arduino lcd display pins supplier

The LiquidCrystal library allows you to control LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface.
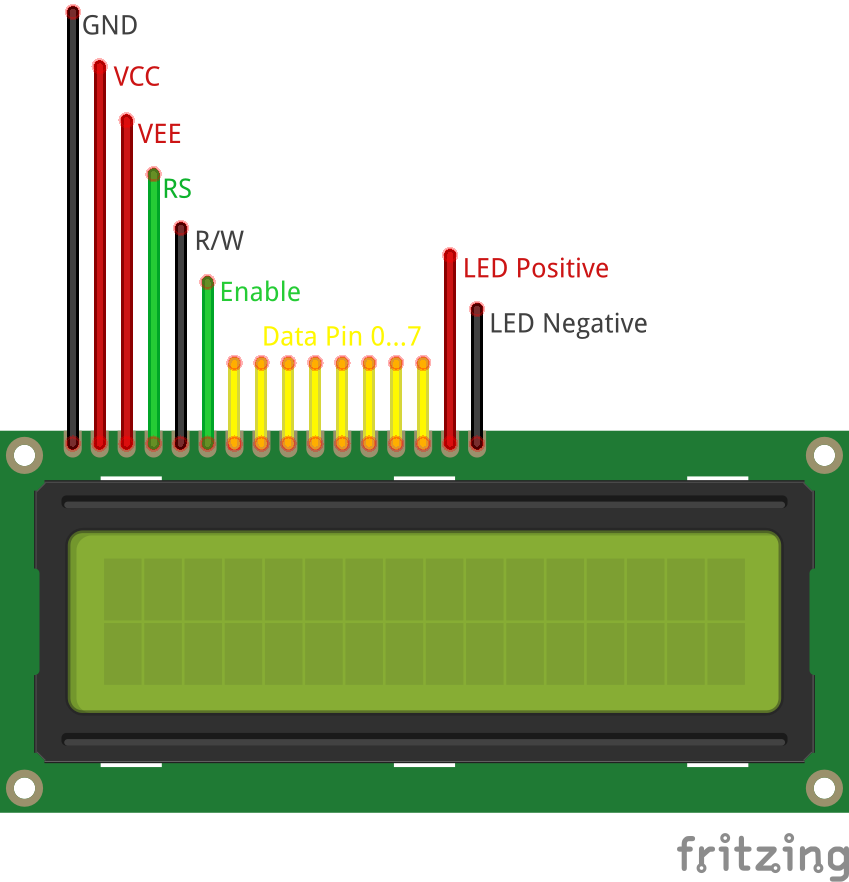
The LCDs have a parallel interface, meaning that the microcontroller has to manipulate several interface pins at once to control the display. The interface consists of the following pins:A register select (RS) pin that controls where in the LCD"s memory you"re writing data to. You can select either the data register, which holds what goes on the screen, or an instruction register, which is where the LCD"s controller looks for instructions on what to do next.
8 data pins (D0 -D7). The states of these pins (high or low) are the bits that you"re writing to a register when you write, or the values you"re reading when you read.
There"s also a display contrast pin (Vo), power supply pins (+5V and GND) and LED Backlight (Bklt+ and BKlt-) pins that you can use to power the LCD, control the display contrast, and turn on and off the LED backlight, respectively.
The process of controlling the display involves putting the data that form the image of what you want to display into the data registers, then putting instructions in the instruction register. The LiquidCrystal Library simplifies this for you so you don"t need to know the low-level instructions.
The Hitachi-compatible LCDs can be controlled in two modes: 4-bit or 8-bit. The 4-bit mode requires seven I/O pins from the Arduino, while the 8-bit mode requires 11 pins. For displaying text on the screen, you can do most everything in 4-bit mode, so example shows how to control a 16x2 LCD in 4-bit mode.
Note that this circuit was originally designed for the Arduino UNO. As the Arduino is communicating with the display using SPI, pin 11 & 12 will change depending on what board you are using. For example, on a MKR WiFi 1010, the SPI bus is attached to pin 8 & 11.
Before wiring the LCD screen to your Arduino board we suggest to solder a pin header strip to the 14 (or 16) pin count connector of the LCD screen, as you can see in the image further up.
This example sketch shows how to use theautoscroll() and noAutoscroll() methods to move all the text on the display left or right. autoscroll() moves all the text one space to the left each time a letter is added
This example sketch shows how to use thedisplay() and noDisplay() methods to turn on and off the display. The text to be displayed will still be preserved when you use noDisplay() so it"s a quick way to blank the display without losing everything on it.
This example sketch shows how to use thescrollDisplayLeft() and scrollDisplayRight() methods to reverse the direction the text is flowing. It prints "Hello World!", scrolls it offscreen to the left, then offscreen to the right, then back to home.
This example sketch accepts serial input from a host computer and displays it on the LCD. To use it, upload the sketch, then open the Serial Monitor and type some characters and click Send. The text will appear on your LCD.
This example sketch shows how to use thesetCursor() method to reposition the cursor. To move the cursor, just call setCursor() with a row and column position. For example, for a 2x16 display:
This example sketch shows how to use theleftToRight() and rightToLeft() methods. These methods control which way text flows from the cursor.rightToLeft() causes text to flow to the left from the cursor, as if the display is right-justified.

The LiquidCrystal library allows you to control LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface.
The LCDs have a parallel interface, meaning that the microcontroller has to manipulate several interface pins at once to control the display. The interface consists of the following pins:
A register select (RS) pin that controls where in the LCD"s memory you"re writing data to. You can select either the data register, which holds what goes on the screen, or an instruction register, which is where the LCD"s controller looks for instructions on what to do next.
8 data pins (D0 -D7). The states of these pins (high or low) are the bits that you"re writing to a register when you write, or the values you"re reading when you read.
There"s also a display constrast pin (Vo), power supply pins (+5V and Gnd) and LED Backlight (Bklt+ and BKlt-) pins that you can use to power the LCD, control the display contrast, and turn on and off the LED backlight, respectively.
The process of controlling the display involves putting the data that form the image of what you want to display into the data registers, then putting instructions in the instruction register. The LiquidCrystal Library simplifies this for you so you don"t need to know the low-level instructions.
The Hitachi-compatible LCDs can be controlled in two modes: 4-bit or 8-bit. The 4-bit mode requires seven I/O pins from the Arduino, while the 8-bit mode requires 11 pins. For displaying text on the screen, you can do most everything in 4-bit mode, so example shows how to control a 16x2 LCD in 4-bit mode.
Before wiring the LCD screen to your Arduino board we suggest to solder a pin header strip to the 14 (or 16) pin count connector of the LCD screen, as you can see in the image above.

The Liquid Crystal Library allows you to control LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface.
This example sketch shows how to use the display() and noDisplay() methods to turn on and off the display. The text to be displayed will still be preserved when you use noDisplay() so it"s a quick way to blank the display without losing everything on it.
Before wiring the LCD screen to your Arduino board we suggest to solder a pin header strip to the 14 (or 16) pin count connector of the LCD screen, as you can see in the image above.
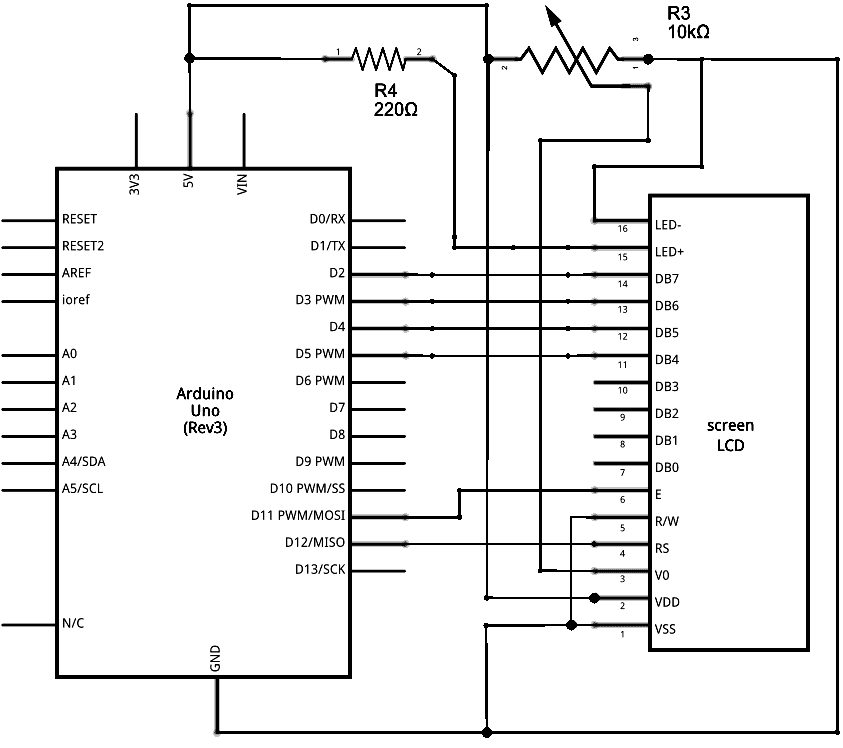
Additionally, wire a 10k pot to +5V and GND, with it"s wiper (output) to LCD screens VO pin (pin3). A 220 ohm resistor is used to power the backlight of the display, usually on pin 15 and 16 of the LCD connector

In this article discuss about the interfacing of a 16x2 Liquid Crystal Display with Arduino Uno. And then read the analog value using the inbuilt ADC of Arduino Uno. Here I am going to connect the LCD in parallel way. We can also interface this LCD with only just 4 wires. (I2C communication is used there). Stay tuned for that article. This article help you to interface LCD with Arduino and make your project to fight against Covid -19This article is mainly for beginners.The code explained line by line.
Why it is called 16x2 ? Because you can write 16 characters or numbers in column wise and 2 in row wise. This display have total of 16 pins. Here I only use 12 pins. Here we use the pins except D0, D1, D2, D3. Because here I interface the LCD in 4 bit mode.
Open Arduino IDE. Here we use "Liquid Crystal" library. This is an inbuilt library, so no need to install that library separately. First I am going to call this library.#include
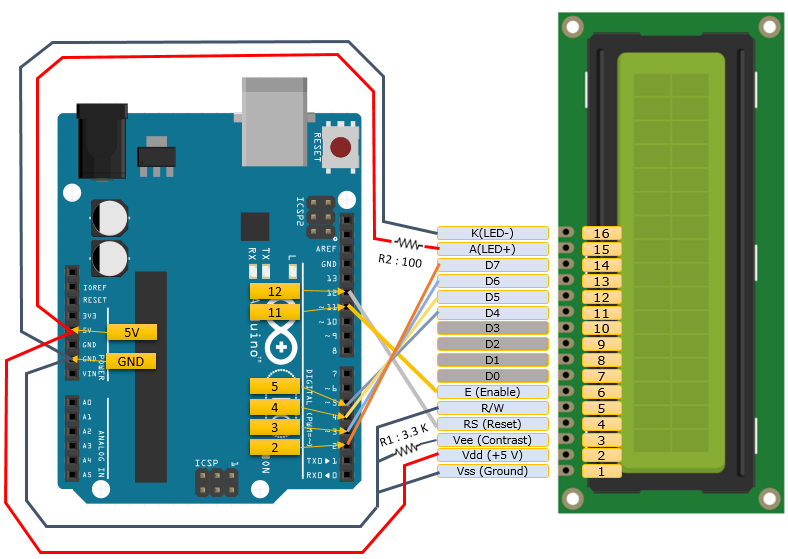
Next initialize the library with the number of the interface pins. With the function "LiquidCrystal lcd()". The function has six attributes. These are the interface pins in the order of "RS, E, D4, D5, D6, D7". Here we use pins 12, 11, 5, 4, 3, 2. corresponding to above.LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
Now can call this display by "lcd". Next program the setup part. We need to set the number of columns and number of rows. Here I am using the LCD with 16 column and 2 rows. Set the number of columns and rows by the function "lcd.begin(16, 2)". If you have a display with 16 columns and 4 rows this become "lcd.begin(16, 4)". And set the A0 pin as input.lcd.begin(16,2);
We need a starting point to start printing. So set the cursor to that particular point by the function "lcd.setCursor()". This function have only two attribute. It is that starting points.(The number of column and number of row). Here I am staring from first column first row. The first column is represented as 0, second is 1, and so on and the first raw is represented as 0, second is 1. So we need to start from the position (0, 0). You can easily understand if you know about matrix. The piece of code become,lcd.setCursor(0,0);
Next is the core part of this article. The instruction to print. I am going to print "Hello Hackster" by the instruction "lcd.print()". Alternatively you can print any thing. Please don, t forgot the double quote marks.lcd.print("Hello Hackster");
In the above printing statement we use total of 14 characters. So the current position of cursor is at (14, 0). Next I am going to print on the next line, ie the position (0, 1). Set the cursor to that point by the function "lcd.setCursor()".lcd.setCursor(0,1);
Now the cursor is at the position of second row and first column(0, 1). Then print another text "Value" by the function lcd.print().lcd.print("Value : ");
Here we use 8 characters in second line. So the current position of cursor is (8, 1). Next we need to read the analog value from the pin A0. For more about analog value conversion please see my previous article here. And print it to the display. I use the function "analogRead()" function to read the analog value and use the "lcd.print()" function to print the value to the display. And there is no need of double qunotes.lcd.print(analogRead(A0));
Next I add some delay. Otherwise the text will blinks continusoly. That because of the first instruction "lcd.clear()". Every time when see this command the Arduino will clear the display, This results the blinking of display. But use of delay will decrease this blinking.delay(500);
Connect the LCD to the Arduino Uno. You can use a breadboard or just use the jumber wires. For permanent connection use a LCD shield for Arduino Uno.The connection diagram is given in the Schematics part. Please careful about the backlight LED connection. Over voltage will kill that LED.Please don"t copy-paste my code. Try to understand the code line by line and create your own sketch.

The LCDs have a parallel interface, meaning that the microcontroller has to manipulate several interface pins at once to control the display. The interface consists of the following pins:A register select (RS) pin that controls where in the LCD"s memory you"re writing data to. You can select either the data register, which holds what goes on the screen, or an instruction register, which is where the LCD"s controller looks for instructions on what to do next.A Read/Write (R/W) pin that selects reading mode or writing mode.An Enable pin that enables writing to the registers.8 data pins (D0 -D7). The states of these pins (high or low) are the bits that you"re writing to a register when you write, or the values you"re reading when you read.There"s also a display constrast pin (Vo), power supply pins (+5V and Gnd) and LED Backlight (Bklt+ and BKlt-) pins that you can use to power the LCD, control the display contrast, and turn on and off the LED backlight, respectively.
The process of controlling the display involves putting the data that form the image of what you want to display into the data registers, then putting instructions in the instruction register. TheLiquidCrystalLibrary simplifies this for you so you don"t need to know the low-level instructions.
The Hitachi-compatible LCDs can be controlled in two modes: 4-bit or 8-bit. The 4-bit mode requires seven I/O pins from the Arduino, while the 8-bit mode requires 11 pins. For displaying text on the screen, you can do most everything in 4-bit mode, so example shows how to control a 2x16 LCD in 4-bit mode.
To wire your LCD screen to your Arduino, connect the following pins:LCD RS pin to digital pin 12LCD Enable pin to digital pin 11LCD D4 pin to digital pin 5LCD D5 pin to digital pin 4LCD D6 pin to digital pin 3LCD D7 pin to digital pin 2
Here the code./*LiquidCrystal Library - Hello WorldDemonstrates the use a 16x2 LCD display. The LiquidCrystallibrary works with all LCD displays that are compatible with theHitachi HD44780 driver. There are many of them out there, and youcan usually tell them by the 16-pin interface.This sketch prints "Hello World!" to the LCDand shows the time.The circuit:* LCD RS pin to digital pin 12* LCD Enable pin to digital pin 11* LCD D4 pin to digital pin 5* LCD D5 pin to digital pin 4* LCD D6 pin to digital pin 3* LCD D7 pin to digital pin 2* LCD R/W pin to ground* 10K resistor:* ends to +5V and ground* wiper to LCD VO pin (pin 3)Library originally added 18 Apr 2008by David A. Mellislibrary modified 5 Jul 2009by Limor Fried (http://www.ladyada.net)example added 9 Jul 2009by Tom Igoemodified 22 Nov 2010by Tom IgoeThis example code is in the public domain.http://www.arduino.cc/en/Tutorial/LiquidCrystal*/// include the library code:#include// initialize the library with the numbers of the interface pinsLiquidCrystal lcd(12, 11, 5, 4, 3, 2);void setup() {// set up the LCD"s number of columns and rows:lcd.begin(16, 2);// Print a message to the LCD.lcd.print("hello, world!");}void loop() {// set the cursor to column 0, line 1// (note: line 1 is the second row, since counting begins with 0):lcd.setCursor(0, 1);// print the number of seconds since reset:lcd.print(millis()/1000);}

In this article I am going to interface a 16x2 I2C LCD with Arduino Uno. In my previous article is discuss aboutinterfacing of 16x2 LCD with Arduino Uno. The difference is in number of wires. There we need more than 12 wires. But here only use just 4 wires. How ?!!!!!! Before I use parallel communication method for interfacing LCD with Arduino. But now I am using I2C Communication.
Here I use the same 16X2 LCD in my previous article. But additionally attach a I2C Module to the 16x2 LCD. It work as an inter mediator between the LCD and MCU (here Arduino).
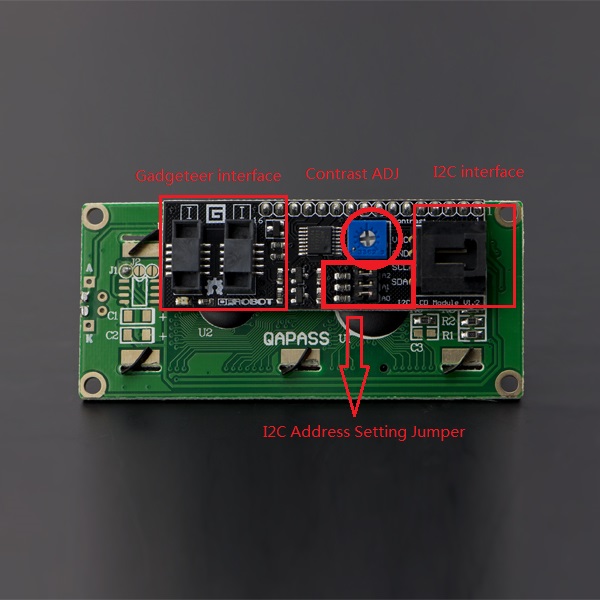
It is also known as I2C Module. It has total of 20 male pins. 16 pins are faced to rear side and 4 pins faced towards front side. The 16 pins for connect to 16x2 LCD and the 2 pins out of 4 pins are SDA and SCL. SDA is the serial data pin and SCL is the clock pin. The rest 2 pins for power supply (Vcc and ground).There is a POT on the I2C Module. We can control the contrast of the LCD display by rotating this POT. And there is a jumber fixed on the module. When we remove the jumber, the backlight of the LCD display will go OFF.
You can see three solder pads on the I2C module. which is labeled as A0, A1 and A2. This is Address selectors. ie, each solder pads have one upper potion and a one lower potion. if, there is a connection between upper potion with lower connection it is called "Connected" otherwise it is called "Not connected". When A0, A1, A2 are in "Not Connected" condition ( A0 = 0, A1 = 0, A2 = 0) the address would be 0x27. In default the A0, A1, A2 are in "Not connected" condition. And some time default address is 0x3F. There is no need to change the address of the I2C module when we use only one LCD. But when we use more than one LCD, need to change the address. Because two or more different device can"t communicate with the same address. For more address see the table given below.
In some cases A0, A1, A2 are "Not connected" state, but the address is not 0x27. We can"t communicate with this address. So we need to find the original address of that device. For that we need to run the Arduino with "I2C Scanner" code.
Next open Serial monitor from the icon on top right corner of Arduino IDE. And set the baud rate as 9600. Please ensure the correct port. Then you can see the address of LCD in serial monitor like shown below
Before that need to add a library to Arduino IDE. Go to thelinkand download the library Arduino-LiquidCrystal-I2C-library. Then open Arduino IDE and go toSketch>Include Library> Add.ZIP Library. Next select the downloaded ZIP file and clickopen.
Next create a sketch. First I include the header "Wire.h". This library help to communicate with I2C device. Then include "LiquidCrystal_I2C.h" for better communication with display.#include
Next set the address, number of column and number of rows using the function "LiquidCrystal_I2C lcd(). The address is 0x27 (discovered using the I2C Scanner Code). Number of columns is 16 and number of rows is 2. After this, we can call the display using "lcd". You can also use multiple I2C LCDs with Arduino Uno. But set different addresses and variable for each display.LiquidCrystal_I2C lcd(0x27, 16, 2);
Now the LCD is ready to print. The cursor is at 4th column(count from 0), and 0th row(count from 0). Then print the Message "Hackster" by the function "lcd.print()".lcd.print("Hackster");
The programming is completed. Upload the sketch to Arduino and see the message on LCD.The complete code is given in the Code section of this article.Please don"t copy-paste my code. Try to understand the code line by line and create your own sketch.

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
Now we are left with the pins which are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected accordingly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
First of all an object of LiquidCrystal_I2C class is created. This object takes three parameters LiquidCrystal_I2C(address, columns, rows). This is where you need to enter the address you found earlier, and the dimensions of the display.
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
Creating custom characters has never been easier! We have created a small application called Custom Character Generator. Can you see the blue grid below? You can click on any 5×8 pixel to set/clear that particular pixel. And as you click, the code for the character is generated next to the grid. This code can be used directly in your Arduino sketch.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.

I didn"t realize this instructable was for Visuino before I started breadboarding it and I almost had it completed before realizing there wasn"t a traditional code sample here I could use to complete it because I"m not into Visuino and never heard of it. I finished wiring my LCD to my nano using the circuit here but I didn"t have the same color wires as BoianM had used so it was a little confusing for me scrolling up and down this page to get the wires wired correctly so I decided to post this chart (below the LCD code) I made up for others to use to make it easier. And also I got some code up and running and it works!! and so I thought I"d post it as well for guys like me that might be looking for traditional arduino code. The code is by David A. Mellis and all I did was change Davids LiquidCrystal to this one "LiquidCrystal lcd(2, 3, 4, 5, 6, 7);".

About products and suppliers:Alibaba.com offers 812 arduino lcd display products. About 47% % of these are lcd modules, 10%% are oled/e-paper modules, and 9%% are lcd touch screen.
A wide variety of arduino lcd display options are available to you, such as original manufacturer, odm.You can also choose from tft, lcm and cob arduino lcd display,

In this tutorial I am going to explain about the pin out, working and control systems of character lcd’s. Character lcd’s comes in many sizes for example 8×1, 8×2, 8×4, 16×1, 16×2, 20×1, 20×2, 20×4, 24×1, 24×2, 24×4, 32×1, 32×2, 40×1, 40×2 and 40×4. In these MxN dimensions, M represents number of coulombs & N represents number of rows.
All these Lcd’s available in market have 14 or 16 pins depending on the vendor/supplier. Also they all contains a same lcd controller in them which controls all their activities. Talks to external peripherals(like microcontrollers) receives data from external devices and displays them on lcd display screen. Generally every character lcd has HD44780 controller in it which controls every operation of character lcd. Some variants and competitors of HD44780 also placed step in embedded market but they are not popular for exampleAIP31066 , KS0066 , SPLC780 and ST7066 lcd controller.
In these 14 pins, 8 are data pins(FromDB-0toDB-7). Three are lcd control pinsRS(Register Select),R/W(Read-Write) &En(Enable). Two are lcd power pinsVcc(+5v)Vss(Gnd). The last pin islcd contrast pin(V0).
If lcd contains 16 pins than the extra 2 pins are LED+ and LED- pins. LED+ and LED- are for lcd’s back light, if you want to switch on the back light of lcd then use these pins other wise leave them void.
Character lcd’s which have pins arranged in two lines like headers, their pin-out is given below. Female header pin-out is shown below. Vendors for ease pre-solder the lcd pins and provide a female header for connections.
Mostly character lcds contains HD44780U lcd controller in them. HD44780 was developed by Hitachi. A single HD44780 can handle up to 80 characters. In 40×4 lcd display total characters which we can display on lcd are 40×4=160. So to control 160 characters we need two HD44780 controllers. To work with two HD44780 controllers we need an extra pin to energize the second controller.
Lcd contrast pin is same like fine tuning your television. In televisions we fine tune stations using remote but in character lcd’s we have to manually do it by varying the resistance. Varying the resistance means we control the input current to lcd. Varying resistance will fade or brighten the characters or data appearing on lcd screen.
Character Lcd’s can be interfaced in 8-bit and 4-bit mode with external controllers. In 8-bit mode all the data lines(DB0-DB7) of lcd are utilized. In 4-bit mode only four data pins of lcd are utilized (DB7-DB4). In 4-bit mode first the 8-bit ASCII value is divided in to two nibbles, first the upper nibble is send on data line and then the lower nibble. 4-bit mode is used when we want to save GPIO pins of our external device like microcontoller. An example of lcd connection with remote controller is shown in the picture below.
I prepared a good tutorial on interfacing character lcd in 8-bit and 4-bit mode with microcontrollers. Demo codes are also presented and explained in the post. Click the below button to take the tutorial.

The Arduino family of devices is features rich and offers many capabilities. The ability to interface to external devices readily is very enticing, although the Arduino has a limited number of input/output options. Adding an external display would typically require several of the limited I/O pins. Using an I2C interface, only two connections for an LCD character display are possible with stunning professional results. We offer both a 4 x 20 LCD.
The character LCD is ideal for displaying text and numbers and special characters. LCDs incorporate a small add-on circuit (backpack) mounted on the back of the LCD module. The module features a controller chip handling I2C communications and an adjustable potentiometer for changing the intensity of the LED backlight. An I2C LCD advantage is that wiring is straightforward, requiring only two data pins to control the LCD.
A standard LCD requires over ten connections, which can be a problem if your Arduino does not have many GPIO pins available. If you happen to have an LCD without an I2C interface incorporated into the design, these can be easily
The LCD displays each character through a matrix grid of 5×8 pixels. These pixels can display standard text, numbers, or special characters and can also be programmed to display custom characters easily.
Connecting the Arduino UNO to the I2C interface of the LCD requires only four connections. The connections include two for power and two for data. The chart below shows the connections needed.
The I2C LCD interface is compatible across much of the Arduino family. The pin functions remain the same, but the labeling of those pins might be different.
Located on the back of the LCD screen is the I2C interface board, and on the interface is an adjustable potentiometer. This adjustment is made with a small screwdriver. You will adjust the potentiometer until a series of rectangles appear – this will allow you to see your programming results.
The Arduino module and editor do not know how to communicate with the I2C interface on the LCD. The parameter to enable the Arduino to send commands to the LCD are in separately downloaded LiquidCrystal_I2C library.
Before installing LiquidCrystal_I2C, remove any other libraries that may reside in the Arduino IDE with the same LiquidCrystal_I2C name. Doing this will ensure that only the known good library is in use. LiquidCrystal_I2C works in combination with the preinstalled Wire.h library in the Arduino editor.
To install the LiquidCrystal_I2C library, use the SketchSketch > Include Library > Add .ZIP Library…from the Arduino IDE (see example). Point to the LiquidCrystal_I2C-master.zip which you previously downloaded and the Library will be installed and set up for use.
Several examples and code are included in the Library installation, which can provide some reference and programming examples. You can use these example sketches as a basis for developing your own code for the LCD display module.
There may be situations where you should uninstall the Arduino IDE. The reason for this could be due to Library conflicts or other configuration issues. There are a few simple steps to uninstalling the IDE.
The I2c address can be changed by shorting the address solder pads on the I2C module. You will need to know the actual address of the LCD before you can start using it.
Once you have the LCD connected and have determined the I2C address, you can proceed to write code to display on the screen. The code segment below is a complete sketch ready for downloading to your Arduino.
The code assumes the I2C address of the LCD screen is at 0x27 and can be adjusted on the LiquidCrystal_I2C lcd = LiquidCrystal_I2C(0x27,16,2); as required.
Similar to the cursor() function, this will create a block-style cursor. Displayed at the position of the next character to be printed and displays as a blinking rectangle.
This function turns off any characters displayed to the LCD. The text will not be cleared from the LCD memory; rather, it is turned off. The LCD will show the screen again when display() is executed.
Scrolling text if you want to print more than 16 or 20 characters in one line then the scrolling text function is convenient. First, the substring with the maximum of characters per line is printed, moving the start column from right to left on the LCD screen. Then the first character is dropped, and the next character is displayed to the substring. This process repeats until the full string has been displayed on the screen.
The LCD driver backpack has an exciting additional feature allowing you to create custom characters (glyph) for use on the screen. Your custom characters work with both the 16×2 and 20×4 LCD units.
A custom character allows you to display any pattern of dots on a 5×8 matrix which makes up each character. You have full control of the design to be displayed.
To aid in creating your custom characters, there are a number of useful tools available on Internet. Here is a LCD Custom Character Generator which we have used.

– Arduino is an open-source platform used for building electronics projects. Arduino consists of both a physical programmable microcontroller and a piece of software, or IDE (Integrated Development Environment) that runs on your computer, used to write and upload computer code to the physical board.
– The Arduino platform unlike most previous programmable circuit boards, the Arduino does not need a separate programmer to load new code onto the board — you can simply use a USB cable. Additionally, the Arduino IDE uses a simplified version of C++, making it easier to learn to program.
– The open sources and extensible language: Arduino IDE is based on open source tool. The programming language used can be extended through the C++ library.
– The open source and expandable hardware: Arduino is based on Atmel’s ATMEGA 8-bit microcontrollers and its SAM3X8E and SAMD21 32-bit microcontrollers. Development boards and modules are planned to be released under the premise of following the “Creative Commons License Agreement”, so experienced circuit designers can make their own modules and carry out corresponding expansions and improvements. Even users who are relatively inexperienced can make a trial version of the basic Uno development board, which is easy to understand the principle of its operation and save costs.
– The Arduino hardware and software were designed for artists, designers, hobbyists, hackers, newbies, and anyone interested in creating interactive objects or environments. Arduino can interact with buttons, LEDs, motors, speakers, GPS units, cameras, the internet, and even your smart-phone or your TV.
Arduino Leonardo: Arduino’s first development board to use one microcontroller with built-in USB. It is cheaper and simpler. The code libraries allow the board to emulate a computer keyboard, mouse, and more.
LCD means liquid crystal display. Basically, any displays can be used with Arduino, including alphanumeric character LCD display, monochrome graphic LCD display, color TFT LCD display, IPS LCD display. It can also be used for non LCD displays like: PMOLED display, AMOLED display, E-ink (E-paper) displays. Orient Display developed easy interface (SPI, I2C) displays which can be easily used with Arduino.
LCD displays were first used for watches and calculators. Now, LCD display technology dominants the display world, it can be found in wearables, smart homes, mobile phones, TVs, laptops, monitors, kiosks, aircraft cockpit, digital cameras, lab instrument, power grid etc.
LCD itself can emit light itself. It has to utilize outside light sources. LCD display module normally includes LCD glass (or LCD panel), LCD driving circuitry ( can be COG, COB or TAB) and a backlight.
A LCD display 16*2 is actually a basic and simple to use LCD module. It includes LCD glass, COB (Chip on PCB Board) LCD control board, backlight, zebra to connect LCD glass and control board and a bezel to hold everything together. 16×2 LCD display can display 16 characters per line and there are two lines. Each character has 5×7 dot matrix pixels and the cursor underneath. All 16×2 LCD display originally used standard Hitachi HD44780 driver. Of course the legendary HD44780 controller had EOL long time ago. All the 16×2 LCD displays use HD44780 compatible LCD controllers. Some of them are drop replacement, some of them need to modify the initialization code a little.
Pin5 (Read/Write/Control Pin): This pin toggles the display among the read or writes operation, and it is connected to a microcontroller unit pin to get either 0 or 1 (0 = Write Operation, and 1 = Read Operation).
Pins 7-14 (Data Pins): These pins are used to send data to the display. These pins are connected in two-wire modes like 4-bit mode and 8-bit mode. In 4-wire mode, only four pins are connected to the microcontroller unit like 0 to 3, whereas in 8-wire mode, 8-pins are connected to microcontroller unit like 0 to 7.
A 16×2 LCD has two registers like data register and command register. The RS (register select) is mainly used to change from one register to another. When the register set is ‘0’, then it is known as command register. Similarly, when the register set is ‘1’, then it is known as data register.
Command Register: The main function of the command register is to store the instructions of command which are given to the display. So that predefined tasks can be performed such as clearing the display, initializing, set the cursor place, and display control. Here commands processing can occur within the register.
Data Register: The main function of the data register is to store the information which is to be exhibited on the LCD screen. Here, the ASCII value of the character is the information which is to be exhibited on the screen of LCD. Whenever we send the information to LCD, it transmits to the data register, and then the process will be starting there. When register set =1, then the data register will be selected.
All of the code below uses the LiquidCrystal library that comes pre-installed with the Arduino IDE. A library is a set of functions that can be easily added to a program in an abbreviated format. In order to use a library, it needs be included in the program. Line 1 in the code below does this with the command #include
Now we’re ready to get into the programming! I’ll go over more interesting things you can do in a moment, but for now let’s just run a simple test program. This program will print “hello, world!” to the screen. Enter this code into the Arduino IDE and upload it to the board:
There are 19 different functions in the LiquidCrystal library available for us to use. These functions do things like change the position of the text, move text across the screen, or make the display turn on or off. What follows is a short description of each function, and how to use it in a program.
The LiquidCrystal() function sets the pins the Arduino uses to connect to the LCD. You can use any of the Arduino’s digital pins to control the LCD. Just put the Arduino pin numbers inside the parentheses in this order:
This function sets the dimensions of the LCD. It needs to be placed before any other LiquidCrystal function in the void setup() section of the program. The number of rows and number of columns are specified as lcd.begin(columns, rows). For a 16×2 LCD, you would use lcd.begin(16, 2), and for a 20×4 LCD you would use lcd.begin(20, 4).
This function clears any text or data already displayed on the LCD. If you use lcd.clear() with lcd.print() and the delay() function in the void loop() section, you can make a simple blinking text program.
Similar, but more useful than lcd.home() is lcd.setCursor(). This function places the cursor (and any printed text) at any position on the screen. It can be used in the void setup() or void loop() section of your program.
The cursor position is defined with lcd.setCursor(column, row). The column and row coordinates start from zero (0-15 and 0-1 respectively). For example, using lcd.setCursor(2, 1) in the void setup() section of the “hello, world!” program above prints “hello, world!” to the lower line and shifts it to the right two spaces:
This function creates a block style cursor that blinks on and off at approximately 500 milliseconds per cycle. Use it in the void loop() section. The function lcd.noBlink() disables the blinking block cursor.
This function turns on any text or cursors that have been printed to the LCD screen. The function lcd.noDisplay() turns off any text or cursors printed to the LCD, without clearing it from the LCD’s memory.
This function takes anything printed to the LCD and moves it to the left. It should be used in the void loop() section with a delay command following it. The function will move the text 40 spaces to the left before it loops back to the first character. This code moves the “hello, world!” text to the left, at a rate of one second per character.
lcd.noAutoscroll() turns the lcd.autoscroll() function off. Use this function before or after lcd.autoscroll() in the void loop() section to create sequences of scrolling text or animations.
This function sets the direction that text is printed to the screen. The default mode is from left to right using the command lcd.leftToRight(), but you may find some cases where it’s useful to output text in the reverse direction.
This command allows you to create your own custom characters. Each character of a 16×2 LCD has a 5 pixel width and an 8 pixel height. Up to 8 different custom characters can be defined in a single program. To design your own characters, you’ll need to make a binary matrix of your custom character from an LCD character generator or map it yourself. This code creates a degree symbol (°).
The detailed LCD tutorial can be found in the article. ARDUINO LCD SET UP AND PROGRAMMING GUIDE or to check https://github.com/arduino-libraries/LiquidCrystal

Liquid Crystal displays or LCDs have been used in electronics equipment since the late 1970s. LCD displays have the advantage of consuming very little current And they are ideal for your Arduino projects.
In this article and in the accompanying video I’ll show you how easy it is to add an LCD display to your next Arduino design. I’ll also show you a very popular Arduino Shield that has a keypad which you can use in your projects as well.
Today LCD displays are used in a variety of items from test equipment to televisions. They’re inexpensive and versatile, this makes them ideal for all sorts of designs.
LCD displays do not emit light. Instead they block the passage of light, like little windows which open and shut the let light through. The liquid crystals used inside LCD displays are sandwiched between two layers of polarized material. By changing the orientation of the liquid crystals they allow light to pass or they block the light entirely.
Because transmissive LCD displays (the type we will be using) work by blocking light they require a backlight. Several methods have been used to create back lights including electroluminescent panels and fluorescent tubes. these days the most common form of backlight is an LED, in fact so-called LED televisions are usually just LCD screens with an LED backlight system.
Another type of LCD display, the passive-matrix display, does not require a backlight, it works using reflected light. This type of display is often found in digital watches.
The principles of liquid crystals were discovered in the late 1880s but work on Modern LCD displays did not begin until the mid-1960s. a number of patents were filed in the early 1970s and in 1973 the Sharp Corporation introduced LCD displays for calculators.
The first color LCD displays were developed in the early 1980s but production units were not commonly available until the mid-1990s. By the late 1990s LCD displays were quite common.
A number of LCD displays are available for experimenters. These low-cost monochrome displays are ideal for use with microcontrollers like the Arduino and micro computers like the Raspberry Pi.
These displays are available in a number of different configurations. The part number for the display generally relates to the number of rows and columns in the display.
Common display configurations include 16 x 2, 16 x 4 and 20 x 4. All of these displays are used in a virtually identical fashion the only difference being the number of columns and rows they have.
The LCD1602 display module is a very popular and inexpensive LCD display. It is available in a number of different colors such as blue yellow and green and can easily be connected to an Arduino or Raspberry Pi.
In operation data is sent down the parallel data lines for the display. There are two types of data that can be sent to the display. The first type of data are the ASCII characters which are to be displayed on the display. The other type of data are the control characters that are used to activate the various display functions.
Brightness– This is the input for the brightness control voltage, which varies between 0 and 5 volts to control the display brightness. On some modules this pin is labeled V0.
Because the LCD module uses a parallel data input it requires 8 connections to the host microcontroller for the data alone. Add that to the other control pins and it consumes a lot of connections. On an Arduino Uno half of the I/O pins would be taken up by the display, which can be problematic if you want to use the I/O pins for other input or output devices.
In 4-wire mode the data is sent a half a byte at a time, thus requiring only 4 data connections. The upper half of the data input (D4 to D7) is used while the other pins are not connected to anything.
We will begin our experiments by hooking up the LCD1602 to an Arduino Uno and running a few of the example sketches included with the Arduino IDE. This will allow you to get familiar with the display without needing to write any code.
We need to hookup our LCD display to our Arduino. The display can use any of the Arduino digital I/O pins as it has no special requirements, but if you hook it up as I’ve illustrated here you can run the example sketches without needing to make any modifications.
In addition to the LCD1602 display ands the Arduino Uno you will need a 10K trimpot ot potentiometer, this is used a s a brightness control for the display. You’ll also need a 220 ohm resistor to drop the voltage for the displays LED backlight.
The Arduino IDE includestheLiquidCrystallibraryand this library has a number of example sketches. I’ll go over three of them here but you can also try the other ones.
The sketch starts with a number of credits and a description of the required hardware hookup. You’ll note that this is the same hookup you just performed on your Arduino and LCD module.
We then initialize an object that we call “lcd” using the pinouts of the LCD display. If you decide to hook up your display to different pins then you’ll need to modify this section.
That ends the loop, so we start back at the top of the loop and repeat. The result will be a counter on the second line that counts seconds from the htime the Arduino was last reset.
Load the sketch up to your Arduino and observe your display. If you don’t see anything try adjusting the brightness control that you wired to the display.
The second example we will try isthe Scroll sketch. Scrolling is a useful technique when you can’t get your text to fit on one line of the LCD display.
In the loop the code demonstrates the use of thescrollDisplayLeftandscrollDisplayRightfunctions. As their names imply they move the text in a left or right direction.
Finally the last counter moves the text 16 positions to the left again, which will restore it back to the center of the display. The loop then repeats itself.
Custom characters are useful when you want to display a character that is not part of the standard 127-character ASCII character set. Thi scan be useful for creating custom displays for your project.
A character on the display is formed in a 5 x 8 matrix of blocks so you need to define your custom character within that matrix. To define the character you’ll use thecreateCharfunctionof the LiquidCrystal library. You are limited to defining a maximum of eight characters.
The Custom Character demonstration requires one additional component to be wired to the Arduino, a potentiometer (10K or greater) wired up to deliver a variable voltage to analog input pin A0.
As with the previous sketches we examined this one starts by loading theLiquidCrystallibrary and defining an object calledlcdwith the connection information for the display. It then moves on to define the custom characters.
The last two arrays,amsUpandarmsDowndefine the shape of a little “stickman”, or “stickperson” if you want to be politically correct! This is done to show how we can animate a character on the display.
Finally the setup routine ends by printing a line to the first row of the LCD display. The line makes use of two of the custom characters, the “heart” and the “smiley”.
We begin by reading the value of the voltage on pin A0 using the ArduinoanalogReadfunction. As the Arduino has a 10-bit analog to digital converter this will result in a reading ranging from 0 to 1023.
We then use an Arduinomapfunction to convert this reading into a range from 200 to 1000. This value is then assigned to an integer calleddelayTime, which as its name implies represents a time delay period.
One thing you may have noticed about using the LCD display module with the Arduino is that it consumes a lot of connections. Even in 4-wire mode there are still a total of seven connections made to the Arduino digital I/O pins. As an Arduino Uno has only 14 digital I/O pins that’s half of them used up for the display.
In some cases that’s fine as your project may only need a couple of other pins or it might rely exclusively on the analog pins. But still that’s a lot of wiring.
In other cases you would need to resort to using some of the analog pins as digital pins or even moving up to an Arduino Mega which has many more I/O pins.
But there is another solution. Use the I2C bus adapter for the LCD display and connect using I2C. This only consumes two I/O pins and they aren’t even part of the set of digital I/O pins.
The bus has evolved to be used as an ideal method of communicating between microcontrollers, integrated circuits, sensors and micro computers. You can use it to allow multiple Arduinos to talk to each other, to interface numerous sensors and output devices or to facilitate communications between a Raspberry Pi and one or more Arduinos.
In I2C communications there is the concept of Master and Slave devices. There can be multiples of each but there can only be one Master at any given moment. In most Arduino applications one Arduino is designated Master permanently while the other Arduinos and peripherals are the Slaves.
The I2C Adapter for the LCD display is a tiny circuit board with 16 male header pins soldered to it. These pins are meant to be connected directly to the 16-pin connection on the LCD1602 display (or onto other displays that use the same connection scheme).
The device also has a 4-pin connector for connection to the I2C bus. In addition there is a small trimpot on the board, this is the LCD display brightness control.
Most Arduino Unos also have some dedicated pins for I2C, these are internally connected to A4 and A5 and are usually located above the 14 digital I/O pins. Some models of the Uno have additional I2C connectors as well.
Note how much easier it is to use the I2C connection, which does not consume any of the Arduino Unos 14 digital I/O pins. Since A4 and A5 are being used for the I2C bus they can’t be used as analog inputs in this configuration.
Load this sketch into your Arduino then open your serial monitor. You’ll see the I2C address of your I2C LCD display adapter. You can then make note of this address and use it in the sketches we’ll be looking at now.
In order to run the subsequent sketches you’ll need to install another library. This is theNewLiquidCrystallibrarywhich, as its name implies, is an improved version of the LiquidCrystal library packaged with your Arduino IDE.
The sketch starts by loading the ArduinoWirelibrary. This is the Arduino library that facilitates communications over I2C and it’s part of your Arduino IDE installation.
On the next line we define the connections to the LCD display module from the I2C Adapter,. Note that these are NOT the connections from the Arduino, they are the connections used by the chip on the adapter itself.
In setup we set the size of the display and then print “Hello world!” on the first line in the first position. After a short delay we print “How are you?” on the second line.
Load the sketch and run it on your Arduino. If you can’t get it to work check out the address and connection information to be sure you have it right.
As you can see the DHT22 is connected with its output tied to pin 7 of the Arduino. The other two connections are 5 volts and ground. Note that pin 3 of the DHT22 is not used.
This sketch also makes use of theDHTlibrary from Adafruit. We used this library in a previous article, “Using the HC-SR04 Ultrasonic Distance Sensor with Arduino” so you may want to take a look at that one in order to get it installed.
The key thing to note is that this library is dependant upon another Adafruit library, theirUnified Sensorlibrary. Both can be installed using the Library Manager in your Arduino IDE.
The sketch is similar to our demo sketch in that it creates an “lcd” object with the I2C and display connection information. It also defines a couple of parameters for the DHT22 sensor, as well as some floating variables to hold the temperature and humidity values.
Note that this displays the temperature in Celsius. If you want to change this to Fahrenheit its a simple matter of using some math. The formula( temp * 1.8 ) + 32will convert the results to Fahrenheit.
So far we have used the LCD1602 display module for all of our experiments. For our final demonstration we’ll switch to a popular Arduino shield that contains a LCD1602 along with some push buttons.
The LCD Keypad Shield is available from several different manufacturers. The device fits onto an Arduino Uno or an Arduino Mega and simplifies adding an LCD display to your project.
The Reset button is simply connected to the Arduino Reset pin and works just like the Reset button on the Arduino itself. This is common on many shields as the shields physically cover the Reset button.
Instead the buttons are connected to a resistor array that acts as a voltage divider. The entire array is connected to the Arduino’s analog A0 pin. One pin for five push buttons.
Note that the LCD is being used in 4-wire mode. The LCD itself is the same one used on the LCD1602 module, so all of the code for that module will work with the LCD Keypad Shield as well.
Now that you know how the LCD Keypad module works and which Arduino pins it uses all that remains is to install it onto your Arduino and load the demo sketch.
One thing – once the shield is installed on the Arduino you won’t have easy access to the unused I/O pins to connect any sensors or output devices you may want to use (although the demo sketch doesn’t need anything else connected). There are a couple of ways to get around this:
Use a shield that exposes the pins for prototyping before you install the LCD Keypad shield. In the video associated with this article I use a “Screw Shield” that brings all of the Arduino I/O pins out to a series of screw connectors. There are other similar shields. Using one of these shields is the easiest way to work with the LCD Keypad shield, as well as other Arduino shields.
The sketch begins by including theLiquidCrystallibrary. You can use the original one or the one includes with theNewLiquidCrystallibrary. We then set up an object with the LCD connections, note that these are just hard-coded as they won’t change.
Next we define a number of constants, one for each of the push buttons. Note that nothing is defined for the Reset button as it simply mimics the Arduino Reset button, however a constant is defined for the “none” condition.
After that we define a function calledread_LCD_buttons(). This function reads the value on analog port A0 and returns an integer corresponding to the button integers we defined earlier. Note that the function adds approximately 50 to each of the manufacturers specified values to account for intolerances in the resistors in the voltage divider.
We start the loop by placing the cursor 9 spaces over on the second line. We then use themillisfunction to display a counter that counts the time since the Arduino was reset. This is to test the Reset button.
We then call ourread_LCD_buttons()function and use it to display the value of the push button, right before the counter. Then we end the loop and do it again.
Load the code onto the Arduino and run it. You should see the value of each button as you press it, along with a counter that increments each second. If you press Reset the counter should reset itself back to zero.
As you can see LCD displays are pretty simple to use thanks to the availability of some excellent libraries for the Arduino. As these displays are also very inexpensive they will make an ideal addition to many of your Arduino projects.
And finally the LCD Keypad Shield is a convenient method of adding both a display and a simple keypad to your project, no wiring or soldering required.

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates o a display 16 characters per line in 2 such lines. In this LCD each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backwards to adjust the LCD contrast.
Sends data to data pins when a high to low pulse is given; Extra voltage push is required to execute the instruction and EN(enable) signal is used for this purpose. Usually, we set en=0, when we want to execute the instruction we make it high en=1 for some milliseconds. After this we again make it ground that is, en=0.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for command register, whereas RS=1 for data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD it goes to the data register and is processed there. When RS=1, data register is selected.
Generating custom characters on LCD is not very hard. It requires the knowledge about custom generated random access memory (CG-RAM) of LCD and the LCD chip controller. Most LCDs contain Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
LCD modules form a very important in many Arduino based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customise the code easily. Any cost effective Arduino board, a 16X2 character LCD display, jumper wires and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED and some jumper cables. The circuit connections are below.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey