2 inch tft lcd power consumption free sample

The power consumption of computer or tv displays vary significantly based on the display technology used, manufacturer and build quality, the size of the screen, what the display is showing (static versus moving images), brightness of the screen and if power saving settings are activated.
Click calculate to find the energy consumption of a 22 inch LED-backlit LCD display using 30 Watts for 5 hours a day @ $0.10 per kWh. Check the table below and modify the calculator fields if needed to fit your display.
Hours Used Per Day: Enter how many hours the device is being used on average per day, if the power consumption is lower than 1 hour per day enter as a decimal. (For example: 30 minutes per day is 0.5)
LED & LCD screens use the same TFT LCD (thin film transistor liquid crystal display) technology for displaying images on the screen, when a product mentions LED it is referring to the backlighting. Older LCD monitors used CCFL (cold cathode fluorescent) backlighting which is generally 20-30% less power efficient compared to LED-backlit LCD displays.
The issue in accurately calculating the energy consumption of your tv or computer display comes down to the build quality of the screen, energy saving features which are enabled and your usage patterns. The only method to accurately calculate the energy usage of a specific model is to use a special device known as an electricity usage monitor or a power meter. This device plugs into a power socket and then your device is plugged into it, electricity use can then be accurately monitored. If you are serious about precisely calculating your energy use, this product is inexpensive and will help you determine your exact electricity costs per each device.
In general we recommend LED displays because they offer the best power savings and are becoming more cheaper. Choose a display size which you are comfortable with and make sure to properly calibrate your display to reduce power use. Enable energy saving features, lower brightness and make sure the monitor goes into sleep mode after 5 or 10 minutes of inactivity. Some research studies also suggest that setting your system themes to a darker color may help reduce energy cost, as less energy is used to light the screen. Also keep in mind that most display will draw 0.1 to 3 watts of power even if they are turned off or in sleep mode, unplugging the screen if you are away for extended periods of time may also help.

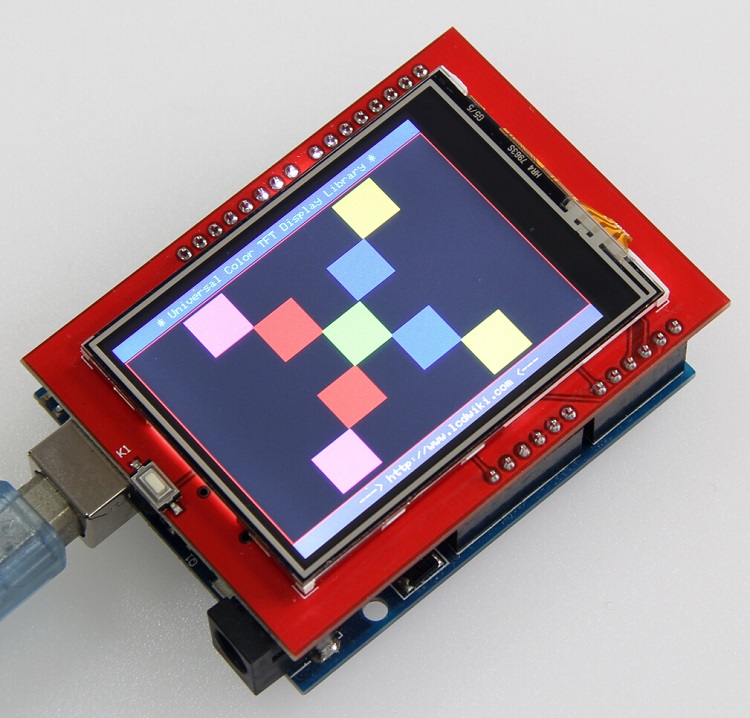
There are many tutorials on Arduino shields for 2.4 inch TFT LCD displays. In this road test I apply different tutorials to check the performance and issues of this specific shield: AZ-Delivery 2.4 inch TFT LCD display with resistive 4-wire touchscreen and an integrated SD card reader.AZ-Delivery 2.4 inch TFT LCD display.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology. That improves image quality, better contrast and addressability.
Depends on the needs of your project. Arduino UNO processor frequency is low. With the Arduino UNO full-color TFT LCDs are suitable to display simple data and commands. The TFT controller used cannot switch internal display RAM, so you can"t use the double buffer technique for animations but still you can only re-draw small sections of screen.
This module consumes most of the resources available in Arduino UNO. This is not a limitation of the module itself. In return, using a parallel interface allows you to quickly update the image. If you want to take advantage of all its functionality (LCD + touch screen + SD card), only pins 0 and 1 (RX and TX, respectively) and pin 19 (A5) remain unused. If the SD card is not used, pins 10, 11, 12 and 13 are additionally available. With a suitable layout, some SPI devices could be connected even if the SD card is used.
The PCB silkscreen indicates the main function of each pin, the labels are easy to read, although it does not show labels for the touch screen pins:Pin 9 - Touch X+ / LCD_D1
The SD card reader is very well located between the USB connector and the power connector, it does not touch either of them as it happens in other lcd tft shield modules and it is easily accessible to insert and remove the SD cards.
2x74LVC245A Octal Bus Transceiver With 3-State outputs. This octal bus transceiver is designed for 1.65-V to 3.6-V VCC operation. The LVC245A is designed for asynchronous communication between data buses. The device transmits data from the A bus to the B bus or from the B bus to the A bus, depending on the logic level at the direction-control (DIR) input. The output-enable (OE) input can be used to disable the device so the buses effectively are isolated. Inputs can be driven from either 3.3-V or 5-V devices. This feature allows the use of this device as a translator in a mixed 3.3-V/5-V system environment. This chip solves the problem of how to interface 3.3V logic devices to a 5.0V logic chip such as the Arduino. Most 3.3V devices do not like being run with 5V signals and can be damaged or flaky. The 74LVC245 is designed so that even when it runs at 1.8V, it still happily accepts 5V signals in one pin and converts it to a lower logic level on the opposite pin. It has 8 pipes it can convert but it won"t work with bi-directional/pull-up based devices such as I2C or 1-Wire. It does work great for SPI, Serial, Parallel bus, and other logic interfaces.
If you want to take advantage of all its functionality (LCD + touch screen + SD card), only pins 0 and 1 (RX and TX, respectively) and pin 19 (A5) remain unused. If the SD card is not used, pins 10, 11, 12 and 13 are additionally available. With a suitable layout, some SPI devices could be connected even if the SD card is used.
The ILI9341 which can control each pixel with a small number of pins. The shield connects ILI9341"s data pins 0-7 to Arduino digital pins 2-8 (allowing parallel communication, not SPI). ILI"s RESET goes to pin to Arduino analog pin A4.CS (chip select) to A3. RS (CD command/data) to A2. WR and RD to A1 and A0.
Includes a resistive 4-wire touchscreen (touchpad). The touch screen is attached on the surface of the display. Touch screen needs two analog inputs and two digital outputs. It connects through 4 wires, which share arduino pins 8, 9, A2, A3 with the ILI9341 driver. So you can"t write to LCD display and read the touch screen in the same time. I. Driver chip is XPT2046.
The resistive touch screen does not appear to appreciably affect the optical characteristics. Works properly, It takes a little pressure with the stylus for it to respond like in old mobile phones. You notice how it sinks into the screen when you press with the stylus. The stylus that comes with the module makes it easy to use if your interface design uses small controls. Some touch screen libraries offer better accuracy by specifying the resistance of the touch screen in the X direction. Resistance can be easily measured with a multimeter by connecting the test leads to the LCD_D1 - X + and LCD_DS X- terminals. Touch is sensitive to pressure.

This is a high image quality monitor featuring the wide LCD (12.3” with pixel count of 1,920×720) combining high performance of color reproduction (NTSC ratio: 100%), high contrast ratio (1000:1) and high brightness (1000cd/m2) and is also most suitable for the next generation CIDs, cluster and digital mirrors.

Focus Displays offers a wide range of standard full color TFT displays. 64 million unique colors, high brightness, sharp contrast, -30C operating temperature, and fast response time are all good descriptions of a TFT display. This is why TFT technology is one of the most popular choices for a new product.
Thin Film Transistor (TFT) display technology can be seen in products such as laptop computers, cell phones, tablets, digital cameras, and many other products that require color. TFT’s are active matrix displays which offers exceptional viewing experiences especially when compared to other passive matrix technologies. The clarity on TFT displays is outstanding; and they possess a longer half-life than some types of OLEDs and range in sizes from less than an inch to over 15 inches.
CCFL’s are still available, but are becoming a legacy (obsolete) component. TFT displays equipped with a CCFL require higher MOQs (Minimum Order Quantities) than displays with LED backlights.
The majority of TFT displays contain a touch panel, or touch screen. The touch panel is a touch-sensitive transparent overlay mounted on the front of the display glass. Allowing for interaction between the user and the LCD display.
Some touch panels require an independent driver IC; which can be included in the TFT display module or placed on the customer’s Printed Circuit Board (PCB). Touch screens make use of coordinate systems to locate where the user touched the screen.
Resistive touch panels are the lowest cost option and are standard equipment on many TFT modules. They are more common on smaller TFT displays, but can still be incorporated on larger modules.
Contrast ratio, or static contrast ratio, is one way to measure the sharpness of the TFT LCD display. This ratio is the difference between the darkest black and the brightest white the display is able to produce. The higher the number on the left, the sharper the image. A typical contrast ratio for TFT may be 300:1. This number ratio means that the white is 300 times brighter than the black.
TFT LCD displays are measured in inches; this is the measurement of the diagonal distance across the glass. Common TFT sizes include: 1.77”, 2.4”, 2.8”, 3”, 4.3”, 5”, 5.7”, 5.8”, 7”, 10.2”, 12.1 and 15”.
TFT resolution is the number of dots or pixels the display contains. It is measured by the number of dots along the horizontal (X axis) and the dots along the vertical (Y axis).
The higher the resolution, the more dots per square inch (DPI), the sharper the display will look. A higher resolution results in a higher cost. One reason for the increase in cost is that more driver chips are necessary to drive each segment.
Certain combinations of width and height are standardized and typically given a name and a letter representation that is descriptive of its dimensions. Popular names given to the TFT LCD displays resolution include:
Transmissive displays must have the backlight on at all times to read the display, but are not the best option in direct sunlight unless the backlight is 750 Nits or higher. A majority of TFT displays are Transmissive, but they will require more power to operate with a brighter backlight.
A primary job of the driver is to refresh each pixel. In passive TFT displays, the pixel is refreshed and then allowed to slowly fade (aka decay) until refreshed again. The higher the refresh frequency, the sharper the displays contrast.
The TFT display (minus touch screen/backlight) alone will contain one controller/driver combination. These are built into the display so the design engineer does not need to locate the correct hardware.
If you do not see a Thin Film Transistor (TFT) Display module that meets your specifications, or you need a replacement TFT, we can build a custom TFT displays to meet your requirements. Custom TFTs require a one-time tooling fee and may require higher MOQs.
Ready to order samples for your TFT design? Contact one of our US-based technical support people today concerning your design requirements. Note: We can provide smaller quantities for samples and prototyping.

The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)

Hi guys, welcome to today’s tutorial. Today, we will look on how to use the 1.8″ ST7735 colored TFT display with Arduino. The past few tutorials have been focused on how to use the Nokia 5110 LCD display extensively but there will be a time when we will need to use a colored display or something bigger with additional features, that’s where the 1.8″ ST7735 TFT display comes in.
The ST7735 TFT display is a 1.8″ display with a resolution of 128×160 pixels and can display a wide range of colors ( full 18-bit color, 262,144 shades!). The display uses the SPI protocol for communication and has its own pixel-addressable frame buffer which means it can be used with all kinds of microcontroller and you only need 4 i/o pins. To complement the display, it also comes with an SD card slot on which colored bitmaps can be loaded and easily displayed on the screen.
Due to variation in display pin out from different manufacturers and for clarity, the pin connection between the Arduino and the TFT display is mapped out below:
We will use two libraries from Adafruit to help us easily communicate with the LCD. The libraries include the Adafruit GFX library which can be downloaded here and the Adafruit ST7735 Library which can be downloaded here.
We will use two example sketches to demonstrate the use of the ST7735 TFT display. The first example is the lightweight TFT Display text example sketch from the Adafruit TFT examples. It can be accessed by going to examples -> TFT -> Arduino -> TFTDisplaytext. This example displays the analog value of pin A0 on the display. It is one of the easiest examples that can be used to demonstrate the ability of this display.
The first thing, as usual, is to include the libraries to be used after which we declare the pins on the Arduino to which our LCD pins are connected to. We also make a slight change to the code setting reset pin as pin 8 and DC pin as pin 9 to match our schematics.
Next, we create an object of the library with the pins to which the LCD is connected on the Arduino as parameters. There are two options for this, feel free to choose the most preferred.

In these videos, the SPI (GPIO) bus is referred to being the bottleneck. SPI based displays update over a serial data bus, transmitting one bit per clock cycle on the bus. A 320x240x16bpp display hence requires a SPI bus clock rate of 73.728MHz to achieve a full 60fps refresh frequency. Not many SPI LCD controllers can communicate this fast in practice, but are constrained to e.g. a 16-50MHz SPI bus clock speed, capping the maximum update rate significantly. Can we do anything about this?
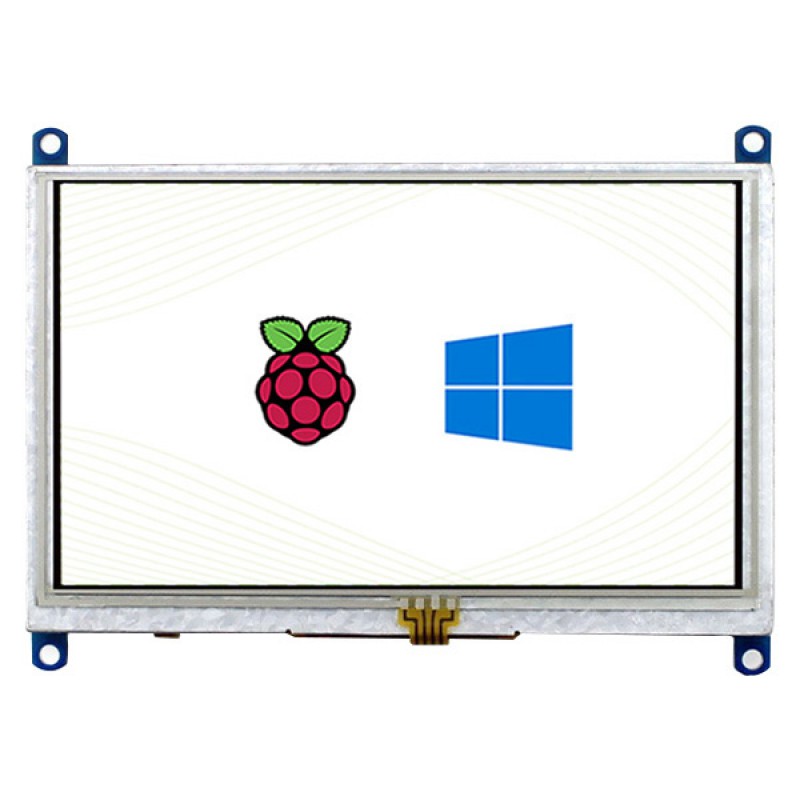
The fbcp-ili9341 project started out as a display driver for the Adafruit 2.8" 320x240 TFT w/ Touch screen for Raspberry Pi display that utilizes the ILI9341 controller. On that display, fbcp-ili9341 can achieve a 60fps update rate, depending on the content that is being displayed. Check out these videos for examples of the driver in action:
Undocumented BCM2835 features are used to squeeze out maximum bandwidth: SPI CDIV is driven at even numbers (and not just powers of two), and the SPI DLEN register is forced in non-DMA mode to avoid an idle 9th clock cycle for each transferred byte.
This driver does not utilize the notro/fbtft framebuffer driver, so that needs to be disabled if active. That is, if your /boot/config.txt file has lines that look something like dtoverlay=pitft28r, ..., dtoverlay=waveshare32b, ... or dtoverlay=flexfb, ..., those should be removed.
-DFREEPLAYTECH_WAVESHARE32B=ON: If you are running on the Freeplay CM3 or Zero device, pass this flag. (this is not a hat, but still a preconfigured pin assignment)
-DPIRATE_AUDIO_ST7789_HAT=ON: If specified, targets a Pirate Audio 240x240, 1.3inch IPS LCD display HAT for Raspberry Pi with ST7789 display controller
-DKEDEI_V63_MPI3501=ON: If specified, targets a KeDei 3.5 inch SPI TFTLCD 480*320 16bit/18bit version 6.3 2018/4/9 display with MPI3501 display controller.
-DILI9341=ON: If you are running on any other generic ILI9341 display, or on Waveshare32b display that is standalone and not on the FreeplayTech CM3/Zero device, pass this flag.
-DGPIO_TFT_DATA_CONTROL=number: Specifies/overrides which GPIO pin to use for the Data/Control (DC) line on the 4-wire SPI communication. This pin number is specified in BCM pin numbers. If you have a 3-wire SPI display that does not have a Data/Control line, set this value to -1, i.e. -DGPIO_TFT_DATA_CONTROL=-1 to tell fbcp-ili9341 to target 3-wire ("9-bit") SPI communication.
-DGPIO_TFT_RESET_PIN=number: Specifies/overrides which GPIO pin to use for the display Reset line. This pin number is specified in BCM pin numbers. If omitted, it is assumed that the display does not have a Reset pin, and is always on.
-DGPIO_TFT_BACKLIGHT=number: Specifies/overrides which GPIO pin to use for the display backlight line. This pin number is specified in BCM pin numbers. If omitted, it is assumed that the display does not have a GPIO-controlled backlight pin, and is always on. If setting this, also see the #define BACKLIGHT_CONTROL option in config.h.
-DARMV8A=ON: Pass this option to specifically optimize for ARMv8-A instruction set (Pi 2B >= rev. 1.2, 3B, 3B+, CM3, CM3 lite, 4B, CM4, Pi400). If not present, autodetected.
-DSTATISTICS=number: Specifies the level of overlay statistics to show on screen. 0: disabled, 1: enabled, 2: enabled, and show frame rate interval graph as well. Default value is 1 (enabled).
Here is a full example of what to type to build and run, if you have the Adafruit 2.8" 320x240 TFT w/ Touch screen for Raspberry Pi with ILI9341 controller:
These lines hint native applications about the default display mode, and let them render to the native resolution of the TFT display. This can however prevent the use of the HDMI connector, if the HDMI connected display does not support such a small resolution. As a compromise, if both HDMI and SPI displays want to be used at the same time, some other compatible resolution such as 640x480 can be used. See Raspberry Pi HDMI documentation for the available options to do this.
The refresh speed of the display is dictated by the clock speed of the SPI bus that the display is connected to. Due to the way the BCM2835 chip on Raspberry Pi works, there does not exist a simple speed=xxx Mhz option that could be set to define the bus speed. Instead, the SPI bus speed is derived from two separate parameters: the core frequency of the BCM2835 SoC in general (core_freq in /boot/config.txt), and the SPI peripheral CDIV (Clock DIVider) setting. Together, the resulting SPI bus speed is then calculated with the formula SPI_speed=core_freq/CDIV.
Adjust the CDIV value by passing the directive -DSPI_BUS_CLOCK_DIVISOR=number in CMake command line. Possible values are even numbers 2, 4, 6, 8, .... Note that since CDIV appears in the denominator in the formula for SPI_speed, smaller values result in higher bus speeds, whereas higher values make the display go slower. Initially when you don"t know how fast your display can run, try starting with a safe high setting, such as -DSPI_BUS_CLOCK_DIVISOR=30, and work your way to smaller numbers to find the maximum speed the display can cope with. See the table at the end of the README for specific observed maximum bus speeds for different displays.
Ensure turbo speed. This is critical for good frame rates. On the Raspberry Pi 3 Model B, the BCM2835 core runs by default at 400MHz (resulting in 400/CDIV MHz SPI speed) if there is enough power provided to the Pi, and if the CPU temperature does not exceed thermal limits. If the CPU is idle, or voltage is low, the BCM2835 core will instead revert to non-turbo 250MHz state, resulting in 250/CDIV MHz SPI speed. This effect of turbo speed on performance is significant, since 400MHz vs non-turbo 250MHz comes out to +60% of more bandwidth. Getting 60fps in Quake, Sonic or Tyrian often requires this turbo frequency, but e.g. NES and C64 emulated games can often reach 60fps even with the stock 250MHz. If for some reason under-voltage protection is kicking in even when enough power should be fed, you can force-enable turbo when low voltage is present by setting the value avoid_warnings=2 in the file /boot/config.txt.
On the other hand, it is desirable to control how much CPU time fbcp-ili9341 is allowed to use. The default build settings are tuned to maximize the display refresh rate at the expense of power consumption on Pi 3B. On Pi Zero, the opposite is done, i.e. by default the driver optimizes for battery saving instead of maximal display update speed. The following options can be controlled to balance between these two:
The main option to control CPU usage vs performance aspect is the option #define ALL_TASKS_SHOULD_DMA in config.h. Enabling this option will greatly reduce CPU usage. If this option is disabled, SPI bus utilization is maximized but CPU usage can be up to 80%-120%. When this option is enabled, CPU usage is generally up to around 15%-30%. Maximal CPU usage occurs when watching a video, or playing a fast moving game. If nothing is changing on the screen, CPU consumption of the driver should go down very close to 0-5%. By default #define ALL_TASKS_SHOULD_DMA is enabled for Pi Zero, but disabled for Pi 3B.
Enabling #define USE_GPU_VSYNC reduces CPU consumption, but because of raspberrypi/userland#440 can cause stuttering. Disabling #defined USE_GPU_VSYNC produces less stuttering, but because of raspberrypi/userland#440, increases CPU power consumption.
In display.h there is an option #define TARGET_FRAME_RATE
A pleasing aspect of fbcp-ili9341 is that it introduces very little latency overhead: on a 119Hz refreshing ILI9341 display, fbcp-ili9341 gets pixels as response from GPIO input to screen in well less than 16.66 msecs time. I only have a 120fps recording camera, so can"t easily measure delays shorter than that, but rough statistical estimate of slow motion video footage suggests this delay could be as low as 2-3 msecs, dominated by the ~8.4msecs panel refresh rate of the ILI9341.
You can however choose between two distinct types of tearing artifacts: straight line tearing and diagonal tearing. Whichever looks better is a bit subjective, which is why both options exist. I prefer the straight line tearing artifact, it seems to be less intrusive than the diagonal tearing one. To toggle this, edit the option #define DISPLAY_FLIP_ORIENTATION_IN_SOFTWARE in config.h. When this option is enabled, fbcp-ili9341 produces straight line tearing, and consumes a tiny few % more CPU power. By default Pi 3B builds with straight line tearing, and Pi Zero with the faster diagonal tearing. Check out the video Latency and tearing test #2: GPIO input to display latency in fbcp-ili9341 and tearing modes to see in slow motion videos how these two tearing modes look like.
If USE_GPU_VSYNC is disabled, then a busy spinning GPU frame snapshotting thread is used to drive the updates. This will produce smoother animation in content that does not maintain a fixed 60Hz rate. Especially in OpenTyrian, a game that renders at a fixed 36fps and has slowly scrolling scenery, the stuttering caused by USE_GPU_VSYNC is particularly visible. Running on Pi 3B without USE_GPU_VSYNC enabled produces visually smoother looking scrolling on an Adafruit 2.8" ILI9341 PiTFT set to update at 119Hz, compared to enabling USE_GPU_VSYNC on the same setup. Without USE_GPU_VSYNC, the dedicated frame polling loop thread "finds" the 36Hz update rate of the game, and then pushes pixels to the display at this exact rate. This works nicely since SPI displays disregard vsync - the result is that frames are pushed out to the SPI display immediately as they become available, instead of pulling them at a fixed 60Hz rate like HDMI does.
2. vc_dispmanx_vsync_callback() + self synchronization (top right), set #define USE_GPU_VSYNC and #define SELF_SYNCHRONIZE_TO_GPU_VSYNC_PRODUCED_NEW_FRAMES:
The codebase captures screen framebuffers by snapshotting via the VideoCore vc_dispmanx_snapshot() API, and the obtained pixels are then routed on to the SPI-based display. This kind of polling is performed, since there does not exist an event-based mechanism to get new frames from the GPU as they are produced. The result is inefficient and can easily cause stuttering, since different applications produce frames at different paces. Ideally the code would ask the VideoCore API to receive finished frames in callback notifications immediately after they are rendered, but this kind of functionality does not exist in the current GPU driver stack. In the absence of such event delivery mechanism, the code has to resort to polling snapshots of the display framebuffer using carefully timed heuristics to balance between keeping latency and stuttering low, while not causing excessive power consumption. These heuristics keep continuously guessing the update rate of the animation on screen, and they have been tuned to ensure that CPU usage goes down to 0% when there is no detected activity on screen, but it is certainly not perfect. This GPU limitation is discussed at raspberrypi/userland#440. If you"d like to see fbcp-ili9341 operation reduce latency, stuttering and power consumption, please throw a (kind!) comment or a thumbs up emoji in that bug thread to share that you care about this, and perhaps Raspberry Pi engineers might pick the improvement up on the development roadmap. If this issue is resolved, all of the #define USE_GPU_VSYNC, #define SAVE_BATTERY_BY_PREDICTING_FRAME_ARRIVAL_TIMES and #define SELF_SYNCHRONIZE_TO_GPU_VSYNC_PRODUCED_NEW_FRAMES hacks from the previous section could be deleted from the driver, hopefully leading to a best of all worlds scenario without drawbacks.
The speed of the SPI bus is linked to the BCM2835 core frequency. This frequency is at 250MHz by default (on e.g. Pi Zero, 3B and 3B+), and under CPU load, the core turbos up to 400MHz. This turboing directly scales up the SPI bus speed by 400/250=+60% as well. Therefore when choosing the SPI CDIV value to use, one has to pick one that works for both idle and turbo clock speeds. Conversely, the BCM core reverts to non-turbo speed when there is only light CPU load active, and this slows down the display, so if an application is graphically intensive but light on CPU, the SPI display bus does not get a chance to run at maximum speeds. A way to work around this is to force the BCM core to always stay in its turbo state with force_turbo=1 option in /boot/config.txt, but this has an unfortunate effect of causing the ARM CPU to always run in turbo speed as well, consuming excessive amounts of power. At the time of writing, there does not yet exist a good solution to have both power saving and good performance. This limitation is being discussed in more detail at raspberrypi/firmware#992.
At the moment fbcp-ili9341 is only likely to work on 32-bit OSes, on Raspbian/Ubuntu/Debian family of distributions, where Broadcom and DispmanX libraries are available. 64-bit operating systems do not currently work (see issue #43). It should be possible to port the driver to 64-bit and other OSes, though the amount of work has not been explored.
By default fbcp-ili9341 builds with a statistics overlay enabled. See the video fbcp-ili9341 ported to ILI9486 WaveShare 3.5" (B) SpotPear 320x480 SPI display to find details on what each field means. Build with CMake option -DSTATISTICS=0 to disable displaying the statistics. You can also try building with CMake option -DSTATISTICS=2 to show a more detailed frame delivery timings histogram view, see screenshot and video above.
If you do not want to have diagonal tearing, but would prefer straight line tearing, then additionally enable the option #define DISPLAY_FLIP_ORIENTATION_IN_SOFTWARE in config.h. That will restore straight line tearing, but it will also increase overall CPU consumption.
Enable the option #define DISPLAY_ROTATE_180_DEGREES in config.h. This should rotate the SPI display to show up the other way around, while keeping the HDMI connected display orientation unchanged. Another option is to utilize a /boot/config.txt option display_rotate=2, which rotates both the SPI output and the HDMI output.
Yes, both work fine. For linux command line terminal, the /dev/tty1 console should be set to output to Linux framebuffer 0 (/dev/fb0). This is the default mode of operation and there do not exist other framebuffers in a default distribution of Raspbian, but if you have manually messed with the con2fbmap command in your installation, you may have inadvertently changed this configuration. Run con2fbmap 1 to see which framebuffer the /dev/tty1 console is outputting to, it should print console 1 is mapped to framebuffer 0. Type con2fbmap 1 0 to reset console 1 back to outputting to framebuffer 0.
I don"t know, I don"t currently have any to test. Perhaps the code does need some model specific configuration, or perhaps it might work out of the box. I only have Pi 3B, Pi 3B+, Pi Zero W and a Pi 3 Compute Module based systems to experiment on. Pi 2 B has been reported to work by users (#17).
If fbcp-ili9341 does not support your display controller, you will have to write support for it. fbcp-ili9341 does not have a "generic SPI TFT driver routine" that might work across multiple devices, but needs specific code for each. If you have the spec sheet available, you can ask for advice, but please do not request to add support to a display controller "blind", that is not possible.
Perhaps. This is a more recent experimental feature that may not be as stable, and there are some limitations, but 3-wire ("9-bit") SPI display support is now available. If you have a 3-wire SPI display, i.e. one that does not have a Data/Control (DC) GPIO pin to connect, configure it via CMake with directive -DGPIO_TFT_DATA_CONTROL=-1 to tell fbcp-ili9341 that it should be driving the display with 3-wire protocol.
This has only been tested on my Adafruit SSD1351 128x96 RGB OLED display, which can be soldered to operate in 3-wire SPI mode, so testing has not been particularly extensive.
No. Those are completely different technologies altogether. It should be possible to port the driver algorithm to work on I2C however, if someone is interested.
At the moment one cannot utilize the XPT2046/ADS7846 touch controllers while running fbcp-ili9341, so touch is mutually incompatible with this driver. In order for fbcp-ili9341 to function, you will need to remove all dtoverlays in /boot/config.txt related to touch.
I have done close to everything possible to my displays - cut power in middle of operation, sent random data and command bytes, set their operating voltage commands and clock timings to arbitrary high and low values, tested unspecified and reserved command fields, and driven the displays dozens of MHz faster than they managed to keep up with, and I have not yet done permanent damage to any of my displays or Pis.
The one thing that fbcp-ili9341 stays clear off is that it does not program the non-volatile memory areas of any of the displays. Therefore a hard power off on a display should clear all performed initialization and reset the display to its initial state at next power on.
shut down and physically power off the Pi and the display in between multiple tests. Driving a display with a wrong initialization routine may put it in a bad state that needs a physical power off for it to reset,
This suggests that the power line or the backlight line might not be properly connected. Or if the backlight connects to a GPIO pin on the Pi (and not a voltage pin), then it may be that the pin is not in correct state for the backlight to turn on. Most of the LCD TFT displays I have immediately light up their backlight when they receive power. The Tontec one has a backlight GPIO pin that boots up high but must be pulled low to activate the backlight. OLED displays on the other hand seem to stay all black even after they do get power, while waiting for their initialization to be performed, so for OLEDs it may be normal for nothing to show up on the screen immediately after boot.
If the backlight connects to a GPIO pin, you may need to define -DGPIO_TFT_BACKLIGHT=
Check that the Pi is powered off of a power supply that can keep up with the voltage, and the low voltage icon is not showing up. (remove any avoid_warnings=1/2 directive from /boot/config.txt if that was used to get rid of warnings overlay, to check that voltage is good) It has been observed that if there is not enough power supplied, the display can be the first to starve, while the Pi might keep on running fine. Try removing turbo settings or lowering the clock speed if you have overclocked to verify that the display crash is not power usage related.
fbcp-ili9341 needs a few megabytes of GPU memory to function if DMA transfers are enabled. The gpu_mem boot config option dictates how much of the Pi"s memory area is allocated to the GPU. By default this is 64MB, which has been observed to not leave enough memory for fbcp-ili9341 if HDMI is run at 1080p. If this error happens, try increasing GPU memory to e.g. 128MB by adding a line gpu_mem=128 in /boot/config.txt.
All the ILI9341 displays work nice and super fast at ~70-80MHz. My WaveShare 3.5" 320x480 ILI9486 display runs really slow compared to its pixel resolution, ~32MHz only. See fbcp-ili9341 ported to ILI9486 WaveShare 3.5" (B) SpotPear 320x480 SPI display for a video of this display in action. Adafruit"s 320x480 3.5" HX8357D PiTFTs is ~64% faster in comparison.
The ILI9486L controller based maithoga display runs a bit faster than ILI9486 WaveShare, 50MHz versus 31.88MHz, i.e. +56.8% bandwidth increase. However fps-wise maithoga reaches only 13.56 vs WaveShare 12.97 fps, because the bandwidth advantage is fully lost in pixel format differences: ILI9486L requires transmitting 24 bits per each pixel (R6G6B6 mode), whereas ILI9486 supports 16 bits per pixel R5G6B5 mode. This is reflected in the above chart refresh rate for the maithoga display (marked with a star).
If manufacturing variances turn out not to be high between copies, and you"d like to have a bigger 320x480 display instead of a 240x320 one, then it is recommended to avoid ILI9486, they indeed are slow.
The KeDei v6.3 display with MPI3501 controller takes the crown of being horrible, in all aspects imaginable. It is able to run at 33.33 MHz, but due to technical design limitations of the display (see #40), effective bus speed is halved, and only about 72% utilization of the remaining bus rate is achieved. DMA cannot be used, so CPU usage will be off the charts. Even though fbcp-ili9341 supports this display, level of support is expected to be poor, because the hardware design is a closed secret without open documentation publicly available from the manufacturer. Stay clear of KeDei or MPI3501 displays.
The Tontec MZ61581 controller based 320x480 3.5" display on the other hand can be driven insanely fast at up to 140MHz! These seem to be quite hard to come by though and they are expensive. Tontec seems to have gone out of business and for example the domain itontec.com from which the supplied instructions sheet asks to download original drivers from is no longer registered. I was able to find one from eBay for testing.
Vote up issue raspberrypi/firmware/#992 if you would like to see Raspberry Pi SPI bus to have high throughput even when the Pi CPU is not under heavy CPU load (better SPI throughput with lower power consumption), a performance feature only SDHOST on the Pi currently enjoys.
If you have access to a high frequency scope/logic analyzer (~128MHz), audit the utilization of the SPI MOSI bus to find any remaining idle times on the bus, and analyze their sources.
Improve support for 3-wire displays, e.g. for 1) "17-bit" 3-wire communication, 2) fix up SPI_3WIRE_PROTOCOL + ALL_TASKS_SHOULD_DMA to work together, or 3) fix up SPI_3WIRE_PROTOCOL + OFFLOAD_PIXEL_COPY_TO_DMA_CPP to work together.
If you are knowledgeable with BCM2835 DMA, investigate whether the hacky dance where two DMA channels need to be used to reset and resume DMA SPI transfers when chaining, can be avoided?
If you have contacts with Broadcom, ask them to promote use of the SoC hardware with DMA chaining + mixed SPI & non-SPI tasks as a first class tested use case. Current DMA SPI hardware behavior of BCM2835 is, to say the least, surprising.

* Rewards 3% back excludes taxes and shipping. Rewards are issued to your online Dell Rewards Account (available via your Dell.com My Account) typically within 30 business days after your order’s ship date. Rewards expire in 90 days (except where prohibited by law). “Current rewards balance” amount may not reflect the most recent transactions. Check Dell.com My Account for your most up-to-date reward balance. Total rewards earned may not exceed $2,000 within a 3-month period. Outlet purchases do not qualify for rewards. Expedited Delivery not available on certain TVs, monitors, batteries and adapters, and is available in Continental (except Alaska) U.S. only. Other exceptions apply. Not valid for resellers and/or online auctions. Offers and rewards subject to change without notice, not combinable with all other offers. See Dell.com/rewardsfaq. $50 in bonus rewards for Dell Rewards Members who open a new Dell Preferred Account (DPA), or Dell Business Credit (DBC) account on or after 8/10/2022. $50 bonus rewards typically issued within 30 business days after DPA or DBC open date.
^DELL PREFERRED ACCOUNT (DPA):Offered to U.S. residents by WebBank, who determines qualifications for and terms of credit. Taxes, shipping, and other charges are extra and vary. Your Minimum Payment Due is the greater of either $20 or 3% of the New Balance shown on your billing statement (excluding any balance on a Planned Payment Purchase prior to its expiration date) rounded up to the next dollar, plus any Monthly Planned Payment Due, plus the sum of all past due amounts. Minimum Interest Charge is $2.00. Rates range from 20.49% - 29.99% variable APR, as of 09/23/2022, depending on creditworthiness. Dell and the Dell logo are trademarks of Dell Inc. Six and twelve months special financing offers have different minimum purchase requirements. See Dell.com/nointerestdisclosures for important financing details.
^DELL BUSINESS CREDIT (DBC):Offered to business customers by WebBank, who determines qualifications for and terms of credit. Taxes, shipping and other charges are extra and vary. The Total Minimum Payment Due is the greater of either $20 or 3% of the New Balance shown on the statement rounded up to the next dollar, plus all past due amounts. Dell and the Dell logo are trademarks of Dell Inc. Three-month special financing is available on select purchases (a minimum purchase may be required). See Dell.com/DBCDisclosures for full promotional conditions.
*IDC Whitepaper “Optimizing Performance with Frequent Server Replacements for Enterprises” commissioned by Dell Technologies and Intel, March 2021. Results are based on interviews with 18 IT practitioners and decision makers at midsize and large enterprises and a web survey of 707 IT practitioners and decision makers at midsize and larger enterprises using Dell Technologies server solutions across 7 industries. See full whitepaper: https://www.delltechnologies.com/resources/en-us/asset/white-papers/products/servers/server-infrastructure-resiliency-enterprise-whitepaper.pdf

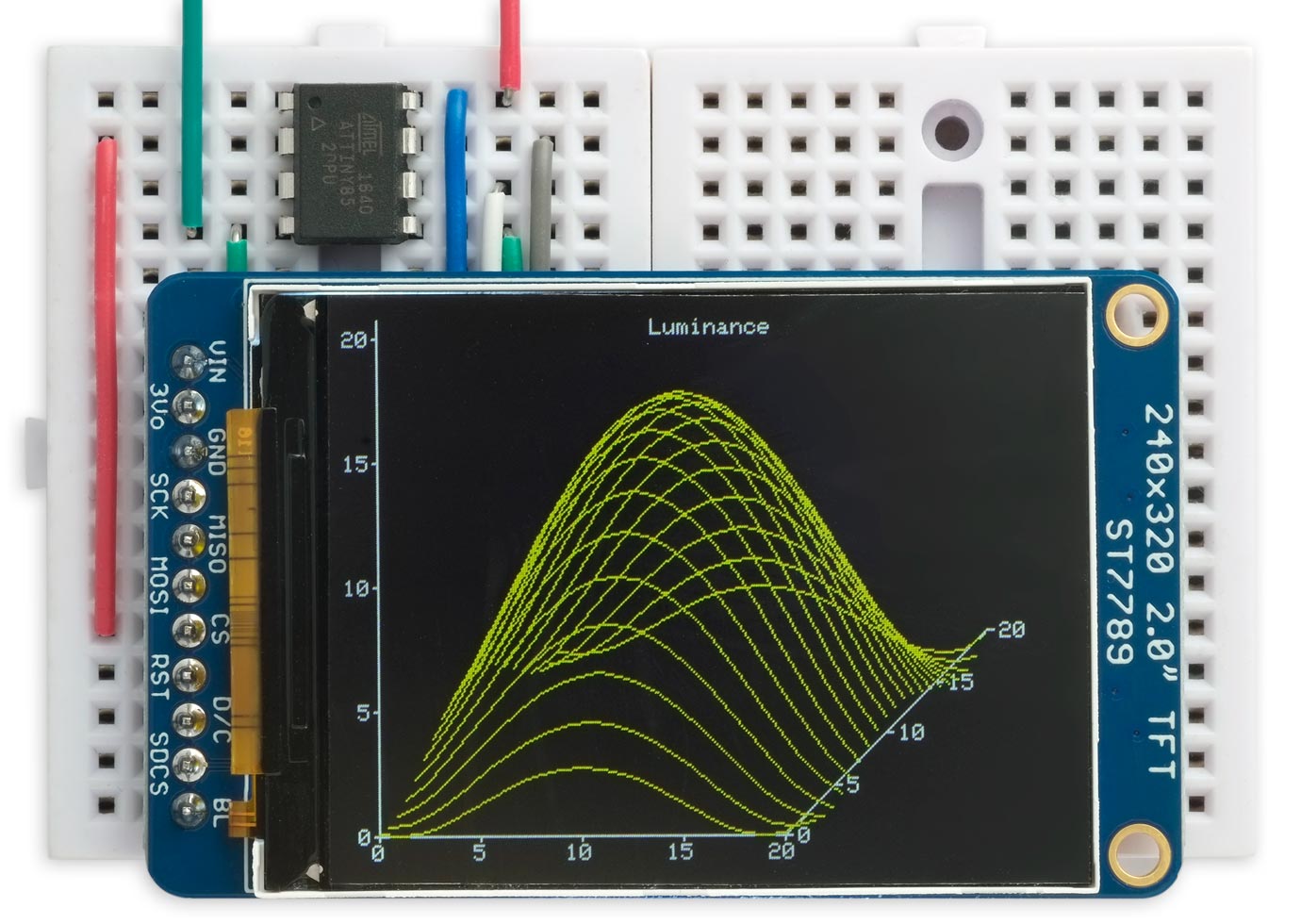
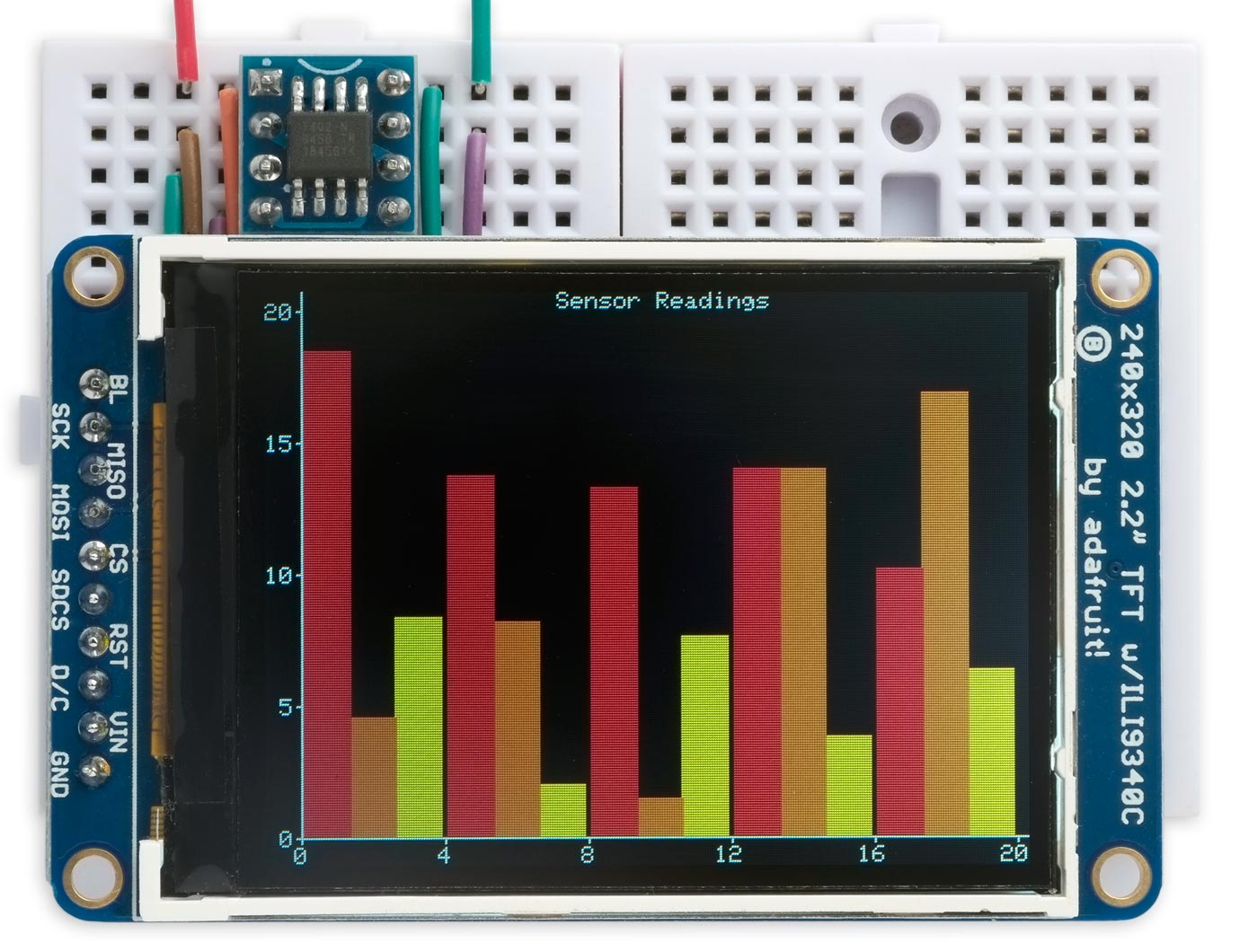
This is a small graphics library, specifically aimed at ATtiny microcontrollers, for the variety of small colour TFT displays available at low cost from suppliers like Adafruit, AliExpress, or Banggood:
It"s an updated version of my Tiny TFT Graphics Library. This latest version of the library supports both the classic ATtiny processors, such as the ATtiny85, and the new 0-series, 1-series, and 2-series ATtiny processors, such as the ATtiny402. Like the original library it allows you to plot points, draw lines, draw filled rectangles, and plot characters and text with an optional scale factor, in 16-bit colour.
This library supports TFT displays that use an SPI interface and require four pins to drive the display. This leaves one pin free on an 8-pin chip such as the ATtiny85 or ATtiny402. If you need more pins choose a larger chip, such as the ATtiny84 or ATtiny404.
Unlike my Compact TFT Graphics Library which uses standard Arduino SPI calls, this library uses direct I/O pin manipulations. This means that you can use any assignment of pins to the four I/O lines needed by the display, and makes it about twice as fast as one using SPI calls. I"ve also added support for some additional displays, so it now supports 16 different TFT displays.
The library occupies less than 4K bytes, including the character set and demo programs, and so will fit on microcontrollers with 4K flash such as the ATtiny45 and ATtiny402.
This library will work with displays based on the ST7735 which supports a maximum display size of 162x132, or the ST7789 and ILI9340/1 which support a maximum display size of 320x240. It includes parameters for the following colour TFT displays:
* These Adafruit displays conveniently all have the same edge-connector layout, so you can make a prototyping board or PCB that will take any of them, such as my Universal TFT Display Backpack.
The Adafruit displays all include an LDO 3.3V regulator and logic-level translation, so can be safely interfaced to processors powered from either 5V or 3.3V.
On the AliExpress red 160x128 display you need to connect the backlight pin to Vcc to turn it on. This doesn"t seem to be necessary with the other displays.
The library will probably support other TFT displays that use the same ST7735, ST7789, ILI9340/1 driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
The display needs to be connected to the microcontroller via four I/O lines: MOSI, SCK, CS, and DC. You can use any pins for these, but they should all be in the same port. You need to specify the port pin numbers of the pins you are using at the start of the Tiny TFT Graphics Library listing.
The library will probably support other TFT displays that use the same driver chips, but you may need to experiment with the parameters to get the image scaled and centered correctly.
Compile the program using Spence Konde"s ATTiny Core ATtiny25/45/85 (No bootloader) option under the ATTinyCore heading on the Board menu. Then check that the subsequent options are set as follows (ignore any other options):
Compile the program using Spence Konde"s megaTinyCore ATtiny412/402/212/202 option under the megaTinyCore heading on the Board menu. Check that the subsequent options are set as follows (ignore any other options):




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey