how to fix lcd display free sample

This article was co-authored by Linh Le and by wikiHow staff writer, Nicole Levine, MFA. Linh Le is a Certified Mobile Repair Specialist and the Owner of SC Mobile Repairs in San Clemente, California. With more than 12 years of experience, he specializes in smartphone, tablet, and smartwatch hardware repair. Linh has an iTech Mobile Device Repair Certification and an iOS Certification. He holds a Bachelor’s degree from The Franciscan University of Steubenville.

If the picture responds to input but displays a messy image, such as jumbled multicolored squares, the AV (audio visual) board may be damaged. This is usually a rectangular circuit board located near the audio and visual cables. Replace obviously damaged parts using a soldering iron, or order a replacement board and carefully install it to the same screws and ribbon cables.
The main control buttons may be faulty. Clean them with a metal cleaner, or jostle to attach a loose connection. If necessary, locate the circuit board they are attached to and re-solder any broken connections.
Check input cables for damage, or try other cables of the same type. If necessary, inspect the circuit board they are attached to and re-solder damaged connections.

Have you ever left your TV or monitor on for days, stuck on the same image? You return to your screen, only to find an image burned into the display. No matter what you do, it won"t go away. It is a permanent image burn.
Why do monitors and TVs get image burn? Why can"t manufacturers prevent LCDs and plasma screens from a burnt image imprint? Moreover, what can you do to fix an image burn?
In some cases, you can minimize the image burn effect. In others, you can remove the image burn completely, so long as it hasn"t been burning too long.
Before flat-screens and crystal displays, most TVs and monitors featured CRT (Cathode Ray Tube) technology. In CRTs, individual pixels comprise a red, blue, and green phosphor component. Depending on the intensity of each phosphor component, the pixel appears to the human eye as a unique color.
When a particular still image remains for too long, the intensity of each phosphor component diminishes at an uneven rate. The result is a ghost image on the screen, which is known as image burning.
Plasma displays use plasma, a gaseous substance containing free-flowing ions. When the plasma is not in use, the particles in the plasma are uncharged and display nothing. With the introduction of an electric current, the ions become charged and begin colliding, releasing photons of light.
This is a very simplified version of how a plasma screen works. However, the main thing to understand is that plasma screens use phosphor material (like CRTs) to turn those photons into images.
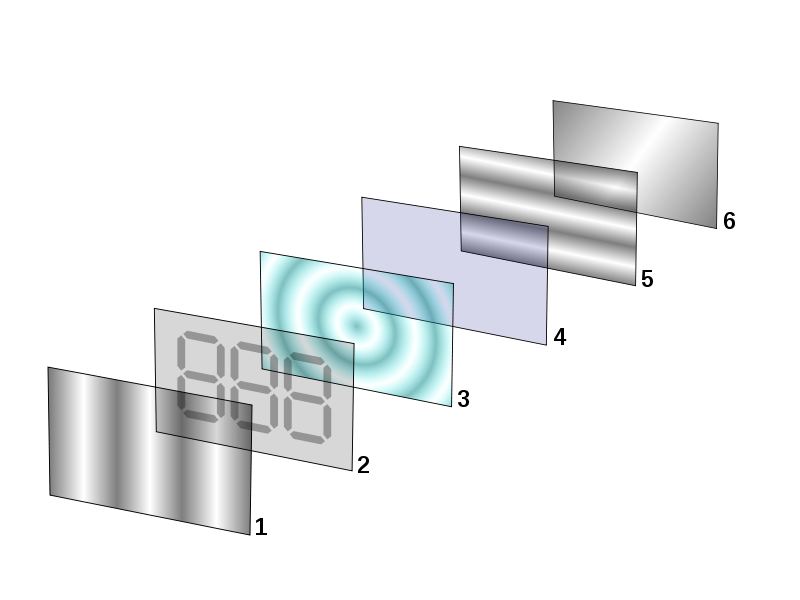
LCD and LED do not work in the same way as CRTs, either. LCD and LED screens use backlit liquid crystals to display colors. Although manufacturers market screens using LED and LCD, an LED screen is still a type of LCD. The white backlight filters through the liquid crystals, which extract particular colors per pixel.
LCD and LED displays don"t suffer from the same type of image burn as CRTs and plasma screens. They"re not completely clear, though. LCD and LED screens suffer from image persistence. Read on to find out more about image persistence.
Before you can fix screen burn-in, take a second to understand why these images burn in the first place. LCDs and LEDs don"t suffer from burn-in as seriously as plasma screens. But static images can leave an imprint on both display types if left alone for too long. So, why does image burn happen?
First, let"s tackle plasma screen burn-in. Remember why CRTs experience image burn? When a still image remains on the screen for too long, the phosphor components in each pixel wear out at different rates. The uneven burn rates leave behind a ghost image, forever etched into the screen.
Plasma screens also suffer from phosphor deterioration. Plasma burning occurs when pixels on the screen are damaged through long exposure. The phosphor loses its intensity and only shows the light it was fed repeatedly. In this case, the still image, which causes the burn.
LCD and LED screens can also experience image burn, though the image burn process can take longer to develop into a permanent issue. In addition, LCD and LED screens suffer from another issue, known as image retention (also known as image persistence or an LCD shadow).
Image retention is a temporary issue that you are more likely to notice before it becomes a permanent issue. However, proper image burn can still affect LCD, LED, and OLED screens.
Image retention is a different issue from image burn (although it is a precursor to image burn). For example, you"re using an image of a steam train as a reference point for a drawing. You have the steam train image on your screen for a few hours before you decide to play a video game instead.
When you load up the video game on the screen, you can still see the faint outline of the steam train on the screen. The steam train image will remain for a short while, but the movement and color changes of the video game (or film, TV show, or other media type) should erase the retained image.
The other thing to consider is that LED and OLED image burn-in, when it happens, is irreversible. That"s because of how LED and OLED screens work. Individual pixels within an LED display decay when they emit light.
Under normal use, an LED, OLED, or QLED screen won"t suffer image burn. However, if you leave your screen on a single channel for hours every day, then burn-in can become an issue, as it would with almost any screen.
Issues arise when a screen shows a single news channel 24 hours a day, every day, causing channel logos to burn-in, along with the outline of the scrolling news ticker and so on. News channels are a well-known source of television burn-in, no matter the screen type.
Image burn-in fixes exist for LCD and plasma screens. How effective an image burn-in fix is depends on the screen damage. Depending on the length and severity of the image burn, some displays may have permanent damage.
The best fix for screen burn is to prevent it in the first place. Okay, that isn"t super useful if your screen is already experiencing image burn. However, you should always try not to leave your screen on a still image for too long. The time it takes for an image to burn-in varies from screen to screen, between manufacturers, sizes, and panel type.
My personal rule of thumb is to turn off the display if I plan on being away for more than 15 minutes. That way, it is difficult to get caught out, plus you save yourself money on electricity costs and monitor or TV wear and tear.
Another prevention method is to reduce screen contrast as much as you can. Unfortunately, most screens aren"t calibrated correctly, often pushing the contrast and brightness settings too high.
If your plasma or LCD screen already has image burn-in, you can try turning on white static for 12 to 24 hours. The constant moving of white-and-black across your screen in random patterns can help remove the ghost image from your screen.
Pixel-shift constantly slightly adjusts the image on your screen, which varies the pixel usage to counteract image burn. You might have to enable a pixel or screen shift option in your screen settings. Pixel-shift is a handy feature for LED and OLED screens that cannot recover from image burn and should help counteract an LCD shadow.
Other modern screens feature built-in screen refresh functions that the manufacturer will advise using to remove image retention and image burn issues.
The best tool for fixing ghost images is JScreenFix. The original program helps fix monitors with dead pixels, but the same company also released an "advanced" version of the tool, known as JScreenFix Deluxe.
While the Deluxe version uses advanced algorithms to repair burned screens and prolong plasma and LCD longevity, the official site is no longer up and running, and there is no way to download the full version officially.
You can find the free version of the Deluxe app online, but it is limited to 20 minutes running at a time. Furthermore, we"re not going to link out to the versions you can find online as we cannot verify the security of these installations. If you do use the Deluxe version, you do so at your own risk.
Another option is to set a completely white desktop background and leaving to run for a few hours. The solid color might reset the image burn. A solid color background is more likely to help with image persistence than image burn, but it is still worth trying.
If you have television burn-in, you can attach a laptop to your TV using an HDMI cable, extend your desktop to the television, and share the white screensaver. Hopefully, that will shift your television burn-in.
The team over at ScreenBurnFixer offers a few different ways you can attempt to fix screen burn on your TV or monitor. As with any other screen burn-in fixes, their chance of working depends on the scale of the issue.
You can head to the ScreenBurnFixer Video page and find a video that matches your screen type, then let the video play for as long as possible (we"re talking multiple hours, not a quick half an hour blast). Alternatively, head to the Chart page and find your device or a device that matches your specifications.
There are several ways you can attempt to fix screen burn-in. The results will vary between the screen type and the level of burn-in. A screen with extensive image burn may not clear entirely, although you might see an improvement.
Some screen degradation over time is understandable. However, if you follow the steps in this guide, you"ll protect your screen from image burn before it becomes a permanent issue.

Bought a new smartphone or want to check on the old smartphone matrix display? In this program you can test your LCD screen for the presence of dead / broken pixels and repair it. You can detect any stuck or dead pixel on your LCD screen.
If you detect any stuck or dead pixels you will be able to try to cure them. Provide easy way to fix the stuck pixel. The program will try to use different means for the treatment of stuck pixels. Also works for screen burn-in. Start and wait on the smartphone or tablet this app until the dead pixel or stuck pixel has been repaired or unstuck.
Dead pixel is stuck point or several points of the matrix screen, which does not properly reflect the color. Sometimes they are almost invisible, and you can be the owner of them without even noticing it. There are several treatments for dead pixels screen. Mechanical - physical impact directly on the affected area and a soft-that and it has me. We strongly recommend not to use the first method is for advanced users, as it is dangerous for the screen matrix.
The program can repair: Partial sub-pixel defects, Stuck sub-pixels, Dead or Broken (bad) pixels, Stuck versus dead pixels, Dark dot defects, Bright dot defects, phantoms (matrix burnup).
If within a few hours of program works the pixels is not revived, so they can not be brought back to life in this way - contact the service center. Fix your screen with this programm.

However, if the digitizer or LCD is also damaged during a fall, that screen no longer carries value because it cannot be refurbished. Repair shops cannot sell broken LCDs to refurbishing companies; therefore, they cannot offset the cost of an LCD repair. That is why repair stores often charge a little extra if there is damage to the LCD or digitizer, to make up for that loss. Repair stores that don’t have an additional charge for an LCD repair typically inflate their glass repair price to make up for the loss from damaged LCDs. If they have one price, that means everyone is paying more to cover the cost of customers who have damaged LCDs and customers who only have cracked glass. This is why TCR separates the price of glass and LCD repairs for you! If you only have cracked glass, you only have to worry about paying to replace the cracked glass.
If your phone or tablet’s glass is shattered there will be cracks or chips on the screen itself. If it is just the glass that is damaged, the device may still function and you may be able to use it normally. If this is the case, it is likely that only the glass needs to be replaced. To prevent further damage to your device it is best to get it repaired quickly. For example, if liquids seep through the cracks it could cause permanent damage to the LCD.
Many people may continue to use their touchscreen with shattered glass and delay fixing the glass on their devices; however, if the touchscreen isn’t responsive, it could be a sign of more significant damage to the device’s digitizer which is integrated with the LCD screen.
A pixelated screen can indicate LCD damage. This would look like a patch of multicolored dots, a line or lines of discoloration, or a screen with rainbow colors. For many people, these colors are an easy way to know that their LCD is broken and that they should get it repaired.
Dropping your phone isn’t the only reason you’ll end up with a pixelated screen. Over time, your screen’s LCD may break down through regular use. This happens to other devices aside from your smartphone or tablet. Pixelation can happen to TVs and computers, too. People typically decide to buy a new device when this happens. Fortunately, with an LCD repair, you can fix the device without needing to replace it.
A black screen or black spots on your smartphone or tablet is an indication of a damaged LCD. Often with a bad LCD, a phone may still turn on and make noises, but there is no clear picture. This does not necessarily mean any other part of the phone is damaged and a simple screen replacement will get it functioning again. Sometimes it can mean a battery or other internal component is damaged. It is best to have a highly qualified phone repair technician diagnose what is wrong so the appropriate repair can be made.
Fortunately, your mobile device is fixable whether you cracked the glass or damaged the LCD. Stop by or call TCR: Triangle Cellular Repair at (919) 263-2699 for a free diagnostic and quick, affordable cell phone repair in Chapel Hill and surrounding areas. We’re always happy to help!

Companies like Facebook and Twitter have redefined social interaction. But what if “machines” like automobiles, bicycles, health monitors, appliances, instruments, and anything else you can connect to the Internet, could all become members of your social network, collect data you care about, and feed it back to you at just the right time? Nike+ is already doing this for your body, but every major industry, from healthcare to cars to home construction, is now building sensors and digital connectivity into their next generation of products. Companies like Ford, Pepsi, Verizon, and Procter and Gamble are also using “social machines” to reach new markets, improve brand/market awareness, and increase revenues. Social Machines is the first book for business people, marketers, product developers, and technologists, explaining how this trend will change our world, how your business will benefit, and how to create connected products that customers love. Explains how smart phones and tablets enable Social Machines

Many Apple products use liquid crystal displays (LCD). LCD technology uses rows and columns of addressable points (pixels) that render text and images on the screen. Each pixel has three separate subpixels—red, green and blue—that allow an image to render in full color. Each subpixel has a corresponding transistor responsible for turning that subpixel on and off.
Depending on the display size, there can be thousands or millions of subpixels on the LCD panel. For example, the LCD panel used in the iMac (Retina 5K, 27-inch, 2019) has a display resolution of 5120 x 2880, which means there are over 14.7 million pixels. Each pixel is made up of a red, a green, and a blue subpixel, resulting in over 44 million individual picture elements on the 27-inch display. Occasionally, a transistor may not work perfectly, which results in the affected subpixel remaining off (dark) or on (bright). With the millions of subpixels on a display, it is possible to have a low number of such transistors on an LCD. In some cases a small piece of dust or other foreign material may appear to be a pixel anomaly. Apple strives to use the highest quality LCD panels in its products, however pixel anomalies can occur in a small percentage of panels.
In many cases pixel anomalies are caused by a piece of foreign material that is trapped somewhere in the display or on the front surface of the glass panel. Foreign material is typically irregular in shape and is usually most noticeable when viewed against a white background. Foreign material that is on the front surface of the glass panel can be easily removed using a lint free cloth. Foreign material that is trapped within the screen must be removed by an Apple Authorized Service Provider or Apple Retail Store.
If you are concerned about pixel anomalies on your display, take your Apple product in for closer examination at an Apple Store, Apple Authorized Service Provider, or an Independent Repair Provider. There may be a charge for the evaluation. Genuine Apple parts are also available for out-of-warranty repairs through Self Service Repair.*

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

TFT LCD image retention we also call it "Burn-in". In CRT displays, this caused the phosphorus to be worn and the patterns to be burnt in to the display. But the term "burn in" is a bit misleading in LCD screen. There is no actual burning or heat involved. When you meet TFT LCD burn in problem, how do you solve it?
Burn in is a noticeable discoloration of ghosting of a previous image on a display. It is caused by the continuons drive of certain pixels more than other pixels. Do you know how does burn in happen?
When driving the TFT LCD display pixels Continously, the slightly unbalanced AC will attract free ions to the pixels internal surface. Those ions act like an addition DC with the AC driving voltage.
Those burn-in fixers, screen fixer software may help. Once the Image Retention happened on a TFT, it may easy to appear again. So we need to take preventive actions to avoid burn in reappearing.
For normal white TFT LCD, white area presenting minimal drive, black area presenting maximum drive. Free ions inside the TFT may are attracted towards the black area (maximum drive area)
When the display content changed to full screen of 128(50%) gray color, all the area are driving at the same level. Those ions are free again after a short time;

Once you have found the correct part number, see HP Consumer Notebook PCs - Ordering HP certified replacement parts. Use the instructions in this document to order a replacement part.
:max_bytes(150000):strip_icc()/LG-22-28-LG4540-LED-LCD-TV-AMZN-xxx-58ceff565f9b581d726af2ca-b12a1544bfda41418aaaf0afb6aa0375.jpg)
In this article, I will show you how to communicate with a DWIN display using the serial port of a computer. I got the privilege to receive two displays from the manufacturer for a review in exchange for content made about them. I accepted their offer because I have been always interested in human-machine interfaces (HMI) and I could see that I can use their displays in many of my upcoming projects as well as I can upgrade some of my older projects using the displays.
So, finally, after climbing the steep learning curve, the content is ready for consumption. If you better like listening to the instructions, I made a video with similar content as you can see below.
If you have any inquiries about the screens or want to get a free sample, you can contact them on social platforms like WhatsApp or Email details are given below.
These displays communicate via serial communication through their TX and RX pins. This makes it simple to connect them to microcontrollers without implementing difficult i2c or SPI libraries. Just two wires and the power supply rails (+5 V and GND), that’s all.
The displays are based on the T5L ASIC (application-specific integrated circuit) which is developed in-house by DWIN. It is a dual-core chip: one core handles the OS and the other takes care of the GUI.
The software is created with DWIN’s own developing environment called DGUS. This software creates the binary files for controlling, configuring and handling the display as well as it can communicate with the display via the serial port. The display handles images, fonts, icons and other visual stuff. All these features are compiled into a binary (BIN) file which is uploaded to the display. The uploading of the resources (at least on the displays I have) can be done via an SD card. Certain files can be uploaded via serial connection as well, but generally, the SD card upload method has to be used.
Here I will try to summarize all the information that is needed to understand how to set the display up for a basic operation. I had difficulties understanding the principles of the display when I first looked at it but the more time I spent on trying to understand it the clearer the things became.
First of all, you need to get the DGUS tool (DGUS_V7640) and the driver for the serial connector (XR21X141X Driver). You can download both from DWIN’s website.
Once you installed the driver and unpacked the DGUS tool into a folder, you can start working with the display. Keep in mind that at the end of the process, the config files will need to be copied on an SD card. The SD card has to be formatted in a specific way described by the manufacturer. The display then can read the SD card properly. More on this a bit later below.
Let’s look at the welcome screen of the DGUS software. Here you have many options. You can start a new project or open an old project, you can generate fonts, pictures…etc, you can start the serial communication tool and many more. I think the first thing that you should do here is to start a new project. You can create a project as I do in this article and follow my steps so you can see how the files are structured and handled.
Click on New, then enter the screen resolution (I manually entered “480X800” because I could not find it in the drop-down list) and select a folder where you want to store the files for your project.
After establishing a project you will see a new tab called Touch and display config. This is where we will configure the display. But before that, let’s move back to the Welcome tab and generate the fonts.
Select the #0 word bank generating option from the DGUS config tool’s Welcome tab. This will open a new window called “Font Special Generator”. Here you should select your favourite font, then select the widest possible character (W or M), and adjust the two scales and two shifts to fit the letters on the display properly. Once you are satisfied, click on Create and wait until the process is done. The generated file will be placed in the root folder of your DGUS tool. Go to the root folder of the DGUS tool and copy the freshly created .HZK file into the DWIN_SET folder of your project folder.
Then we start building up the GUI. This display works in an initially unusual way if you are used to the typical WYSWYG editors where you can drag and drop the different controls over a specified area and then configure them. With this type of editor, you have to first draw the controls in an image editing software (Paint, GIMP, Photoshop…etc.), then create areas over the image and assign a certain behaviour to these areas. This was very unusual for me in the beginning but once I understood the principles, it actually all made sense.
This exercise will only have a single page, multiple pages will be shown in future exercises. To create a background file, the image that will be shown on the display, there are a few rules.
First, the file name has to start with two zeroes, for example, you can name the file as “00_background.jpg”. Then, this file has to be loaded into the DWIN ICL Generator and an ICL file has to be generated from it. Here comes another trick: the ICL file that you just generated has to start with the number “32”, for example, call it “32.ICL”.
If I understood correctly, the display will recognize the different configuration files and their purpose by these two numbers at the beginning of their file name, so it is important to name them properly. Once this is done, we can start filling up our picture in the editor with functionalities such as buttons, sliders, variables, icons, curves and so on.
In this simple demo, I want to show you how we can send some data from the serial port to the display and how we can translate the interaction with the display (e.g. touching it) into a message on the serial port.
To be able to communicate with the display, before doing anything we must understand how the display communicates. As I said, it communicates via serial communication. It uses hexadecimal (HEX) characters to send and receive information. There are two types of operations: reading and writing.
There are two things inside the display that can be manipulated: the description pointers (SP) and the variable pointers (VP). They sound intimidating in the beginning but actually, they are very simple. Both SP and VP are pointing at RAM addresses, each address (for example 0x5000) has two bytes: a high byte and a low byte. The description pointers point at RAM spaces where the properties of a control is stored. These properties are for example the X and Y position of a control element, the colour of it or other properties. So, you can manipulate these things through the serial port by accessing the control through its SP address. The VP addresses point at different variables. For example, you can send a number from the serial port to the display by sending the value to a VP address that is defined for a control. Also, you can read these VP addresses using the serial port and fetch the values. A crucial thing to remember is that you have to carefully select the address of both of these variables. If the addresses are not planned carefully enough, two addresses can overlap and they will cause you trouble.
54 65 73 74 20 74 65 78 74: Data submitted to the display. In this case, this series of HEX values mean “Test text” in ASCII. Therefore in this demo, we will send this to a text variable on the display. [length = 9 bytes]
I felt it simpler the look at the above series of numbers this way:[Header] [Number of bytes] [Command] [VP/SP Address] [Actual data sent to the display]
The header is always the same, whatever you do. The number of bytes is the length of [Command] + [VP/SP Address] + [Actual data sent to the display] in bytes. The command is either read (83) or write (82) because you can either read or write a value. The VP/SP Address is determined by you in the DGUS software and the data you send to the display is also determined by you.
There will be one field on the display that receives the raw output value of an ADC channel of the Arduino microcontroller. In this demo, I will emulate this by manually sending the number to the display via the serial port. This will be the “receiving part” (Serial→ DWIN) in the example. The sending part (DWIN → Serial) will be a slider that can change a value between 0-1000. The value of the slider will be shown on the display as well as it will be sent to the serial port. I also add a button that will turn an LED on and off.
To accommodate the above functions, I drew a very low-budget design image in GIMP. Both the ADC value and the slide value will be displayed in one of those blue areas. The display can print texts, numbers…etc., so all we will need to do is to place the text over the blue areas and then send the values to the corresponding VP addresses. Then we have that green rectangle which will be functioning as the slider. I also drew a small box that will indicate the position of the slider. And the final item will be that big dark orange/brown button with the “LED” text on it. Pressing it will toggle the LED in a future demonstration. I will implement the handing of the button press in Arduino because it is more straightforward for me.
To add a field to the display that shows the value of a variable, go to Display Control and select the “123 Data Variable Display” icon. This will allow you to draw a rectangle anywhere over the display area and this rectangle will give place to the numbers.
A background picture used as the control panel. The blue fields will accommodate numbers printed by the display, the green line will act as a slider and the dark orange/brown button will toggle an LED on or off.
The above exercise has to be completed twice: once for the ADC value and once for the slider value. I selected the “123 Data Variable Display” icon and drew a rectangle over each blue field on the display. These boxes are where the variables will be printed.
The first four numbers are the position (X, Y) and the dimension (H, W) variables. Then, you can give a name to the field if necessary. After that, you can define an SP address, but I leave it as default because I will not want to manipulate any of the parameters of the properties. However, I have given a value for the VP address (2000). This will be the address where we need to send the ADC values from the serial or later from a microcontroller. The “Show colour” is just the colour of the font. The word bank ID is the ID number of the font file we use. The rest of the units are more or less self-explanatory.
Once again, the most important thing here is to give a proper VP address to this field. Always keep track of each control’s VP address and be careful not to define them in the way that they overlap with each other.
The slider variable parameters are shown on the right side of this text block. I already explained all the parameters for the ADC variable and they are almost the same here. Since this is a different value, it needs another address. I put the variable on the 1000 VP address. This means that when the slider is moved, it will have to write its position to the 1000 VP address and we also know that if the display sends something to the serial with the 1000 VP address then it comes from this variable that represents the position of the slider.
Then we add the slider by adding a “Drag Adjustment” control over the green bar on the display. I actually made it a bit narrower than the size of the display.
Once the control is added to the display, we can adjust its settings. Here, I also chose the 1000 VP address. This is very important! Why I did this is because when I move the slider, then the display will put the corresponding value in the 1000 address. Since the slider variable is also tied to this address, it will get this value and it will display it on the display as a human-readable number. Furthermore, you can see that I checked the “Data auto-uploading” checkbox. This means that whenever I interact with the control, the display will send out the value of the variable under the 1000 VP address through its serial connection. So, as I mentioned above, when we see a message from the display coming from the 1000 address, we will know that the value in that message is the position of the slider. The dragging mode does not need any explanation, neither the “start value” nor the “terminated value”. I think that this is a mistranslation, I would call this parameter the final value or max value.
Finally, we add the button area over the “LED” text with the orange/brown background. First, let’s select the Touch Control menu and select the “Return Key Code” icon. Probably this is not the most efficient way of doing this, but I found it very simple and I can also easily customize the message to be sent.
I checked the “Data auto-uploading” checkbox so the serial communication automatically happens when there is some change in the data. Then, I skip the next two boxes because it is not used here. Then the key value is important. We could choose any value but I used the 0001 value. Finally, I set the VP Address to 3000.
When the button is pressed, the display will send out a message through the serial port whose value is "0001” and which is coming from the 3000 VP address. Therefore, we can prepare our code on the microcontroller to listen to the 3000 VP address and see when the value 0001 is being read from the address. Then we can very easily write a code that toggles an LED when the above message is received by the MCU.
Everything is good to go regarding the project, so go under the File tab in DGUS and click Generate. This will create the necessary files under your project’s folder in the DWIN_SET folder.
Here comes a little trick that I needed to discover myself because I could not find an explanation for it. So, first I could not get any reply from the display on the serial terminal whenever I interacted with it. If I sent a command to the display and read the VP address manually, I could see that the value of my variable changed in a way I wanted to, but I could not get it to show up automatically on the serial terminal. Despite the fact that the “Data auto-uploading” was checked in!
It turned out that despite the fact that I enabled the “Data auto-uploading” in the editor, it was not enabled globally in the config file of the display. To enable it, go to settings and click on the DGUS icon.
Click on the CFG Edit tab. Then, on the left side, you can see an option called “Touch-sensitive Variable Changes Update”. For some weird reason, this is “Non-auto” by default. Change it to “Auto”. Also, if you are bothered by the beeping sound of the display whenever you touch it, change the “Touch sound” to “Off”. Furthermore, you can play around with the “Power-on Display Direction”. In my case, I left it at “0°” because I use the display in portrait mode in an orientation where the serial connector is at the bottom of the display and the SD card reader is at the top. Otherwise, I would use 90° or 270° depending on how I want to rotate the display in landscape mode. Once you chose the settings you want, click on “New CFG” and save the file named as T5LCFG.CFG in the DWIN_SET folder of your project. Later on, you will have to copy this file onto an SD card, so it is better to keep everything together in the same folder.
DGUS configuration editor - After choosing your settings, save the file named as T5LCFG.CFG using the “New CFG” button in the bottom right corner. Place the created CFG file in the DWIN_SET folder of your project.
Here I show you how to upload the code by using an SD card. A low-capacity SD card is totally fine because the files are small anyway. DWIN actually has a very clear set of instructions about the preparation of the SD card in their manual, so I basically just repeat here what they wrote.
But, before doing anything, please DO NOT hot-swap the SD card in the display. First, remove all power (screen is OFF), then plug in the SD card to the slot, and then connect the display to a power source. Otherwise, you might damage the display. Also, you cannot use the display’s SD card slot as a card reader to upload the config files to the display. You will need a separate card reader!
Please notice that there is a space after the letter “q” and the “j” is the letter of your drive. In my case, I am using a card reader to read the SD card and my computer automatically assigned the letter “j” to my card. Always double-check the letter of your SD card, otherwise, you can format something else!
After pressing enter twice, first to apply the above command, then to approve the operation, you will see a few lines showing up, and then it will ask you to enter the name for the drive (SD card). I entered DWIN. As you can see a few more lines showed up, and then the operation was done.
Once you’re done, open the folder and copy the files into it from your project’s folder on your hard disk. Remember, that the font file (0_DWIN _ASC.HZK) is originally saved in the root folder of the DGUS software. I always copy it into my project’sDWIN_SET folder after I generated the files so it is easier to find it.
Once all the files are on the SD card under the DWIN_SET folder, put the card into the display while the display is OFF! After the card is inserted, you can connect the display to a power source. If everything is correct, you should see a blue display that is showing you the progress of the uploading from the SD card to the display. It shows you which file is being transferred at the moment and at the end of the process, there will be a message at the top of the screen (2nd line) which says:SD Card Process… END !
Once you see this message, unplug the display from the power source and then remove the SD card. Now, without the SD card in the slot, power up the display again. If you followed my instructions properly, you should see the background picture you have uploaded and you should be able to interact with the display.
From this point, you can upload modified code to the display via USB, but only the files starting with 13, 14 and 22 numbers. I could not find a way to update everything on the display via USB, so if you want to make a change, it is better to stick to the SD card uploading method. The USB connection is used for communicating with the display but not programming it!
The above line shows the header (5A A5), it tells that six bytes is the total amount of data (06), a reading (83) command was performed, the data comes from the (3000) VP address, the returned data length is 1 word (01) and the returned data is (0001).
Then, I touched the slider area at a random place which resulted in 621 as the output value. The response on the serial terminal was:5A A5 06 83 10 00 01 02 6D
We can see the header (5A A5) as usual, then we see that six bytes are the total amount of data (06), a reading (83) was performed, the data comes from the (1000) VP address and it is 1 word long (01), and the returned data is (026D). 026D is a hexadecimal value; converting it to decimal gives us 621 which is the same number we see on the display. Also, to check the length: [83] + [1000] + [01] + [026D] → 1+2+1+2 = 6. We indeed received 6 bytes.
Notice that I had to send the above values as 0x5A 0xA5 0x5 0x82…etc, but that is just because of how RealTerm processes the values. Also notice that I have received data (5A A5 03 82 4F 4B) from the display after sending the command. This is just some sort of "acknowledging” message from the display.
First I had to send the header (5A A5), then I sent the number of bytes (05), then the write command (82), then the VP address (20 00), and then the value (03 DB). 03DB is 987 in decimal which is the same number which showed up on the display after I sent it to the command.
987 decimal is 0x03 0xDB in HEX. Please notice that the text shown in the terminal is the acknowledging message. The value sent to the display is in the center text box.
Initially, it was a bit difficult to understand the principles of these DWIN displays. But after some time, I got the hang of it and I started to understand how to work with the display. They are really cheap but powerful devices and they can serve a lot of projects. In exchange for their extremely good value-to-performance ratio, you pay a bit more in time while learning how to work with these displays.
They have a very detailed handbook of nearly 200 pages for the different functions, but sometimes I felt difficult to understand the descriptions in it. Also, there are a few funny words (probably mistranslations) used in the DGUS software that can confuse the user. Nevertheless, they have a very helpful support staff and you can ask them by email or via WhatsApp if you get stuck.
I have many projects in my head where I can use this display, so I will make a YouTube playlist for my tutorials on these DWIN displays and I will gradually add more and more videos to it.

Select the top film and orient the film so that the arrow on the film label points to the side of the panel with the pins, then peel the protective film layer off the bottom film. This is the side with the sticker.
Peel the adhesive release film away from one edge and apply that edge of the film to the top of the panel panel and press it down with your finger. Gradually peel back the adhesive release film and use the card or roller to work the air out from under the film. If you see an air bubble form, gradually lift the film past the bubble and then reapply.
Use the razor blade to trim the film to the left and right sides and the bottom of the panel. If the film hangs over the top of the viewable area of the panel, that"s fine, but do not try to trim it from the top side, as the IC and conductive traces are easily damaged.
Remove the white backing from the factory graphics and align the bottom edge to the panel. Make sure that the graphics are evenly spaced on the polarizing film. There should be approx 1/32" gap between the bottom side of the panel and the start of the black border. There should be approx 1/32" gap between the left and right sides of the glass, and the black border of the graphics. Stick down the bottom edge of the graphics.

AOur production quality follow ISO9000 standard system, stable design team,22 years experience of QC team and strictly quality control system guarantee the production quality. accept third part inspection,we have mechanical checking,display checking,high&low temperature storage&operating test during high humidity condition,EMC test(optional) for every design .




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey