tft lcd screen fritzing made in china

I don’t think inkscape is quirky, I get along with it quite well considering I am a newbie at it. I think the inkscape to Fritzing interaction needs work and I think most of the problems can be solved on the inkscape side of things.
This is slightly misleading in that copper1 is actually under copper0 not silkscreen, but the order should be silkscreen, copper1 with copper0 as a group under copper1 (at present copper1 and copper0 are reversed.) I don’t know of any problem this causes other than Fritzing will prefer to select silkscreen if it is the lowest group (thus a warning rather than an error.)
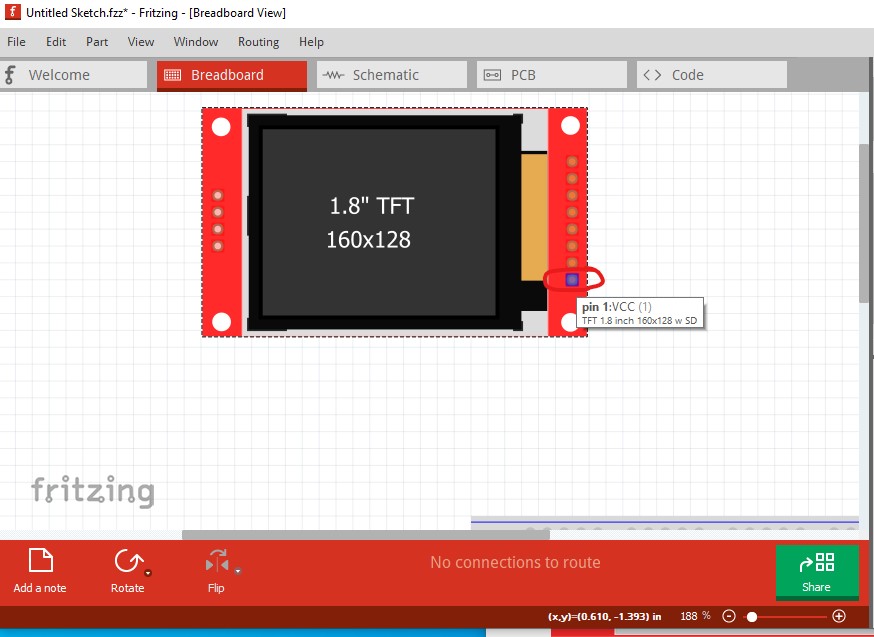
While this shows as an error (because in schematic it likely is one), in this case it is ignorable, because Fritzing will use the center of the pin as the termination point as was intended. Technically you can and should remove the connectorxterminal elements in breadboard, but it won’t hurt anything. repeats for all the pins on breadboard.
With that done and no major problems, load the part in to Fritzing and test it. This is to catch errors that the script can not (such as a terminalId existing but being in the wrong place). Here is a sketch of a typical test:

Started with the pcb svg by grabbing the pcb svg for a Uno and stripping out the silkscreen leaving only the connectors. resize the drawing and rescale it to standard. Used vi (text editor) to change the pads to standard .1 header size. Edited it in Inkscape and removed the unwanted connectors (two from the left end on both sides of the board) and added the missing dual row connector on the right of the board (the position is just a guess and needs to be checked against a real board, their mechanical drawing doesn’t have position info for that connector). Renumbered all the pins to start at 0 and increase linearly as they should. Put in a board outline on silkscreen. Resize again, group silkscreen and both coppers save and done.
Resize and rescale to the proper scale. Copied in the connectors from pcb view via copy/ paste in Inkscape. Resized the tft display to fit inside the connectors (In real life it doesn’t but the connectors won’t work in breadboard that way). Added a rectangle as the underlying board. Resize regroup save and done.
Ungroup, resize rescale. Changed the pin designations to match the board and arrange them to match breadboard. Run the part through the part checking script to catch any typos or errors, zip it to an fzpz and test it in Fritzing (including generating and checking the gerber output). Looks fine, so post it.

MCU are for more specialized tasks, like driving motors or screens, or making a coffee machine do its job, whereas microprocessors are for unspecialized tasks, like running office programs or games.

I"m trying to get an off-brand (REXQualis) Arduino Nano to display anything at all to a cheap 1.8" SPI TFT display, as seen here. As far as I can tell, the Nano has a pinout identical to the official branded ones.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
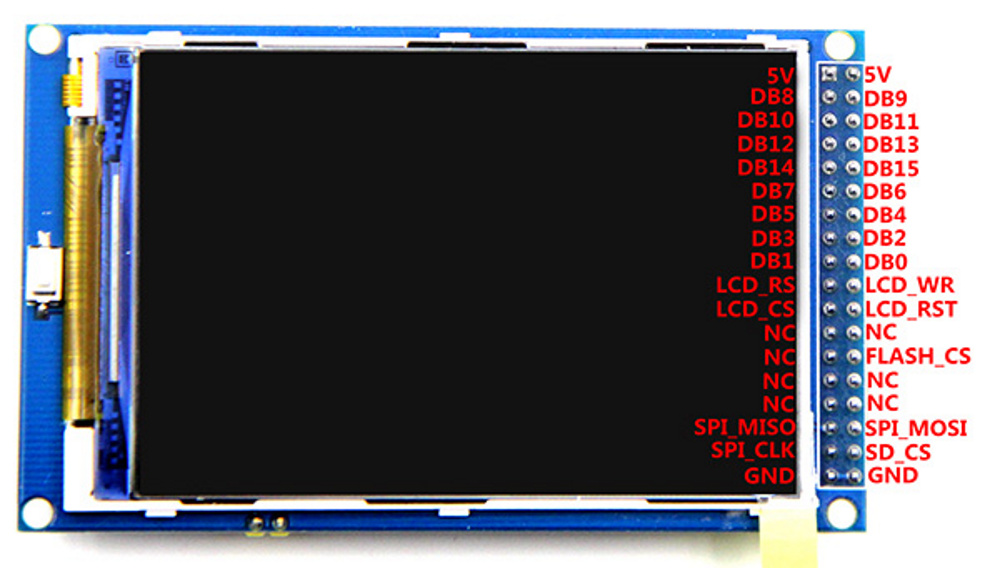
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
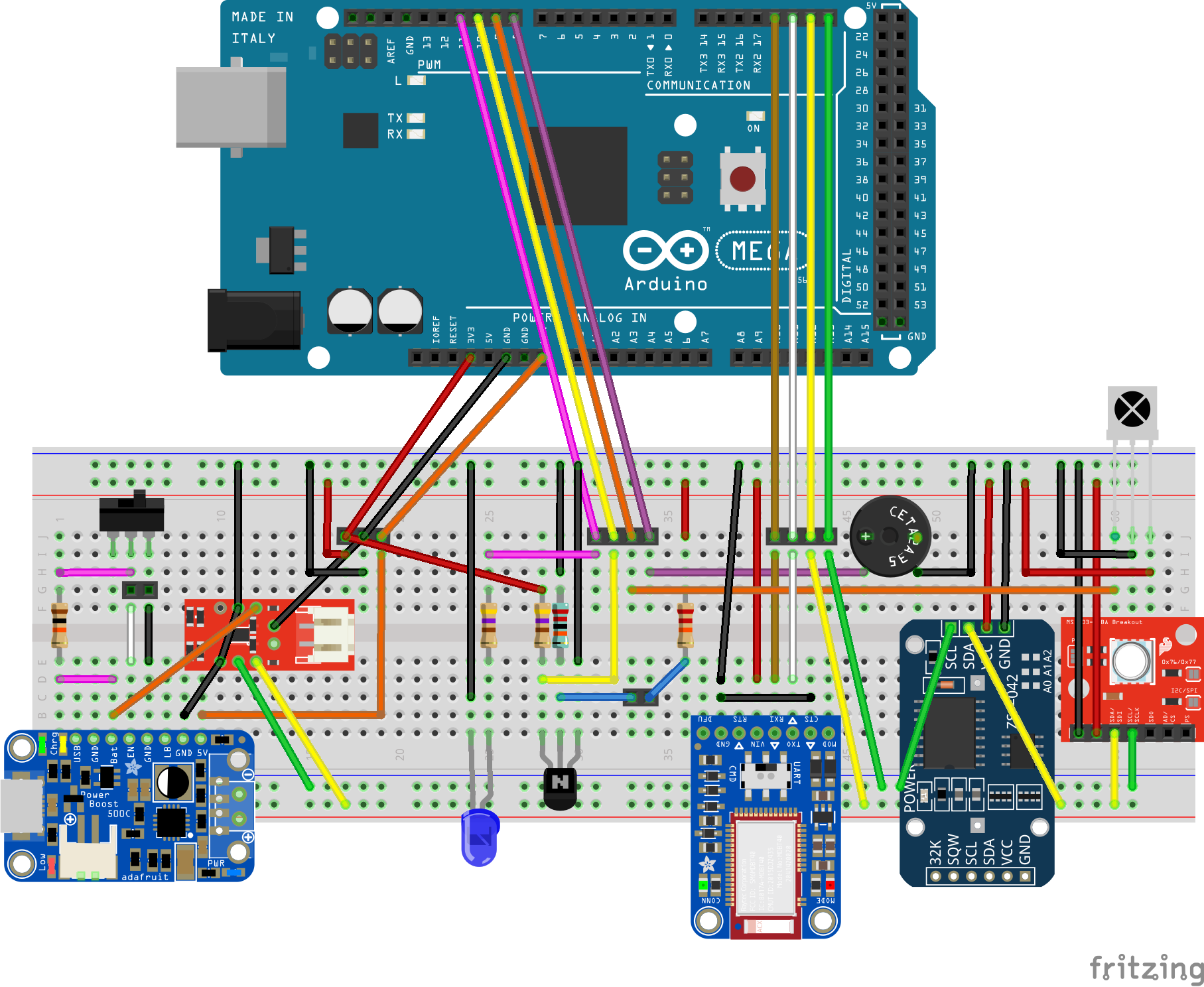
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.

Sometimes it is handy to have a small screen in your Arduino project. The 0.96 inch IPS color diplay is perfect for this. You can get the original Adafruit Color TFT display with SD card readerfor this for $20 (excluding shipping costs), but you can also find a clone on Chinese reseller websites or eBay. Mine did not include a SD card reader, but it was $3 (including shipping).
To make your project better to understand, you can also add board diagrams. This can be done using Fritzing. Just download the version supported by your OS. I have used the Windows 64-bit version and just needed to unzip it and start Fritzing.exe.
In my case I also needed a part that was not in the Fritzing database. Luckily there is a community that submits parts. It is located on the forum page. Adafruit also has parts on their Github page. To import the part just click the icon in the Parts frame and select Import...
I was now able to create the breadboard diagram. Below you see the breadboard diagram created with Fritzing app of how to connect the display to Arduino Nano.
The display part is Adafruit based, but I have created a table on how to translate the Original Adafruit 0.96" 160x80 Color TFT Display to Chinese Clone IPS 0.96 inch 7P SPI ST7735 module

The next step in the Nextion Editor is to export the TFT file to the micro SD card. Click on File in the main menu and select TFT file output. Now you choose your FAT32 formatted micro SD card and export the file to the card. If you wish, you could check if the TFT file is on the SD card.
You can download every file I use in this example with the following download button. You download a zip file that includes the Nextion Editor TFT file, the used fonts, a picture and the Arduino script.
The last component that we add to page 0 is a button to get to the next page. We create a new button and place it to the bottom right of the screen. You can change the color for the button like I did in the toolbox plane and change the text to “Next Page”. Of cause we have to add the function to change the page, when the button is pressed. This is done by the touch press event you see in the following picture. The command is page with the page ID of the target page.
Now every site and component is set up and you can test if everything is working with the debug function of the Nextion Editor. After everything is working you can compile the project and export the TFT file to the micro SD card.
The next task is to connect the display with your microcontroller and all other components. I use my Arduino Uno as microcontroller, the DHT11 sensor module to measure the temperature and humidity as well as the 7 color flash LED (KY-034) as light. The following fritzing picture shows how to connect all the devices.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey