (2.8" diagonal) and 240x320 pixels with individual pixel control which could apply to Arduino and mbed. It also comes with micro SD slot and 4 MB flash so you could add it easily to your projects with this 2.8" TFT Touch screen.
Extract the content to your Arduino library folder. In Windows this is usually located in Arduino IDE folder\libraries. Check Arduino"s official guide if you want more information on how to install the Arduino Library. The official guide of Arduino.
It sends command to print "Romantic Cabin" 5 px away on x-axis and 10 pxfrom y-axis. You can also print a only text on screen ( if you give proper distance of 20 px between each line.tft.drawLine(x, y, x-80, y+30, YELLOW );
It gives command to draw line from x and y co-ordinate to x-80 and y+30co-ordinate. It also specifies that the color of line is yellow. (Remember to enter color in CAPS or HEX code only). Understanding it is easy but easier if you know basic 2D geometry and about Cartesian Plane.tft.drawRectangle(x-40, y+50,x-20, y+70, 0x8418);




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey