empyrion lcd screen codes quotation

I"ve been looking around and done a few searches on the forum and general ones with search engines but I can"t a find a good resource for learning tips and tricks when programming displays on the LCD screens. Any suggestions where to find this sort of thing?
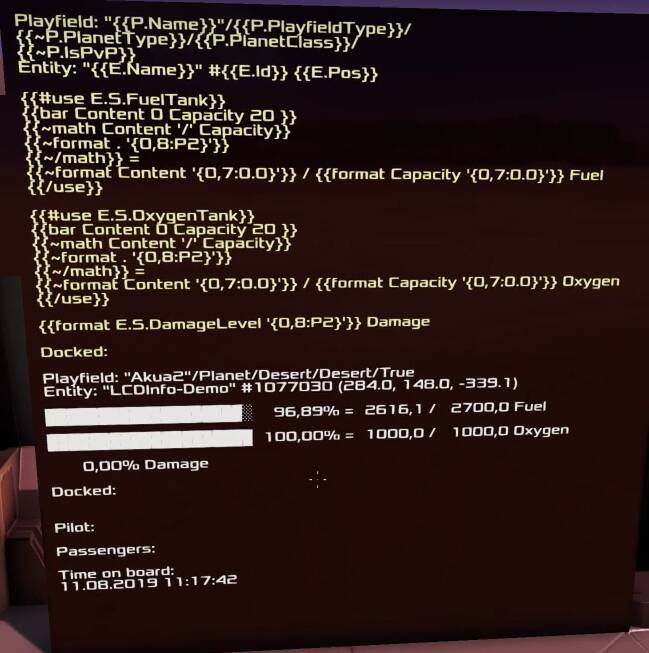
What I have already picked up is how to set different fonts, rather than just one consistent font, for onscreen text and such, really only very very basic stuff. What I would like to learn is how to things like display variable information like container item quantities or even vessel stats (speed, direction, fuel level, etal.).

The actual LCD Screen block is made in the constructor. Do you mean the text in the LCD Screen? The text is basic Ascii (in Ariel font) including the special characters and you can use the Windows Character Map application to find the special characters.
You can cut & paste the special characters into a Word document and arrange your text. When you are satisfied with the text block, copy it, then paste(CTRL+V) it into the LCD text input.

Alpha 12 implemented even more files and possibilities to customize Empyrion Galactic Survival. Especially the Dialogue system is like the PDA system the most powerful

5 Prototype Circuit For an l.c.d. module to be used effectively in any piece of equipment, a microprocessor or microcontroller is usually required to drive it. However, before attempting to wire the two together, some initial (and very useful) experiments can be performed, by connecting up a series of switches to the pins of the module. This can be quite a beneficial step, even if you are thoroughly conversant with the workings of microprocessors. X1 LCD Module D7 D6 D5 D4 D3 D2 D1 D0 E R/W RS Vee Vdd Vss R1 R2 R3 R4 R5 R6 R7 R8 R9 R10 +5V S1 S2 S3 S4 S5 S6 S7 S8 S9 S10 VR1 5k CW 0V 8-WAY D.I.L. SWITCH Figure 2: Circuit diagram for an l.c.d. experimental rig. In Figure 2 is shown the circuit diagram of an l.c.d. experimentation rig. The circuit can be wired-up on a plug-in style prototyping board, using d.i.l. (dual-in-line) switches for the data lines (S1 to S8), a toggle switch for the RS input (S10), and a momentary action switch (or microswitch) for the E input (S9). The R/W line is connected to ground (0V), as the display is only going to be written to for the time being. All of the resistors (R1 through R10) are 4K7 ohms. It is probably most convenient to use a s.i.l. (single-in-line) resistor pack for the eight pull-up resistors (R1 to R8) on the data lines. The other two resistors, R9 and R10, can be discrete types. Preset potentiometer VR1 (5K ohms) is used for the contrast control and is shown with one end left disconnected. If desired, this end can be connected to the positive line via a resistor of about 47K ohms (it should be connected to a negative supply, via a similar resistor, for those modules which require negative biasing). All the switches should be connected so that they are on when in the down position, so that down generates a logic 0 (low) and up provides a logic 1 (high). The switches should also be arranged so that data bit D7 is on the left, and data bit D0 is on the right. In this way, binary numbers can be entered the right way round. Initially, the contrast control should be adjusted fully clockwise, so that the contrast control input (Vee) is connected to ground. The initial settings of the switches are
7 Command D7 Binary D6 D5 D4 D3 D2 D1 D0 Hex Clear Display Display & Cursor Home Character Entry Mode Display On/Off & Cursor Display/Cursor Shift Function Set Set CGRAM Address Set Display Address x / D S D U B D / C R / L x x / 4 2 / 1 10 / 7 x x 0 1 A A A A A A 1 A A A A A A A or to to 0F 10 to 1F 20 to 3F 40 to 7F 80 to FF 1 / D: S: D: U: B: D / C: 1=Increment*, 0=Decrement 1=Display shift on, 0=Off* 1=Display on, 0=Off* 1=Cursor underline on, 0=Off* 1=Cursor blink on, 0=Off* 1=Display shift, 0=Cursor move R / L: 1=Right shift, 0=Left shift 8 / 4: 1=8-bit interface*, 0=4-bit interface 2 / 1: 1=2 line mode, 0=1 line mode* 10 / 7: 1=5x10 dot format, 0=5x7 dot format* x = Don"t care * = Initialization settings Table 2. The command control codes. Set the data switches (S1 to S8) to ($0F) and ensure that the RS switch (S10) is down (logic 0), so that the device is in Command mode. Now press the E switch (S9) momentarily, which enables the chip to accept the data, and Hey Presto, a flashing cursor with underline appears in the top left hand position! If a two-line module is being used, the second line can be switched on by issuing the Function Set command. This command also determines whether an 8-bit or a 4-bit data transfer mode is selected, and whether a 5 x 10 or 5 x 7 pixel format will be used. So, for 8-bit data, two lines and a 5 x 7 format, set the data switches to binary value ($38), leave RS (S10) set low and press the E switch, S9. It will now be necessary to increase the contrast a little, as the two-line mode has a different drive requirement. Now set the RS switch to its up position (logic 1), switching the chip from Command mode to Character mode, and enter binary value ($41) on the data switches. This is the ASCII code for a capital A. Press the E switch, and marvel as the display fills up with capital A"s. Clearly, something is not quite right, and seeing your name in pixels is going to have to wait a while. Bounce The problem here is contact bounce. Practically every time the E switch is closed, its contacts will bounce, so that although occasionally only one character appears, most attempts will result in 10 or 20 characters coming up on the display. What is needed is a debounce circuit. But what about the commands entered earlier, why didn"t contact bounce interfere with them? In fact it did, but it doesn"t matter whether a command is entered ( enabled ) just once, or several times, it gets executed anyway. A solution to the bounce problem is shown in Figure 3.
8 Here, a couple of NAND gates are crosscoupled to form a set-reset latch (or flip-flop) which flips over and latches, so that the contact bounce is eliminated. Either a TTL 74LS00 or a CMOS 74HC00 can be used in this circuit. The switch must be an s.p.d.t. (single-pole, doublethrow) type, a microswitch is ideal. After modifying the circuit, the screen full of A s can be cleared using the Clear Display command. Put binary value ($01) on the data switches, set the RS switch to the down position and press the new modified E switch. The display is cleared. Note that the output of the de-bounce circuit is Figure 3. Switch debounce circuit. high when the switch is pressed and low when the switch is released. Since it is the high to low transition that actually latches data into the l.c.d. module, it will be observed that characters appear on the display, not when the button is pressed, but when it is released. Experiment 2: Entering Text First, a little tip: it is manually a lot easier to enter characters and commands in hexadecimal rather than binary (although, of course, you will need to translate commands from binary into hex so that you know which bits you are setting). Replacing the d.i.l. switch pack with a couple of sub-miniature hexadecimal rotary switches is a simple matter, although a little bit of re-wiring is necessary. The switches must be the type where On = 0, so that when they are turned to the zero position, all four outputs are shorted to the common pin, and in position F, all four outputs are open circuit. All the available characters that are built into the module are shown in Table 3. Studying the table, you will see that codes associated with the characters are quoted in binary and hexadecimal, most significant bits ( left-hand four bits) across the top, and least significant bits ( right-hand four bits) down the left. Most of the characters conform to the ASCII standard, although the Japanese and Greek characters (and a few other things) are obvious exceptions. Since these intelligent modules were designed in the Land of the Rising Sun, it seems only fair that their Katakana phonetic symbols should also be incorporated. The more extensive Kanji character set, which the Japanese share with the Chinese, consisting of several thousand different characters, is not included!
10 the operational order is: set RS high, enter character, trigger E, leave RS high, enter another character, trigger E, and so on. The first 16 codes in Table 3, to , ($00 to $0F) refer to the CGRAM. This is the Character Generator RAM (random access memory), which can be used to hold user-defined graphics characters. This is where these modules really start to show their potential, offering such capabilities as bargraphs, flashing symbols, even animated characters. Before the user-defined characters are set up, these codes will just bring up strange looking symbols. Codes to ($10 to $1F) are not used and just display blank characters. ASCII codes proper start at ($20) and end with ($7F). Codes to ($80 to $9F) are not used, and to ($A0 to $DF) are the Japanese characters. Codes to ($E0 to $FF) are interesting. Although this last block contains mainly Greek characters, it also includes the lower-case characters which have descenders. These are the letters g, j, p, q and y, where the tail drops down below the base line of normal upper-case characters. They require the 5 x 10 dot matrix format, rather than the 5 x 7, as you will see if you try to display a lower-case j, for example, on a 5 x 7 module. Some one-line displays have the 5 x 10 format facility, which allows these characters to be shown unbroken. With 5 x 7 two-line displays, the facility can be simulated by borrowing the top three pixel rows from the second line, so creating a 5 x 10 matrix. For this simulation, set line RS low to put the chip into Command mode. On the data switches, enter the Function Set command using binary value ($34). Press and release switch E. Return RS to high, and then send the character data for the last 32 codes in the normal way (remembering to trigger line E!). Experiment 3: Addressing When the module is powered up, the cursor is positioned at the beginning of the first line. This is address $00. Each time a character is entered, the cursor moves on to the next address, $01, $02 and so on. This auto-incrementing of the cursor address makes entering strings of characters very easy, as it is not necessary to specify a separate address for each character. It may be necessary, however, to position a string of characters somewhere other than at the beginning of the first line. In this instance, a new starting address must be entered as a command. Any address between $00 and $7F can be entered, giving a total of 128 different addresses, although not all these addresses have their own display location. There are in fact only 80 display locations, laid out as 40 on each line in two-line mode, or all 80 on a single line in one-line mode. This situation is further complicated because not all display locations are necessarily visible at one time. Only a 40-character, two-line module can display all 80 locations simultaneously.
12 Most are laid out conventionally, with two lines of characters, the first line starting at address ($00) and the second line at address ($40). Two interesting exceptions were discovered during this article"s research. The single-line module shown in Figure 4 is actually a two-line type, with the second line placed to the right of the first. In one-line mode, only the first 10 characters were visible. The rather magnificent 4-line module is, actually, also a two-line type, with the two lines split and interlaced. This complicates the addressing a little, but can be sorted out with a bit of software. Experiment 4: Shifting the Display Regardless of which size l.c.d. module is being used, there are always 80 display locations that can be written to. On the smaller devices, not all 80 fit within the visible window of the module, but can be brought into view by shifting them all, either left or right, beneath the window area. This process must be carried out carefully, however, as it alters the relationship between addresses and their positions on the screen. To experiment with shifting, first issue suitable Function Set, Display On/Off and Cursor commands, and, if necessary, the Clear Display command (you"ve met their codes above). Then enter all 26 letters of the alphabet as character data, e.g ($41) to ($5A). On a 16-character display, only A to P will be visible (the first 16 letters of the alphabet), and the cursor will have disappeared off the right-hand side of the display screen. The Cursor/Display Shift command can now be used to scroll all the display locations to the left, beneath the l.c.d. window, so that letters Q to Z can be seen. The command is binary ($18). Each time the command is entered (and using the E switch), the characters shift one place to the left. The cursor will re-appear from the right-hand side, immediately after the Z character. Carry on shifting (wasn"t that a film title? Ed!), and eventually the letters A, B, C, and so on, will also come back in from the right-hand side. Shifting eventually causes complete rotation of the display locations. The binary command ($1C) shifts the character locations to the right. It is important to note that this scrolling does not actually move characters into new addresses, it moves the whole address block left or right underneath the display window. If the display locations are not shifted back to their original positions, then address $00 will no longer be at the left-hand side of the display. Try entering an Address Set command of value ($80), after a bit of shifting, to see where it has moved to.
13 The Cursor Home command, binary ($02), will both set the cursor back to address $00, and shift the address $00 itself back to the left-hand side of the display. This command can be used to get back to a known good starting position, if shifting and address setting gets a bit out of control. The Clear Display command does the same as Cursor Home, but also clears all the display locations. One final word about the Cursor/Display Shift command; it is also used to shift the cursor. Doing this simply increments or decrements the cursor address and actually has very little in common with shifting the display, even though both are achieved using the same command. Experiment 5: Character Entry Mode Another command listed in Table 2 is Character Entry Mode. So far, characters have been entered using auto-incrementing of the cursor address, but it is also possible to use auto-decrementing. Furthermore, it is possible to combine shifting of the display with both auto-incrementing and auto-decrementing. Consider an electronic calculator. Initially, a single zero is located on the right-hand side of the display. As numbers are entered, they move to the left, leaving the cursor in a fixed position at the far right. This mode of character entry can be emulated on the l.c.d. module. Time for another experiment: Send suitable Function Set, Display On/Off and Cursor commands as before. Next, and assuming a 16-character display, set the cursor address to ($10). Then send the Character Entry Mode command, binary ($07). This sets the entry mode to auto-increment/display shift left. Finally, enter a few numbers from 0 to 9 decimal, i.e. from to ($30 to $39). Characters appear on the right-hand side and scroll left as more characters are entered, just like a normal calculator. As seen in Table 2, there are four different Character Entry modes, to ($04 to $07), all of which have their different uses in real life situations. Experiment 6: User-Defined Graphics Commands to ($40 to $7F) are used to program the user-defined graphics. The best way to experiment with these is to program them on screen. This is carried out as follows: First, send suitable Function Set, Display On/Off and Cursor commands, then issue a Clear Display command. Next, send a Set Display Address command to position the cursor at address ($00). Lastly, display the contents of the eight user character
14 locations by entering binary data to ($00 to $07) in turn. These characters will initially show up as garbage, or a series of stripes. Now, send a Set CGRAM Address command, to start defining the user characters. Any value between and ($40 and $7F) is valid, but for now, use ($40). The cursor will jump to the beginning of the second line, but ignore this, as it is not important. Data entered from now on will build up the user-defined graphics, row by row. Try the following sequence of data: , , , , , , , ($0E, $11, $0E, $04, $1F, $04, $0A, $11). A little stick man will appear on the display, with his feet in the gutter (the cursor line)! By entering another set of eight bytes, the second user character can be defined, and so on. How the CGRAM addresses correspond to the individual pixels of the user-defined graphics characters is illustrated in Figure 5. Up to eight graphics can be programmed, which then become part of the character set and can be called up using codes to ($00 to $07), or codes to ($08 to $0F), both of which produce the same result, i.e. 64 command codes available for user programming. Address hex User-defined graphic #1 Data hex (binary) 0E 11 0E 04 1F 04 0A 11 ( ) ( ) ( ) ( ) ( ) ( ) ( ) ( ) Address hex A 4B 4C 4D 4E 4F User-defined graphic #2 Address hex A 7B 7C 7D 7E 7F User-defined graphic #7 Figure 5: Showing how the CGRAM addresses correspond to individual pixels. It can be seen that the basic character cell is actually eight pixels high by five pixels wide, but most characters just use the upper seven rows. The bottom row is generally used for the underline cursor. Since each character is only five pixels wide, only data bits 0 to 4 are used, bits 5 to 7 (the three left-hand bits) are ignored. The CGRAM is volatile memory, which means that when the power supply is removed from the l.c.d. module, the user-defined characters will be lost. It is necessary for the microprocessor to load up the user-defined characters, by copying data from its own EPROM, early on in the program, certainly before it intends to display them. Experiment 7: 4-Bit Data Transfer The HD44780 l.c.d. control chip, found in most l.c.d. modules, was designed to be compatible with 4-bit microprocessors. The 4-bit mode is still very useful when interfacing to microcontrollers, including the PIC types.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey