arduino lcd screen pinout factory

In this Arduino tutorial we will learn how to connect and use an LCD (Liquid Crystal Display)with Arduino. LCD displays like these are very popular and broadly used in many electronics projects because they are great for displaying simple information, like sensors data, while being very affordable.
You can watch the following video or read the written tutorial below. It includes everything you need to know about using an LCD character display with Arduino, such as, LCD pinout, wiring diagram and several example codes.
An LCD character display is a unique type of display that can only output individual ASCII characters with fixed size. Using these individual characters then we can form a text.
The number of the rectangular areas define the size of the LCD. The most popular LCD is the 16×2 LCD, which has two rows with 16 rectangular areas or characters. Of course, there are other sizes like 16×1, 16×4, 20×4 and so on, but they all work on the same principle. Also, these LCDs can have different background and text color.
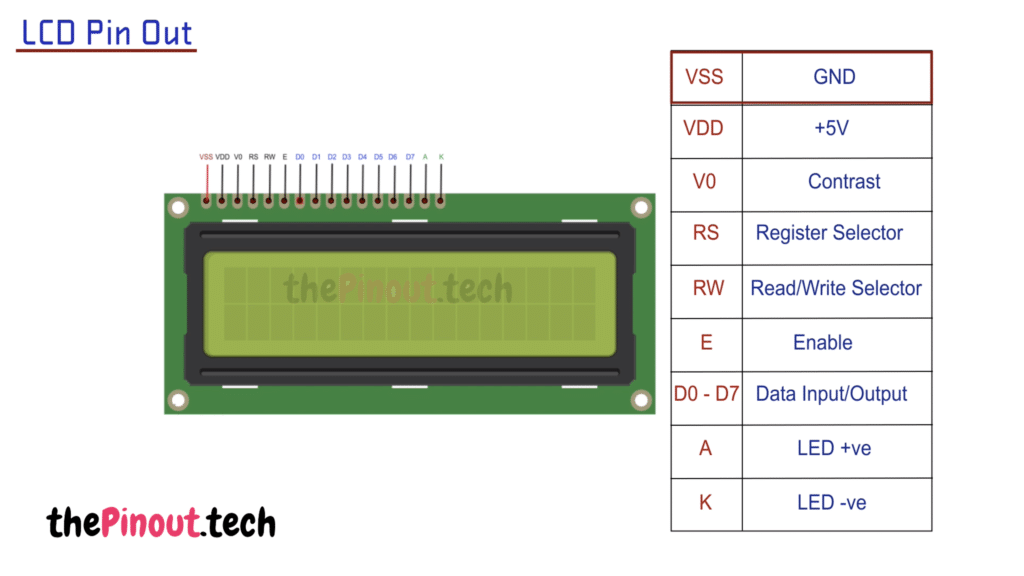
It has 16 pins and the first one from left to right is the Groundpin. The second pin is the VCCwhich we connect the 5 volts pin on the Arduino Board. Next is the Vo pin on which we can attach a potentiometer for controlling the contrast of the display.
Next, The RSpin or register select pin is used for selecting whether we will send commands or data to the LCD. For example if the RS pin is set on low state or zero volts, then we are sending commands to the LCD like: set the cursor to a specific location, clear the display, turn off the display and so on. And when RS pin is set on High state or 5 volts we are sending data or characters to the LCD.
Next comes the R/W pin which selects the mode whether we will read or write to the LCD. Here the write mode is obvious and it is used for writing or sending commands and data to the LCD. The read mode is used by the LCD itself when executing the program which we don’t have a need to discuss about it in this tutorial.
After all we don’t have to worry much about how the LCD works, as the Liquid Crystal Library takes care for almost everything. From the Arduino’s official website you can find and see the functions of the library which enable easy use of the LCD. We can use the Library in 4 or 8 bit mode. In this tutorial we will use it in 4 bit mode, or we will just use 4 of the 8 data pins.
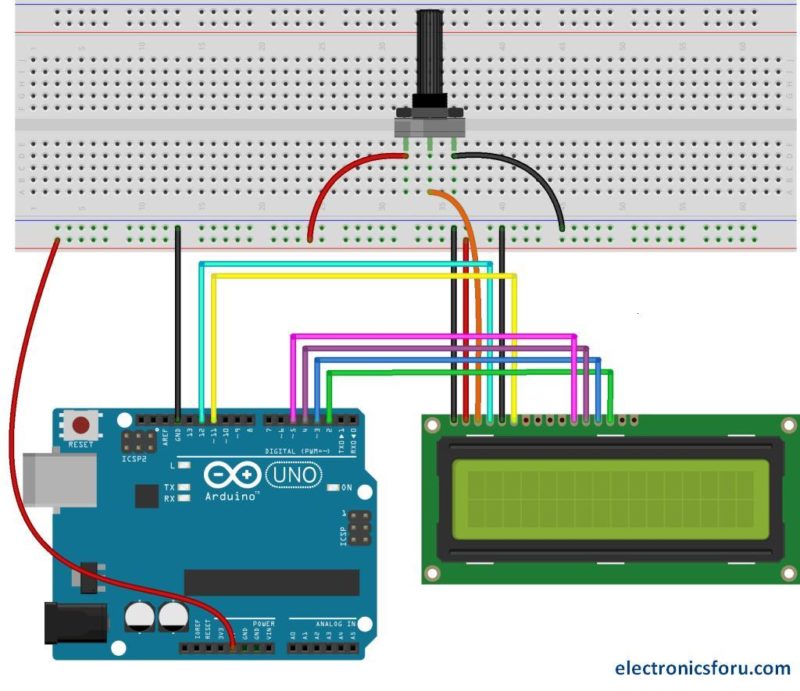
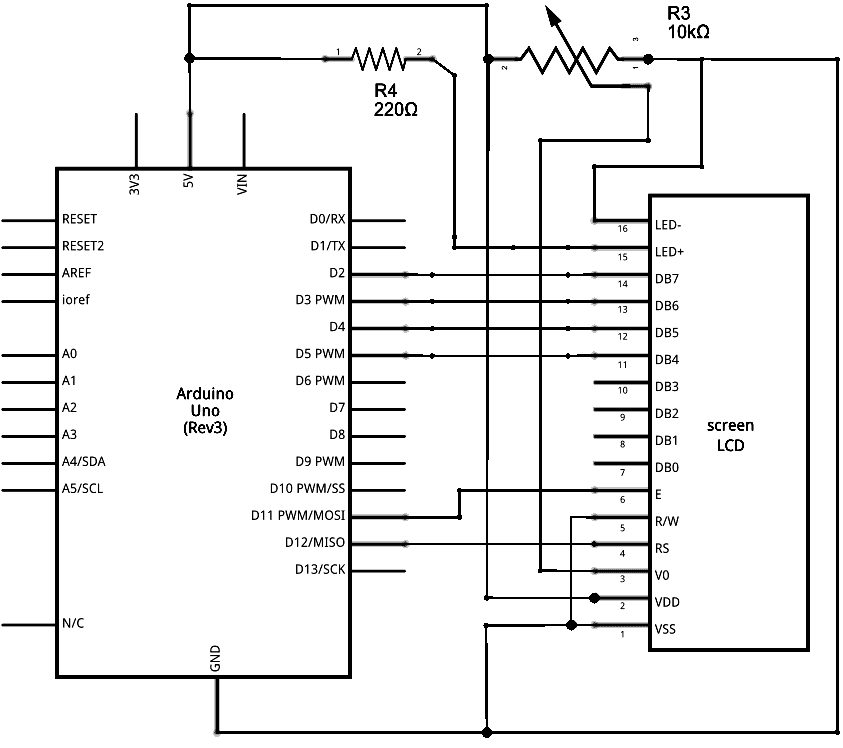
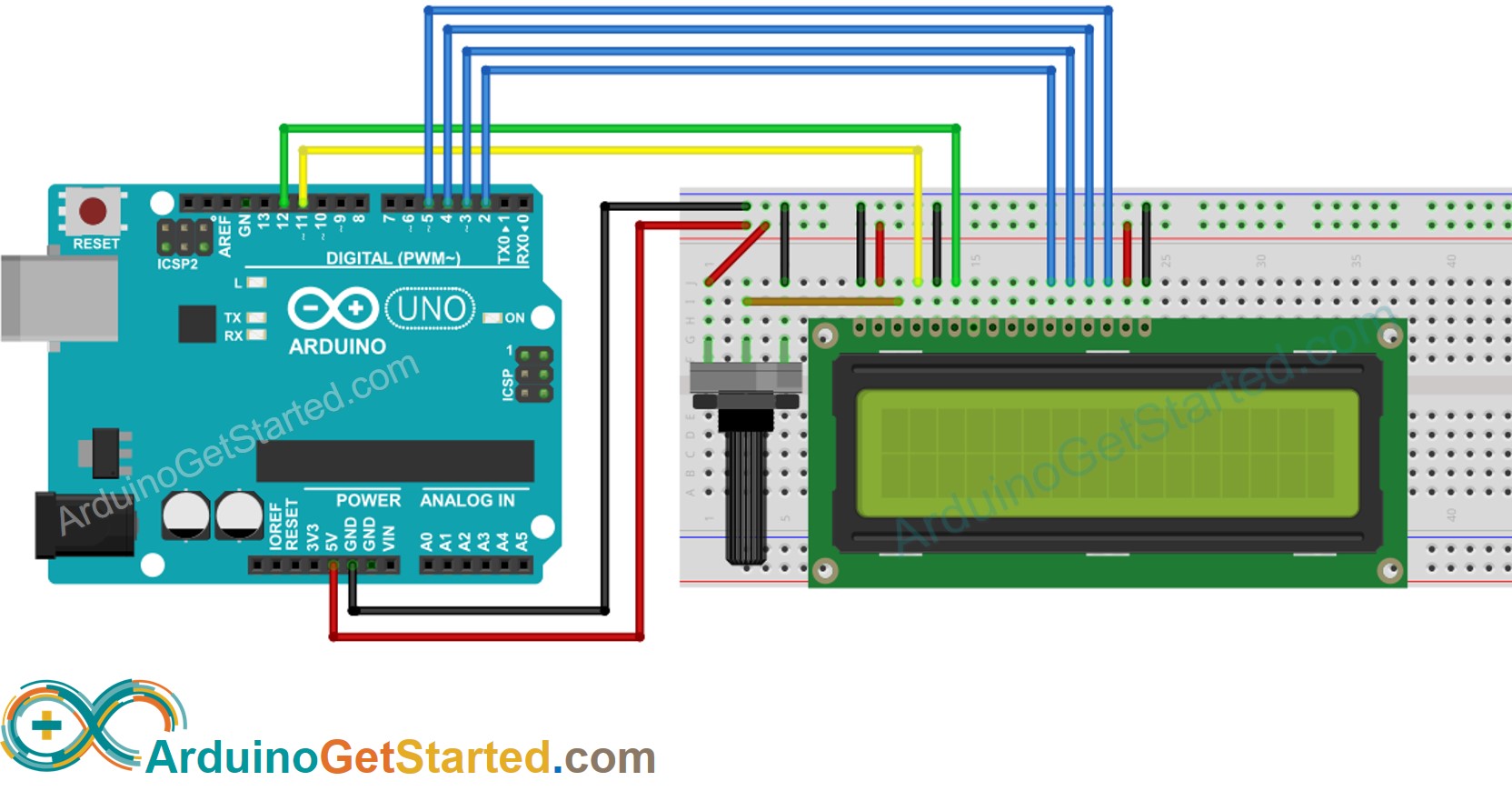
We will use just 6 digital input pins from the Arduino Board. The LCD’s registers from D4 to D7 will be connected to Arduino’s digital pins from 4 to 7. The Enable pin will be connected to pin number 2 and the RS pin will be connected to pin number 1. The R/W pin will be connected to Ground and theVo pin will be connected to the potentiometer middle pin.
We can adjust the contrast of the LCD by adjusting the voltage input at the Vo pin. We are using a potentiometer because in that way we can easily fine tune the contrast, by adjusting input voltage from 0 to 5V.
Yes, in case we don’t have a potentiometer, we can still adjust the LCD contrast by using a voltage divider made out of two resistors. Using the voltage divider we need to set the voltage value between 0 and 5V in order to get a good contrast on the display. I found that voltage of around 1V worked worked great for my LCD. I used 1K and 220 ohm resistor to get a good contrast.
There’s also another way of adjusting the LCD contrast, and that’s by supplying a PWM signal from the Arduino to the Vo pin of the LCD. We can connect the Vo pin to any Arduino PWM capable pin, and in the setup section, we can use the following line of code:
It will generate PWM signal at pin D11, with value of 100 out of 255, which translated into voltage from 0 to 5V, it will be around 2V input at the Vo LCD pin.
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin()function.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
So, we have covered pretty much everything we need to know about using an LCD with Arduino. These LCD Character displays are really handy for displaying information for many electronics project. In the examples above I used 16×2 LCD, but the same working principle applies for any other size of these character displays.
I hope you enjoyed this tutorial and learned something new. Feel free to ask any question in the comments section below and don’t forget to check out my full collection of 30+ Arduino Projects.

We stay with the basic principle of "quality initially, services first, steady improvement and innovation to fulfill the customers" for your management and "zero defect, zero complaints" as the quality objective. To perfect our company, we give the goods while using the good high-quality at the reasonable selling price for Lcd Arduino Pinout, Lcd Panel Construction, Gps Navigation Tft-Lcd Screen, Tft Information Display,Different Types Of Lcd Screens. We welcome new and old customers from all walks of life to contact us for future business relationships and mutual success! The product will supply to all over the world, such as Europe, America, Australia,Frankfurt, Niger,Kenya, Brisbane.We hope to have long-term cooperation relationships with our clients. If you are interested in any of our products, make sure you do not hesitate to send enquiry to us/company name. We ensure that you can be totally satisfied with our best solutions!

In this digital age, we come across LCDs all around us from simple calculators to smartphones, computers and television sets, etc. The LCDs use liquid crystals to produce images or texts and are divided into different categories based on different criteria like type of manufacturing, monochrome or colour, and weather Graphical or character LCD. In this tutorial, we will be talking about the 16X2 character LCD Modules.
The 16x2 LCDs are very popular among the DIY community. Not only that, but you can also find them in many laboratory and industrial equipment. It can display up to 32 characters at a time. Each character segment is made up of 40 pixels that are arranged in a 5x8 matrix. We can create alphanumeric characters and custom characters by activating the corresponding pixels. Here is a vector representation of a 16x2 LCD, in which you can see those individual pixels.
As the name indicates, these character segments are arranged in 2 lines with 16 characters on each line. Even though there are LCDs with different controllers are available, The most widely used ones are based on the famous HD44780 parallel interface LCD controller from Hitachi.
Vo / VEE Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backwards to adjust the LCD contrast.
The 16x2 LCD modules are popular among the DIY community since they are cheap, easy to use and most importantly enable us to provide information very efficiently. With just 6 pins, we can display a lot of data on the display.
The module has 16 pins. Out of these 16 pins, two pins are for power, two pins are for backlight, and the remaining twelve pins are for controlling the LCD.
If you look at the backside of the module you can simply see that there are not many components. The main components are the two controller chips that are under the encapsulation. There is an onboard current limiting resistor for the backlight. This may vary from different modules from different manufacturers. The only remaining components are a few complimentary resistors for the LCD controller.
In the module PCB, you may have noticed some unpopulated footprints. These footprints are meant for charge pump circuits based on switched capacitor voltage converters like ICL7660 or MAX660. You can modify your LCD to work with 3.3V by populating this IC and two 10uF capacitors to C1 and C2 footprint, removing Jumper J1 and adding jumper J3. This modification will generate a negative contrast voltage of around 2.5V. This will enable us to use the LCD even with a VCC voltage of 3.3V.
To test whether a 16x2 LCD works or not, connect the VDD, GND and backlight pins to 5v and GND. Connect the centre terminal of a 10K variable resistor to the VEE pin. Connect the other two terminals to VCC and GND. Simply rotate the variable resistor you will see that the contrast will be adjusted and small blocks are visible. If these rectangles are visible, and you were able to adjust the contrast, then the LCD is working
The 16x2 LCD has 32 character areas, which are made up of a 5x8 matrix of pixels. By turning on or off these pixels we can create different characters. We can display up to 32 characters in two rows.
Controlling the LCD module is pretty simple. Let’s walk through those steps. To adjust the contrast of the LCD, the Vo/ VEE pin is connected to a variable resistor. By adjusting the variable resistor, we can change the LCD contrast.
The RS or registry select pin helps the LCD controller to know whether the incoming signal is a control signal or a data signal. When this pin is high, the controller will treat the signal as a command instruction and if it’s low, it will be treated as data. The R/W or Read/Write pin is used either to write data to the LCD or to read data from the LCD. When it’s low, the LCD module will be in write mode and when it’s high, the module will be in reading mode.
The Enable pin is used to control the LCD data execution. By default, this pin is pulled low. To execute a command or data which is provided to the LCD data line, we will just pull the Enable pin to high for a few milliseconds.
To test the LCD module, connect the VDD, GND, and backlight pins to 5v and GND. Connect the center terminal of a 10K variable resistor to the VEE pin. Connect the other two terminals to VCC and GND as per the below connection diagram-
Simply rotate the variable resistor you will see that the contrast will be adjusted and small blocks are visible. If these rectangles are visible, and you were able to adjust the contrast, then the LCD is working.
Let’s see how to connect the LCD module to Arduino. For that first, connect the VSS to the GND and VDD to the 5V. To use the LCD backlight, connect the backlight Anode to the 5V and connect the backlight cathode to the GND through a 220Ωresistor. Since we are not using the read function connect the LCD R/W pin to the GND too. To adjust the contrast, connect the centre pin of a 10KΩ trimmer resistor to the VEE pin and connect the side pins to the VCC and GND. Now connect the registry select pin to D12 and Enable pin to D11.
Now let’s connect the data pins. The LCD module can work in two modes, 8-bit and 4-bit. 8-bit mode is faster but it will need 8 pins for data transfer. In 4-bit mode, we only need four pins for data. But it is slower since the data is sent one nibble at a time. 4-bit mode is often used to save I/O pins, while the 8-bit mode is used when speed is necessary. For this tutorial, we will be using the 4-bit mode. For that connect the D4, D5, D6 and D7 pins from the LCD to the D5, D4, D3 and D2 pins of the Arduino.
The following Arduino 16x2 LCD code will print Hello, World! on the first line of the display and the time the Arduino was running in seconds on the second line.
Now let’s discuss the code. As usual, the sketch starts by including the necessary libraries. For this tutorial, we will be including the LiquidCrystal library from Arduino. This library is compatible with LCDs based on the Hitachi HD44780, or any compatible chipset. You can find more details about this library on the Arduino website.
Let’s create an object to use with the LiquidCrystal library. The following line of code will create an object called lcd. We will be using this object in the entire code to access the library functions. The object is initialized with the pin numbers.
Now let’s look at the setup()function. The lcd.begin function is used to initialize the LCD module. This function will send all the initialization commands. The parameters used while calling this function are the number of columns and the number of rows. And the next function is lcd.print. with this function, we have printed the word Circuit Digest! to the LCD. Since the LCD cursor is set to home position within the lcd.begin, we don’t need to set any cursor position. This text will stay there for two seconds. After that, the text will scroll from left to right until the entire text is out of the display. To scroll the display to the right, we have used the function lcd.scrollDisplayRight. After that, to clear display, we used lcd.clear, this will clear any characters on the display.
Now let’s look at theloop function. The for loop will count from 0 to 9, and when it reaches 9, it will reset the count and repeat the process all over again. lcd.setCursor is used to set the cursor position. lcd.setCursor(8, 1) will set the LCD cursor to the eighth position in the second row. In the LCD, the first row is addressed as 0 and the second row is addressed as 1. And the lcd.print(i) will print the count value stored in the variable i to the display.
Wrong characters are displayed: This problem occurs usually when the LCD is not getting the correct data. Make sure you are sending the correct ASCII value. If you are sending the correct ASCII characters, but still showing the wrong one on the LCD, check your connections for loose contact or short circuits.
Contrast and delay are ok, but still no display: Make sure you are powering the LCD from a 5V source. By default, these displays won’t work with a supply voltage below 5V. So if you are using the display with a 3.3V microcontroller make sure to power the display from 5V and use level shifters in between the display and the microcontroller.
In this project we will provide the input voice using Google Voice Keyboard via a Android App (BlueTerm) and print the text on 16x2 LCD using Raspberry Pi.
In this tutorial we are interfacing a Liquid Crystal Display (LCD) module with the Raspberry Pi Pico using Micropython to display strings, and characters on the LCD.
We used some Python scripts to find the local IP address of your Raspberry Pi on the network and display it on the 16x2 LCD Screen. We also added the script in the Crontab so that it can be run on every 10 minutes and we will have the updated IP address every time.

Previous examples connect the white LED backlight to power. The following example is specifically for those using an LCD with a RGB LED backlight. The only difference between the connection is the LED"s backlight on pins 15-18.
Copy and paste the code below. Just make sure to select the correct board (in this case the Arduino/ Genuino Uno) and the COM port that the Arduino enumerated on. Then upload the code to your Arduino.
After uploading, you will notice the same "Hello, world!" and time since the Arduino was last reset in the first example. The only difference is that the current color of the backlight will be printed as it cycles through each of the primary, secondary, and tertiary colors. You should see something similar to the image below.

This is a very popular LCD Keypad shield for Arduino or Freeduino board. It includes a 2x16 LCD display and 6 momentary push buttons. Pins 4, 5, 6, 7, 8, 9 and 10 are used to interface with the LCD. Analog Pin 0 is used to read the push buttons. The LCD shield supports contrast adjustment and backlit on/off functions. It also expands analog pins for easy analog sensor reading and display.
The LCD Keypad shield is developed for Arduino compatible boards, to provide a user-friendly interface that allows users to go through the menu, make selections etc. It consists of a 1602 white character blue backlight LCD. The keypad consists of 5 keys — select, up, right, down and left. To save the digital IO pins, the keypad interface uses only one ADC channel. The key value is read through a 5 stage voltage divider.
Creates a variable of type LiquidCrystal. The display can be controlled using 4 or 8 data lines. If the former, omit the pin numbers for d0 to d3 and leave those lines unconnected. The RW pin can be tied to ground instead of connected to a pin on the Arduino; if so, omit it from this function"s parameters. for example:
Initializes the interface to the LCD screen, and specifies the dimensions (width and height) of the display. begin() needs to be called before any other LCD library commands.for example:
The J1-J8 include the both the user interface, i.e. Analog pins, APC220(Serial) pins, Digital pins, and the pins connected with the lower Arduino card, e.g. Uno/ Leonardo. Here is a simple mapping picture.
It works well if uploaded by Arduino 1.5.3 version, however, the latest 1.6.* have discard pin Definition for Edison. So you have to add pinMode(); into the setup() like this:

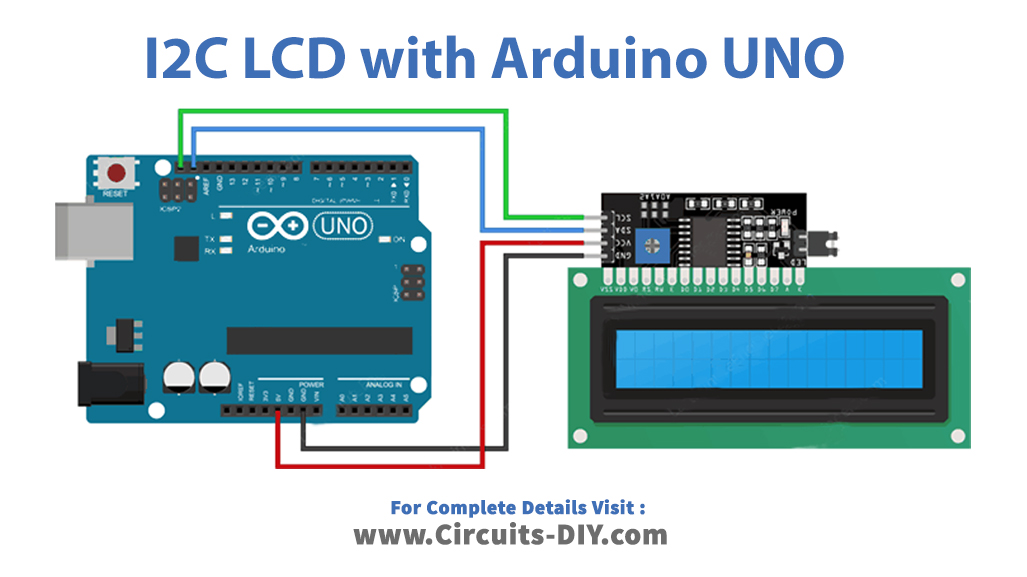
Arduinos are popular microcontroller boards and a common desired functionality is to use them to drive LCD screens, usually to relay information to the user. In this tutorial, I will teach you how to use the Adafruit I2C/SPI LCD Backpack with an Arduino microcontroller board to drive a LCD.
LCDs require many connections to a driver to work. Managing all these connections all the time can become both cumbersome and annoying. Luckily, Adafruit has made an I2C/SPI LCD Backpack that works with most LCDs. This backpack conveniently reduces the number of connections between your microcontroller and the LCD to 4.
I always like to make a wiring diagram (Figure 1: Arduino-LCD Schematic) using Fritzing, an open-sources schematic capture and PCB routing software. You can download Fritzing using the following link (optional): http://fritzing.org/home/
Pin 1 on the LCD goes to Pin 1 on the LCD Backpack. The rest of the pins are wired sequentially. This can be done on a breadboard or the backpack can be soldered to LCD as I have done.
I2C and SPI are two very popular serial interface buses. This tutorial covers interfacing your Arduino to the LCD Backpack using I2C, but the LCD Backpack can interface with SPI too. You can set the I2C address (A0, A1, A2) or enable SPI (SPI Enable) by jumpering the solder jumpers on the backpack (Figure 2: Solder Jumpers on LCD Backpack). The only circuit using I2C in the tutorial is the LCD Backpack, so we do not need to change the current configurations. This means the LCD Backpack will have an I2C address of 0 (0x00).
To interface the LCD Backpack to the Arduino, connect 5V and a ground pin on the Arduino to the 5V and ground pin on the LCD Backpack. This will provide the LCD and LCD Backpack with power. Note: The LCD requires 5V minimum to work properly. The next two connections are serial data and serial clock. The serial clock connection (orange wire) is between the SCL pin on the Arduino and the CLK pin on the backpack. The serial data connection (blue wire) is between the SDA pin on the Arduino and the DAT pin on the backpack.
The first part of the code is to include the Adafruit_LiquidCrystal header file. This allows you to use the functions in this library. Because the Adafruit_LiquidCrystal library is automatically downloaded with Arduino IDE, this tutorial doesn’t cover downloading Arduino libraries.
Before writing to the LCD, it needs to be initialized. The “begin” function does this by telling the LCD Backpack how many characters are on the display. Since the LCD I am using has a backlight, I also turn the backlight on.
Now that the LCD is initialized, I write “Test Code” to check that everything is working. This code sets the cursor to a starting position, writes “Test” to the display, waits 2 seconds, and then clears the display.
The loop part of the code uses the millis() function and divides by 1000 to compute how long the program has been running. The code then uses the print and setCursor functions to display the program time across the LCD. The loop then waits a second before repeating.
Upload the code to the Arduino. Make sure the Arduino is connected using the 9V Power Adapter because power over USB is not sufficient to power both the Arduino and the LCD display. Once the program begins you should see “Test” across the LCD display as the program runs through setup (Figure 2: LCD Displaying “Test”). When the program loop begins you will see the time program displayed and updating every second (Figure 3: LCD Display Program Runtime – 8(s)). Congrats! You now have an easy-to-use LCD screen for your Arduino board and can use it as a display for future projects. A tip to keep in mind: I2C is a slow bus and if you are constantly updating your LCD you will take time away from the controller performing other tasks.

NMLCD-M404A-1is 40x4 LCD module datasheet, commands, arduino, pinout, S6A0069, S6A2067 or equivalent controller, wide temperature, yellow green LED backlight, STN LCD.
Answer: For the segment type LCD module, if you need to modify the outline size or display content, we will start the drawing paper for your checking.

When the LCD panel shows either a "ghost grid" where all the pixels are barely visible, or a dark grid (like in the photo) where all of the pixels are dark, that suggests a problem with LCD contrast. This is also affected by viewing angle. Normally you would have to adjust the trimpot until there is good contrast between the pixels.
Since you"ve got the R/W control line tied to ground, there"s no way to read the LCD ready/busy status... it"s a write-only configuration... so timing problems are likely unless you allow sufficient time before and after each command; 1.0usec would be generous. You"re using an Arduino UNO, which is a pretty slow microcontroller board.
The Adafriut "LiquidCrystal Library - Hello World" that comes with the Arduino platform (Examples - LiquidCrystal - Hello World) uses nybble mode; it runs slow enough on stock Arduino UNO, and is a good place to start, given that you"re using a solderless breadboard.
The Adafriut "LiquidCrystal Library - Hello World" that comes with the Arduino platform (Examples - LiquidCrystal - Hello World) is a good working example to start with. You may have to verify that the rs,en,d4,d5,d6,d7 pin assignments match up with what you"ve wired in your hardware.

An LCD (Liquid Crystal Display) is a great way to display information in our Arduino Uno controller. We will be wiring and programming an alphanumeric, two rows with 16 characters on each row. The display has an LED (Light Emitting Diode) backlight with adjustable contrast.
This white and blue LCD will display “Hello World!” on the top line and temperature on the bottom line. The thermistor temperature circuit created last time will be displayed in both Celsius and Fahrenheit degrees. Let’s get started.
When you look at an LCD display, it is made up of a series of dots or pixels. Each of these pixels is a liquid crystal. If electricity flows through the liquid crystal it will change its structure and be more rigid. This rigidity will look darker than if no electricity is applied. If we use a light behind this LCD then the backlight will make the pixels more pronounced. So electricity on the pixel will block the light and no electricity will allow the light through. This contrast is what we see using an LCD display.
The LiquidCrystal.zip file came on the disk with the Arduino UNO R3 super starter kit. It can also be downloaded from the link below with the program. Select this library and then select open. This will add the library to the Arduino IDE (Integrated Development Environment).
This first part will set up the library and declare the variables for the LCD display unit. Using the Steinhart-Hart Equation we declare our variables and set the coefficients for the equation.
The LCD is set up with 16 characters and 2 lines. The cursor for the LCD display is set for the first character on the first line by default. We then print the message “ Hello, World!”.
The program will calculate the temperature in Celsius (T) and in Fahrenheit (TF). The LCD cursor is then set to the second row and column 0. We can then print our temperatures and units of measure.
You will see the ‘Hello World!’ and the current temperature in two units of measure displayed on the LCD. Hold the thermistor between your fingers to see how rapidly the temperature can be read.

Open Arduino IDE, find TFT_eSPI in the file and example, the T-Display factory test program is located at TFT_eSPI -> FactoryTest, you can also use other sample programs provided by TFT_eSPI
3 In the Arduino IDE tool options, select the development board ESP32 Dev Module, select Disable in the PSRAM option, select 4MB in the Flash Size option, Other keep the default

Lcd stands for liquid crystal display. Character and graphical lcd’s are most common among hobbyist and diy electronic circuit/project makers. Since their interface serial/parallel pins are defined so its easy to interface them with many microcontrollers. Many products we see in our daily life have lcd’s with them. They are used to show status of the product or provide interface for inputting or selecting some process. Washing machine, microwave,air conditioners and mat cleaners are few examples of products that have character or graphical lcd’s installed in them. In this tutorial i am going to discuss about the character lcd’s. How they work? their pin out and initialization commands etc.
Character lcd’s come in many sizes 8×1, 8×2, 10×2, 16×1, 16×2, 16×4, 20×2, 20×4, 24×2, 30×2, 32×2, 40×2 etc .Many multinational companies like Philips, Hitachi, Panasonic make their own custom type of character lcd’s to be used in their products. All character lcd’s performs the same functions(display characters numbers special characters, ascii characters etc).Their programming is also same and they all have same 14 pins (0-13) or 16 pins (0 to 15).
In an mxn lcd. M denotes number of columns and n represents number of rows. Like if the lcd is denoted by 16×2 it means it has 16 columns and 2 rows. Few examples are given below. 16×2, 8×1 and 8×2 lcd are shown in the picture below. Note the difference in the rows and columns.
On a character lcd a character is generated in a matrix of 5×8 or 5×7. Where 5 represents number of columns and 7/8 represent number of rows. Maximum size of the matrix is 5×8. You can not display character greater then 5×8 dimension matrix. Normally we display a character in 5×7 matrix and left the 8th row for the cursor. If we use the 8th row of the matrix for the character display, then their will be no room for cursor. The picture below shows the 5×8 dot matrix pixels arrangement.
To display character greater than this dimension you have to switch to graphical lcd’s. To learn about graphical lcds here is a good tutorialGraphical Lcd’s Working and Pin out.
The picture above shows the pin out of the character lcd. Almost all the character lcd’s are composed of the same pin out. Lcd’s with total pin count equal to 14 does not have back light control option. They might have back light always on or does not have a back light. 16 total pin count lcd’s have 2 extra A and K pins. A means anode and K cathode, use these pins to control the back light of lcd.
Character Lcd’s have a controller build in to them named HD44780. We actually talk with this controller in order to display character on the lcd screen. HD44780 must be properly handled and initialized before sending any data to it. HD44780 has some registers which are initialized and manipulated for character displaying on the lcd. These registers are selected by the pins of character lcd.
When we send commands to lcd these commands go to Command register and are processed their.Commands with their full description are given in the picture below.When Rs=0 command register is selected.
When we select the register Rs(Command and Data) and set Rw(read – write) and placed the raw value on 8-data lines, now its time to execute the instruction. By instruction i mean the 8-bit data or 8-bit command present on Data lines of lcd. For sending the final data/command present on the data lines we use this enable pin.Usually it remains en=0 and when we want to execute the instruction we make it high en=1 for some mills seconds. After this we again make it ground en=0.
To set lcd display sharpness use this pin. Best way is to use variable resistor such as potentiometer a variable current makes the character contrast sharp. Connect the output of the potentiometer to this pin. Rotate the potentiometer knob forward and backward to adjust the lcd contrast.
NOTE: we can not send an integer, float, long, double type data to lcd because lcd is designed to display a character only. Only the characters that are supported by the HD44780 controller. See the HD44780 data sheet to find out what characters can we display on lcd. The 8 data pins on lcd carries only Ascii 8-bit code of the character to lcd. How ever we can convert our data in character type array and send one by one our data to lcd. Data can be sent using lcd in 8-bit or 4-bit mode. If 4-bit mode is used, two nibbles of data (First high four bits and then low four bits) are sent to complete a full eight-bit transfer. 8-bit mode is best used when speed is required in an application and at least ten I/O pins are available. 4-bit mode requires a minimum of seven bits. In 4-bit mode, only the top 4 data pins (4-7) are used.
Command 0x30 means we are setting 8-bit mode lcd having 1 line and we are initializing it to be 5×7 character display.Now this 5×7 is some thing which every one should know what it stands for. usually the characters are displayed on lcd in 5×8 matrices form. where 5 is total number of columns and is number of rows.Thus the above 0x30 command initializes the lcd to display character in 5 columns and 7 rows the last row we usually leave for our cursor to move or blink etc.
NOTE:You can send commands in hexadecimal or decimal form which one do you like the result is same because the microcontroller translate the command in 8-bit binary value and sends it to the lcd.
Character Lcd’s can be used in 4-bit and 8-bit mode.Before you send commands and data to your lcd. Lcd must first be initialized. This initialization is very important for lcd that are made by Hitachibecause they use HD44780 driver chip sets. Hd44780 Chip set first has to be initialized before using it. If you don’t initialize it properly you will see nothing on your lcd.
In 4-bit mode the high nibble is sent first before the low nibble and the En pin is toggled eachtime four bits is sent to the LCD. To initialize in 4-bit mode:
To learn more about the difference between 4-bit and 8-bit character lcd mode and operation with demo example visit the tutorial link given below. Demo examples are very easy to understand and one can make changes easily in the code. Please also give us your feed back on the post.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey