tft lcd driver code made in china

Checking a TFT lcd driver is very messy thing especially if its a Chinese manufactured TFT. TFT’s that are supplied by Chinese manufactures are cheap and every body loves to purchase them since they are cheap,but people are unaware of the problems that comes in future when finding the datasheet or specs of the particular TFT they purchased. Chinese manufactures did not supply datasheet of TFT or its driver. The only thing they do is writes about the TFT driver their lcd’s are using on their websites. I also get in trouble when i started with TFT’s because i also purchased a cheap one from aliexpress.com. After so many trials i succeeded in identifying the driver and initializing it. Now i though to write a routine that can identify the driver.
I wrote a simple Arduino Sketch that can easily and correctly identify the TFT Lcd driver. I checked it on 2.4, 3.2 and 3.8 inch 8-bit TFT lcd and it is identifying the drivers correctly. The drivers which i successfully recognized are ILI9325, ILI9328, ILI9341, ILI9335, ST7783, ST7781 and ST7787. It can also recognize other drivers such as ML9863A, ML9480 and ML9445 but i don’t have tft’s that are using this drivers.
The basic idea behind reading the driver is reading the device ID. Since all the drivers have their ID’s present in their register no 0x00, so what i do is read this register and identify which driver tft is using. Reading the register is also a complex task, but i have gone through it many times and i am well aware of how to read register. A simple timing diagram from ST7781 driver explains all. I am using tft in 8-bit interface so i uploaded timing diagram of 8-bit parallel interface. The diagram below is taken from datasheet of ST7781 tft lcd driver.
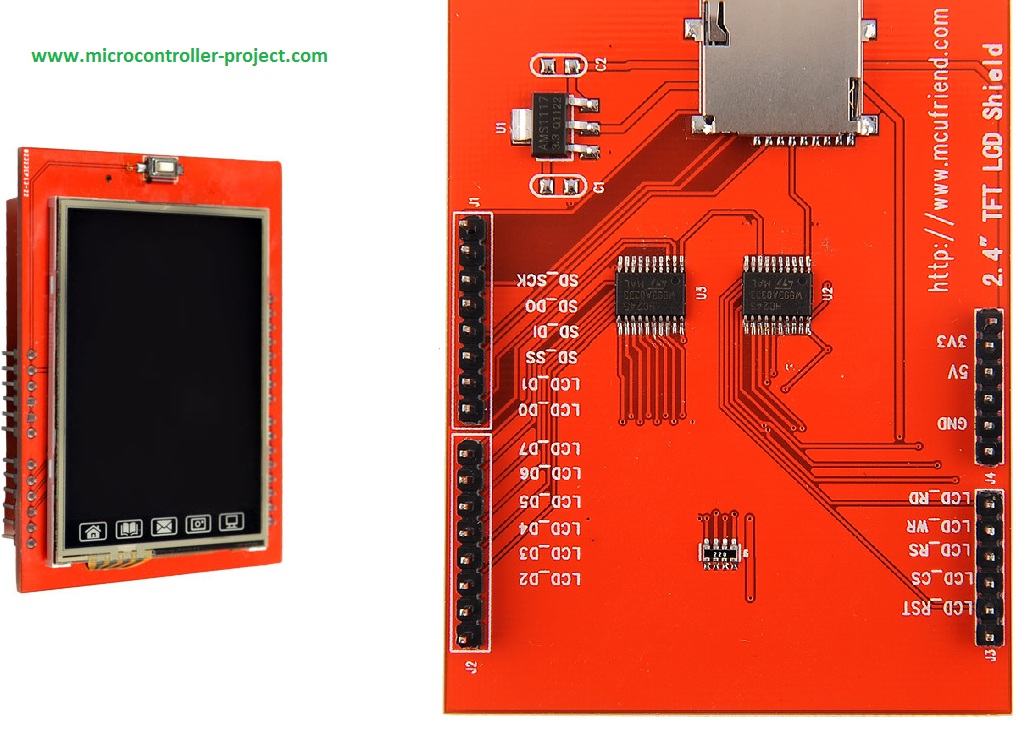
The most complex tft i came across is from a Chinese manufacturer “mcufriend”. mcufriend website says that they use ILI9341 and ILI9325 drivers for their tft’s. But what i found is strange their tft’s are using ST7781 driver(Device ID=7783). This is really a mesh. I have their 2.4 inch tft which according to their website is using ILI9341 driver but i found ST7783 driver(Device ID=7783). The tft i have is shown below.
I am using Arduino uno to read driver. I inserted my lcd on arduino uno and read the driver. After reading driver i am printing its number on Serial Monitor.
Note:On serial monitor driver number will be displayed like if your lcd is using ST7783 controller than on serial monitor 7783 will be displayed or if tft is using ILI9341 than on 9341 will be displayed.
The code works on Arduino uno perfectly but if you are using any other board, than just change the pin numbers according to the board that you are using also check out for the Ports D and B. TFT Data Pin D0 is connected to Port-B Pin#0 and D1 is connected to Port-B Pin#1. TFT Data Pins D2 to D7 are connected to Port-D Pins 2,3,4,5,6,7. So if you are using Arduino mega than check for the Ports D and B and Make connections according to them. Arduino mega is working on ATmega2560 or ATmega1280 Microcontroller and Arduino uno is working on ATmega328p Microcontroller so both platforms have ports on different locations on arduino board so first check them and then make connections. The same process applies to all Arduino boards.

These Chinese Arduino Uno TFT LCD shields are neat and very cheap, so I couldn"t resist and got one from Banggood. As with nearly everything Chinese, there are several versions and revisions around and it"s usually surprise which one you will recieve. It seems my shield came with ILI9341 controller although there is written ILI9340 on the board (I didn"t disassemble it, but I assume it according to the shield behaviour). I tried to get it working with Adafruit TFTLCD-Library, but it ended with "Unknown LCD driver chip: C0C0" and white screen. So I dug a bit deep into this problem. It quickly turned out that the chip needs a bit longer delay for reset to start responding. For my shield it seems that additional 5 milliseconds are enough. Then it correctly identified itself as ILI9341. But it still didn"t display anything, there was only the whitescreen.
I read both ILI9340 and ILI9341 datasheets and found out that my chip has extended registers which are not handled by the original code. I verified content of these registers with the datasheet and it revealed that the "Pump ratio control" register is set to 0x0 after the reset. According to the datasheet this is "reserved" value and after the reset the content of this register should be set to 0x20 (which means 2xVCI). Maybe my chip revision is newer than my datasheet or maybe this is some HW glitch but this again validated the basic rule known to embedded developers: "never ever rely on the default values after the reset". So I added initialization for the extended registers. I also improved chip select (CS) handling in the code which allows sharing of the data ports with other peripherals. I did some other minor improvements and bug fixes to the code. All of the changes should be harmless to older HW. Even the initialization of the extended registers should work on chips without extended registers, because according to the datasheet, such initialization should be handled as NOP commands. I pull requested the changes to Adafruit, there is the direct link to the related commit. It seems the shield has different orientation of the display than the Adafruit library expects, thus you need to uncomment #define ILI9341_MIRROR_X 1 and comment #define ILI9341_MIRROR_Y 1 in Adafruit_TFTLCD.h to fix the orientation.
Unfortunately my shield came with broken electrode, so my touchscreen didn"t work, but I checked the correct functionality of the code on my friend"s shield. I was refunded by Banggood without problems, so I ordered another shield and will keep this broken shield for projects that do not require touchscreen. You can see the detail of the broken electrode here:
I downloaded the code for this simple painting application somewhere on the internet and modified it to work with my shield. The modified code is available for download. There was no licensing information in the original code, so hopefully the license status of this code is OK (free/public domain). If not, please let me know. In the application you can draw by your stylus/finger, select colors on the side and clear the display by tapping on the opposite display side.

Sometimes we need to show special word or symbol in the LCD monitor, and we will spend more time to design or create it. If we have an easy and rapid editable program to help us, it"s very good.
In the Excel file, you just only put your 40*40 word in prototype area, and then press button on the top of left. You will get a series of encode values on the most right table, then you copy them into Arduino make_word.ino file to decode, Things done.

If anyone has one of these displays that you thought was broken, here is a working sketch based on an 8051 driver example I received from the Chinese vendor. Perhaps it will help get someone started... I took the function initial() from this sketch and added it to Bodmers ST7735_init.h for my "BLUETAB" version which is the subject of this topic.

SHIPPER S LOAD & COUNT TFT-LCD MODULE SAY TOTAL:TWO (2) PALLETS = THREE (3) CARTONSONLY DECLARATION OF PACKAGING MATERIAL : WOOD PACKAGING MATERIAL WIMarks:
TFT-LCD MODULE ONE (1) PALLET = THREE (3) CARTONS ONLY THIS SHIPMENT CONTAINS NO WOOD PACKING MATERIALS. AMS H BL NO.:XMUSLGB0J004 AMS SCAC CODE:FPSMMarks:
TFT-LCD MODULE 52CARTONS=3PALLETS ALPINE ELECTRONICS OF AMERICA INC. INV.NOMXM 1526613 ORD.NO201913300572 PO.NO4500245584 PART.NO97.08C46.200 C/P.NO65-40068Z03-A MAD E IN CHINA PALLET NO1-1
SHIPPER S LOAD, COUNT & SEAL (2P KGS) CY / CY COPY NON-NEGOTIABLE B/L RELEASE PROCEDURES 1X40 HQ TFT LCD PANEL (LMC650FN04-3) SHIPPER S REFERENCE NO:Marks:
LF064P8PB8 FDR 5 6 TFT LCD MODULE 1 640 480 2 LED BACKLIGHT 3 A D BOARD 4 VIDEO ONLY INPUT 1 25MM 8PIN CONNECTOR CVBS 1 5 WITHOUT BRACKET ROHS COMPLIAMarks:
LF064P8PB8 FDR 6 4 TFT LCD AD BOARD 1 FOR PD064VT8 2 INCLUDING BRACKET 3 LED DRIVER CABLES NUTX4 ROHS COMPLIANT EX WORK SHIP TO INTERACTIVE DISPLAY SOMarks:
TARIFF#8531.20.0020-INDICATOR PANEL WITH LCD SIGNAL GM480272U-43-TTX2NLW-HT 4.3 TFT LCD/480X272/4WIRES TOUCH PANEL/HIGH BRIGHTNESS GM4 80272U-43-TTX2NMarks:
TO:FEMA ELECTRONIC CORP. PRODUCT:GM480272U-43-TTX2NLW-HT NOTE:4.3 TFT LCD/480X272/ 4WIRES TOUCH PANEL/HIGH BRIGHTNESS QUANTITY: CARTON NO.:X /5 ADVANDIZ CO.,LTD TO:FEMA ELECTRONIC CORP. PRODUCT:GM480272U-43-TTX2NLW-H NOTE:4.3 TFT LCD IN HIGH BRIGHTNESS/480X272 QUANTITY: CARTON NO.:X /5 ADVANDIZ CO.,LTD
4 CTNS = 3 PLTS T650HVN12.0 65 TFT-LCDSEMI-F ISHED MODULE 5 CTNS = 2 PLTS T6500VR05.6 65 TFT-LCD SEMI- NISHED MODULE 2 CTNS = 2 PLTS T550HVN08.3 55 TFMarks:

LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
Once you have everything hooked up, you can start coding for the display. There are a few ways to do this, one of them is to grab the sample code thatWaveshare provides on their Wiki.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
When you open the sketch, you’ll be greeted by an error message in your Arduino IDE. The error is that two of the files included in the sketch contain unrecognized characters. The IDE offers the suggestion of fixing these with the “Fix Encoder & Reload” function (in the Tools menu), but that won’t work.
The code is pretty basic, I’m not repeating all of it here, as it consists of several files. But we can gather quite a bit of knowledge from the main file, as shown here.
You can see from the code that after loading some libraries we initialize the display, set its backlight level (you can use PWM on the BL pin to set the level), and paint a new image. We then proceed to draw lines and strings onto the display.
Unfortunately, Waveshare doesn’t offer documentation for this, but you can gather quite a bit of information by reading theLCD_Driver.cppfile, where the functions are somewhat documented.
After uploading the code, you will see the display show a fake “clock”. It’s a static display, but it does illustrate how you can use this with the Waveshare code.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
There is a lot of demo code included with the library. Some of it is intended for other display sizes, but there are a few that you can use with your circular display.
A great demo code sample is theAnimated_dialsketch, which is found inside theSpritesmenu item. This demonstration code will produce a “dial” indicator on the display, along with some simulated “data” (really just a random number generator).
In order to run this sketch, you’ll need to install another library. Install theTjpeg_DecoderLibrary from Library Manager. Once you do, the sketch will compile, and you can upload it to your ESP32.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

In recent time, China domestic companies like BOE have overtaken LCD manufacturers from Korea and Japan. For the first three quarters of 2020, China LCD companies shipped 97.01 million square meters TFT LCD. And China"s LCD display manufacturers expect to grab 70% global LCD panel shipments very soon.
BOE started LCD manufacturing in 1994, and has grown into the largest LCD manufacturers in the world. Who has the 1st generation 10.5 TFT LCD production line. BOE"s LCD products are widely used in areas like TV, monitor, mobile phone, laptop computer etc.
TianMa Microelectronics is a professional LCD and LCM manufacturer. The company owns generation 4.5 TFT LCD production lines, mainly focuses on making medium to small size LCD product. TianMa works on consult, design and manufacturing of LCD display. Its LCDs are used in medical, instrument, telecommunication and auto industries.
TCL CSOT (TCL China Star Optoelectronics Technology Co., Ltd), established in November, 2009. TCL has six LCD panel production lines commissioned, providing panels and modules for TV and mobile products. The products range from large, small & medium display panel and touch modules.
Established in 1996, Topway is a high-tech enterprise specializing in the design and manufacturing of industrial LCD module. Topway"s TFT LCD displays are known worldwide for their flexible use, reliable quality and reliable support. More than 20 years expertise coupled with longevity of LCD modules make Topway a trustworthy partner for decades. CMRC (market research institution belonged to Statistics China before) named Topway one of the top 10 LCD manufactures in China.
Founded in 2006, K&D Technology makes TFT-LCM, touch screen, finger print recognition and backlight. Its products are used in smart phone, tablet computer, laptop computer and so on.
The Company engages in the R&D, manufacturing, and sale of LCD panels. It offers LCD panels for notebook computers, desktop computer monitors, LCD TV sets, vehicle-mounted IPC, consumer electronics products, mobile devices, tablet PCs, desktop PCs, and industrial displays.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

The TFT display is a kind of LCD that is connected to each pixel using a transistor and it features low current consumption, high-quality, high-resolution and backlight. This 2.8-inch full color LCD has a narrow PCB display. The resolution is 320×280 pixels and it has a four-wire SPI interface and white backlight.

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The display driver will typically accept commands and data using an industry-standard general-purpose serial or parallel interface, such as TTL, CMOS, RS232, SPI, I2C, etc. and generate signals with suitable voltage, current, timing and demultiplexing to make the display show the desired text or image.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
By these two functions, You can find out the resolution of the display. Just add them to the code and put the outputs in a uint16_t variable. Then read it from the Serial port by Serial.println(); . First add Serial.begin(9600); in setup().
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We just used a string and 8 filled circles that change their colors in order. To draw circles around a static point ,You can use sin(); and cos(); functions. you should define the PI number . To change colors, you can use color565(); function and replace your RGB code.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.
The speed of playing all the GIF files are edited and we made them faster or slower for better understanding. The speed of motions depends on the speed of your processor or type of code or size and thickness of elements in the code.

As a 2inch IPS display module with a resolution of 240 * 320, it uses an SPI interface for communication. The LCD has an internal controller with basic functions, which can be used to draw points, lines, circles, and rectangles, and display English, Chinese as well as pictures.
The 2inch LCD uses the PH2.0 8PIN interface, which can be connected to the Raspberry Pi according to the above table: (Please connect according to the pin definition table. The color of the wiring in the picture is for reference only, and the actual color shall prevail.)
The LCD supports 12-bit, 16-bit, and 18-bit input color formats per pixel, namely RGB444, RGB565, and RGB666 three color formats, this demo uses RGB565 color format, which is also a commonly used RGB format.
For most LCD controllers, the communication mode of the controller can be configured, usually with an 8080 parallel interface, three-wire SPI, four-wire SPI, and other communication methods. This LCD uses a four-wire SPI communication interface, which can greatly save the GPIO port, and the communication speed will be faster.
2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
Python has an image library PIL official library link, it do not need to write code from the logical layer like C, can directly call to the image library for image processing. The following will take 1.54inch LCD as an example, we provide a brief description for the demo.

I changed the Adafruit libraries for TFT: GFX , TFTLCD and TouchScreen. I join all in this one library, the library SPFD5408, to avoid problems with duplicate libraries and enables also have the original library Adafruit ready for use in other projects with another TFT hardware.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey