tft lcd screen fritzing brands

I don’t think inkscape is quirky, I get along with it quite well considering I am a newbie at it. I think the inkscape to Fritzing interaction needs work and I think most of the problems can be solved on the inkscape side of things.
This is slightly misleading in that copper1 is actually under copper0 not silkscreen, but the order should be silkscreen, copper1 with copper0 as a group under copper1 (at present copper1 and copper0 are reversed.) I don’t know of any problem this causes other than Fritzing will prefer to select silkscreen if it is the lowest group (thus a warning rather than an error.)
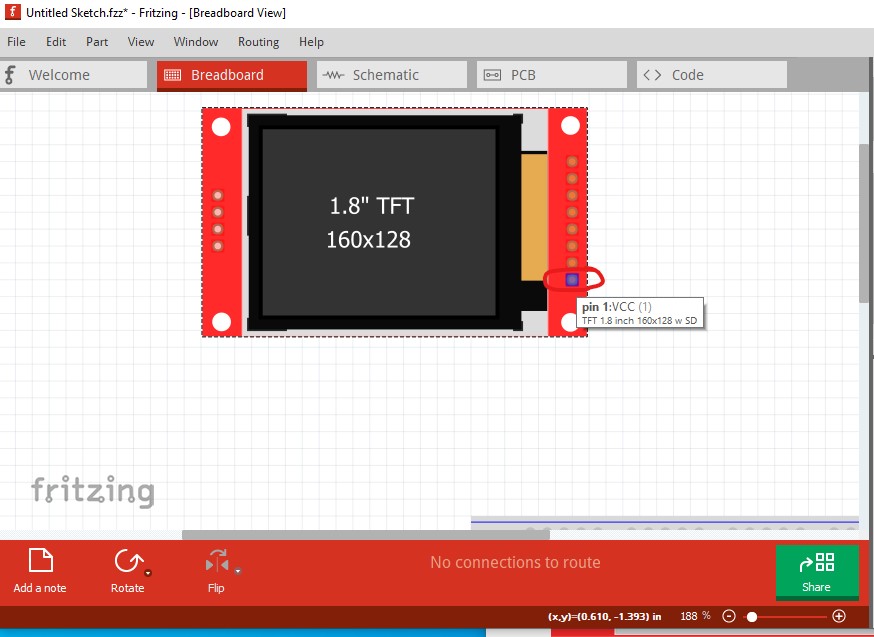
While this shows as an error (because in schematic it likely is one), in this case it is ignorable, because Fritzing will use the center of the pin as the termination point as was intended. Technically you can and should remove the connectorxterminal elements in breadboard, but it won’t hurt anything. repeats for all the pins on breadboard.
With that done and no major problems, load the part in to Fritzing and test it. This is to catch errors that the script can not (such as a terminalId existing but being in the wrong place). Here is a sketch of a typical test:

Adafruit_ST7735 is the library we need to pair with the graphics library for hardware specific functions of the ST7735 TFT Display/SD-Card controller.
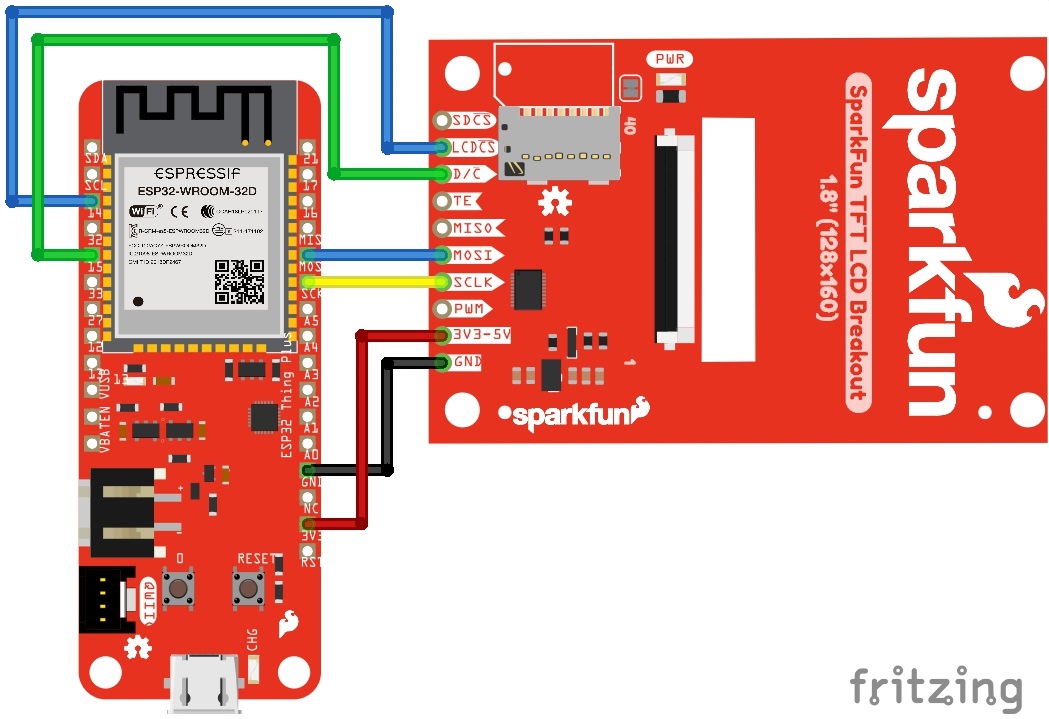
Basically, besides the obvious backlight, we tell the controller first what we are talking to with the CS pins. CS(TFT) selects data to be for the Display, and CS(SD) to set data for the SD-Card. Data is written to the selected device through SDA (display) or MOSI (SD-Card). Data is read from the SD-Card through MISO.
You can name your BMP file “parrot.bmp” or modify the Sketch to have the proper filename (in “spitftbitmap” line 70, and in “soft_spitftbitmap” line 74).
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
#define SD_CS 4 // Chip select line for SD card#define TFT_CS 10 // Chip select line for TFT display#define TFT_DC 9 // Data/command line for TFT#define TFT_RST 8 // Reset line for TFT (or connect to +5V)
However, if your application needs your screen sideways, then you’d want to rotate the screen 90 degrees, effectively changing the display from a 128×160 pixel (WxH) screen to a 160×128 pixel display. Valid values are: 0 (0 degrees), 1 (90 degrees), 2 (180 degrees) and 3 (270 degrees).
tft.print("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ");

We’ve wrapped up all the Feathers, here’s a few that we haven’t blogged yet – all Feathers should now have lovely Fritzing objects! Thanks to Phil B for assisting with many of these!

The connections have been made in the Breadboard section of the Fritzing software as shown above. Mind the “Lite” pin connection, without which the backlight will not work.
In the PCB tab of the Fritzing software, the PCB size and connections can be finalized. This design is difficult to be fabricated as a single layer board, hence two layers are being used. The pins have been labelled as the silkscreen print. The final PCB design has been shown below. You could use the “autoroute” function if you find it difficult to route the tracks.
I scripted the Arduino program that displays bitmap (BMP) images on the TFT display. I added a variable to change the duration of the slideshow or in other words, the time interval between concurrent images. You can find the full code hereArduino Sketch.
The display has a fixed dimension of 128x128 pixels. So, it will not display larger images accurately. All the images to be used have to be resized to the dimensions of the TFT display. I downloaded emoji images of random sizes as shown in the first image.
The TFT display and the Wemos D1 mini has been put together via the headers. For a size comparison, the mini digital photo frame has been placed beside a Mr.Bean Funko-Pop figure.

Please don"t mark this question as duplicated because I looked at the other guy he/she was using different guide.. the one I"m using is posted by the company I purchased the TFT from.

Started with the pcb svg by grabbing the pcb svg for a Uno and stripping out the silkscreen leaving only the connectors. resize the drawing and rescale it to standard. Used vi (text editor) to change the pads to standard .1 header size. Edited it in Inkscape and removed the unwanted connectors (two from the left end on both sides of the board) and added the missing dual row connector on the right of the board (the position is just a guess and needs to be checked against a real board, their mechanical drawing doesn’t have position info for that connector). Renumbered all the pins to start at 0 and increase linearly as they should. Put in a board outline on silkscreen. Resize again, group silkscreen and both coppers save and done.
Resize and rescale to the proper scale. Copied in the connectors from pcb view via copy/ paste in Inkscape. Resized the tft display to fit inside the connectors (In real life it doesn’t but the connectors won’t work in breadboard that way). Added a rectangle as the underlying board. Resize regroup save and done.
Ungroup, resize rescale. Changed the pin designations to match the board and arrange them to match breadboard. Run the part through the part checking script to catch any typos or errors, zip it to an fzpz and test it in Fritzing (including generating and checking the gerber output). Looks fine, so post it.

Now comes the most challenging part of this entire article: wiring the logic side, the sensors and the Arduino together. Even though we are using two shields (LoRenz shield and ROHM Sensor Evaluation Shield), there’s quite a lot of modules to connect. Here’s a Fritzing diagram of the wiring. Please note that the ROHM shield isn’t shown in the diagram, since it would cover most of the other connections.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey