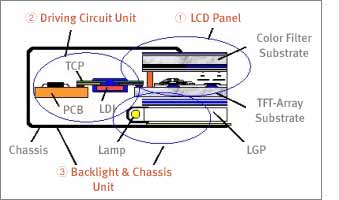
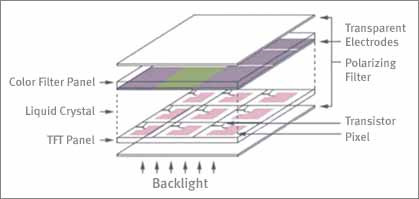
lcd panel parts diagram free sample

Visio is a diagraming tool that makes it easy and intuitive to create flowcharts, diagrams, org charts, floor plans, engineering designs, and more by using modern templates with the familiar Office experience. On this page, you can access some of the top templates and sample diagrams available in Visio, or request ones that you want.

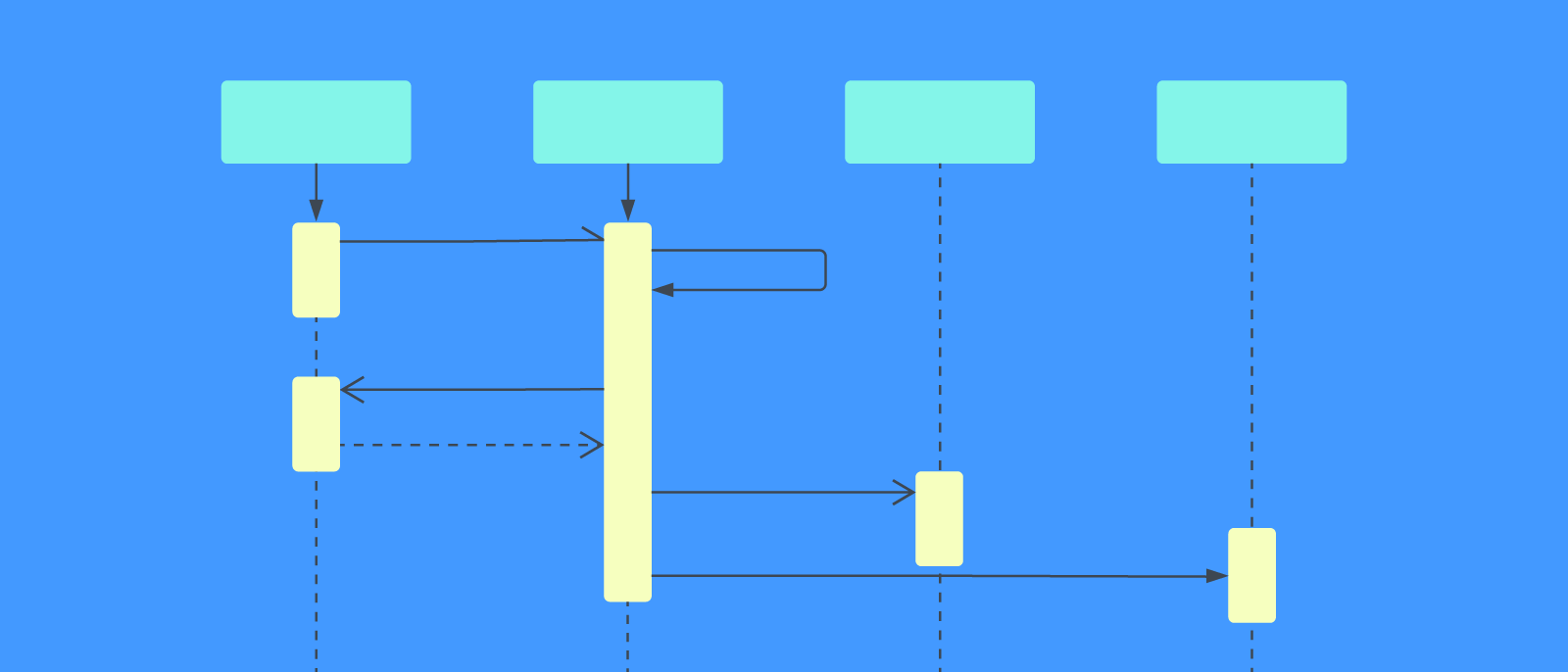
Analyze and showcase how external entities interact with your system using a sequence diagram. Get a bird’s-eye view of your work processes, business functions, and customer interactions using this diagram. Also, identify any potential problems early and solve them before implementation.
A swimlane diagram shows you which stakeholders are responsible for each area of your critical processes. You can use it to understand current processes or plan new ones.
Originally used as a modeling language in software engineering, UML has become a popular approach to application structures and documenting software. UML stands for Unified Modeling Language, and you can use it to model business processes and workflows. Like flowcharts, UML diagrams can provide your organization with a standardized method of mapping out step-by-step processes. They allow your team to easily view the relationships between systems and tasks. UML diagrams are an effective tool that can help you bring new employees up to speed, create documentation, organize your workplace and team, and streamline your projects.
Get a template for quickly building UML class diagrams in a collaborative environment. Use the UML class diagram template to design and refine conceptual systems, then let the same diagram guide your engineers as they write the code.
A pyramid diagram is a perfect tool for demonstrating concepts that can be broken down into a layered hierarchy. Each level of the pyramid builds on the one before it, clearly illustrating how certain actions lead to specific results. The Miro Pyramid Diagram template is your tool for any and all pyramid illustrations.
A SIPOC diagram maps a process at a high level by identifying the potential gaps between suppliers and input specifications and between customers and output specifications. SIPOC identifies feedback and feed-forward loops between customers, suppliers, and the processes and jump-starts the team to think in terms of cause and effect.
Spaghetti diagrams are valuable for finding connections between assets, services, and products, as well as identifying dependencies in a visual way. Use this template to get an overview of a process and quickly find areas of improvement.
What is the best way to solve any problem your team faces? Go straight to the root. That means identifying the root causes of the problem, and fishbone diagrams are designed to help you do it best. Also known as the Ishikawa Diagram (named after Japanese quality control expert Kaoru Ishikawa), fishbone diagrams allow teams to visualize all possible causes of a problem, to explore and understand how they fit together holistically. Teams can also use fishbone diagrams as a starting point for thinking about what the root cause of a future problem might be.
Sometimes the most important relationships in business are the internal ones—between the teams, entities, and actors within a system. An entity relationship diagram (ERD) is a structural diagram that will help you visualize and understand the many complex connections between different roles. When will an ERD come in handy? It’s a great tool to have for educating and onboarding new employees or members of a team, and our template makes it so easy to customize according to your unique needs.
First introduced by G. Lynn Shostack in 1984, service blueprints allow you to visualize the steps that go into a service process from the customer’s perspective. Service blueprints are useful tools for understanding and designing a service experience – and finding ways to improve it. Service blueprint diagrams make it simpler for teams to design new processes or improve existing ones. To create a service blueprint, map out each process and actor that contributes to the customer experience, from in-house contributors to third-party vendors.
How do you price your product so that you make a profit while keeping customers and manufacturers happy? By finding a fair price. A supply and demand diagram is a graph that visualizes how much demand there is for your product and how many products you need. This, in turn, helps you with product pricing.
A Program Evaluation and Review Technique (PERT) diagram is used to plan projects efficiently. They help you set a clear timeline, plan out tasks and dependencies, and determine a critical path.
Use our Activity Diagram template to break down activities into smaller decisions and subprocesses. Improve and optimize systems and processes in I.T., business management, and more.
Use our Component Diagram template to show how a system’s physical components are organized and wired together. Visualize implementation details, make sure planned development matches system needs, and more — all in a collaborative environment.
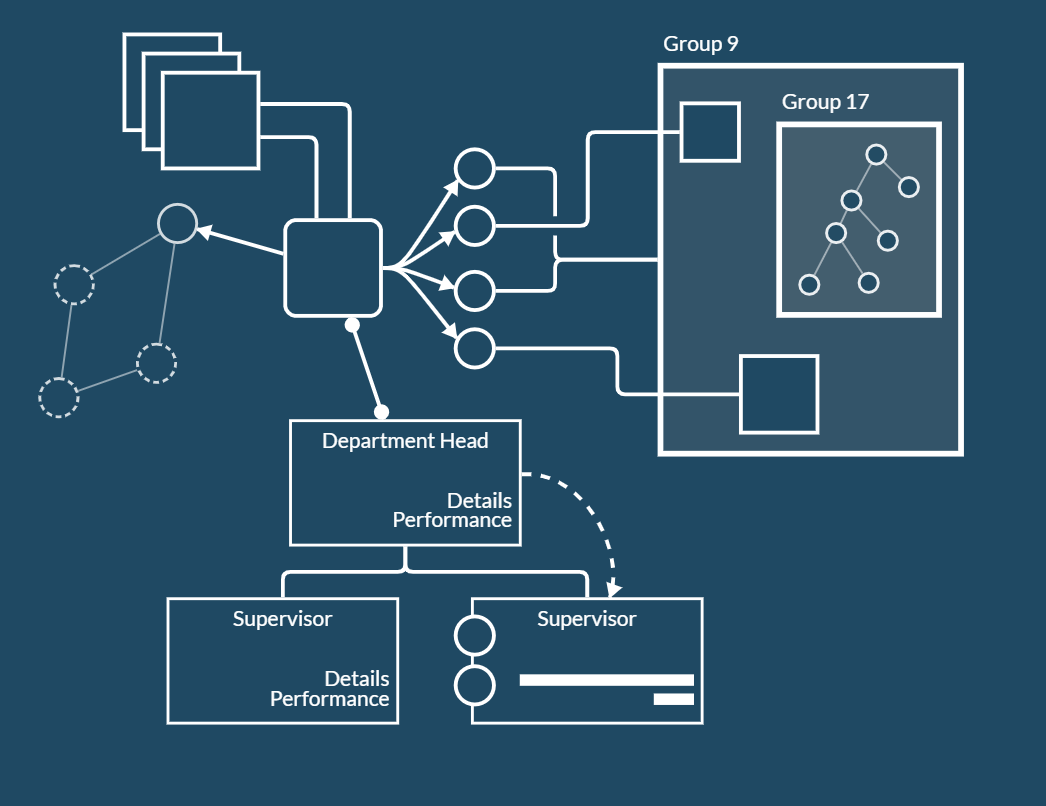
Most modern programs consist of many moving parts working to a precise set of instructions. With a communication diagram, you can visualize exactly how those parts work together, giving you a clearer understanding of your program as a whole. What’s more, the diagram leaves spaces for expanding the network of relationships as your product grows and evolves. A communication diagram is a vital tool in any software designer’s arsenal.
Visualize the workflow of a process and how objects perform actions based on different stimuli. State machine diagrams are valuable for understanding how an object responds to events at the different stages of its life cycle. They are also helpful for visualizing event sequences in a system.
The AWS Architecture Diagram is a visual representation of the AWS framework, and it also translates the best practices when using Amazon Web Services architecture. You can now have an overview of your AWS architecture with Miro’s AWS Architecture Diagram Template, track your cloud solutions easily, and optimize processes like never before.
The Azure Architecture Diagram Template is a diagram that will help you visualize the combination of any data and build and deploy custom machine learning models at scale. Azure is Microsoft’s cloud computing platform, designed to provide cloud-based services such as remote storage, database hosting, and centralized account management. Use Azure Architecture Diagram template to build sophisticated, transformational apps.
The Azure Data Flow is a diagram that will allow you to combine data and build and deploy custom machine learning models at scale. Azure is Microsoft’s cloud computing platform, designed to provide many cloud-based services like remote storage, database hosting, and centralized account management. Azure also offers new capabilities like AI and the Internet of Things (IoT).
The Azure Demand Forecasting diagram will show the architecture of a demand forecast, making it easier for you to predict data consumption, costs, and forecast results. Azure is Microsoft’s cloud computing platform, designed to provide cloud-based services such as remote storage, database hosting, and centralized account management. Azure also offers new capabilities like AI and the Internet of Things (IoT).
The BPMN template helps you track and get an overview of your business processes. It’s a great way to identify any bottlenecks and make your operations more efficient. The BPMN methodology became a universal language when managing business processes, and multiple industries use it as a management tool. Project managers, business analysts, and IT administrators use the BPMN process flow diagram to manage projects, visually communicate the process flows, and keep track of process constraints. Try it for yourself and see improvements in your organization’s agility.
When you’re a growing organization, every decision can feel like it has make-or-break consequences—which can lead to decision paralysis, an inability to prioritize, inefficient meetings, and even low morale. If that sounds like you, put a Bull’s Eye Diagram to work. True to its name, a Bull’s Eye Diagram uses a model of concentric circles to help companies establish priorities, make critical decisions, or discuss how to remove or overcome obstacles.
Cisco offers data center and access networking solutions built for scale with industry-leading automation, programmability, and real-time visibility. The Cisco Data Network Diagram uses Cisco elements to show the network design of Cisco Data Networks visually.
Cisco offers data center and access networking solutions built for scale with industry-leading automation, programmability, and real-time visibility. The Cisco Data Network Diagram uses Cisco elements to show the network design of Cisco Data Networks visually.
A context diagram is a perfect tool to view an entire system as a single process and understand how external factors interact with it. These external factors can include customers, developers, management, and more. The Context Diagram Template is your tool for creating this diagram.
Any process can get pretty complex, especially when it has multiple components. Get a better grasp of your process through a data flow diagram (DFD). DFDs create a simple visual representation of all components in the flow of data and requirements in an entire system. They’re most often used by growth teams, data analysts, and product teams, and they’re created with one of three levels of complexity—0, 1, or 2. This template will help you easily build the best DFD for your process.
Euler diagrams are valuable for showing different relationships between subjects by representing them with circles or "cells." Euler diagrams are frequently used in IT systems to show how objects relate to one another and how they interact. However, you can use them for any sort of explanation that needs to show connections.
Use the Google Cloud Architecture Diagram template to clearly visualize the deployment of your application and allow you and your team to optimize processes. The GCP template gives you a great overview of your application architecture, and it helps you to iterate quickly and better manage your application development, deployment, and documentation. Try it out and see if it works for you.
See the big picture of any business decision with this Influence Diagram Template. You’ll define the decision you have to make and brainstorm everything that could impact it. When you build connections between these factors, you’ll be able to put the right amount of weight into each one as you make your decision.
Use a Kinship Diagram Template to map out a clear picture of your family relationships. With clear guidelines for kinship notation, you can navigate everything from your closest uncle to your third cousin twice removed. Try the Kinship Diagram Template to understand your family relationships.
Use the Kubernetes Architecture Diagram template to manage your containerized applications better and bring your apps’ deployment, management, and scalability to the next level. This template helps you lower the downtime in production and allows you to have a more agile app production. Improve the deployment of your apps by visualizing every step of the process with the Kubernetes Architecture template. Try it out, and see if it works for you and your team.
Even creative thinkers can use occasional help thinking creatively, to see things in fresh ways and generate brilliant ideas. A Lotus Diagram will give them new inspiration — and empower you to run smoother, more effective brainstorming sessions. This creative-thinking technique explores ideas by putting the main idea at the diagram center and ancillary concepts in the surrounding boxes. This template gives you an easy way to create Lotus Diagrams for brainstorms, as well as an infinite canvas for the endless ideas generated.
Use our Pedigree Diagram Template to show how traits and diseases are passed from one generation to the next. Whether you’re a doctor, farmer, or just someone interested in genetics, a Pedigree Diagram can help you identify hereditary traits.
A use case diagram is a visual tool that helps you analyze the relationships between personas and use cases. Use case diagrams typically depict the expected behavior of the system: what will happen and when. A use case diagram is helpful because it allows you to design a system from the perspective of the end user. It’s a valuable tool for communicating your desired system behavior in the language of the user, by specifying all externally visible system behavior.
Venn Diagrams have been a staple of business meetings and presentations since the 1800s, and there’s a good reason why. Venn diagrams provide a clear, effective way to visually showcase relationships between datasets. They serve as a helpful visual aid in brainstorming sessions, meetings, and presentations. You start by drawing a circle containing one concept, and then draw an overlapping circle containing another concept. In the space where the circles overlap, you can make note of the concepts’ similarities. In the space where they do not, you can make note of their differences.
Who makes up the team? What roles do they play? Who does each member report to? An organizational chart, or org chart, can answer it all at a glance. Ideal for onboarding new employees, these visual diagrams plot out company structure and the chain of command to help your team members understand reporting relationships, their role, and how they fit into the broader organization. Our template lets you choose your own chart structure and easily plot the connections between employees, roles, and departments.

It displays numerical data using pictograms, cartograms, bar diagrams, and pie diagrams. It is the most visually appealing and appealing way of representing statistical data. Diagrams aid in visual comparison and provide a bird’s-eye view.
Graphs, tables, diagrams, and charts can help your reader understand your research findings and how they compare to other data. Additionally, PowerPoint Diagrams are used to: make your boring business presentation more exciting and appealing.Assist the audience in comprehending your slide-through visuals.
However, there is a comparison between graphs and diagrams. A chart is a two- or three-dimensional representation of information that uses lines on two or three axes, such as x, y, and z. In contrast, a diagram is a simple pictorial representation of what something looks like or how it works.

Download 3 step PowerPoint Diagram Templates. With these templates you can conveniently create 3 step diagrams or display business models and processes by simply editing the sample slides.

A flowchart (or flow chart) is a diagram that illustrates a process, system or other sequential sets of steps. For this reason, almost all flowcharts can be considered process flowcharts (or process flow diagrams).
An organizational structure flow chart breaks down a whole into parts i.e. a company into different departments/teams to show hierarchy and team relationships.
With Venngage’s Smart Diagrams templates and drag-and-drop flowchart maker, you can easily duplicate, add, or delete nodes. Select a Smart Template from the Venngage library and edit according to your needs.
There are numerous tools available online to customize flow charts and process map templates. The best flow chart maker is one that offers a variety of shapes, icons, and diagram options.
Venngage offers all these and much more with our flow chart templates. Easily create a variety of diagrams using our templates as a base. Auto-resize shapes and elements or swap icons with the click of a button. Designing has never been simpler.

Diagrams are proven to help audiences understand and retain information significantly quicker and better than text alone. Whether you’re using your diagram in the classroom, the conference room, or for IT purposes like web diagraming, it can be the tool you need to reach your audience. Our powerful diagram maker allows you to create effective and professional flowcharts, org charts, network diagrams, and other useful visuals to organize essential information, promote understanding, and turn ideas into action.
Use our diagram tool to create the tailored graphics you need, no matter your experience level. To get started, select a diagram-specific template to modify as you go, or drag and drop a single shape onto your blank canvas. Our shape libraries contain a comprehensive collection of industry-standard and globally recognized shapes to ensure your diagram meets your exact requirements. You can customize your work further by experimenting with formatting and themes or uploading images directly to your diagram.
Collaboration works best when it happens organically and often. Our diagram creator makes it easy to share and edit your diagrams—with anyone, anytime. Work with collaborators in the same document simultaneously, whether you’re in the same room or different time zones, with real-time updates that reflect instantly. When you’re ready to distribute your diagram, a few clicks let you send it to specified users or embed it in a website or collaborative platform like Microsoft Teams or Slack.
Proudly present your diagram to co-workers, classmates, or other collaborators with our user-friendly, in-editor presentation mode. Compatible with any device, our presentation mode takes you from your canvas to a clear full-screen display instantly. While presenting, zoom in on specific sections of your diagram to more clearly view individual shapes or text or switch between different pages of a presentation. Once your presentation is complete, simply switch back to your canvas to share or edit your diagram.
Rethink how you share, open, and store your diagrams with Lucidchart’s multifaceted G Suite integrations. Our powerful add-ons allow you to insert your diagrams directly into Google Docs, Sheets, and Slides to break up text-heavy documents and present your visuals more readily. With our Google Drive integration, you’ll be able to synchronize, back up, share, and access your Lucidchart diagrams without ever leaving Google Drive’s convenient interface.

A piping and instrumentation diagram, or P&ID, shows the piping and related components of a physical process flow. It’s most commonly used in the engineering field.
P&IDS are foundational to the maintenance and modification of the process that it graphically represents. At the design stage, the diagram also provides the basis for the development of system control schemes, like Hazard and Operability Study (HAZOP).
Instrumentation detail varies with the degree of design complexity. Simplified or conceptual designs are called process flow diagrams (PFDs). A PFD shows fewer details than a P&ID and is usually the first step in the design process–more of a bird’s eye view. More fully developed piping and instrumentation diagrams (P&IDs) are shown in a P&ID.

Model industrial processes, workflows, SCADA diagrams and more. Permissions and validation make it easy to add rules and constraints when your users build diagrams.
GoJS has built-in state management to record a history of Diagram and Model changes. Users can easily undo and redo, and cancelled tool operations can be rolled back. This state can be inspected for futher customization.
Start from over 200 sample apps that demonstrate flowcharts, org charts, mind maps, UML diagrams, BPMN diagrams, graph editors, data visualization, custom tools and layouts, and much more.

Accidental Damage is any damage due to an unintentional act that is not the direct result of a manufacturing defect or failure. Accidental damage is not covered under the standard warranty of the product. Such damage is often the result of a drop or an impact on the LCD screen or any other part of the product which may render the device non-functional. Such types of damage are only covered under an Accidental Damage service offering which is an optional add-on to the basic warranty of the product. Accidental Damage must not be confused with an occasional dead or stuck pixel on the LCD panel. For more information about dead or stuck pixels, see the Dell Display Pixel Guidelines.
The LCD glass on the display is manufactured to rigorous specifications and standards and will not typically crack or break on its own under normal use. In general, cracked, or broken glass is considered accidental damage and is not covered under the standard warranty.
Spots typically occur due to an external force hitting the screen causing damage to the LCD panel"s backlight assembly. While the top layer did not crack or break, the underlying area was compressed and damaged causing this effect.
If your Dell laptop LCD panel has any accidental damage but the laptop is not covered by the Accidental Damage service offering, contact Dell Technical Support for repair options.

Line, bar and column charts represent change over time. Pyramids and pie charts display parts-of-a-whole. While scatter plots and treemaps are helpful if you have a lot of data to visualize.
The pie chart is one of the most used and hated chart types of all time. Pie charts are used to show parts of a whole. A pie chart represents numbers in percentages, and the total sum of all the divided segments equals 100 percent.
Treemaps show parts of a whole. They display hierarchical information as a cluster of rectangles varying in size and color, depending on their data value. The size of each rectangle represents a quantity, while the color can represent a number value or a category.
Pyramid charts (triangle chart or triangle diagram) are a fun way to visualize foundation based relationships. ey appear in the form of a triangle that has been divided into horizontal sections with categories labeled according to their hierarchy. They can be oriented up or down depending on the relationships they represent. The stacked layers can also show the order of steps in a particular process.

Your team can customize email alerts in a way that works for them. That way, whenever their tasks have been updated on the Gantt diagram or anywhere else in the system, your team is instantly alerted to that change.
All the updates on the Gantt diagram can be seen in one view on your Activity page. You can see what the team is working on and when tasks have been updated. Team collaboration is easy with online Gantt charts.
The Gantt diagram auto-populates based on the dates you have added on your task list. If there are no due dates, then the Gantt view will populate with small dots. Simply click on a task bubble and drag to extend its due date on the Gantt charts. Just like that you’re scheduling your project online!
Karol Adamiecki devised the first Gantt diagram back in 1896. He was a Polish engineer turned management professor who came up with the idea of displaying processes visually so that he could make it easier to see production schedules. (He did most of his work in the steel industry.) He called it the harmonogram (a much better word) but Adamiecki published his articles on it in Polish and Russian, so the English-speaking world didn’t know much about it.
It used to be that Gantt charts were the exclusive tool of formally trained project managers. These were people planning complex projects, or waterfall projects, of all different types: construction, engineering, military, manufacturing, infrastructure, IT and more. Creating long task lists and complex project schedules with lots of moving parts, required training in the art and science of task management, critical path analysis, baselining and so on.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey