128 x 64 lcd module free sample

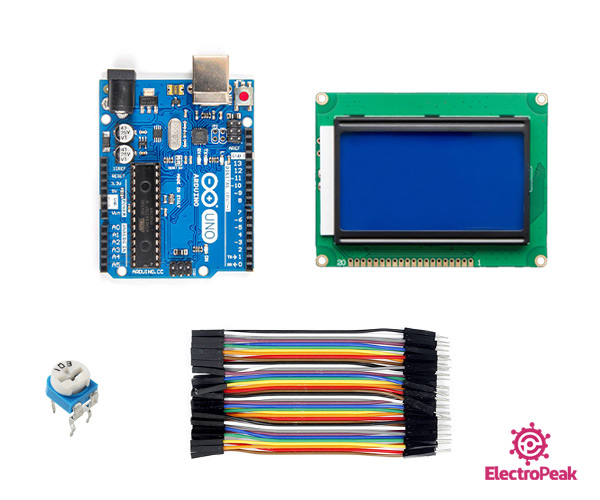
In this project, I will show you how to interface a 128X64 Graphical LCD with Arduino UNO. This particular LCD Module is based ST7920 LCD Controller. So, we will first see a little bit about the Graphical LCD Module and its LCD Controller ST7920.
In the previous Arduino project, I have interfaced a Nokia 5110 LCD Module with Arduino. It is also a graphical LCD which can display some basic bitmap images and graphics. But the issue with Nokia 5110 LCD Module is its resolution.
At 84 x 48 pixels, the Nokia 5110 LCD can be used for implementing a menu-based user interface. Due to its small size, the resulting menu will be limited to 3 or 4 items per page.
If we want a bigger display with more real estate to work with, then the obvious choice is to go for the bigger and better 128×64 Graphical LCD Module.
As a demonstration, after making all the hardware connections, I will display a bitmap image on the Graphical LCD Module. If you are interested in implementing a simple 16×2 Alpha-Numeric LCD with Arduino, then check out this tutorial.
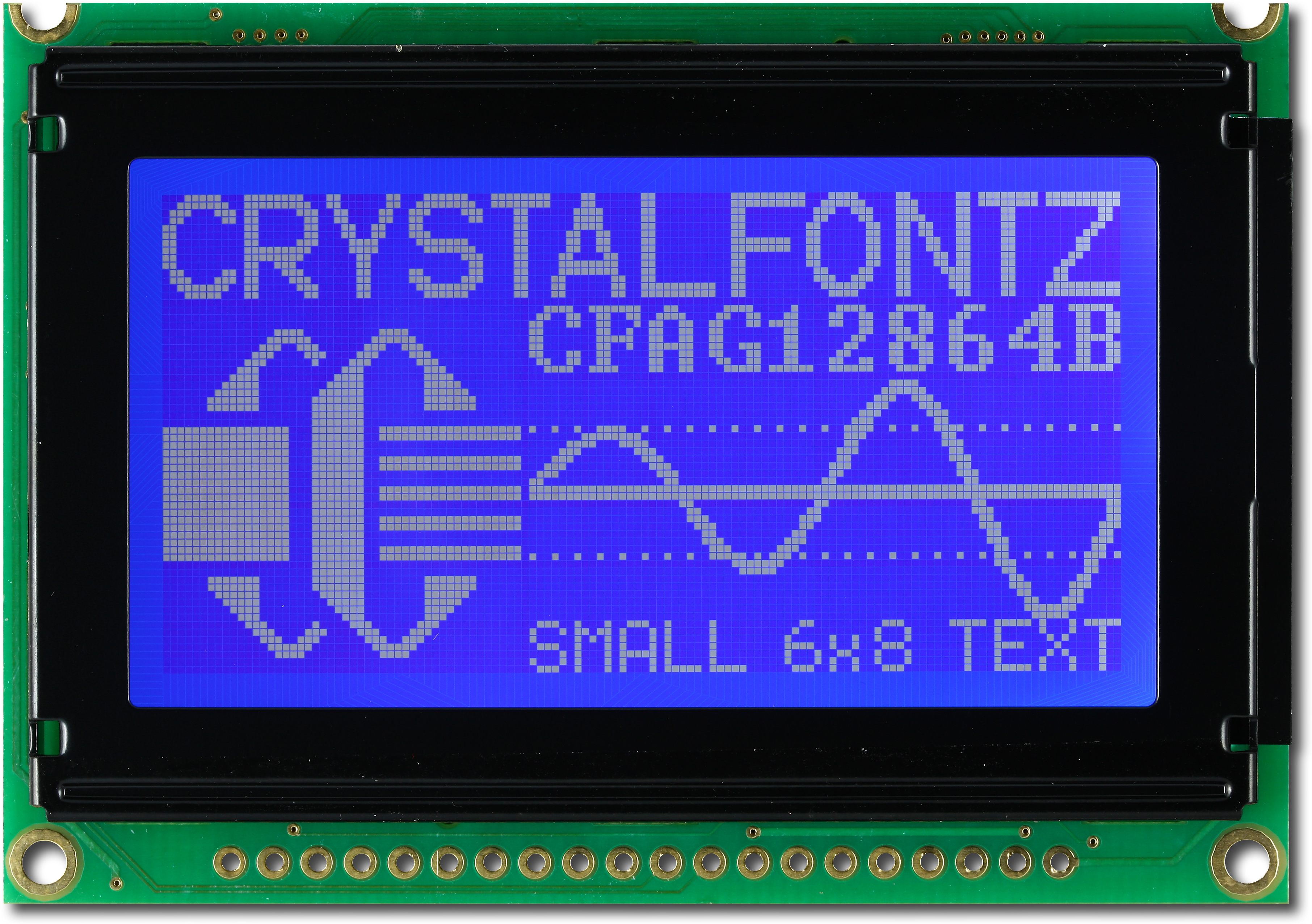
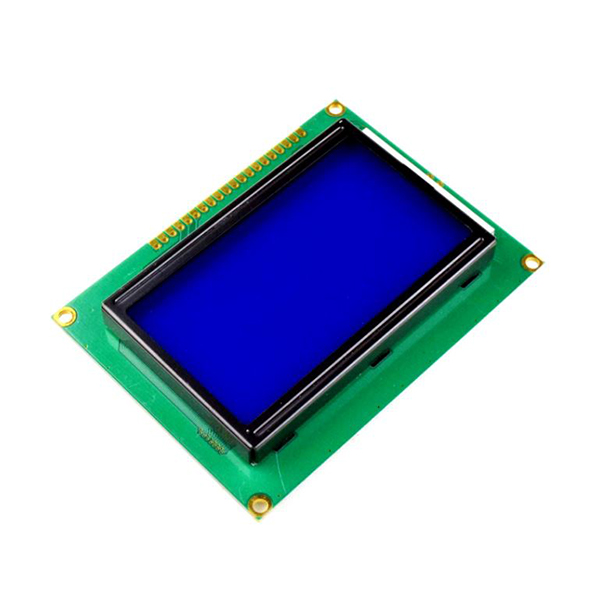
At first glance, the 128×64 Graphical LCD Module seems like a bigger brother to the famous 16×2 LCD or 20×4 LCD Modules, with their similar construction and almost similar pin layout.
But there is a significant difference between those two. 16×2 or 20×4 LCDs are essentially character displays. They can only display alpha-numeric characters and some simple custom characters that are confined to a 5×8 matrix.
By using different combinations of pixels, we can basically display characters of various sizes. But the magic doesn’t end there. You can display images and graphics (small animations) as well. In a 128×64 LCD Module, there are 64 rows and 128 columns.
There are several versions of the Graphical LCD in the market. Even though the usage, application and implementations are almost identical, the main difference lies in the internal LCD Controller used to drive the dot matrix display.
Some of the commonly used LCD Controllers are KS0108, SSD1306, ST7920, SH1106, SSD1322, etc. The pin out of the final LCD Module might vary depending on the LCD Controller used. So, please verify the LCD Controller as well as the pin out before making a purchase.
The Graphical LCD Module I purchased consists of ST7920 Controller. It is manufactured by Sitronix and supports three types of bus interfaces i.e., 8-bit mode, 4-bit mode and Serial interface.
If you have used 16×2 LCD Display earlier, then you might be familiar with both 4-bit as well as 8-bit parallel interfaces. The serial interface is something new and we will explore this option in this project.
As I already mentioned, double-check with the manufacturer about the pinout of the Graphical LCD Module. The following table describes the pinout of the 128×64 LCD Module that I have.
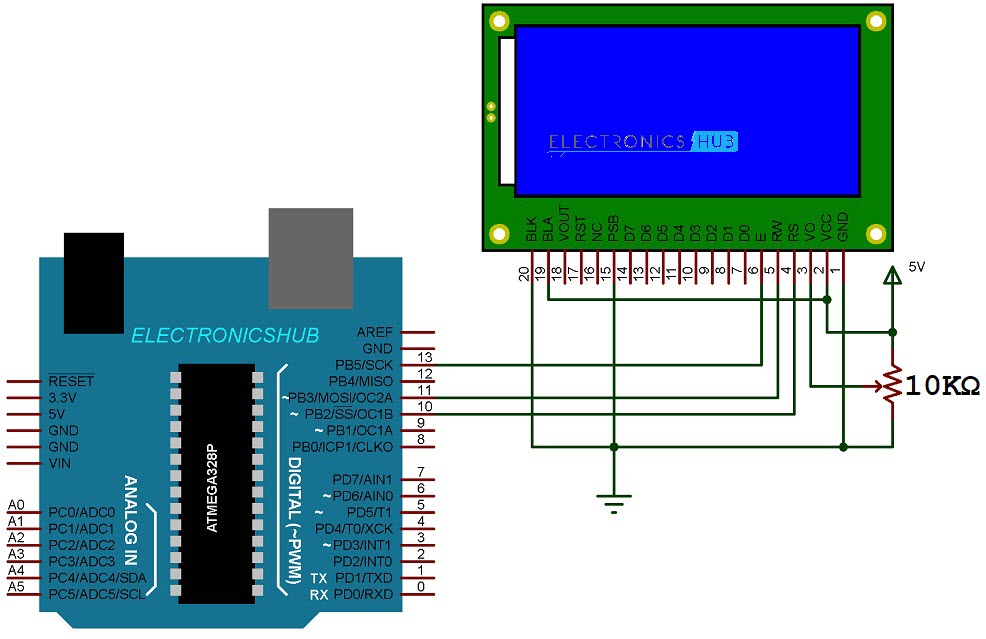
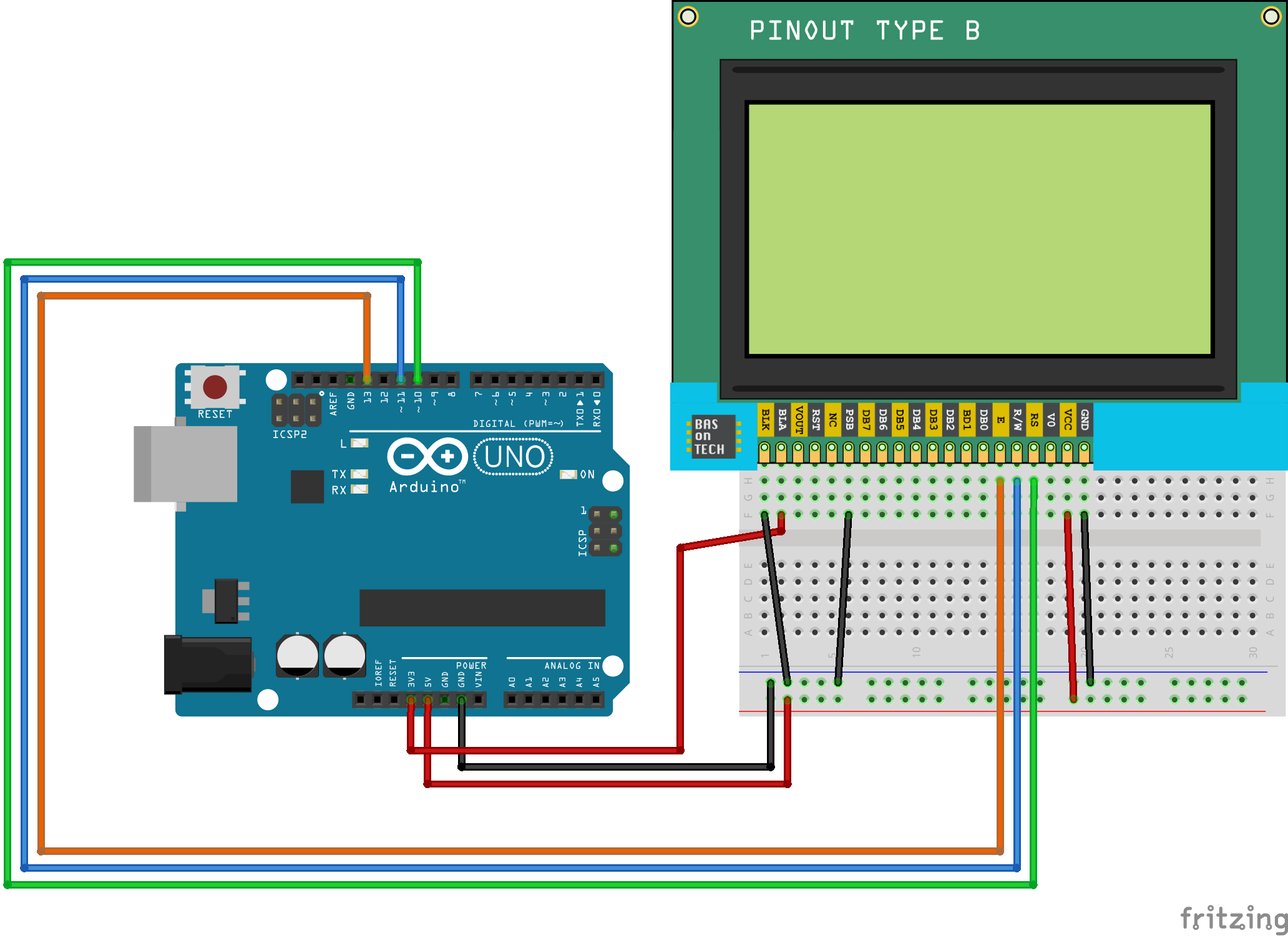
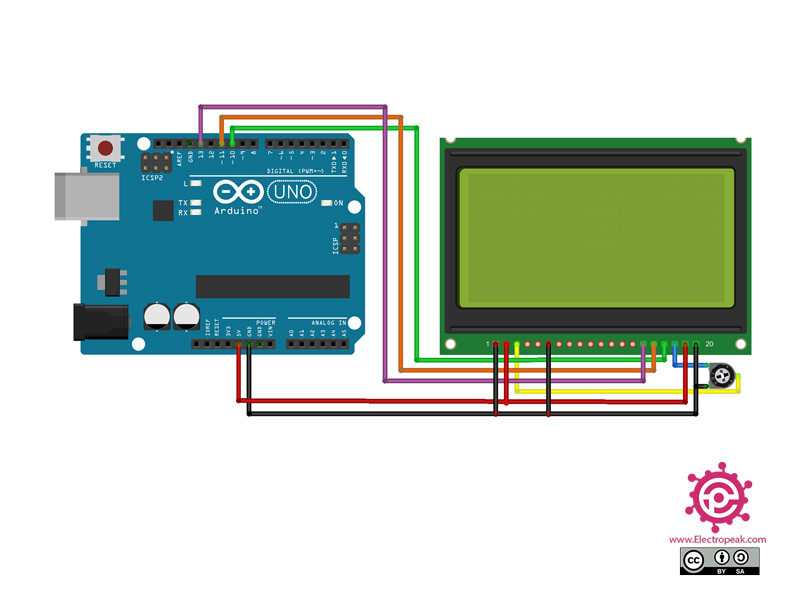
Now that we have seen a little bit about the Graphical LCD and its controller ST7920, let us now proceed with interfacing the 128×64 Graphical LCD with Arduino. I will implement a simple circuit to demonstrate how easy it is to interface the LCD and Arduino using very few external components.
So, connect the RS, RW and E of the LCD to Digital IO pins 10, 11 and 13 of Arduino UNO. Also, in order to select the Serial Interface Mode, the PCB pin must be connected to GND.
The remaining connections are similar to a traditional 16×2 LCD. VCC and GND are connected to 5V and ground of the power supply. VO is connected to the wiper of a 10KΩ POT while the other two terminals of the POT are connected to 5V and GND respectively.
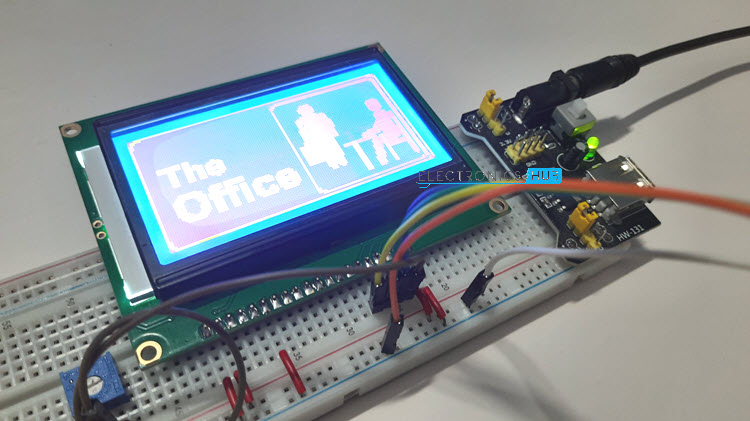
I have used the above “The Office” logo. Remember that the resolution of the 128×64 LCD is, well 128×64 pixels. So, the maximum image size should be 128×64. So, using Microsoft Paint, I have brought down the resolution of the above image to 128×64 pixels and also saved it as Monochrome Bitmap Image.
The next step is to convert this bitmap image into bytes array. I have tried several converter tools (both online and offline) but none of them were able to generate a code that is compatible with my setup.
So, I have used the “GIMP” software. You can download GIMP from this link and install it. After installing, you can open the 128×64 Bitmap image in the GIMP software and export it as “X Bitmap Image”.
A .xbm file will be generated. It contains the HEX code for the selected 128×64 Bitmap Image. Open it with any text editor (like Notepad++) and make the following changes. The Array should be a static const unsigned char and append “PROGMEM” after the array name.
Before writing the code, you need to download a special library called “U8g2”. In the Arduino IDE, go to Tools -> Manage Libraries… Search for “u8g2” and install the latest version. It is a complex library and its github page consists of all the necessary documentation.
A simple project for interfacing the 128×64 Graphical LCD with Arduino is implemented here. Instead of displaying plain characters, I have displayed a bitmap image on the LCD to show its capability.

The second is the CFA211-TFH and CFA211-TMI - our Arduino shield with a CFAO12864D3-TFH or CFAO12864D3-TMI (respectively). Load the sketch on your Arduino, plug it in, and go!
Finally, the all in one demo the CFA212-TFH and CFA212-TMI. It"s our Shield and CFAO12864D3-TFH / TMI plugged into an Arduino with our sketch. All you provide is power.

This graphic LCD module acts as a shield for Arduino Uno-style microcontrollers. The pins on the carrier board match up to the Arduino Uno"s ports, so the module simply presses on and is fully and correctly connected. Plus, this carrier board is able to be connected to either a 3.3v logic level or a 5v logic level device. (Read our blog post if you have questions about logic level.)
This module is also available with a white-on-blue graphic display, or as a fully built kit with an included Seeeduino (Arduino Uno clone) loaded with code to demonstrate the graphic display.

In this tutorial a 0.96 inch monochrome OLED display from Geekcreit is connected or interfaced to an Arduino. Libraries are then installed and some example programs run which show how to use the display in an Arduino sketch.
At the very lowest level, the Arduino Wire library is used to communicate with the display. Libraries are available that make it easy to start using the display right away to display text and graphics. These libraries are installed in this tutorial.
Two Arduino libraries must be installed to start using the display. The SSD1306 driver library is used to initialize the display and provide low level display functions. The GFX library provides graphics functions for displaying text, drawing lines and circles, etc. Both these libraries are available from Adafruit.
Copy the Adafruit_SSD1306-master folder from the downloaded zipped file into the Arduino libraries folder. This folder is usually found at Documents → Arduino → libraries on Windows systems. On Linux it is usually found at home folder → Arduino → libraries.
In the Arduino IDE, find the libraries under the Sketch → Include Library menu from the top menu bar. When the mouse cursor is hovered above the Include Library menu item, the new libraries can be found on the pop-out menu. In Windows the libraries appeared under "Contributed libraries" near the top of the pop-out menu on my system. On my Linux computer the libraries appeared under the "Recommended libraries" section of the pop-out menu near the bottom.
The SSD1306 driver isn"t set up for the Geekcreit OLED display by default. The display size must be changed in the driver before it can be used. If it is not changed, an error message will appear when attempting to verify the example sketch (see the section below) in the Arduino IDE:
Open the Adafruit_SSD1306 folder that was just installed in the Arduino libraries folder. Find Adafruit_SSD1306.h and open it in a text editor. Scroll down the file to find the section with the header SSD1306 Displays or search for for this term in the text editor to find it quickly. Comment out #define SSD1306_128_32 and uncomment #define SSD1306_128_64 so that the code in this section looks as follows.
If the libraries for the display were installed correctly, example programs for the display will be found in the Arduino IDE under File → Examples → Adafruit SSD1306 – open the ssd1306_128x64_i2c sketch under this menu.
The I²C address must be changed in this sketch in order for it to work with the Geekcreit display. Change the address from 0x3D to 0x3C as shown in the code below. This address is not 0x78 or 0x7A as printed on the back of the OLED board.
If the changes to the driver and example sketch were made correctly and the OLED display is wired to the Arduino correctly, the sketch should start running. The example program starts by showing the Adafruit logo, it then turns on a single pixel. Various graphics and text functions are then displayed.
This section of the tutorial shows how to quickly start using the I2C OLED display with the Adafruit libraries. A quick start Arduino template sketch, text display demo and various graphics functions follow.
The Arduino sketch below sets a pixel at each corner of the screen as shown in the image below. A function is then used to display a line of text on the display as can be seen in the image – a "hello world" program. An explanation of how the program works follows.
After initializing the display, the above sketch then draws a pixel at each extreme of the display by using drawPixel() to place a pixel in each corner of the screen. The first parameter passed to drawPixel() is the screen X coordinate and the second parameter is the screen Y coordinate.
Screen dimensions are 128 by 64 pixels and pixel coordinates start at 0, 0 for the top left pixel. This means that the X coordinates for the screen are from 0 to 127 (not 1 to 128) left to right; and Y coordinates are from 0 to 63 (not 1 to 64) top to bottom.
Use print() to write a line of text to the display as shown in the above sketch. Before writing text to the display, call setTextSize() and setTextColor(). Because this is a monochrome display, setTextColor() must be passed WHITE for the text to be seen on a black background.
Text that is written to the display is positioned by calling setCursor() to move the invisible cursor to the desired position. X and Y coordinates are passed to setCursor() to move the cursor and start of text to these pixel coordinates.
All text and graphics are written to buffer memory in the Arduino. Only when display() (display.display() in the above code) is called is the contents of the buffer displayed on the screen. This means that any text and graphical objects such as lines and circles will not appear on the screen until display() is called.
Memory used for the screen buffer is initialized with the Adafruit logo in the Adafruit_SSD1306 driver library. This code is found in the Adafruit_SSD1306.cpp file in the Arduino libraries folder at libraries → Adafruit_SSD1306. The logo consists of hexadecimal code used to initialize the buffer[] array near the top of the Adafruit_SSD1306.cpp file.
Adafruit have provided a short tutorial on using their GFX library. The tutorial explains more about the coordinate system used for displays and shows how to draw graphics primitives such as lines and circles.
Adafruit Arduino SSD1306 and GFX library installation – from Adafruit, the developers of the libraries used in this tutorial. Buy something from their shop if you are able to in order to support their software development such as the libraries used in this tutorial.

NHD-12864WG-BTMI-V#N | Monochrome Graphic Module | 128x64 Pixels | Transmissive LCD | White Backlight | STN (-) Negative Blue Display | Built-in Negative Voltage
Newhaven 128x64 graphic Liquid Crystal Display module shows white pixels on a dark blue background. This transmissive LCD Display requires a backlight for visibility and offers a wide operating temperature range from -20 to 70 degrees Celsius. This NHD-12864WG-BTMI-V#N display includes built-in negative voltage. It has an optimal view of 6:00, operates at 5V supply voltage and is RoHS compliant.
Easily modify any connectors on your display to meet your application’s requirements. Our engineers are able to perform soldering for pin headers, boxed headers, right angle headers, and any other connectors your display may require.
Choose from a wide selection of interface options or talk to our experts to select the best one for your project. We can incorporate HDMI, USB, SPI, VGA and more into your display to achieve your design goals.

NHD-12864WG-FTFH-VZ# | Monochrome Graphic Module | 128x64 Pixels | Transflective LCD | White Backlight | FSTN (+) Positive Display | Built-in Negative voltage | Built-in RA6963 Controller | Discontinued EOL Product
Newhaven 128x64 graphic Liquid Crystal Display module shows dark pixels on a gray background. This transflective LCD Display is visible with ambient light or a backlight while offering a wide operating temperature range from -20 to 70 degrees Celsius. This NHD-12864WG-FTFH-VZ# display includes a negative voltage and a built-in RA6963 Controller. It has an optimal view of 6:00, operates at 5V supply voltage and is RoHS compliant. This display has been discontinued. Purchase now while stock is still available!
Easily modify any connectors on your display to meet your application’s requirements. Our engineers are able to perform soldering for pin headers, boxed headers, right angle headers, and any other connectors your display may require.
Choose from a wide selection of interface options or talk to our experts to select the best one for your project. We can incorporate HDMI, USB, SPI, VGA and more into your display to achieve your design goals.

In this tutorial we will see how to interface and graphical LCD(GLCD) with PIC16F877A. In this tutorial we will look at interfacing KS0108 controller based JHD12864E display. There are many displays out there based on KS0108 or compatible display controller. They all work the same way, but make sure to check the datasheet for the pin diagram before doing the connection.
Unlike a 16 x 2 display, this does not have a character map for ascii values stored on its ROM. However it allows us the flexibility of creating fonts like Arial, times new roman etc. We could also display bit-map images on it and stretching it little further we can make GUI"s and little animation, but that"s for another day. So lets get started.
As per the name it has 128pixels on X-axis and 64-pixels on Y-axis. Further the X-axis is divided into two parts of 64 pixels each and controlled by unique contoller/driver IC as shown in the above image.

Also, I"m assuming that a lot of current is most likely drawn from that backlight pin so I plan on placing a transistor between the MCU and the LCD which I will drive from the MCU via PWM.
Thanks for sharing your library. I ported it to the XMEGA style and it worked except that I need to add a reset in lcd_init(). I initialized the control port with RESET low, and then I promptly set it high.
The current version of this graphic display (GDM12864H) has a unique feature that I have not seen in any other 128x64 graphic LCD. Its pixels (and pitch) are square (0.39x0.39mm) so your circles appear as circles -- no more ellipses!!!
Thanks for posting. Please explain why you have 2K ohm connected to the V0 and VEE pins? This LCD has built-in DC converter to drive the LCD already?
Someone noted above that the voltage needs to be fairly low (~-4V) to see the darkness of the pixels. If you hook a pot up, be sure to wipe it to both extremes to see if you can atleast see a big black box when the LCD has power, then you know atleast your contrast works and you"re getting power!
You should look on the product page"s documents. There"s links to get it working with an Arduino microcontroller. Also, there is an article on Arduino if you did an online search with example code and a hookup guide => http://playground.arduino.cc/Code/GLCDks0108.
Just remember that if you connect the RES pin to your MCU like I did, you"ll have to add code to this library to bring it high during initialization, or add an extra routine to make use of it.
I"m a little late to the party here, but I"m having some issues with stability. It doesn"t like when I reset my uC (Mega644P). I"m using code derived from summoningdark"s upgraded firmware. When the screen decides to work, it"s great. Sometime if i have a scope on one of the pins it starts just fine. Doesn"t matter which pin. On my scope, I see a lot of noise on the pins. Stuff way below the 5v it"s running on. Any special tricks? Reset operations? Pullup/Pulldown resistors, filter caps?
I recently bought this LCD to use with a Maple Mini board. What Library should I use with it? I found the KS0108 Graphics LCD library on the Arduino page. That seems to be more useful than the LiquidCrystal library which doesn"t seem to work with this 20-pin LCD.
Great screen for playing around with on the Arduino. There"s a full-featured library available with some example sketches to test that your screen is wired correctly. The only downside is that the parallel interface takes up almost all of the pins of the Uno.
The one i ordered off sparkfun nearly a month ago was of the " small fraction of the glcds out there will need a reset pulse" variety? it took me a few days and several hours to realize, i had to waste another pin. The solution was to go into the library and un-comment part of the code as described at the bottom http://www.arduino.cc/playground/Code/GLCDks0108/
I"m looking for a similar specs LCD, but with a white or blue backlight.. I"m planning on adding it next to my motorcycle OEM screen, and being green would quite likely be an ugly mismatch.
Just can"t make mine work. Just received it a while ago and have tried all the suggestions here and nothing. It just starts with all the pixels black and remains like that.
Perhaps the datasheet has changed in the past year, but I see "Logic Supply Voltage", "Operating Voltage", and several others listed as 4.5V Min, 5.0V Typ, 5.5V Max.
I can also confirm after owning one, and attempting to interface with a PIC32MX795F512L that it will not function properly on 3.3V logic. Even removing the PIC from the setup and manipulating the I/O lines by hand, I saw improper behavior with 3.3V and proper behavior with 5V.
This is exactly what I have been looking for to hook up to a Ybox (I just want a neat little gadget to hook up my workshop, nothing too big). But the question is, (and I know this is going to sound noobish, because I am, and have just literally dived into the world of electronics with a lot of information and knowledge already but less than a month"s experience) would it be compatible?
Bought without thinking, I need power from 0ne Li-ion battery. What"s the maximum current this unit takes and is there a simple ways of operating from 3v3 (besides DC-DC converter)?
I wired mine up exactly how it is shown in the pong clock app note. when I try to give it power it starts to draw more then one amp with my power supply at less then 3v. I"ve checked my wires a few times to make sure they match the schematic on the app note.
Make sure that you have a 100 to 330 ohm resister in series with the LCD backlight. Some of the documentation is not clear on this, but the resister must be there or the LED backlight will act like a dead short as soon as the voltage rises above the LED forward bias - usually about 2.0V.
So, stupid question, the LCD screen says it needs 9V to work. Is that supplied by the circuits on the board, or do you need to create a step-up dc converter to change 5V into 9V?
I"m going to have to throw my hat into this with GeodeLX and InkAnkUnk. I can"t get so much as a pixel out of this thing, using Csloser"s AVR code and having checked and rechecked wiring N times. Writing my own library from scratch from the datasheet also results in absolutely nothing. At least the backlight and contrast adjustment via pot works.
On the page Csloser links to, he recommends a pull down resistor. Could anyone comment on the importance of this? Could this be the cause of my one line LCD?
Is it possible that I burned out the controller? Or... is it possible I just got a bad one? Does anyone have experience with these that might be helpful?
There is a very good chance you just haven"t done something right. I had some trouble getting it to work as well, but it was because the code wasn"t doing the right thing. I design and develop my own boards so I have no experience with the Arduino, but if you have a more specific question I can attempt to help you.
I forgot to mention that the LCD voltage, in my experience, should be around -4V for the display to be readable. Close to -5V will turn all of the pixels fully on and above -3V they will be totally transparent. Other units may behave differently but this is how mine works.
I intended to drive this LCD with an ATmega168, which now appears to be an astonishingly bad idea if the uC has only 1K RAM and you need that to drive the LCD. True? Or am I missing something completely obvious to the non-novice? It looks like I need a separate uC (like the DiosPro) to drive the LCD, with the 168 uC controlling the DiosPro via the UART? Happy to take advice....
You don"t have to devote any ATmega168 RAM to the LCD. This component has its own video RAM, one bit per pixel, 512 bytes total. I think you have to write whole bytes at a time (8 pixels), and it doesn"t know how to draw a letter "A" by itself, but the App Note from Kronos Robotics says they have a higher-level Dios library to deal with such operations.

A 2.9″ monochrome, 128×64 dot matrix, COB (Chip on Board) Graphic LCD Module in STN Positive Yellow Green LCD Mode with Yellow Green LED Backlight. It has a transflective polarizer, recommended for applications that will be used both indoor and outdoor. This product has no DC-DC and is assembled Chip On board with 1/64 Duty and a Controller IC S6B0107 or S6B0108 or equivalent. The interface type is Parallel. This is an ROHS compliant product manufactured with ISO standards and procedures.

A 1.7″ monochrome, 128×64 dot matrix, COG (Chip on Glass) Graphic LCD Module in FSTN Positive LCD Mode with Wide Temperature Range (Operating Temp: -20°C to 70°C, Storage Temp: -30°C to 80°C), and White LED Backlight. It has a six O’clock viewing direction and a transflective polarizer, recommended for applications that will be used both indoor and outdoor. This product is assembled chip on glass with 1/65 Duty and 1/9 Bias. This LCD uses Controller IC ST7565P or equivalent with an option to choose between serial interface (4-line SPI) and parallel interface (6800 or 8080). This is an ROHS compliant product manufactured with ISO standards and procedures.

128x64 Dot Matrix COG, FSTN Gray background with White LED backlight, bottom (or 6:00) viewing angle, Transflective (positive), 3.0V LCD, 3.0V LED, RoHS Compliant. This LCD glass display has a wide temperature range: -20° Celcius to +70° Celcius which equates to (-4° Fahrenheit to +158° Fahrenheit).
FSTN (Film-compensated Super-twisted Nematic) provides a sharper contrast than STN by adding a film. The cost is approximately 5% higher than STN. FSTN works great for indoor and outdoor applications and is mainly used in graphic displays and higher end products. The Transflective polarizer is a mixture of Reflective and Transmissive. It provides the ability to read the LCD with or without the backlight on. It will work for all lighting conditions from dark with backlight to direct sunlight which makes it the most common choice. There is no cost difference between Transflective, Transmissive and Reflective.
Focus LCDs can provide many accessories to go with your display. If you would like to source a connector, cable, test jig or other accessory preassembled to your LCD (or just included in the package), our team will make sure you get the items you need.Get in touch with a team member today to accessorize your display!
Focus Display Solutions (aka: Focus LCDs) offers the original purchaser who has purchased a product from the FocusLCDs.com a limited warranty that the product (including accessories in the product"s package) will be free from defects in material or workmanship.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey