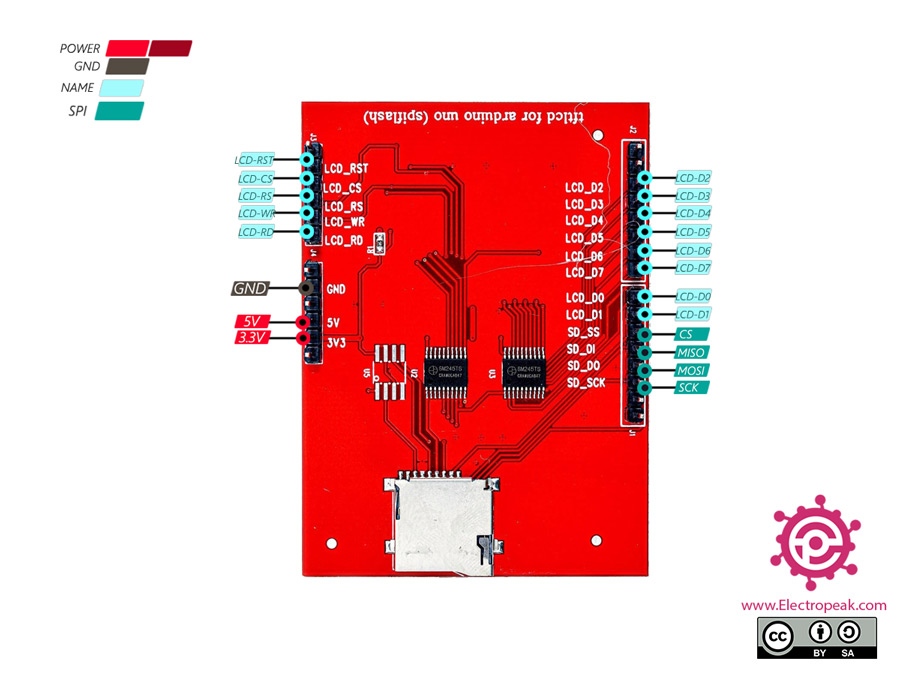
arduino uno and tft lcd shield pinout made in china

I recently got a new LCD TFT Display Shield and when I try anything it only shows white! I can use the touchscreen library with no problems and can get coordinates but i can"t show anything on the display! I just tried with the ADAFRUIT library and another one called TFTLCD.

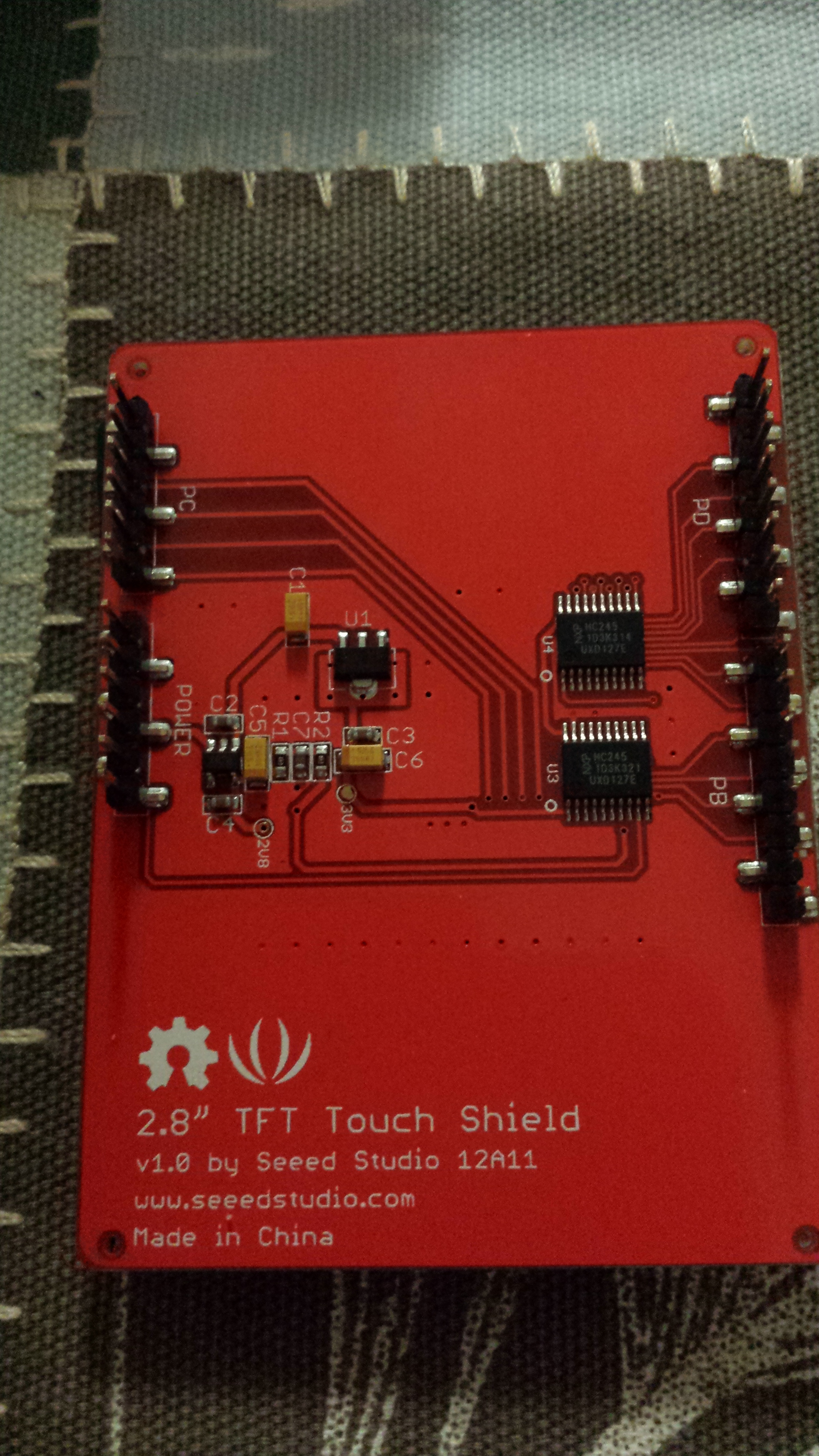
I found that the one I have uses ILI9335 and after some hacking I was able to make it work with UTFT (it uses a non standard pinout using PB[0:1] and PD[2:7] and needs LCD_RD at HIGH) but so far so good.
I have seen this kind of shield almost everywhere the same pintout, red board, etc but I haven"t found any info to check if the logic is only 5V or any working example and of course the provided library only works for UNO boards.

I puzzled some hours with exactly the same hardware setup and made a quick & dirty, but successfully test script, combining LCD, Touch and SD Card Features.

No! For about the price of a familiar 2x16 LCD, you get a high resolution TFT display. For as low as $4 (shipping included!), it"s possible to buy a small, sharp TFT screen that can be interfaced with an Arduino. Moreover, it can display not just text, but elaborate graphics. These have been manufactured in the tens of millions for cell phones and other gadgets and devices, and that is the reason they are so cheap now. This makes it feasible to reuse them to give our electronic projects colorful graphic displays.
There are quite a number of small cheap TFT displays available on eBay and elsewhere. But, how is it possible to determine which ones will work with an Arduino? And what then? Here is the procedure:ID the display. With luck, it will have identifying information printed on it. Otherwise, it may involve matching its appearance with a picture on Google images. Determine the display"s resolution and the driver chip.
Find out whether there is an Arduino driver available. Google is your friend here. Henning Karlsen"s UTFT library works with many displays. (http://www.rinkydinkelectronics.com/library.php?i...)
Download and install the driver library. On a Linux machine, as root, copy the library archive file to the /usr/share/arduino/libraries directory and untar or unzip it.
Load an example sketch into the Arduino IDE, and then upload it to the attached Arduino board with wired-up TFT display. With luck, you will see text and/or graphics.
For prototyping and testing:A solderless breadboard male-to-male jumpers male-to-female jumpers 22 gauge insulated hookup wire, solid Graph paper, for planning and sketching wiring diagrams and layouts
A couple of sets (4 each) of decent rechargeable NIMH AA batteries. Note: Beware of cheap ripoff batteries from Hong Kong. These typically take only a 200 mA charge, and even an "intelligent" charger will not refresh them. Purple, blue, and green ones are suspect -- see picture and ... Link #1Link #2
We"ll begin with a simple one. The ILI9163 display has a resolution of 128 x 128 pixels. With 8 pins in a single row, it works fine with a standard Arduino UNO or with a Mega. The hardware hookup is simple -- only 8 connections total! The library put together by a smart fella, by the name of sumotoy, makes it possible to display text in multiple colors and to draw lines.
Note that these come in two varieties, red and black. The red ones may need a bit of tweaking to format the display correctly -- see the comments in the README.md file. The TFT_ILI9163C.h file might need to be edited.
It is 5-volt friendly, since there is a 74HC450 IC on the circuit board that functions as a level shifter. These can be obtained for just a few bucks on eBay and elsewhere, for example -- $3.56 delivered from China. It uses Henning Karlsen"s UTFT library, and it does a fine job with text and graphics. Note that due to the memory requirement of UTFT, this display will work with a standard UNO only with extensive tweaking -- it would be necessary to delete pretty much all the graphics in the sketch, and just stay with text.
on the far side of the display. It has 220x176 resolution (hires!) and will accept either 3.3 or 5 volts. It will work hooked up to an Uno, and with a few pin changes, also with a Mega. The 11-pin row is for activating the display itself, and the 5-pin row for the SD socket on its back.
This one is a 2.2" (diagonal) display with 176x220 resolution and parallel interface. It has a standard ("Intel 8080") parallel interface, and works in both 8-bit and 16-bit modes. It uses the S6D0164 driver in Henning Karlsen"s UTFT library, and because of the memory requirements of same, works only with an Arduino Mega or Due. It has an SD card slot on its back
This one is a bit of an oddball. It"s a clone of the more common HY-TFT240, and it has two rows of pins, set at right angles to one another. To enable the display in 8-bit mode, only the row of pins along the narrow edge is used. The other row is for the SD card socket on the back, and for 16-bit mode. To interface with an Arduino ( Mega or Due), it uses Henning Karlsen"s UTFT library, and the driver is ILI9325C. Its resolution is 320x240 (hires!) and it incorporates both a touch screen and an SD card slot.
Having determined that a particular TFT display will work with the Arduino, it"s time to think about a more permanent solution -- constructing hard-wired and soldered plug-in boards. To make things easier, start with a blank protoshield as a base, and add sockets for the TFT displays to plug into. Each socket row will have a corresponding row next to it, with each individual hole "twinned" to the adjacent hole in the adjoining row by solder bridges, making them accessible to jumpers to connect to appropriate Arduino pins. An alternative is hard-wiring the socket pins to the Arduino pins, which is neater but limits the versatility of the board.
The key to an effective DIY shield is a neat and logical layout. Sketching the prospective shield on quadrille (graph) paper may be helpful. A multitester or continuity tester might be useful for detecting wiring and soldering errors.
In step 5, you mention that the TFT01 display can"t be used with the UTFT library on an Arduino Uno because of its memory requirements. It can - all you have to do is edit memorysaver.h and disable any display models you"re not using.
I think you should add a disclaimer that the code might make the Arduino Uno unprogrammable afterward (due to use up the two 0 and 1 pin) and link to how to fix it: https://stackoverflow.com/questions/5290428/how-to-reset-an-arduino-board/8453576?sfb=2#84535760
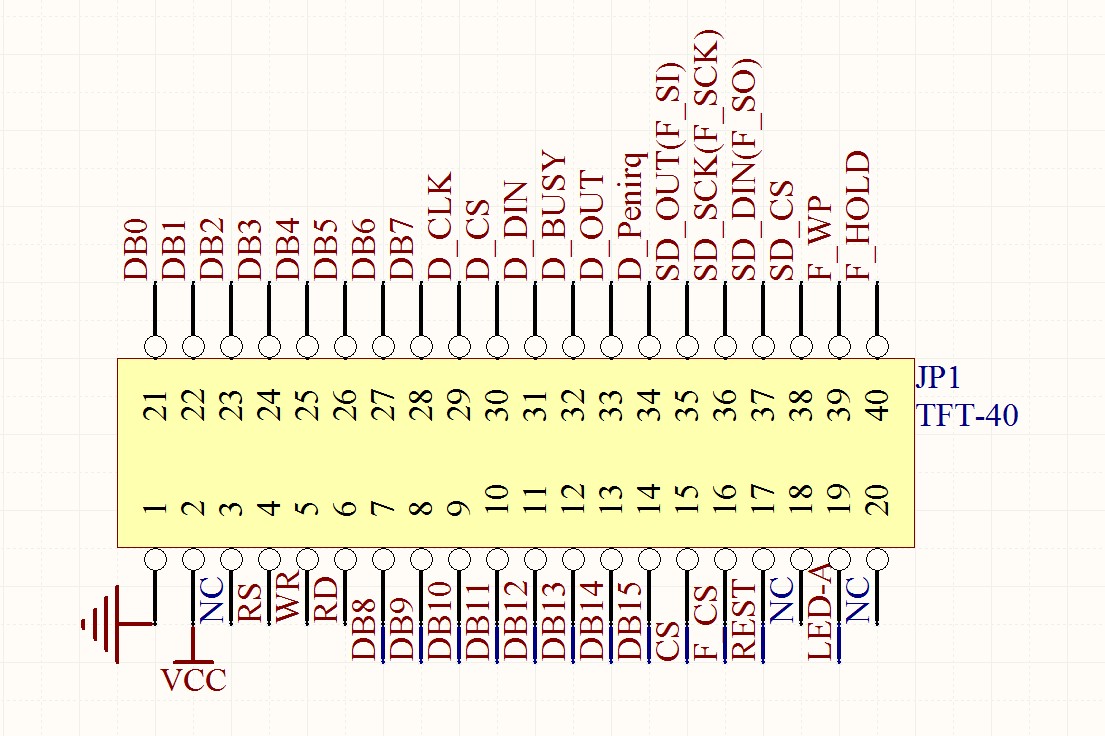
Tho I realize this is quickly becoming legacy hardware, these 8,16 bit parallel spi with 4 wire controller 3.2in Taft touch display 240x380. It has become very inexpensive with ally of back stock world wide so incorporating them into any project is easier then ever. Sorry to my question. I’m having difficulty finding wiring solution for this lcd. It is a sd1289 3.3 and 5v ,40 pin parallel 8,16 bit. I do not want to use a extra shield,hat or cape or adapter. But there’s a lot of conflicting info about required lvl shifters for this model any help or links to info would be great .. thank you. I hope I gave enough information to understand what I’m adoing
#1 you need a data sheet for the display and pinout and the i/o board attached to the cable.Than before you buy check for a driver for this chip Raydium/RM69071.if no driver lib are you able to write one and do you have the necessary tools to work on this scale to wire it up ..if you answer no than search for an arduino ready product.WCH0
hooking up and adding a lib is no piece of cake insure the screen you buy is arduino ready and sold by a reputable shop with step by step directions...WCH0
I"m sorry that I can"t help you with this. You"ll have to do your own research. See if you can identify the chipset and find out if there"s an Arduino driver for it.0
Thanks for the wealth of knowledge! It is amazing at what is possible with items the average person can easily acquire. I hope to put some of your tips to use this winter as I would like to build sensors and other items for home automation and monitoring. Being able to have small displays around the house in addition to gathering and controlling things remotely will help the family see room conditions without going to the computer. The idea of a touchscreen control for cheap is mind blowing.

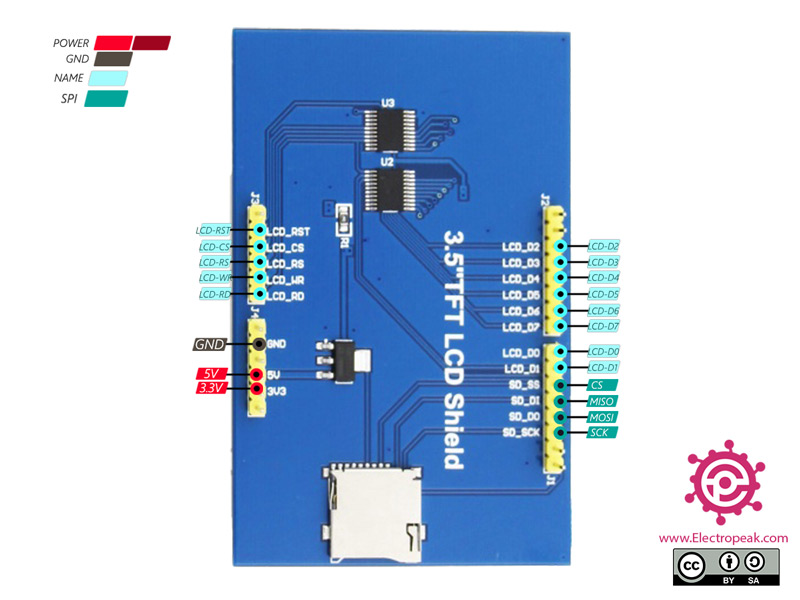
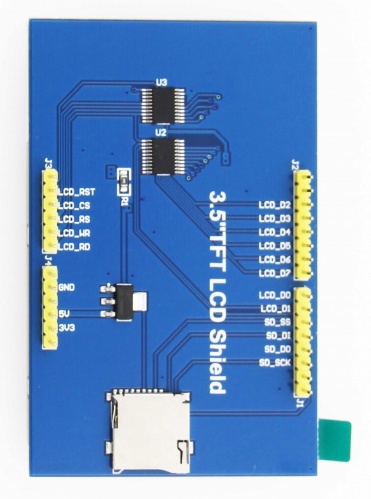
This module is a 3.5-inch TFT LCD module with “320X480” resolution and 65K color display. It is suitable for Arduino Uno and Mega2560 development boards, and also supports SD card expansion function. It uses 8-bit parallel port communication, and the driver IC is ILI9486.
The 3.5-inch display is a ready-made shield for Arduino Uno, which can also be placed on the Arduino Mega. The pins of this shield are designed to be easily installed on the Arduino. The bad point about these modules is that they use all Arduino Uno pins.
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(i+1)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+i*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(i+1)*h_len-1);
my_lcd.Fill_Triangle(x_spec+i*side_len-1,y_spec+(5-i)*h_len-1,x_spec+side_len/2+i*side_len-1,y_spec+(4-i)*h_len-1,x_spec+(i+1)*side_len-1,y_spec+(5-i)*h_len-1);
my_lcd.Draw_Line(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Draw_Rectangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Draw_Round_Rectangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),5);
my_lcd.Draw_Triangle(2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34),2+random(my_lcd.Get_Display_Width()-4),17+random(my_lcd.Get_Display_Height()-34));
my_lcd.Fill_Round_Rectangle(my_lcd.Get_Display_Width()/2-1-120+1, my_lcd.Get_Display_Height()/2-1-60+1, my_lcd.Get_Display_Width()/2-1+120-1, my_lcd.Get_Display_Height()/2-1+60-1,5);

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The next example is controlling an RGB LED using these three RGB sliders. For example if we start to slide the blue slider, the LED will light up in blue and increase the light as we would go to the maximum value. So the sliders can move from 0 to 255 and with their combination we can set any color to the RGB LED, but just keep in mind that the LED cannot represent the colors that much accurate.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
As the code is a bit longer and for better understanding I will post the source code of the program in sections with description for each section. And at the end of this article I will post the complete source code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Next is the distance sensor button. First we need to set the color and then using the fillRoundRect() function we will draw the rounded rectangle. Then we will set the color back to white and using the drawRoundRect() function we will draw another rounded rectangle on top of the previous one, but this one will be without a fill so the overall appearance of the button looks like it has a frame. On top of the button we will print the text using the big font and the same background color as the fill of the button. The same procedure goes for the two other buttons.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:
getDistance(); // Gets distance from the sensor and this function is repeatedly called while we are at the first example in order to print the lasest results from the distance sensor

Arduino has always helped to build projects easily and make them look more attractive. Programming an LCD screen with touch screen option might sound as a complicated task, but the Arduino libraries and shields had made it really easy. In this project we will use a 2.4” Arduino TFT LCD screen to build our own Arduino Touch Screen calculator that could perform all basic calculations like Addition, Subtraction, Division and Multiplication.
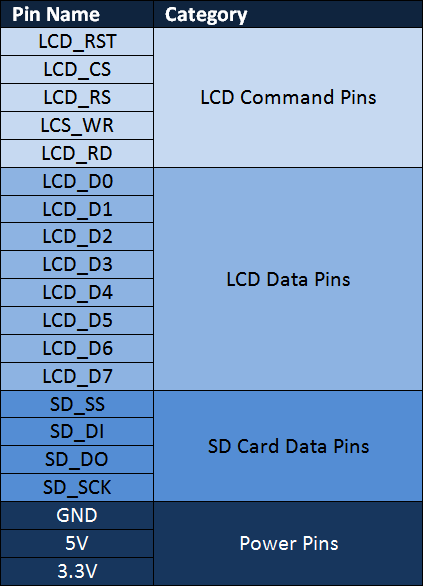
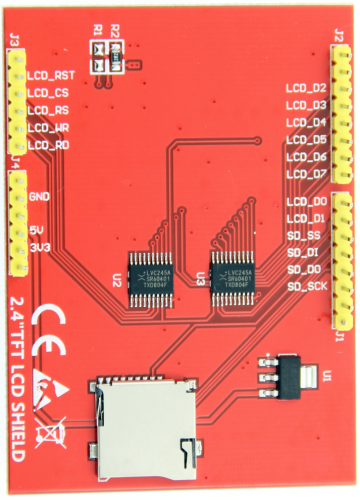
Before we actually dive into the project it is important to know, how this 2.4” TFT LCD Module works and what are the types present in it. Let us take a look at the pinouts of this 2.4” TFT LCD screen module.
As you can see there are 28 pins which will perfectly fit into any Arduino Uno / Arduino Mega Board. A small classification of these pins is given in the table below.
As you can see the pins can be classified in to four main classifications such as LCD Command Pins, LCD Data Pins, SD Card Pins and Power Pins, We need not know much about the detailed working of these pins since they will be take care by our Arduino Library.
You can also find an SD card slot at the bottom of the module shown above, which can be used to load an SD card with bmp image files, and these images can be displayed in our TFT LCD screen using the Arduino Program.
Another important thing to note is your Interface IC. There are many types of TFT modules available in the market starting from the original Adafruit TFT LCD module to cheap Chinese clones. A program which works perfectly for your Adafruit shield might not work the same for Chinese breakout boards. So, it is very important to know which types of LCD display your are holding in hand. This detail has to be obtained from the vendor. If you are having a cheap clone like mine then it is most probably using the ili9341 driver IC.You can follow this TFT LCD interfacing with Arduino tutorial to try out some basic example programs and get comfortable with the LCD screen. Also check out our other TFT LCD projects with Arduino here:
If you planning to use the touch screen function of your TFT LCD module, then you have to calibrate it to make it work properly. A LCD screen without calibration might work unlikely, for instance you might touch at one place and the TFT might respond for a touch at some other place. These calibrations results will not be similar for all boards and hence you are left on your own to do this.
The best way to calibrate is to use the calibration example program (comes with library) or use the serial monitor to detect your error. However for this project since the size of buttons is large calibration should not be a big problem and I will also explain how you can calibrate your screen under the programming section below.
The 2.4” TFT LCD screen is a perfect Arduino Shield. You can directly push the LCD screen on top of the Arduino Uno and it will perfectly match with the pins and slid in through. However, as matters of safety cover the Programming terminal of your Arduino UNO with a small insulation tape, just in case if the terminal comes in contact with your TFT LCD screen. The LCD assembled on UNO will look something like this below.
We are using the SPFD5408 Library to get this arduino calculator code working. This is a modified library of Adafruit and can work seamlessly with our LCD TFT Module. You can check the complete program at the end of this Article.
To install this library, you can simply click on the link above which will take you to a Github page. There click on clone or download and select “Download ZIP”. A zip file will be downloaded.
Now, open Arduino IDE and select Sketch -> Include Librarey -> Add .ZIP library. A browser window will open navigate to the ZIP file and click “OK”. You should notice “Library added to your Libraries” on the bottom-left corner of Arduino, if successful. A detailed guide to do the same is given in the Interfacing Tutorial.
Now, you can use the code below in your Arduino IDE and upload it to your Arduino UNO for the Touch Screen Calculator to work. Further down, I have explained the code into small segments.
As said earlier we need to calibrate the LCD screen to make it work as expected, but don’t worry the values given here are almost universal. The variables TS_MINX, TS_MINY, TS_MAXX, and TS_MAXY decide the calibration of the Screen. You can toy around them if you feel the calibration is not satisfactory.
As we know the TFT LCD screen can display a lot of colours, all these colours have to be entered in hex value. To make it more human readable we assign these values to a variable as shown below.
Okay now, we can get into the programming part. There are three sections involved in this program. One is creating a UI of a calculator with buttons and display. Then, detecting the buttons based on the users touch and finally calculating the results and display them. Let us get through them one by one.
This is where you can use a lot of your creativity to design the User Interface of calculator. I have simply made a basic layout of a calculator with 16 Buttons and one display unit. You have to construct the design just like you will draw something on MS paint. The libraries added will allow you to draw Lines, Rectangle, Circles, Chars, Strings and lot more of any preferred colour. You can understand the available functions from this article.
I have used the line and box drawing abilities to design an UI which looks very similar to the 90’s calculator. Each box has a width and height of 60 pixels.
Another challenging task is detecting the user touch. Every time the user touches somewhere we will able to how where the X and Y position of the pixel he touched. This value can be displayed on the serial monitor using the println as shown below.
Since we have designed the box with width and height of 60 pixel each and have four Rows and for columns starting from (0,0). The position of each box can be predicted as shown in below picture.
But in practical case, this will not be the result. There will be a big difference between the expected and actual value, due to the calibration problem.
So, to predict the exact position of the box, you have to click on the line and check its corresponding position on the serial monitor. This might not be most professional way of doing it, but still it works perfectly. I measured the position of all the lines and obtained the below values.
The final step is to calculate the result and display them on TFT LCD Screen. This arduino calculator can perform operation with 2 numbers only. These two numbers are named as variables “Num1” and “Num2”. The variable “Number” gives and takes value from Num1 and Num2 and also bears the result.
When a use presses a button, one digit is added to number. When another button is pressed, the previous one digit is multiplied with 10 and the new number is added with it. For example, if we press 8 and then press 5 and then press 7. Then first the variable will hold 8 then (8*10)+5=85 then (85*10)+7 = 857. So finally the variable will have the value 857 with it.
When we perform any operation like addition, when the users presses the addition button the value from Number will be transferred to Num1 and then Number will be made zero so that it gets ready to take the input for second number.
When Equal is pressed the value in Number will be sent to Num2 and then the respective calculation (in this case addition) will be made and the result will be again stored in the variable “Number”.
The working of this Arduino Touch Screen Calculator is simple. You have to upload the below given code on your Arduino and fire it up. You get the calculator displayed on your LCD screen.
Now, you can enter any number and perform your calculations. It is limited to only two operand and only operator for now. But, you can tweak the code to make it have lots of option.
You have to press the “C” to clear the value on screen each time after performing a calculation. Hope you understood the project and enjoyed building something similar. If you have any doubts feel free to post them on forums or on the comment section below. See you next time with another interesting project until then happy computing!!

The ST7789 TFT module contains a display controller with the same name: ST7789. It’s a color display that uses SPI interface protocol and requires 3, 4 or 5 control pins, it’s low cost and easy to use. This display is an IPS display, it comes in different sizes (1.3″, 1.54″ …) but all of them should have the same resolution of 240×240 pixel, this means it has 57600 pixels. This module works with 3.3V only and it doesn’t support 5V (not 5V tolerant).
The ST7789 display module shown in project circuit diagram has 7 pins: (from right to left): GND (ground), VCC, SCL (serial clock), SDA (serial data), RES (reset), DC (or D/C: data/command) and BLK (back light).
As mentioned above, the ST7789 TFT display controller works with 3.3V only (power supply and control lines). The display module is supplied with 3.3V (between VCC and GND) which comes from the Arduino board.
To connect the Arduino to the display module, I used voltage divider for each line which means there are 4 voltage dividers. Each voltage divider consists of 2.2k and 3.3k resistors, this drops the 5V into 3V which is sufficient.
The first library is a driver for the ST7789 TFT display which can be installed from Arduino IDE library manager (Sketch —> Include Library —> Manage Libraries …, in the search box write “st7789” and install the one from Adafruit).

page1_btn.initButton(&tft, tft.width() / 2. , tft.height() / 2. - (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "SENSOR", 2);
page3_btn.initButton(&tft, tft.width() / 2., tft.height() / 2. + (1.*btnHeight + margin), 2 * btnWidth, btnHeight, WHITE, GREEN, BLACK, "PARAMETER", 2);
tft.drawRoundRect(tft.width() / 2. - 1.5 * btnWidth, tft.height() / 2. - (1.5 * btnHeight + 2 * margin), 2 * btnWidth + btnWidth, 3 * btnHeight + 4 * margin, 10, GREEN);
plus_btn.initButton(&tft, tft.width() / 2. - btnWidth / 2. , 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "+", 5);
minus_btn.initButton(&tft, tft.width() / 2. + btnWidth / 2. + margin, 60 + 3 * 4 + 6 * 8 + (btnWidth - 30), btnWidth - 20, btnWidth - 30, WHITE, GREEN, BLACK, "-", 5);
if (bColor != 255) tft.fillRect(x - nbChar * 3 * tsize - marg, y - nbChar * 1 * tsize - marg, nbChar * 6 * tsize + 2 * marg, nbChar * 2 * tsize + 2 * marg, bColor);

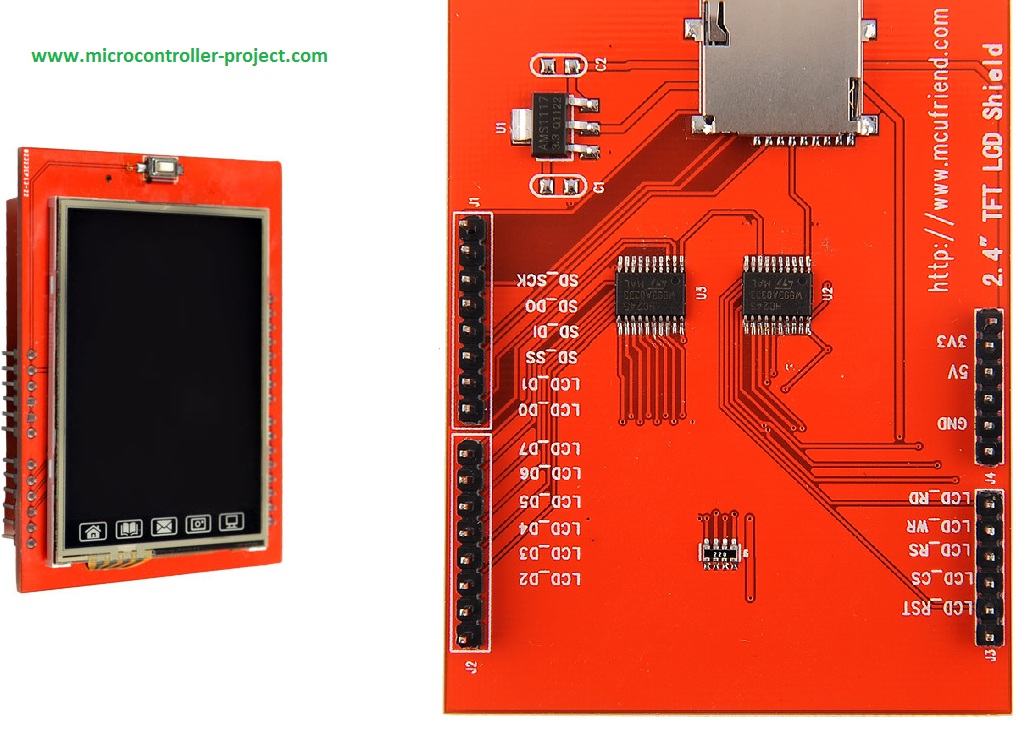
Actually a cheap color display has lot of advantages over any other type displays. Monochrome graphic LCD display actually costs same. Other options of cheap display is Nokia 5110 Display (which is often reported by many users as buggy), standard 1602A LCD Display (which is an all purpose standard basic LCD display). Here is Getting Started Guide For Arduino TFT Touch Screen Shield Manufactured by MCUFRIEND. This is possibly the cheapest 2.4″ color display for Arduino. It costs around $8 to $10. MCUFriend is a China company and has an useless website. However, all over the web, there is huge support for this cheap display. The display works as intended. I purchased it from physical shop. It is a 2.4″ diagonal LCD TFT display, has white-LED backlight, resistive touchscreen, 240×320 resolution, has SPFD 5408 controller with built in video RAM buffer, has 8 bit digital interface and 4 control lines, it uses digital pins 5-13 and analog 0-3. there is a micro SD card reader.
For Arduino UNO, you are actually having digital pins 2, 3, analog 4, analog 5 unoccupied by the shield. If you do not use the SD card slot then digital pin 12 is also available. 3 digital pins and 2 analog pins should be good for most of the basic projects but for multiple sensors, the actual need will be towards Arduino Mega instead of Arduino UNO. This shield does work with Arduino Mega but sometime oddly behave (may be there is some other problem with my piece). I lack idea whether the micro SD card slot actually works.
Obviously as it is a shield, it is challenging to use the unoccupied pins. The easy trick is use to pass a single stranded wire. I read somewhere that it is possible to control the backlight by connecting a digital pin and transistor.
Obviously! Except China none can give such thing at that price. Commonly with a microcontroller like Arduino, we are not going to do huge graphic intensive works unlike Raspberry Pi. You can save the money for Raspberry Pi’s good display. Our basic usage commonly will be making clock, calculator, showing some tracing from sensor, temperature humidity and so on. This quality of display usually enough.

This post is an introduction to the Nextion display with the Arduino. We’re going to show you how to configure the display for the first time, download the needed resources, and how to integrate it with the Arduino UNO board. We’ll also make a simple graphical user interface to control the Arduino pins.
Nextion is a Human Machine Interface (HMI) solution. Nextion displays are resistive touchscreens that makes it easy to build a Graphical User Interface (GUI). It is a great solution to monitor and control processes, being mainly applied to IoT applications.
To design the GUI, you use the Nextion Editor, in which you can add buttons, gauges, progress bars, text labels, and more to the user interface in an easy way. We have the 2.8” Nextion display basic model, that is shown in the following figure.
The best model for you, will depend on your needs. If you’re just getting started with Nextion, we recommend getting the 3.2” size which is the one used in the Nextion Editor examples (the examples also work with other sizes, but you need to make some changes). Additionally, this is the most used size, which means more open-source examples and resources for this size.
To get started with Nextion, first you need to install Nextion Editor. Go to https://nextion.itead.cc/, select the Resources tab, Download > Nextion Editor and install Nextion Editor. You can either download the .zip file or the .exe file.
Connecting the Nextion display to the Arduino is very straightforward. You just need to make four connections: GND, RX, TX, and +5V. These pins are labeled at the back of your display, as shown in the figure below.
You can power up the Nextion display directly from the Arduino 5V pin, but it is not recommended. Working with insufficient power supply may damage the display. So, you should use an external power source. You should use a 5V/1A power adaptor with a micro USB cable. Along with your Nextion display, you’ll also receive a USB to 2 pin connector, useful to connect the power adaptor to the display.
The best way to get familiar with a new software and a new device is to make a project example. Here we’re going to create a user interface in the Nextion display to control the Arduino pins, and display data.
The user interface has two pages: one controls two LEDs connected to the Arduino pins, and the other shows data gathered from the DHT11 temperature and humidity sensor;
Toolbox – this is where you have a wide variety of components you can add to the user interface, like pictures, progress bar, buttons, sliders, and much more.
Open Nextion Editor and go to File > New to create a new file. Give it a name and save it. Then, a window pops up to chose your Nextion model, as show in the figure below.
We’ll start by adding a background image. To use an image as a background, it should have the exact same dimensions as your Nextion display. We’re using the 2.8” display, so the background image needs to be 240×320 pixels. Check your display dimensions and edit your background image accordingly. As an example, we’re using the following image:
2. Click the (+) button and select your background image. The image will be added to the pictures list and it will be given an id. In this case it is 0.
Here you can select the font height, type, spacing and if you want it to be bold or not. Give it a name and click the Generate font button. After that, save the .zi file and add the generator font by clicking yes.
The font will be added to the Fonts library at the left bottom corner and it will be given an index. As this is your first font, it will have the index 0.
Note: At the time of writing this instructions there is an issue with font types. Whatever font type you chose, it will always look the same.Still, you can edit the font size and if it is bold or not.
At this moment, you can start adding components to the display area. For our project, drag three buttons, two labels and one slider, as shown in the figure below. Edit their looks as you like.
All components have an attribute called objname. This is the name of the component. Give good names to your components because you’ll need them later for the Arduino code. Also note that each component has one id number that is unique to that component in that page. The figure below shows the objname and id for the slider.
You should trigger an event for the touchable components (the buttons and the slider) so that the Arduino knows that a component was touched. You can trigger events when you press or when you release a component.
To do that, select one of the buttons, and in the event window, select the Touch Release Event tab, and put a tick on the Send Component ID option. Repeat this process for the other button, and the slider.
Our second page will display data from the DHT11 temperature and humidity sensor. We have several labels to hold the temperature in Celsius, the temperature in Fahrenheit, and the humidity. We also added a progress bar to display the humidity and an UPDATE button to refresh the readings. The bBack button redirects to page0.
Notice that we have labels to hold the units like “ºC”, “ºF” and “%”, and empty labels that will be filled with the readings when we have our Arduino code running.
In that window you can click on the buttons and see what happens. You should be able to swap between pages by clicking the corresponding buttons. You should also see the data returned when you click each button as highlighted in red in the figure above.
Once the GUI is ready, you need to write the Arduino code so that the Nextion can interact with the Arduino and vice-versa. Writing code to interact with the Nextion display is not straightforward for beginners, but it also isn’t as complicated as it may seem.
A good way to learn how to write code for the Arduino to interact with the Nextion display is to go to the examples folder in the Nextion library folder and explore. You should be able to copy and paste code to make the Arduino do what you want.
The first thing you should do is to take note of your components in the GUI that will interact with the Arduino and take note of their ID, names and page. Here’s a table of all the components the code will interact to (your components may have a different ID depending on the order you’ve added them to the GUI).
After that, you define led1 and led2. These variables refer to the digital pins 8 and 9 respectively. (led 1 will be controlled with the ON and OFF buttons of the user interface, and led2 brightness will be controlled using the slider).
Here you use the page ID, the component ID and their name – just check the table above with all the components. To define a text you use NexText, to define a button you use NexButton, for a slider you use NexSlider and for the progress bar you use NexProgressBar.
For the slider (h0), you have the following function that writes the current slider position on the tSlider label and sets led2 brightness accordingly:
Finally, you need a function for the bUpdate (the update button). When you click this button the DHT temperature and humidity sensor reads temperature and humidity and displays them on the corresponding labels, as well as the humidity on the progress bar. That is the bUpdatePopCallback() function.
In this post we’ve introduced you to the Nextion display. We’ve also created a simple application user interface in the Nextion display to control the Arduino pins. The application built is just an example for you to understand how to interface different components with the Arduino – we hope you’ve found the instructions as well as the example provided useful.
In our opinion, Nextion is a great display that makes the process of creating user interfaces simple and easy. Although the Nextion Editor has some issues and limitations it is a great choice for building interfaces for your electronics projects. We have a project on how to create a Node-RED physical interface with the Nextion display and an ESP8266 to control outputs. Feel free to take a look.

Checking a TFT lcd driver is very messy thing especially if its a Chinese manufactured TFT. TFT’s that are supplied by Chinese manufactures are cheap and every body loves to purchase them since they are cheap,but people are unaware of the problems that comes in future when finding the datasheet or specs of the particular TFT they purchased. Chinese manufactures did not supply datasheet of TFT or its driver. The only thing they do is writes about the TFT driver their lcd’s are using on their websites. I also get in trouble when i started with TFT’s because i also purchased a cheap one from aliexpress.com. After so many trials i succeeded in identifying the driver and initializing it. Now i though to write a routine that can identify the driver.
I wrote a simple Arduino Sketch that can easily and correctly identify the TFT Lcd driver. I checked it on 2.4, 3.2 and 3.8 inch 8-bit TFT lcd and it is identifying the drivers correctly. The drivers which i successfully recognized are ILI9325, ILI9328, ILI9341, ILI9335, ST7783, ST7781 and ST7787. It can also recognize other drivers such as ML9863A, ML9480 and ML9445 but i don’t have tft’s that are using this drivers.
The basic idea behind reading the driver is reading the device ID. Since all the drivers have their ID’s present in their register no 0x00, so what i do is read this register and identify which driver tft is using. Reading the register is also a complex task, but i have gone through it many times and i am well aware of how to read register. A simple timing diagram from ST7781 driver explains all. I am using tft in 8-bit interface so i uploaded timing diagram of 8-bit parallel interface. The diagram below is taken from datasheet of ST7781 tft lcd driver.
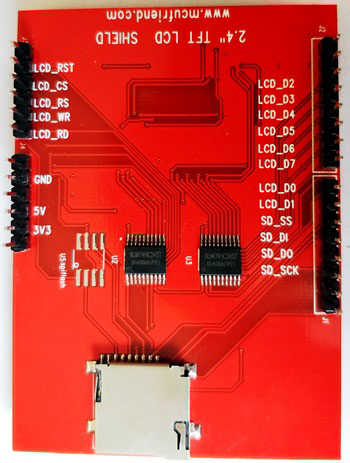
The most complex tft i came across is from a Chinese manufacturer “mcufriend”. mcufriend website says that they use ILI9341 and ILI9325 drivers for their tft’s. But what i found is strange their tft’s are using ST7781 driver(Device ID=7783). This is really a mesh. I have their 2.4 inch tft which according to their website is using ILI9341 driver but i found ST7783 driver(Device ID=7783). The tft i have is shown below.
I am using Arduino uno to read driver. I inserted my lcd on arduino uno and read the driver. After reading driver i am printing its number on Serial Monitor.
Note:On serial monitor driver number will be displayed like if your lcd is using ST7783 controller than on serial monitor 7783 will be displayed or if tft is using ILI9341 than on 9341 will be displayed.
The code works on Arduino uno perfectly but if you are using any other board, than just change the pin numbers according to the board that you are using also check out for the Ports D and B. TFT Data Pin D0 is connected to Port-B Pin#0 and D1 is connected to Port-B Pin#1. TFT Data Pins D2 to D7 are connected to Port-D Pins 2,3,4,5,6,7. So if you are using Arduino mega than check for the Ports D and B and Make connections according to them. Arduino mega is working on ATmega2560 or ATmega1280 Microcontroller and Arduino uno is working on ATmega328p Microcontroller so both platforms have ports on different locations on arduino board so first check them and then make connections. The same process applies to all Arduino boards.

This TFT LCD display can display colour graphics and is a touch sensitive screen. It has an SD card slot too for storing images.This display board can be inserted directly on to the Arduino pins, without using any wires. That’s why it is called a shield.
Wiring is so easy – just plug the display shield on to the Arduino pins. While plugging it in, make sure that the 5V of the LCD goes to the 5V of the Arduino UNO board and also remember to stick a piece of insulation tape on the Arduino’s USB port to avoid short circuits.
Adafruit_GFX library – It’s the core graphics library. Go to Sketch -> Include Library -> Library Manager menu in the Arduino IDE and search for Adafruit_GFX. It can be installed from the library manager or can be downloaded from this link : https://github.com/adafruit/Adafruit-GFX-Library/archive/master.zip
Adafruit_TFTLCD library – It’s the LCD’s hardware specific library. The original version of the Adafruit_TFTLCD library did not work for me. So, I used a modified version of it. Someone has modified the library for various chipsets and I found it from the arduino forum for my display board. The modified version can be found here : https://forum.arduino.cc/index.php?action=dlattach;topic=288475.0;attach=107569. Download it to the libraries folder of the Arduino IDE.
It’s better to know the TFT display’s driver ID. To find that out, I wrote a program (available at the end of this note). The program will print the LCD’s driver ID into the serial monitor and will also display colours on the LCD screen. After uploading the program, just make sure that the serial monitor is open and the baud rate is set to 9600.
Adafruit_TFTLCD has some examples along with the library. They can be compiled and uploaded to try the display. Examples like tftpaint marks out the point were we touch.

To make my projects with Arduino even more interesting bought this display of 3.5 inches. I thought I had bought a version with touch screen, but then I discovered that the version with support for touch screen sells in this other link.
It is a shield, IE, is to be plugged directly into the Arduino. My complaint is that does not extend any PIN and practically uses all, IE, You can"t do much on the Arduino UNO but play with the display. Detail to support the SD card to upload images.
Look at the game with different fonts and colors. To make something appear you must install some. I installed from this link, the version 1.1. The libraries are the Adafruit_GFX and Adafruit_TFTLCD. The touchscreen version also needs a library that can be downloaded on the same link, switching to the version 2.0.
Take a look at the video I made showing a program that generates circles, rectangles and triangles with random colors, In addition to the display pattern that comes with the library. I used the Arduino UNO:
I found the display quite slow. Not to make a watch, for example, because the display is blinking a lot when updated second by second. Maybe we can make a graph of the analog input A5, that doesn"t appear to be used to control, but to do so would have to weld or fit any wires directly into the board, because this shield does not extend any of the pins. Who knows in the Arduino Mega works best? I leave below link to the version with touchscreen and without touchscreen:




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey