assembly code for lcd display free sample

Text: as global variables in the C program as well as in the called assembly function. In order to refer , following message appears on the LCD display : S2 = ASM S3 = C 3. To select the mode for assembly , Assembly Function When returning values from an assembler function to a C language program , registers can , program and also their corresponding global variables in assembly function, the arguments are passed via , with Assembly Language 4.0 Passing Arguments By Global Variables In this method, a prototype for the
Text: program in assembly language , one must first use a text editor to edit the program source file with the , assembly language program to machine code and set mask options. For more information on the instructions , for preparing a program in assembly language includes editing, assembly , setting mask options , 1011011B 2. Code Area A typical program in the W741xxxx microcontroller assembly language includes the , LCD RAM addresses. In the program , users may not write a number as LCD RAM directly. Instead, they
Abstract: lcd cross reference 40 pin TEXTOOL mini project using microcontrollers HOPE3000 holtek trace code on box label dipswitch dot matrix printer circuit diagram datasheet HT48C10-1 IDE3000
Text: included in the application program by using the Project command in the Options menu. (Refer to the Cross , used to display certain actions when in the debug mode, such as displaying variable values , appearing in this User"s Guide is believed to be accurate at the time of publication. However, Holtek , . 44 To Assemble or Compile a Program . 44 , . 49 To Emulate the Application Program . 50
Abstract: PIC16F877 Free Projects 16F877 sample programs with lcd PIC16F877 SAMPLE C PROJECTS PIC16F877 Free Projects i2c PIC16F877 assembly language codes picdem 2 plus demo board examples 16F877 sample programs PIC16F877 Free Projects keypad PIC16F877 mplab programmer circuit
Text: has an LCD display for error messages, keys to enter commands and a modular detachable socket assembly to support various package types. In stand-alone mode, the PRO MATE II can read, verify, or program , MPLAB ® Software Language Support To make the PICmicro device operate as desired in the application, a software program needs to be written for the microcontroller. This software program needs to be written in , . This demo board also includes peripherals that allow users to display data on an LCD panel, read from
Abstract: MPLAB-C18 keypad PIC16F877 Projects with assembly language PIC16F877 mplab programmer circuit projects microcontroller 16f877 16F877 sample programs PIC16F877 Free Projects PIC16F877 Free Projects with assembly language PICmicro Reference Manual PIC16F877 SAMPLE C PROJECTS
Text: allows you to : · Edit your source files. This includes: - MPASM assembly language - MPLAB-CXX `C" , ® Software Language Support To make the PICmicro device operate as desired in the application, a software program needs to be written for the microcontroller. This software program needs to be written in one of , display for error messages, keys to enter commands and a modular detachable socket assembly to support , . This demo board also includes peripherals that allow users to display data on an LCD panel, read from
Text: 4.4.8 Switching to subclock operation and watch display program , . 48 2-7 Connection to 8-Bit Bus Width Unit Arranged in Space Required for Program Space/16, To our customers, Old Company Name in Catalogs and Other Documents On April 1st, 2010, NEC , circuits, software and other related information in this document are provided only to illustrate the , described in this document for any purpose relating to military applications or use by the military
Abstract: mpasm assembly fuzzy logic library pic c code Temperature control pic16 project PIC16C74 Free Projects i2c handbook fuzzy logic PICMASTER fuzzy logic control microchip write program in assembly language to display LCD PIC16C54 rom based project
Text: operate as desired in the application, a software program needs to be written for the microcontroller. This software program needs to be written in one of the programming languages for the device. Currently , a rich directive language to support programming of the PICmicro. Directives are helpful in making , memory at VDD min and VDD max for maximum reliability. It has an LCD display for error messages, keys to enter commands and a modular detachable socket assembly to support various package types. In
Abstract: assembly language program for speed control of dc lcd interface with cy8c27443 CY8C27443 write program in assembly language to display LCD CY7C64013 LT1587 PSOC lcd user module led display board using psoc P10 led module
Text: Assembly language , may be main program or subroutine that create by developers or the software tools. . IN Assembly source program of each module that created by Device Editor in PSoC Designer. P2[4] P2[6 , program and all fiel in project Write and edit the developed soirce program Display the status of build , Even if you have never worked in the C language before, the product quickly allows you to create , commands allow the designer to read and write program and data memory, read and write IO registers, read
Abstract: microcontroller ST7 datasheet datasheet keypad 4x4 assembly code i2c software program st7 4x4 keyboard AN1041 keyboard 4X4 datasheet for 4x4 keyboard microcontroller ST7 AN1018
Text: device such as E²PROM. With the aid of flowcharts and an example source in assembly language , this , examples how using the indirect addressing mode allows the programmer to write more compact code in both , purpose is to execute, from the ST7 through the on-chip I²C interface, a write and a read in the external , peripheral hardware. The program is written in C language . It implements the I2C master transmitter and , corrupted or not. An example interrupt service routine written in assembly language is provided at the end
Text: program . 1.3 AN986: USING THE ST7 INDIRECT ADDRESSING MODE The ST7 assembly language instruction set , code in both Assembly and C language programs. 1.4 AN987: ST7 IN-CIRCUIT PROGRAMMING This , ST7 device without specific I2C on-chip peripheral hardware. The program is written in C language . It , assembly language is provided at the end of the document. 2.16 AN1048: ST7 SOFTWARE LCD DRIVER This , and program in EPROM have been corrupted and if so not to run the user"s program . The program
Text: become a necessity to simulate a program written in a high-level language . Some simulators â the , sent to the LCD at various points of the program in order to trace the execution path of the program , simulators enabling the user to set breakpoints and display and modify registers and program variables , PICFlash 2 from the mikroElektronika language compilers to watch and modify program variables, to set breakpoints and to single-step the program . Example Use of PICFlash 2 A simple 7-segment display example
Abstract: burglar alarm based pic diagram MIAC-01 stepper motor based projects labview projects 18F4455 flowcode CAN sample flowcode schematic diagram motor controller 24v Industrial controller
Text: to program with flowcharts, C or Assembly code · Physically and electrically rugged Features · , program will automatically download and start. The MIAC can also be programmed in C and assembly code , that students can program MIAC in their own language . PICmicro and PIC are registered trademarks of , or altering sensor or input values, and see how your program reacts to the changes in the , surface How to connect the unit using screw terminals How to write your first simple program How to
Abstract: sprint plus 48 ST62t30 gang programmer schematic ALL07 UNIVERSAL PROGRAMMER AND TESTER PAC DIP 40 RS232 STAG 200 interface ibm t30 laptop schematic diagram leaper-10 CABLE LEAPER-10 driver ibm t40 lcd needham family emp30
Text: display allowing you to perform all program , read and verify functions without a PC. ChipWriter Portable , s s s s s s Universal Device Support Built in 40 by 2 LCD display with BackLight , in the same packaging. Only one 40 pin PAC is required to program virtually all DIP devices with 8 , reasonably expected to result in significant injury to the user. 2 2. A critical component is any , . Software development tools include a Windows Assembly Language development suite, as well as a graphical
Text: flowchart · Listings of code in Assembly language and C language Program Examples In the following , . . . . . . . . . . . . . . . . Assembly Language Program : Example of D/A Conversion . . . . . . . , . . . . . . . . . . . . . . . . . . . 14-1 Assembly Language Program : DEMO_CLK.ASM . . . . . . . . . . . . . . . . . . . . . . . . . . . 14-3 Assembly Language Program : DEMO_LCD.ASM . . . . . . . . . . . . . . . . . . . . . . . . . . 14-10 Assembly Language Program : DEM_TOD.ASM . . . . . . . . .
Abstract: write program in assembly language to display LCD Toshiba T6963C LCD 240x128 LCD 240x128 interfacing WITH 8051 240x64 toshiba t6963c 240x128 toshiba LCD 240*128 T6963C T6963c toshiba 240*128 240x64 lcd commands 240x64 T6963C
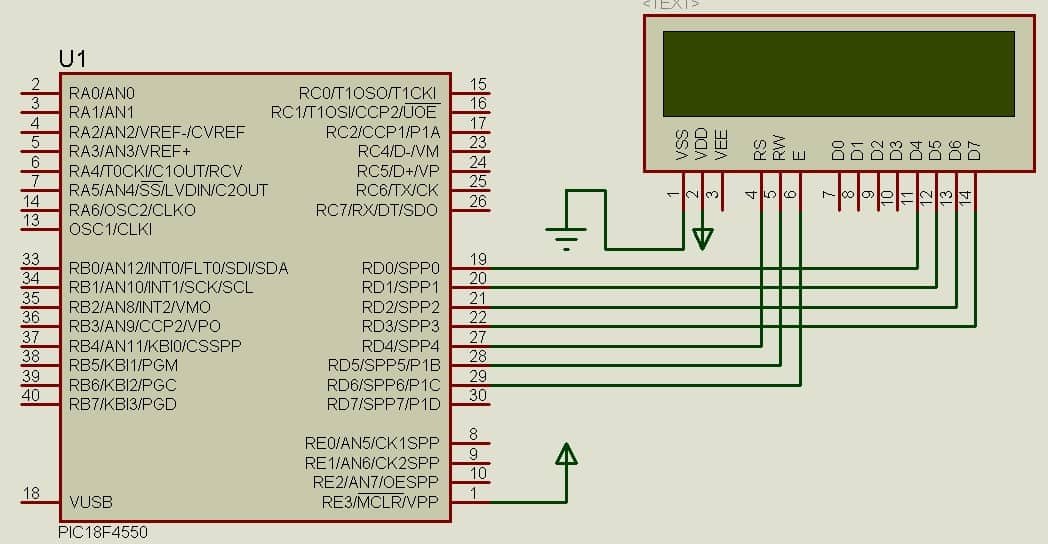
Text: sample program here is written in 8051 assembly language and is designed to work with the hardware shown , the byte in R1 to the ; graphics module as data. ; Start of regular program ; Display graphic , Hantronix LCD modules from 128x128 to 240x128 pixels. This class of module is most commonly used to display , 20h from the ASCII code before sending it to the display . In the bit-mapped mode each byte of data , of a 128x128 display Schematic: The 80C51 microprocessor is connected to the LCD controller chip
Abstract: pic16f877a code asm pwm PIC18F usart init example PIC16f877a example uart codes Project Report of smoke detector using pic PIC18 usart example codes PIC18f458 example C codes mmc card DS51519B 18f452 driving lcd PIC18 C18 codes usart
Text: MPLAB IDE to aid in device setup, code debugging and general support. · Chapter 7: Integrated Language , PC to help write , edit, debug and program code the intelligence of embedded systems applications , language for creating programs, should be used to write and edit code. Assemblers and compilers help make , various points in the program , and to do "what if" checks, changing variable values and stepping through , likely, the person doing so is engaged in theft of intellectual property. · Microchip is willing to
Text: The program uses IIC write operations to send commands and strings of data to an LCD module through , Modules in V850ES Microcontrollers When you use Applilet to generate a C language program for the microcontroller, the program automatically generates the crte.s startup file in assembly language . The crte.s , , the program calls LCD_ClearDisplay() to clear the display . The program then formats a string in the , . 9 3.4.4 Main( ): Main Program for IIC Communication to the LCD Module . 10
Text: symbols used for labels and 1 1. Introduction segments in assembly language programs developed , the format specifications to allow users to include user symbol information in program code files in , simulation. The LCD window refresh period can be set to a value in the range 55 to 550 ms. T Wait · , , which requires connection to an in-circuit emulator, executes the user application program in a , program code one instruction at a time. You are therefore able to trace program execution in detail
Abstract: 24LC32B command words lcd display 16x2 simple 12C508 programmer schematic PIC16F84A Free Projects of LED PICBASIC PRO MANUAL tw523 PICBASIC application note 16F877 sample programs with lcd DS1820 ASM example
Text: next-generation programming language that makes it even quicker and easier for you to program Microchip , write than the quirky Microchip assembly language . The PicBasic Pro Compiler is ABASIC Stamp II like , . This is your program in PICmicro code. At the right of the screen there is a display of the , minimize their use as much as possible. Try to write your code in logical sections and not jump around too , temporary variables, they will do two different things. The program in Listing 2 will write the byte store
Text: tools. · Chapter 6: Mixing C with Assembly Language Modules provides guidelines to using C with MPASM assembly language modules. © 1998 Microchip Technology Inc. DS51112C-page 1 MPLABTM-C17 User , . Mixing Assembly Language and C Modules 6.1 6.2 6.3 6.4 Introduction , Assembly Language and C Variables and Functions .88 Chapter 7. ANSI Implementation Issues 7.1 , PICmicro MCU Programming describes how to use MPLAB-C17 in conjunction with device programming. · Chapter
Text: C with Assembly Language Modules - provides guidelines to using C with MPASM assembly language , Source files, setting language tool to MPLAB-C17 or MPASM · Set Processor in Node Properties of , anywhere in a program where white space can occur. Comments can be many lines long and may also be used to , Chapter 6. Mixing Assembly Language and C Modules Introduction , Mixing assembly language and C variables and functions .78 Chapter 7. ANSI Implementation
Abstract: P16F877A ds33014 pic16f877a projects pic16f877a full instruction set PIC16F877A Free Projects OF FUNCTION GENERATOR P18F452 pic 16f877a programming tutorial free projects for PIC 18f452 free projects for PIC 16f877A using assembly language
Text: before the code is assembled. Unlike the while in the C language , the Macro while is used to expand , , section names are then used to switch between allocating variables and positioning code in program memory , function register. · Click on the PC in the status bar to bring up the "Change Program Counter" dialog , window. · When working with PIC16C9XX parts, select View> LCD Pixel to bring up an LCD pixel display that can be used for simulating the LCD . · When using multiple projects in a workspace, go to the
Text: Peripheral functions Program size efficiency M16C/60 EMI & EMS performance Processing capacity to , Teletext radio GPS Digital pagers Wireless terminals with large LCD Middle to high-quality , 144PFB-A(0.4mm pitch) 6 Introduction to Products in Development M32C/80 Series (Under development , operating at 20 MHz. Outline of the M32C/80 series CPU core In addition to the 32-bit transfer, add , processors prefetch instructions equivalent to the number of pipeline stages. Therefore, when a change in
Text: : Mixing C with Assembly Language Modules - provides guidelines to using C with MPASM assembly language , Add Source files, setting language tool to MPLAB-C17 or MPASM Set Processor in Node Properties of each , Chapter 6. Mixing Assembly Language and C Modules Introduction , Mixing assembly language and C variables and functions .78 Chapter 7. ANSI Implementation , .187 Access to pre-loaded code in ROM 187 Header Files and Libraries

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

In this tutorial, I’ll explain how to set up an LCD on an Arduino and show you all the different ways you can program it. I’ll show you how to print text, scroll text, make custom characters, blink text, and position text. They’re great for any project that outputs data, and they can make your project a lot more interesting and interactive.
The display I’m using is a 16×2 LCD display that I bought for about $5. You may be wondering why it’s called a 16×2 LCD. The part 16×2 means that the LCD has 2 lines, and can display 16 characters per line. Therefore, a 16×2 LCD screen can display up to 32 characters at once. It is possible to display more than 32 characters with scrolling though.
The code in this article is written for LCD’s that use the standard Hitachi HD44780 driver. If your LCD has 16 pins, then it probably has the Hitachi HD44780 driver. These displays can be wired in either 4 bit mode or 8 bit mode. Wiring the LCD in 4 bit mode is usually preferred since it uses four less wires than 8 bit mode. In practice, there isn’t a noticeable difference in performance between the two modes. In this tutorial, I’ll connect the LCD in 4 bit mode.
BONUS: I made a quick start guide for this tutorial that you can download and go back to later if you can’t set this up right now. It covers all of the steps, diagrams, and code you need to get started.
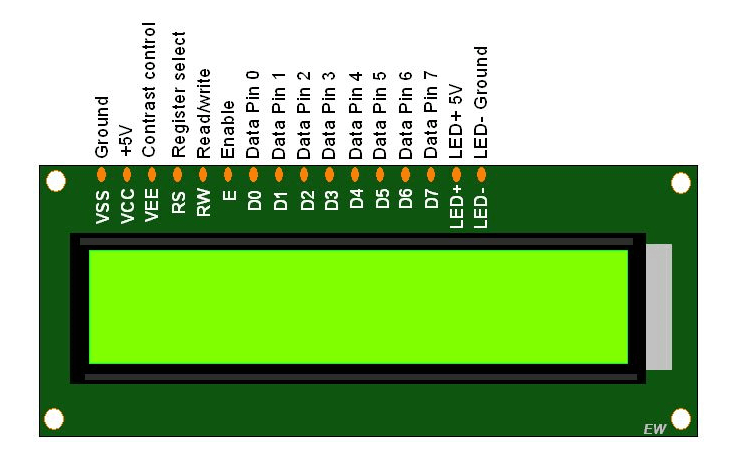
Here’s a diagram of the pins on the LCD I’m using. The connections from each pin to the Arduino will be the same, but your pins might be arranged differently on the LCD. Be sure to check the datasheet or look for labels on your particular LCD:
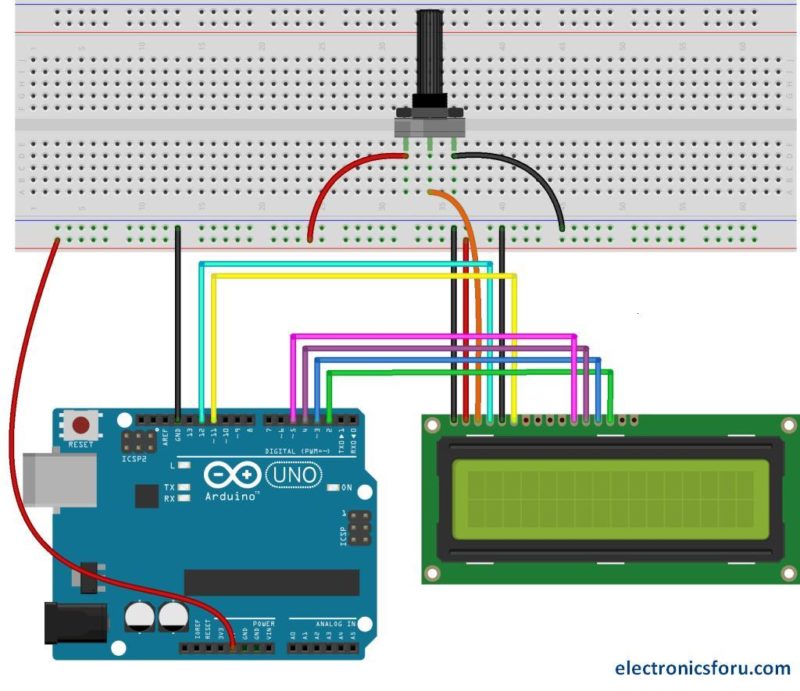
Also, you might need to solder a 16 pin header to your LCD before connecting it to a breadboard. Follow the diagram below to wire the LCD to your Arduino:
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format.
In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now lets just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
TheLiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program:
This function places the cursor in the upper left hand corner of the screen, and prints any subsequent text from that position. For example, this code replaces the first three letters of “hello world!” with X’s:
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
You can use this function to write different types of data to the LCD, for example the reading from a temperature sensor, or the coordinates from a GPS module. You can also use it to print custom characters that you create yourself (more on this below). Use lcd.write() in the void setup() or void loop() section of your program.
The function lcd.noCursor() turns the cursor off. lcd.cursor() and lcd.noCursor() can be used together in the void loop() section to make a blinking cursor similar to what you see in many text input fields:
Cursors can be placed anywhere on the screen with the lcd.setCursor() function. This code places a blinking cursor directly below the exclamation point in “hello, world!”:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
These two functions can be used together in the void loop() section to create a blinking text effect. This code will make the “hello, world!” text blink on and off:
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character:
This function takes a string of text and scrolls it from right to left in increments of the character count of the string. For example, if you have a string of text that is 3 characters long, it will shift the text 3 spaces to the left with each step:
Like the lcd.scrollDisplay() functions, the text can be up to 40 characters in length before repeating. At first glance, this function seems less useful than the lcd.scrollDisplay() functions, but it can be very useful for creating animations with custom characters.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction:
This code prints the “hello, world!” text as “!dlrow ,olleh”. Unless you specify the placement of the cursor with lcd.setCursor(), the text will print from the (0, 1) position and only the first character of the string will be visible.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°):

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
If we take a closer look at the display we can notice that there are small rectangular areas composed of 5×8 pixels grid. Each pixel can light up individually, and so we can generate characters within each grid.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
Next is the E pin which enables the writing to the registers, or the next 8 data pins from D0 to D7. So through this pins we are sending the 8 bits data when we are writing to the registers or for example if we want to see the latter uppercase A on the display we will send 0100 0001 to the registers according to the ASCII table. The last two pins A and K, or anode and cathode are for the LED back light.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
Here’s a simple code through which we can explain the working principle of the Liquid Crystal library. This is the code of the first example from the video:
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
In case we have a text with length greater than 16 characters, we can scroll the text using the scrollDisplayLeft() orscrollDisplayRight() function from the LiquidCrystal library.
We can choose whether the text will scroll left or right, using the scrollDisplayLeft() orscrollDisplayRight() functions. With the delay() function we can set the scrolling speed.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.
I hope you enjoyed this tutorial and learned something new. Feel free to ask any question in the comments section below and don’t forget to check out my full collection of 30+ Arduino Projects.

Liquid Crystal Display(LCDs) provide a cost effective way to put a text output unit for a microcontroller. As we have seen in the previous tutorial, LEDs or 7 Segments do no have the flexibility to display informative messages.
This display has 2 lines and can display 16 characters on each line. Nonetheless, when it is interfaced with the micrcontroller, we can scroll the messages with software to display information which is more than 16 characters in length.
The LCD is a simple device to use but the internal details are complex. Most of the 16x2 LCDs use a Hitachi HD44780 or a compatible controller. Yes, a micrcontroller is present inside a Liquid crystal display as shown in figure 2.
It takes a ASCII value as input and generate a patter for the dot matrix. E.g., to display letter "A", it takes its value 0X42(hex) or 66(dec) decodes it into a dot matrix of 5x7 as shown in figure 1.
Reads busy flag (BF) indicating internal operation being performed and reads CGRAM or DDRAM address counter contents (depending on previous instruction).
Power & contrast:Apart from that the LCD should be powered with 5V between PIN 2(VCC) and PIN 1(gnd). PIN 3 is the contrast pin and is output of center terminal of potentiometer(voltage divider) which varies voltage between 0 to 5v to vary the contrast.

As previously mentioned, it takes a certain amount of time for each instruction to be executed by the LCD. The delay varies depending on the frequency of the crystal attached to the oscillator input of the 44780 as well as the instruction which is being executed.
While it is possible to write code that waits for a specific amount of time to allow the LCD to execute instructions, this method of "waiting" is not very flexible. If the crystal frequency is changed, the software will need to be modified. Additionally, if the LCD itself is changed for another LCD which, although 44780 compatible, requires more time to perform its operations, the program will not work until it is properly modified.
A more robust method of programming is to use the "Get LCD Status" command to determine whether the LCD is still busy executing the last instruction received.
The "Get LCD Status" command will return to us two tidbits of information; the information that is useful to us right now is found in DB7. In summary, when we issue the "Get LCD Status" command the LCD will immediately raise DB7 if it"s still busy executing a command or lower DB7 to indicate that the LCD is no longer occupied. Thus our program can query the LCD until DB7 goes low, indicating the LCD is no longer busy. At that point we are free to continue and send the next command.
Thus, our standard practice will be to send an instruction to the LCD and then call our WAIT_LCD routine to wait until the instruction is completely executed by the LCD. This will assure that our program gives the LCD the time it needs to execute instructions and also makes our program compatible with any LCD, regardless of how fast or slow it is.
Programming Tips: The above routines does the job of waiting for the LCD, but were it to be used in a real application a very definite improvement would need to be made: as written, if the LCD never becomes "not busy" the program will effectively "hang," waiting for DB7 to go low. If this never happens, the program will freeze. Of course, this should never happen and won"t happen when the hardware is working properly. But in a real application it would be wise to put some kind of time limit on the delay--for example, a maximum of 256 attempts to wait for the busy signal to go low. This would guarantee that even if the LCD hardware fails, the program would not lock up.

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
Sends data to data pins when a high to low pulse is given; Extra voltage push is required to execute the instruction and EN(enable) signal is used for this purpose. Usually, we set en=0, when we want to execute the instruction we make it high en=1 for some milliseconds. After this we again make it ground that is, en=0.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM is the main component in making custom characters. It stores the custom characters once declared in the code. CG-RAM size is 64 bytes providing the option of creating eight characters at a time. Each character is eight bytes in size.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

“Genuine Apple Screen in FULL WORKING CONDITION. All additional functions such as bluetooth, wifi, and the FaceTime camera have been verified to work. The LCD is in working condition and the glass has no cracks, but may have light scratches. . Screens will have a single or combination of the following imperfections in a considerable amount: keyboard and trackpad imprints, rubber bezel damage/separation/removal, minor pitting on LCD glass, or LCD/LED imperfections which may include minor discolored tint, burn-in, image burn, or LED light bleed. The aluminum cover may have wear such as dents, scratches, and/or scuffs. The Apple logo may be cracked. The clutch cover may be worn/cracked. Due to the fact that we sell multiples of these, we cannot provide pictures of actual item. Please see photos for examples of screen defects. Note that these photos are merely examples and do not exactly reflect the actual item you are receiving. See Product Description for Compatibility.”




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey