16x2 lcd module pinout in stock

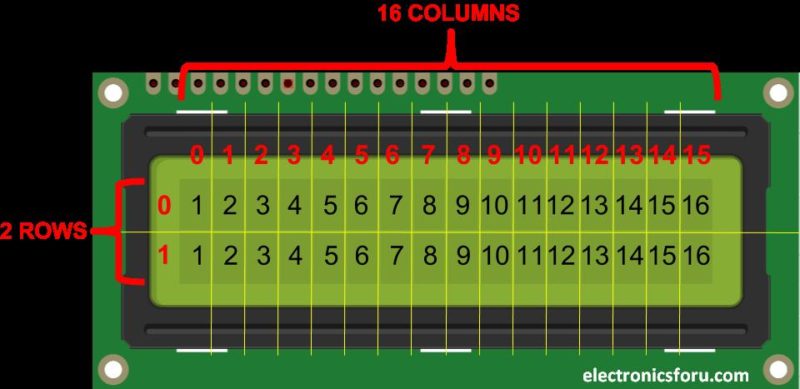
16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. But the most used one is the 16*2 LCD, hence we are using it here.
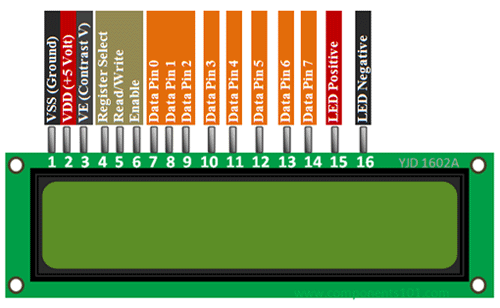
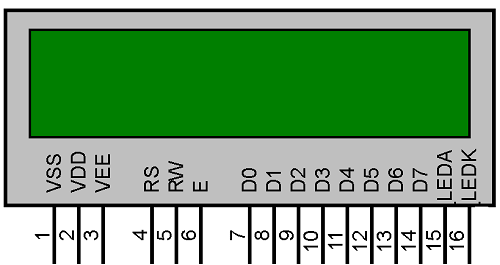
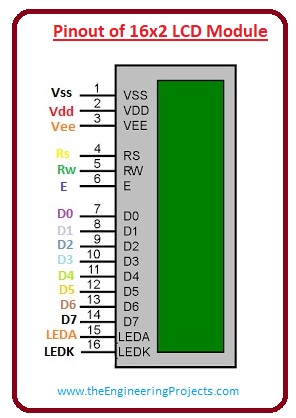
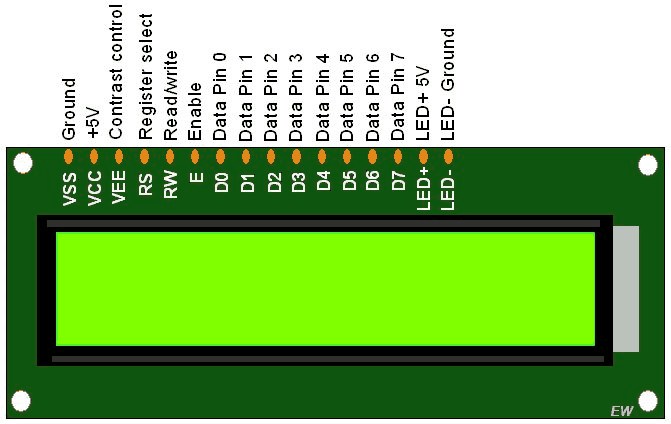
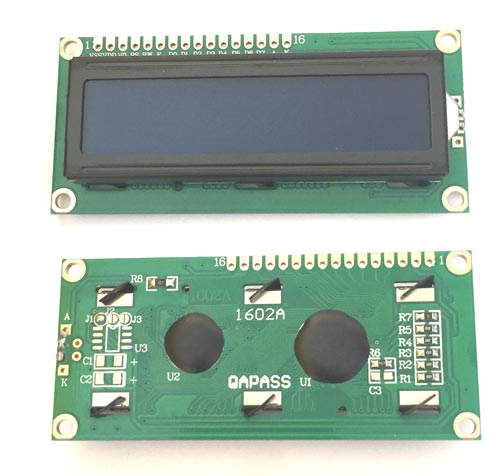
All the above mentioned LCD display will have 16 Pins and the programming approach is also the same and hence the choice is left to you. Below is the Pinout and Pin Description of 16x2 LCD Module:
These black circles consist of an interface IC and its associated components to help us use this LCD with the MCU. Because our LCD is a 16*2 Dot matrix LCD and so it will have (16*2=32) 32 characters in total and each character will be made of 5*8 Pixel Dots. A Single character with all its Pixels enabled is shown in the below picture.
So Now, we know that each character has (5*8=40) 40 Pixels and for 32 Characters we will have (32*40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels.
It will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780 is used, which is mounted on LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen.
The LCD can work in two different modes, namely the 4-bit mode and the 8-bit mode. In 4 bit mode we send the data nibble by nibble, first upper nibble and then lower nibble. For those of you who don’t know what a nibble is: a nibble is a group of four bits, so the lower four bits (D0-D3) of a byte form the lower nibble while the upper four bits (D4-D7) of a byte form the higher nibble. This enables us to send 8 bit data.
As said, the LCD itself consists of an Interface IC. The MCU can either read or write to this interface IC. Most of the times we will be just writing to the IC, since reading will make it more complex and such scenarios are very rare. Information like position of cursor, status completion interrupts etc. can be read if required, but it is out of the scope of this tutorial.
The Interface IC present in most of the LCD is HD44780U,in order to program our LCD we should learn the complete datasheet of the IC. The datasheet is given here.
There are some preset commands instructions in LCD, which we need to send to LCD through some microcontroller. Some important command instructions are given below:

16x2 LCD modules are very commonly used in most embedded projects, the reason being its cheap price, availability, programmer friendly and available educational resources.
16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. but the most used one is the 16×2 LCD. So, it will have (16×2=32) 32 characters in total and each character will be made of 5×8 Pixel Dots. A Single character with all its Pixels is shown in the below picture.
Now, we know that each character has (5×8=40) 40 Pixels and for 32 Characters we will have (32×40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels. Hence it will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780is used, which is mounted on the backside of the LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen. You can learn how to interface an LCD using the above mentioned links. If you are an advanced programmer and would like to create your own library for interfacing your Microcontroller with this LCD module then you have to understand the HD44780 IC working and commands which can be found its datasheet.

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates o a display 16 characters per line in 2 such lines. In this LCD each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backwards to adjust the LCD contrast.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for command register, whereas RS=1 for data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD it goes to the data register and is processed there. When RS=1, data register is selected.
Generating custom characters on LCD is not very hard. It requires the knowledge about custom generated random access memory (CG-RAM) of LCD and the LCD chip controller. Most LCDs contain Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
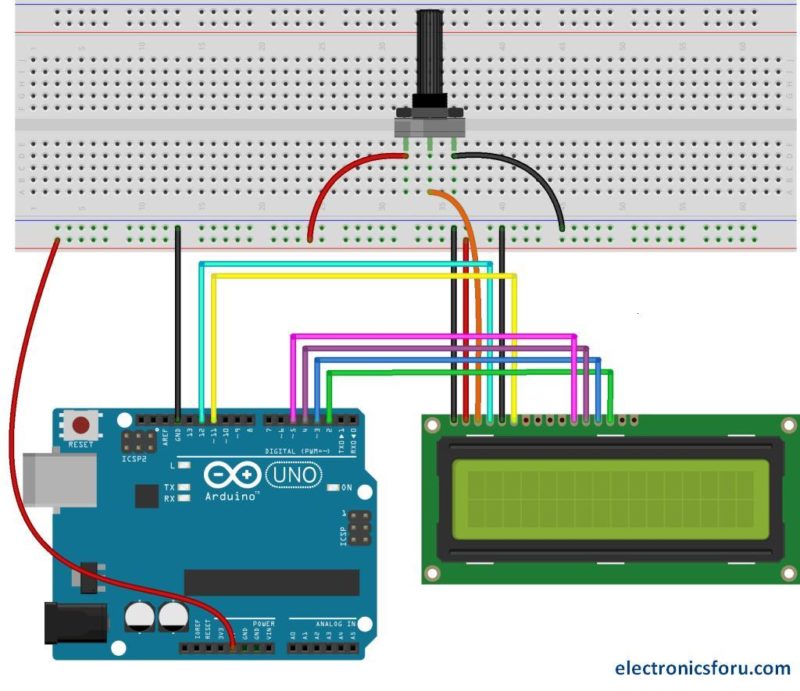
LCD modules form a very important in many Arduino based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customise the code easily. Any cost effective Arduino board, a 16X2 character LCD display, jumper wires and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED and some jumper cables. The circuit connections are below.

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.

Nowadays, we always use the devices which are made up of LCDs such as CD players, DVD players, digital watches, computers, etc. These are commonly used in the screen industries to replace the utilization of CRTs. Cathode Ray Tubes use huge power when compared with LCDs, and CRTs heavier as well as bigger. These devices are thinner as well power consumption is extremely less. The LCD 16×2 working principle is, it blocks the light rather than dissipate. This article discusses an overview of LCD 16X2, pin configuration and its working.
The term LCD stands for liquid crystal display. It is one kind of electronic display module used in an extensive range of applications like various circuits & devices like mobile phones, calculators, computers, TV sets, etc. These displays are mainly preferred for multi-segment light-emitting diodes and seven segments. The main benefits of using this module are inexpensive; simply programmable, animations, and there are no limitations for displaying custom characters, special and even animations, etc.
A 16×2 LCD has two registers like data register and command register. The RS (register select) is mainly used to change from one register to another. When the register set is ‘0’, then it is known as command register. Similarly, when the register set is ‘1’, then it is known as data register.
The main function of the data register is to store the information which is to be exhibited on the LCD screen. Here, the ASCII value of the character is the information which is to be exhibited on the screen of LCD. Whenever we send the information to LCD, it transmits to the data register, and then the process will be starting there. When register set =1, then the data register will be selected.
Thus, this is all about LCD 16×2 datasheet, which includes what is a 16X2 LCD, pin configuration, working principle, and its applications. The main advantages of this LCD device include power consumption is less and low cost. The main disadvantages of this LCD device include it occupies a large area, slow devices and also lifespan of these devices will be reduced due to direct current. So these LCDs use AC supply with less than 500Hz frequency. Here is a question for you, what are the applications of LCD?

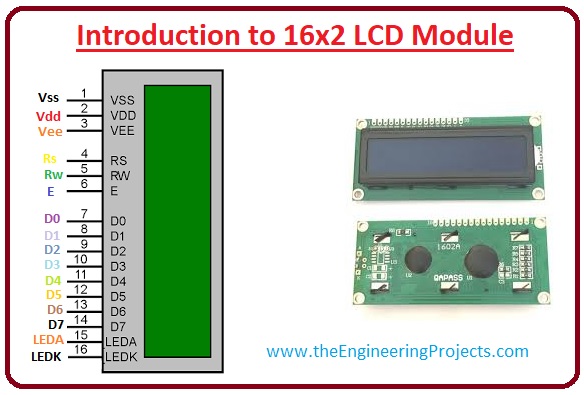
Hello friends! Welcome back to ElectroDuino. This blog is base on What is 16×2 LCD Display Module Sensor | How 16×2 LCD Display Module Works. Here we will discuss the Introduction to 16×2 LCD Display Module, Module pin diagram, Working Principle, Features, and applications.
16×2 LCD is one kind of electronic device used to display the message and data. The term LCD full form is Liquid Crystal Display. The display is named 16×2 LCD because it has 16 Columns and 2 Rows. it can be displayed (16×2=32) 32 characters in total and each character will be made of 5×8 Pixel Dots. These displays are mainly based on multi-segment light-emitting diodes. There are a lot of combinations of display available in the market like 8×1, 8×2, 10×2, 16×1, etc. but the 16×2 LCD is widely used. These LCD modules are low cost, and programmer-friendly, therefore, is used in various DIY circuits, devices, and embedded projects.
3VE (Contrast V)Adjusts the contrast of the LCD display. It is Connected to a variable POT that can provide 0-5V power supply. Connect it to the ground to get maximum contrast.
7D0 (Data Pin 0)These 8 Pins are used to sending commands or data to the LCD. These pins are connected in two-wire modes like 4-wire mode and 8-wire mode. In 4-wire mode, only four pins are connected to the microcontroller data pin 0 to 3. And in 8-wire mode, 8-pins are connected to microcontroller data pin 0 to 7.
These 16 x 2 LCD display modules are constant of 16 Columns and 2 Rows. The 1st row of this module has a total of 16 columns 0 to 15 and the position of the first row is 0. Also, the 2nd row has a total of 16 columns 0 to 15 and the position of the second row is position is 1. So the total numbers of the column are 16 x 2 = 32. Its means 16 x 2 LCD module can display 32 characters at the same time.
It will be a very complicated task to handle everything with the help of a microcontroller. So an Interface IC like HD44780 is used, which is mounted on the backside of the LCD Module. The function of this IC is to get the Commands and Data from the microcontroller and process them to display meaningful information onto the LCD Screen.

With the two rows in this module, there are sixteen columns. The VA dimension of these modules are (66 x 16) millimetres and thickness is 13.2 millimetre. Its operating voltage is plus five or plus three volts. In today"s post we will have a look at working, applications, circuit, features, advantage and disadvantages. So let"s get started with Introduction to 16x2 LCD Module.
In this module there are 2 main types of register first one is data register and the second one is command register. The RS pinout is used for the change the register.

The easiest way would be to stick a transistor inline with the power lead of the lcd and turn it off just before the cpu goes into the low power state.
This product worked great. I wrote a tutorial about manually writing data to the display using dips switches and push buttons. http://volatileinterface.com/2015/05/30/using-a-hd44780-lcd-display-in-4-bit-mode/
Completely useless, I have no idea what happened but when I wire it up according to the tutorial on arduinos site for the Hello World! LCD program, nothing but the backlight comes on. Also the pins are flipped from where they are in the schematic. Total cluster fuck of a product.
I just realized I forgot the bridge connections over the cnter of the breadboard to actually connect the data lines to the LCD. It works now I think I need to adjust the contrast or something. The text on the display is more visible when looking at the display from an angle.
I just bought this and thought it had the HD44780 chipset but now I started looking at the datasheet for the pin interface descriptions and I realize that it has the KS006U chipset? Is the datasheet wrong or is the sparkfun description wrong? Or maybe they are basically the same chipset? I"m confused right now. Do I need to buy a different LCD?
HD44780 is more a standard that a chipset at this point. there are tons of different chipsets that use the same protocols. like how people say "allen wrench" instend of saying hex key. HD44780 is the LCD equivilent of X86 instruction set. the cool think is you can lean how to use the 16x2, and then use the same code on everything from 8x1 to 40x4 displays.
You can simulate data on each pin of the HD44780 compatible LCD and see how it works, or if you are more advanced you can write directly your own scripts in the web browser to control the LCD, same as you would use them in the MCU code
Is there a flat cable assembly available for these? I"m OK using the 0.1" headers, but the electronics I need to hook up requires a cable interconnect. And I"d like it so that I can replace the LCD without desoldering it.
This is a very late response, but anybody in this situation can simply connect the LCD in series with a MOSFET. YOu can then switch the LCD on and off from a microcontroller. Remember to leave all the microcontroller outputs floating because power can still flow into the LCD if you keep these in certain states.

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.

The LiquidCrystal library allows you to control LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface.
The LCDs have a parallel interface, meaning that the microcontroller has to manipulate several interface pins at once to control the display. The interface consists of the following pins:A register select (RS) pin that controls where in the LCD"s memory you"re writing data to. You can select either the data register, which holds what goes on the screen, or an instruction register, which is where the LCD"s controller looks for instructions on what to do next.
There"s also a display contrast pin (Vo), power supply pins (+5V and GND) and LED Backlight (Bklt+ and BKlt-) pins that you can use to power the LCD, control the display contrast, and turn on and off the LED backlight, respectively.
The Hitachi-compatible LCDs can be controlled in two modes: 4-bit or 8-bit. The 4-bit mode requires seven I/O pins from the Arduino, while the 8-bit mode requires 11 pins. For displaying text on the screen, you can do most everything in 4-bit mode, so example shows how to control a 16x2 LCD in 4-bit mode.
Before wiring the LCD screen to your Arduino board we suggest to solder a pin header strip to the 14 (or 16) pin count connector of the LCD screen, as you can see in the image further up.
This example sketch accepts serial input from a host computer and displays it on the LCD. To use it, upload the sketch, then open the Serial Monitor and type some characters and click Send. The text will appear on your LCD.

In this article discuss about the interfacing of a 16x2 Liquid Crystal Display with Arduino Uno. And then read the analog value using the inbuilt ADC of Arduino Uno. Here I am going to connect the LCD in parallel way. We can also interface this LCD with only just 4 wires. (I2C communication is used there). Stay tuned for that article. This article help you to interface LCD with Arduino and make your project to fight against Covid -19This article is mainly for beginners.The code explained line by line.
Why it is called 16x2 ? Because you can write 16 characters or numbers in column wise and 2 in row wise. This display have total of 16 pins. Here I only use 12 pins. Here we use the pins except D0, D1, D2, D3. Because here I interface the LCD in 4 bit mode.
Next initialize the library with the number of the interface pins. With the function "LiquidCrystal lcd()". The function has six attributes. These are the interface pins in the order of "RS, E, D4, D5, D6, D7". Here we use pins 12, 11, 5, 4, 3, 2. corresponding to above.LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
Now can call this display by "lcd". Next program the setup part. We need to set the number of columns and number of rows. Here I am using the LCD with 16 column and 2 rows. Set the number of columns and rows by the function "lcd.begin(16, 2)". If you have a display with 16 columns and 4 rows this become "lcd.begin(16, 4)". And set the A0 pin as input.lcd.begin(16,2);
We need a starting point to start printing. So set the cursor to that particular point by the function "lcd.setCursor()". This function have only two attribute. It is that starting points.(The number of column and number of row). Here I am staring from first column first row. The first column is represented as 0, second is 1, and so on and the first raw is represented as 0, second is 1. So we need to start from the position (0, 0). You can easily understand if you know about matrix. The piece of code become,lcd.setCursor(0,0);
Next is the core part of this article. The instruction to print. I am going to print "Hello Hackster" by the instruction "lcd.print()". Alternatively you can print any thing. Please don, t forgot the double quote marks.lcd.print("Hello Hackster");
In the above printing statement we use total of 14 characters. So the current position of cursor is at (14, 0). Next I am going to print on the next line, ie the position (0, 1). Set the cursor to that point by the function "lcd.setCursor()".lcd.setCursor(0,1);
Now the cursor is at the position of second row and first column(0, 1). Then print another text "Value" by the function lcd.print().lcd.print("Value : ");
Here we use 8 characters in second line. So the current position of cursor is (8, 1). Next we need to read the analog value from the pin A0. For more about analog value conversion please see my previous article here. And print it to the display. I use the function "analogRead()" function to read the analog value and use the "lcd.print()" function to print the value to the display. And there is no need of double qunotes.lcd.print(analogRead(A0));
Next I add some delay. Otherwise the text will blinks continusoly. That because of the first instruction "lcd.clear()". Every time when see this command the Arduino will clear the display, This results the blinking of display. But use of delay will decrease this blinking.delay(500);
Connect the LCD to the Arduino Uno. You can use a breadboard or just use the jumber wires. For permanent connection use a LCD shield for Arduino Uno.The connection diagram is given in the Schematics part. Please careful about the backlight LED connection. Over voltage will kill that LED.Please don"t copy-paste my code. Try to understand the code line by line and create your own sketch.

16×2 LCD is a 32 digits display screen for all kinds of CMOS/TTL devices. This word comes from the liquid crystal and 16X2 represents its screen size. In Liquid crystal display 16×2, there are 2 rows and 16 columns. Besides, 5×8 pixel makes a single digit. Any digit from ASCII code is viewable on the module. It supports the custom signs and designs but those require some specific methods and have some limitations. This display module has too much use in most of the commercial projects and there is almost a library in every programming language about it. The premade libraries made it easy to interface with other devices.
There are two sections pins on the whole 16×2 LCD module. Some of them are data pins and some are command pin. Somehow, every pin has a role in controlling a single pixel on the display. Additionally, all the input/output pins of this module are shown in the pinout diagram:
Pin3VEPin 3 will connect with power and ground through 3 pin potentiometers. It will help to control the contrast of PIXELS according to the 16X2 LCD light.
Pin6ENEnable pin will help to transfer the instruction from the data pins and another command pin to the LCD. It act as permission to internal registers.
Pin15+veThe LCD comes in multiple colors and every time in different LCD the color will depend on the internal LED. Pin15 is for the power input of the LED.
In the LCD the registers are used to store the data and commands. The command registers store the data of different functions that can be performed on the screen. The Data registers help to store the data and then pass it to the controller. The Data and command registers are only able to store the operation of basic light control. The liquid crystals are placed between the two glass sheets on the screen. The two sheets are also placed between these sheets. The sheets are used to stop the light.
The basic principle in LCD is by the passing of light from one layer (sheet) to another layer with the use of modules. The modules vibrate and align their position at 90 degrees, which allows the polarized sheet to pass the light through it. The molecules are responsible for showing the data on each pixel. Each pixel uses the light-absorbing method to show the digit. To show the value, molecules need to change their position to change the angle of light. So this deflection of light will make the human eye see the light of the remaining part which will make the dark part as a value and digits on the grid pixels. The data, we can see, will be the part where the light gets absorbed. The data will pass towards the molecules and will be there until they are changed.
The LCD consists of Data, Command and control registers. All the register helps to control the different kinds of functions on the LCD. The data and command registers take the input from digital pins D0-D7. Then controls pins help to differentiate between command/data registers. The LCD is made up of liquid crystals and the below image represents the two ICs which makes it control the LCD with the external devices.
To control the LCD there are two kinds of methods. The first method is by understanding the internal registers operating method and then use it. Therefore, the second method is easy and simple. in this method, the only Library needs to use. Due to the wide usage of LCD in almost every field, All the boards and microcontrollers have LCD libraries. In both cases, the control method and circuits will different.
To control the LCD without library all the 8 digital pins need to use. So, first, understand the control pins how they should operate. The first pins are the RS pin which helps to differentiate between command/data register. After connecting the data at digital input, it will go to the data or command register. If there is LOW input on RS pin then data will transfer to the command registers and If there is a HIGH input state at that pin then data will transfer at the data registers. The different kinds of data at the digital pins, will responsible for different functions on the LCD. All the commands of LCD with their functions are:
The above command will only read by the module when there is low input at command pin but there should be low input at R/W pin. Low input at R/W pin will indicate that LCD is reading from the external pins. After that there is a third pin, enable pin. The enable pins will need to receive a low to HIGH pulse to transfer the command from registers to the LCD. Once the command is sent then there won’t be any change until new commands opposite to the given one replace it. These all functions will send through all the digital pins.
The data display will also get through the digital pins. The data pins will send the data from the digital pins to the data register, whenever there will HIGH input signal at RS pin. All the data in alphabets or other words the ASCII code will able to show at the LCD. After transferring the data, the enable pin also needs to get the LOW to HIGH pulse. The LOW to high pulse needs only for few milliseconds. Therefore, To show the data on pixel grids, commands need to store within the module. If the command isn’t set according to each required function then the LCD will display the data according to the previously sent commands. So always send the commands before showing any data.
To display the custom, the character isn’t hard but it requires to follow some specific protocols. To display the character the CG RAM of the LCD needs to store the data for custom pixel.
The library size needs to initialize by lcd.begin command. The lcd.clear will clear the LCD display. The set.cursor will help to set the starting position of cursor and print will help to send the data to the LCD.

In this tutorial I am going to explain about the pin out, working and control systems of character lcd’s. Character lcd’s comes in many sizes for example 8×1, 8×2, 8×4, 16×1, 16×2, 20×1, 20×2, 20×4, 24×1, 24×2, 24×4, 32×1, 32×2, 40×1, 40×2 and 40×4. In these MxN dimensions, M represents number of coulombs & N represents number of rows.
All these Lcd’s available in market have 14 or 16 pins depending on the vendor/supplier. Also they all contains a same lcd controller in them which controls all their activities. Talks to external peripherals(like microcontrollers) receives data from external devices and displays them on lcd display screen. Generally every character lcd has HD44780 controller in it which controls every operation of character lcd. Some variants and competitors of HD44780 also placed step in embedded market but they are not popular for exampleAIP31066 , KS0066 , SPLC780 and ST7066 lcd controller.
In these 14 pins, 8 are data pins(FromDB-0toDB-7). Three are lcd control pinsRS(Register Select),R/W(Read-Write) &En(Enable). Two are lcd power pinsVcc(+5v)Vss(Gnd). The last pin islcd contrast pin(V0).
If lcd contains 16 pins than the extra 2 pins are LED+ and LED- pins. LED+ and LED- are for lcd’s back light, if you want to switch on the back light of lcd then use these pins other wise leave them void.
Character lcd’s which have pins arranged in two lines like headers, their pin-out is given below. Female header pin-out is shown below. Vendors for ease pre-solder the lcd pins and provide a female header for connections.
Mostly character lcds contains HD44780U lcd controller in them. HD44780 was developed by Hitachi. A single HD44780 can handle up to 80 characters. In 40×4 lcd display total characters which we can display on lcd are 40×4=160. So to control 160 characters we need two HD44780 controllers. To work with two HD44780 controllers we need an extra pin to energize the second controller.
Lcd contrast pin is same like fine tuning your television. In televisions we fine tune stations using remote but in character lcd’s we have to manually do it by varying the resistance. Varying the resistance means we control the input current to lcd. Varying resistance will fade or brighten the characters or data appearing on lcd screen.
Character Lcd’s can be interfaced in 8-bit and 4-bit mode with external controllers. In 8-bit mode all the data lines(DB0-DB7) of lcd are utilized. In 4-bit mode only four data pins of lcd are utilized (DB7-DB4). In 4-bit mode first the 8-bit ASCII value is divided in to two nibbles, first the upper nibble is send on data line and then the lower nibble. 4-bit mode is used when we want to save GPIO pins of our external device like microcontoller. An example of lcd connection with remote controller is shown in the picture below.
I prepared a good tutorial on interfacing character lcd in 8-bit and 4-bit mode with microcontrollers. Demo codes are also presented and explained in the post. Click the below button to take the tutorial.

This 2×16 character LCD Module with YELLOW Backlight uses an I2C interface to communicate with the host microcontroller. This budget-conscious LCD is used on projects requiring the display of text, data, or ASCII characters of all types. Connect to Vcc, Gnd, SDA (serial data line), and SCL (serial clock line). This is a 5VDC device and will be found on the I2C bus at address 0x27 / 0x3F.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey