16 x 2 lcd module free sample

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
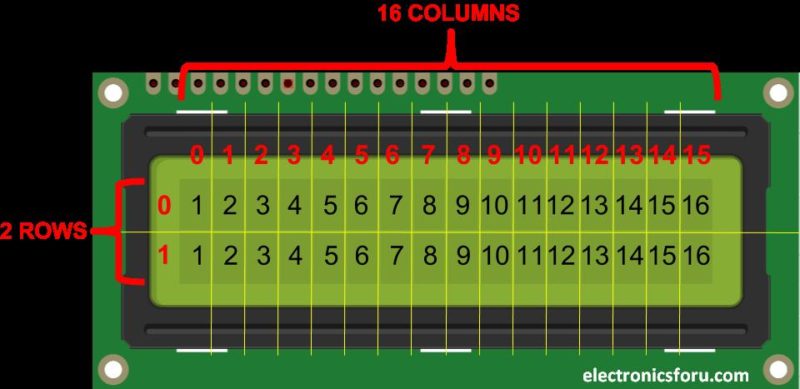
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
Sends data to data pins when a high to low pulse is given; Extra voltage push is required to execute the instruction and EN(enable) signal is used for this purpose. Usually, we set en=0, when we want to execute the instruction we make it high en=1 for some milliseconds. After this we again make it ground that is, en=0.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
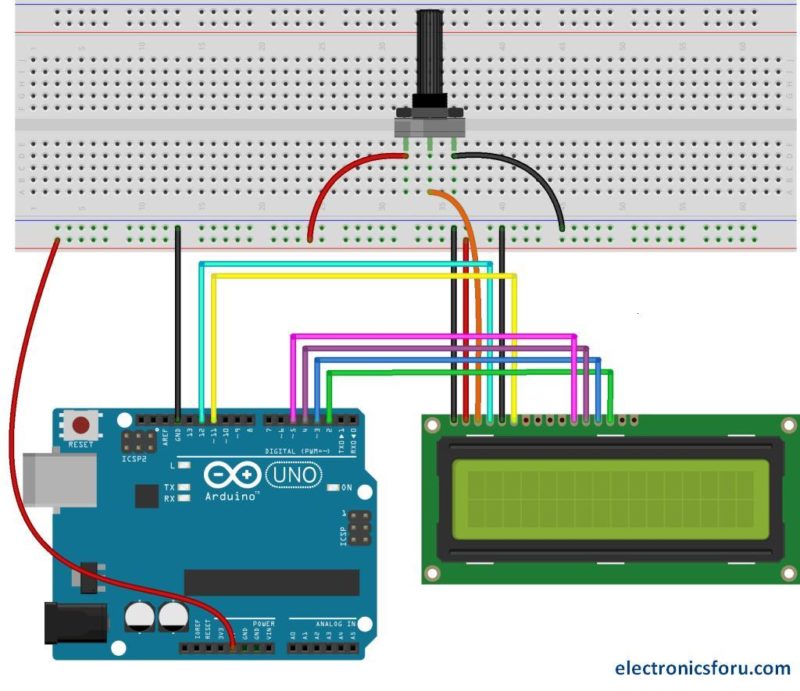
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

Liquid Crystal Display(LCDs) provide a cost effective way to put a text output unit for a microcontroller. As we have seen in the previous tutorial, LEDs or 7 Segments do no have the flexibility to display informative messages.
This display has 2 lines and can display 16 characters on each line. Nonetheless, when it is interfaced with the micrcontroller, we can scroll the messages with software to display information which is more than 16 characters in length.
The LCD is a simple device to use but the internal details are complex. Most of the 16x2 LCDs use a Hitachi HD44780 or a compatible controller. Yes, a micrcontroller is present inside a Liquid crystal display as shown in figure 2.
It takes a ASCII value as input and generate a patter for the dot matrix. E.g., to display letter "A", it takes its value 0X42(hex) or 66(dec) decodes it into a dot matrix of 5x7 as shown in figure 1.
Power & contrast:Apart from that the LCD should be powered with 5V between PIN 2(VCC) and PIN 1(gnd). PIN 3 is the contrast pin and is output of center terminal of potentiometer(voltage divider) which varies voltage between 0 to 5v to vary the contrast.
Back-light: The PIN 15 and 16 are used as backlight. The led backlight can be powered through a simple current limiting resistor as we do with normal leds.

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. For example, if we want to see an uppercase ‘A’ character on the display, we set these pins to 0100 0001 (as per the ASCII table).
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
8-bit mode is much faster than 4-bit mode because it takes half the time. In 8-bit mode you write the data in one go. Whereas in 4-bit mode you have to split a byte into 2 nibbles and perform two write operations.
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
As discussed earlier in this tutorial a character is made up of a 5×8 pixel matrix, so you need to define your custom character within that matrix. You can use the createChar() function to define a character.
To use createChar() you first set up an array of 8 bytes. Each byte in the array represents a row of characters in a 5×8 matrix. Whereas, 0 and 1 in a byte indicate which pixel in the row should be ON and which should be OFF.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.

The Displaytech 162M series is a lineup of our largest 16x2 character LCD modules. These modules have a 122x44 mm outer dimension with 99x24 mm viewing area on the display. The 162M 16x2 LCD displays are available in STN or FSTN LCD modes with or without an LED backlight. The backlight color options include yellow green, white, blue, pure green, or amber color. Get a free quote direct from Displaytech for a 16x2 character LCD display from the 162M series.

The Displaytech 162G series is a lineup of 16x2 character LCD modules. These modules have an 80x36 mm outer dimension with 66x16 mm viewing area on the display. The 162G 16x2 LCD displays are available in STN or FSTN LCD modes with or without an LED backlight. The backlight color options include yellow green, white, blue, pure green, or amber color. Get a free quote direct from Displaytech for a 16x2 character LCD display from the 162G series.

A 16×2 dot matrix Character LCD Module display AMC1602AR-B-Y6WFDY-I2C in STN Positive Yellow Green LCD Mode, Six O’clock viewing direction, Wide Temperature Range (Operating Temp: -20°C to 70°C, Storage Temp: -30°C to 80°C), and Yellow Green LED Backlight. It has a transflective polarizer, recommended for applications that will be used both indoor and outdoor. This product is assembled Chip On board with 1/16 Duty and a Controller IC AC780S or equivalent. The interface type is Serial – I2C or IIC. This is an ROHS Compliant product manufactured with ISO standards and procedures.

The CFA633 series of advanced display modules will be changing from the current firmware v2.1 to v2.2. Design changes were made for backwards compatibility.
CFA633 firmware version 2.2 is considered a fit and form replacement. Testing of new firmware is recommended when the new hardware version 2.1 is available.
CFA633 hardware v2.1 is scheduled to begin shipping Q1 2017 after current inventory of hardware v2.0 is depleted following FIFO standards. Engineering samples for testing / validation will be available during this same time frame.
The CFA633 series of advanced display modules will be changing from the current hardware v2.0 to v2.1. Design changes were made for backwards compatibility.
As part of our continuous improvement, design changes have been made to the hardware of the CFA633 series of advanced display modules for improved manufacturability, improved quality, and a lower current profile.
Factory default configuration has no functional changes. Standard and custom configurations are not affected by the new hardware layout. CFA633 hardware version 2.1 should replace previous version of the CFA633 with no physical changes and is considered a fit and form replacement.
CFA633 hardware v2.1 is scheduled to begin shipping Q1 2017 after current inventory of HW v2.0 is depleted following FIFO standards. Engineering samples for testing / validation will be available during this same time frame.
CFA631-RMF-KU, CFA633-YYB-KS, CFA633-TMC-KS, CFA633-RMC-KS, CFA633-YYB-KU, CFA633-TMC-KU, CFA633-RMC-KU, CFA635-YYE-KS, CFA635-TMF-KS, CFA635-TFE-KS, CFA635-TMF-KL, CFA635-TFE-KL, CFA631-TMF-KU, CFA635-TFE-KU, CFA635-YYE-KL, CFA635-TMF-KU, CFA635-YYE-KU, CFA533-YYH-KS, CFA533-YYH-KU, CFA533-TMI-KS, CFA533-TMI-KU, CFA533-YYH-KL, CFA533-TMI-KL, CFA533-YYH-KC, CFA533-TMI-KC, CFA533-YYH-KI, CFA633-YYH-KS, CFA633-TMI-KS, CFA633-YYH-KU, CFA633-TMI-KU, CFA632-YFH-KS, CFA632-YDI-KS, CFA632-YFH-KU, CFA632-YDI-KU, CFA634-TFH-KS, CFA634-TMI-KS, CFA634-YFH-KS, CFA634-YDI-KS, CFA634-TFH-KU, CFA634-TMI-KU, CFA634-YFH-KU, CFA634-YDI-KU, CFA633-RDI-KU, CFA633-RDI-KS, CFA533-TFH-KU, CFA533-TFH-KS, CFA633-TFH-KU, CFA633-TFH-KS, CFA533-TFH-KL, CFA533-TFH-KC, CFA735-TFK-KR, CFA735-TFK-KT, CFA735-TML-KR, CFA735-TML-KT, CFA735-YYK-KR, CFA735-YYK-KT, CFA632-YDI-KL, CFA632-YDI-KN, CFA632-YDI-KC, CFA632-YDI-KP, CFA632-YFH-KL, CFA632-YFH-KN, CFA632-YFH-KC, CFA632-YFH-KP, CFA634-YDI-KC, CFA634-TMI-KC, CFA634-YFH-KC, CFA634-TFH-KC, CFA634-YFH-KL, CFA634-TFH-KL, CFA634-TMI-KL, CFA634-YDI-KL, CFA634-TFH-KP, CFA634-YFH-KP, CFA634-TMI-KP, CFA634-YDI-KP, CFA634-TFH-KN, CFA634-YFH-KN, CFA634-TMI-KN, CFA634-YDI-KN, CFA631P-TMF-KU
Starting August 1, 2015 the "Drive Bay Kit Configurator" located at https://www.crystalfontz.com/products/select_kit.html will no longer be functional for ordering one of our Serial or USB displays (CFA533, CFA631, CFA632, CFA633, CFA634, CFA635, and CFA735) in a bracket or SLED. This functionality is being moved to the Customize and Add to Cart process when checking out. This will allow for further customization by our customers to better fit their needs.
This change will eliminate the current "kits", but will add options not previously available such as pre-configured ATX functionality, and ALL the currently available interfaces will be orderable in a drive bay bracket or SLED.
The new part numbers will have the bracket / SLED and overlay type as a PREFIX to the configured part number. The choice for bracket / SLED to a display order will be via the cart options. Our CFA835 displays were introduced with these configuration options.
Place orders prior to 2015-08-01 for upcoming production needs via our website or by contacting our logistics department via email: sales@crystalfontz.com, or by calling 1-888-206-9720 (International call +1-509-892-1200).
The WRUSBY33 cable is replacing the WRUSBY11 cable as our standard offering for product bundles and cable options for an internal USB connection for our line of intelligent modules.
As part of our continuous improvement process, Crystalfontz America, Inc. is releasing a new version of firmware for the 2v0 hardware based CFA633 family of intelligent modules.
Customers with Defined Part (DP) numbers will not have their modules shipped with this new firmware automatically. Please contact our engineering support team at support@crystalfontz.com.

ERMC1602SBS-2 is 16 characters wide,2 rows character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with white color included can be dimmed easily with a resistor or PWM,stn- blue lcd negative,white text on the blue color,wide operating temperature range,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set. It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey