tutorial tft lcd arduino made in china

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Here’s that function which uses the ultrasonic sensor to calculate the distance and print the values with SevenSegNum font in green color, either in centimeters or inches. If you need more details how the ultrasonic sensor works you can check my particular tutorialfor that. Back in the loop section we can see what happens when we press the select unit buttons as well as the back button.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.
In order the code to work and compile you will have to include an addition “.c” file in the same directory with the Arduino sketch. This file is for the third game example and it’s a bitmap of the bird. For more details how this part of the code work you can check my particular tutorial. Here you can download that file:

No! For about the price of a familiar 2x16 LCD, you get a high resolution TFT display. For as low as $4 (shipping included!), it"s possible to buy a small, sharp TFT screen that can be interfaced with an Arduino. Moreover, it can display not just text, but elaborate graphics. These have been manufactured in the tens of millions for cell phones and other gadgets and devices, and that is the reason they are so cheap now. This makes it feasible to reuse them to give our electronic projects colorful graphic displays.
There are quite a number of small cheap TFT displays available on eBay and elsewhere. But, how is it possible to determine which ones will work with an Arduino? And what then? Here is the procedure:ID the display. With luck, it will have identifying information printed on it. Otherwise, it may involve matching its appearance with a picture on Google images. Determine the display"s resolution and the driver chip.
Find out whether there is an Arduino driver available. Google is your friend here. Henning Karlsen"s UTFT library works with many displays. (http://www.rinkydinkelectronics.com/library.php?i...)
Download and install the driver library. On a Linux machine, as root, copy the library archive file to the /usr/share/arduino/libraries directory and untar or unzip it.
Load an example sketch into the Arduino IDE, and then upload it to the attached Arduino board with wired-up TFT display. With luck, you will see text and/or graphics.
We"ll begin with a simple one. The ILI9163 display has a resolution of 128 x 128 pixels. With 8 pins in a single row, it works fine with a standard Arduino UNO or with a Mega. The hardware hookup is simple -- only 8 connections total! The library put together by a smart fella, by the name of sumotoy, makes it possible to display text in multiple colors and to draw lines.
Note that these come in two varieties, red and black. The red ones may need a bit of tweaking to format the display correctly -- see the comments in the README.md file. The TFT_ILI9163C.h file might need to be edited.
It is 5-volt friendly, since there is a 74HC450 IC on the circuit board that functions as a level shifter. These can be obtained for just a few bucks on eBay and elsewhere, for example -- $3.56 delivered from China. It uses Henning Karlsen"s UTFT library, and it does a fine job with text and graphics. Note that due to the memory requirement of UTFT, this display will work with a standard UNO only with extensive tweaking -- it would be necessary to delete pretty much all the graphics in the sketch, and just stay with text.
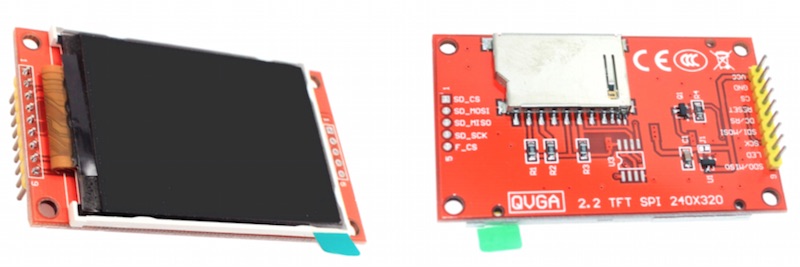
This one is a 2.2" (diagonal) display with 176x220 resolution and parallel interface. It has a standard ("Intel 8080") parallel interface, and works in both 8-bit and 16-bit modes. It uses the S6D0164 driver in Henning Karlsen"s UTFT library, and because of the memory requirements of same, works only with an Arduino Mega or Due. It has an SD card slot on its back
This one is a bit of an oddball. It"s a clone of the more common HY-TFT240, and it has two rows of pins, set at right angles to one another. To enable the display in 8-bit mode, only the row of pins along the narrow edge is used. The other row is for the SD card socket on the back, and for 16-bit mode. To interface with an Arduino ( Mega or Due), it uses Henning Karlsen"s UTFT library, and the driver is ILI9325C. Its resolution is 320x240 (hires!) and it incorporates both a touch screen and an SD card slot.
Having determined that a particular TFT display will work with the Arduino, it"s time to think about a more permanent solution -- constructing hard-wired and soldered plug-in boards. To make things easier, start with a blank protoshield as a base, and add sockets for the TFT displays to plug into. Each socket row will have a corresponding row next to it, with each individual hole "twinned" to the adjacent hole in the adjoining row by solder bridges, making them accessible to jumpers to connect to appropriate Arduino pins. An alternative is hard-wiring the socket pins to the Arduino pins, which is neater but limits the versatility of the board.
In step 5, you mention that the TFT01 display can"t be used with the UTFT library on an Arduino Uno because of its memory requirements. It can - all you have to do is edit memorysaver.h and disable any display models you"re not using.
I think you should add a disclaimer that the code might make the Arduino Uno unprogrammable afterward (due to use up the two 0 and 1 pin) and link to how to fix it: https://stackoverflow.com/questions/5290428/how-to-reset-an-arduino-board/8453576?sfb=2#84535760
Tho I realize this is quickly becoming legacy hardware, these 8,16 bit parallel spi with 4 wire controller 3.2in Taft touch display 240x380. It has become very inexpensive with ally of back stock world wide so incorporating them into any project is easier then ever. Sorry to my question. I’m having difficulty finding wiring solution for this lcd. It is a sd1289 3.3 and 5v ,40 pin parallel 8,16 bit. I do not want to use a extra shield,hat or cape or adapter. But there’s a lot of conflicting info about required lvl shifters for this model any help or links to info would be great .. thank you. I hope I gave enough information to understand what I’m adoing
#1 you need a data sheet for the display and pinout and the i/o board attached to the cable.Than before you buy check for a driver for this chip Raydium/RM69071.if no driver lib are you able to write one and do you have the necessary tools to work on this scale to wire it up ..if you answer no than search for an arduino ready product.WCH0
hooking up and adding a lib is no piece of cake insure the screen you buy is arduino ready and sold by a reputable shop with step by step directions...WCH0
I"m sorry that I can"t help you with this. You"ll have to do your own research. See if you can identify the chipset and find out if there"s an Arduino driver for it.0

No, I do not understand why the module does not link all the SPI bus signals on the pcb. It would save 6 external pins. On the other hand, libraries like UTFT and URTouch have no concept of hardware SPI or bus.

"C:\\Users\\David Prentice\\AppData\\Local\\Arduino15\\packages\\STM32\\tools\\arm-none-eabi-gcc\\6-2017-q2-update/bin/arm-none-eabi-size" -A "C:\\Users\\DAVIDP~1\\AppData\\Local\\Temp\\arduino_build_687817/graphicstest.ino.elf"

In this article, you will learn how to use TFT LCDs by Arduino boards. From basic commands to professional designs and technics are all explained here.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
There are several components to achieve this. LEDs, 7-segments, Character and Graphic displays, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, type of user interaction, and processor capacity.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. A TFT LCD is an active matrix LCD, in contrast to passive matrix LCDs or simple, direct-driven LCDs with a few segments.
In Arduino-based projects, the processor frequency is low. So it is not possible to display complex, high definition images and high-speed motions. Therefore, full-color TFT LCDs can only be used to display simple data and commands.
After choosing the right display, It’s time to choose the right controller. If you want to display characters, tests, numbers and static images and the speed of display is not important, the Atmega328 Arduino boards (such as Arduino UNO) are a proper choice. If the size of your code is big, The UNO board may not be enough. You can use Arduino Mega2560 instead. And if you want to show high resolution images and motions with high speed, you should use the ARM core Arduino boards such as Arduino DUE.
In electronics/computer hardware a display driver is usually a semiconductor integrated circuit (but may alternatively comprise a state machine made of discrete logic and other components) which provides an interface function between a microprocessor, microcontroller, ASIC or general-purpose peripheral interface and a particular type of display device, e.g. LCD, LED, OLED, ePaper, CRT, Vacuum fluorescent or Nixie.
The LCDs manufacturers use different drivers in their products. Some of them are more popular and some of them are very unknown. To run your display easily, you should use Arduino LCDs libraries and add them to your code. Otherwise running the display may be very difficult. There are many free libraries you can find on the internet but the important point about the libraries is their compatibility with the LCD’s driver. The driver of your LCD must be known by your library. In this article, we use the Adafruit GFX library and MCUFRIEND KBV library and example codes. You can download them from the following links.
You must add the library and then upload the code. If it is the first time you run an Arduino board, don’t worry. Just follow these steps:Go to www.arduino.cc/en/Main/Software and download the software of your OS. Install the IDE software as instructed.
First you should convert your image to hex code. Download the software from the following link. if you don’t want to change the settings of the software, you must invert the color of the image and make the image horizontally mirrored and rotate it 90 degrees counterclockwise. Now add it to the software and convert it. Open the exported file and copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are sizes of image. you can change the color of the image in the last input.
Upload your image and download the converted file that the UTFT libraries can process. Now copy the hex code to Arduino IDE. x and y are locations of the image. sx and sy are size of the image.
In this template, We converted a .jpg image to .c file and added to the code, wrote a string and used the fade code to display. Then we used scroll code to move the screen left. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We used sin(); and cos(); functions to draw Arcs with our desired thickness and displayed number by text printing function. Then we converted an image to hex code and added them to the code and displayed the image by bitmap function. Then we used draw lines function to change the style of the image. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image to code and then used two black and white arcs to create the pointer of volumes. Download the .h file and add it to the folder of the Arduino sketch.
In this template, We added a converted image and use the arc and print function to create this gauge. Download the .h file and add it to folder of the Arduino sketch.
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
In this template, We display simple images one after each other very fast by bitmap function. So you can make your animation by this trick. Download the .h file and add it to folder of the Arduino sketch.
In this template, We just display some images by RGBbitmap and bitmap functions. Just make a code for touchscreen and use this template. Download the .h file and add it to folder of the Arduino sketch.

While I was looking for a TFT display for a project with Arduino, I found on several webstores some displays based on the ST7735 chip by Sitronix (datasheet).
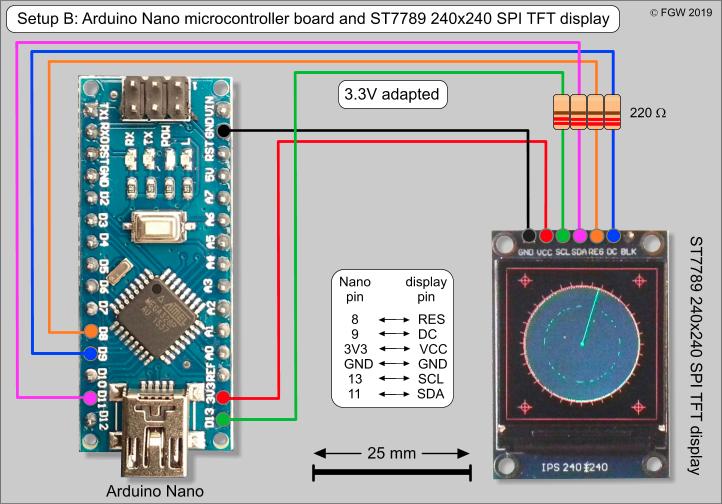
First identify – based on your Arduino board – which pins correspond to the different signals of the SPI bus. For the others, you can freely choose between the remaining pins.
(as you see, I connected the BLK pin directly to Vcc to have the backlight always on. You can also connect it to an Arduino digital pin to be able to control the backlight via software, for example if you need to save power).
Adafruit wrote a fantastic tutorial to explain how to use them, here I only want to show you how to setup the display for the connections I made earler:

ILI9341 is a 262,144-color single-chip SOC driver for a-TFT liquid crystal display with resolution of 240RGBx320 dots, comprising a 720-channel source driver, a 320-channel gate driver, 172,800 bytes GRAM for graphic display data of 240RGBx320 dots, and power supply circuit. ILI9341 supports parallel 8-/9-/16-/18-bit data bus MCU interface, 6-/16-/18-bit data bus RGB interface and 3-/4-line serial peripheral interface (SPI). The moving picture area can be specified in internal GRAM by window address function. The specified window area can be updated selectively, so that moving picture can be displayed simultaneously independent of still picture area.
You can find ILI9341-based TFT displays in various sizes on eBay and Aliexpress. The one I chose for this tutorial is 2.2″ length along the diagonal, 240×320 pixels resolution, supports SPI interface, and can be purchased for less than $10.
Note that we will be using the hardware SPI module of the ESP8266 to drive the TFT LCD. The SPI communication pins are multiplexed with I/O pins D5 (SCK), D6 (MISO), and D7 (MOSI). The chip select (CS) and Data/Command (DC) signal lines are configurable through software.
For ILI9341-based TFT displays, there are some options for choosing the library for your application. The most common one is using Bodmer. We will use this library in this tutorial. So go ahead and download the
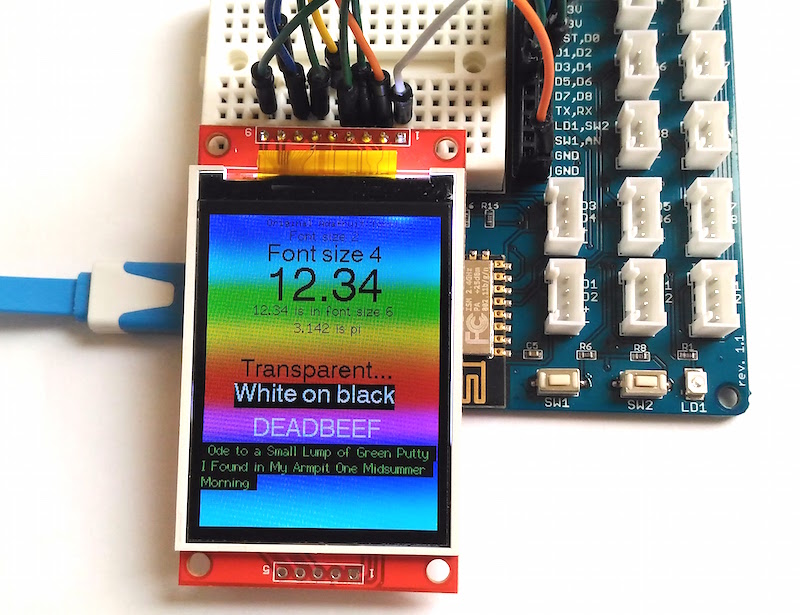
Configuration of the library font selections, pins used to interface with the TFT and other features is made by editting the User_Setup.h file in the library folder. Fonts and features can easily be disabled by commenting out lines.
Now you are all set to try out tons of really cool built-in examples that come with the library. The following output corresponds to the TFT_Pie_Chart example.
My favorite example is TFT terminal, which implements a simple “Arduino IDE Serial Monitor” like serial receive terminal for monitoring debugging messages from another Arduino or ESP8266 board.

In this tutorial, we will be Interfacing a 7-inch DWIN HMI TFT LCD Display with Arduino Nano Board. Using this DWIN Display we can control various modules like Relay, Servo Motor, and RGB LED. We will also learn how to create the UI using the DGUS Software.
Before moving ahead, go through the DWIN Getting Started Guide to learn more about the DWIN Display and the method to upload the firmware. Since the DWIN Display has UART Interface, we can communicate with Arduino through Serial Communication. Let’s see how we can build this System.
After creating the UI using the DGUS Software, download the firmware to DWIN LCD Display either using the T5L Download tool or using the SD Card. Follow the previous guide.
Connect the Servo Motor and Relay VCC & GND Pin to Arduino 5V & GND Pin. Also connect the Servo Motor to D3 of Arduino as Servo requires PWM Signal for operation. Connect the Relay output pin to D2 of Arduino. The RGB LED Module is connected to Pin D4, D5, and D6 of Arduino.
Coming to the DWIN LCD Display and Arduino part, UART Serial Communication is required. Therefore connect the TX2, and RX2 of DWIN Display to Arduino RX & TX Pin respectively. Supply the 5V to both Arduino and Display using their respective USB Cable. The GND connection should be common for both Arduino & Display.
If you don’t want to assemble the circuit on a breadboard and you want PCB for the project, then here is the PCB for you. I used EasyEDA to design the Schematic & PCB. The Schematic & PCB Board for DWIN LCD Arduino Interfacing looks something like the below.

While I was looking for a TFT display for a project with Arduino, I found on several webstores some displays based on the ST7735 chip by Sitronix (datasheet).
First identify – based on your Arduino board – which pins correspond to the different signals of the SPI bus. For the others, you can freely choose between the remaining pins.
(as you see, I connected the BLK pin directly to Vcc to have the backlight always on. You can also connect it to an Arduino digital pin to be able to control the backlight via software, for example if you need to save power).
Adafruit wrote a fantastic tutorial to explain how to use them, here I only want to show you how to setup the display for the connections I made earler:

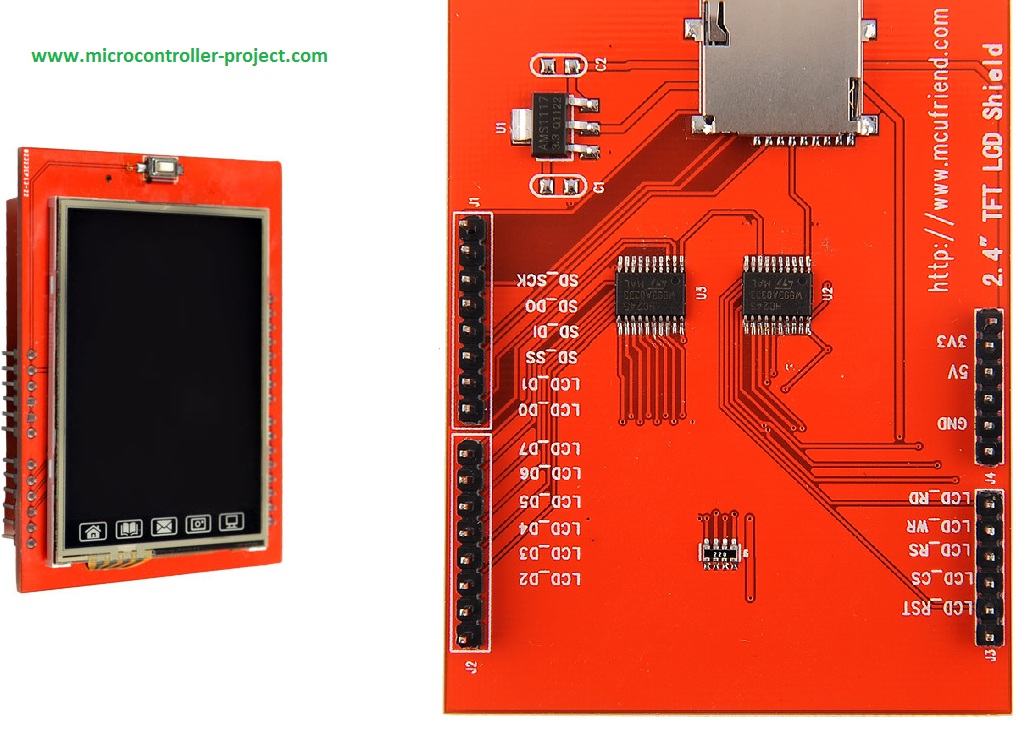
This post explains about how to display text on TFT lcd using arduino uno? TFT which is used in the tutorial is 2.4′ TFT by Mcufriend. It has ST7781 controller in it, Driver code is ST7783. This 2.4 inch TFT Lcd is arduino compatible. It can easily be mounted on an Arduino uno board. This TFT can be interfaced in 32,16 and 8 bit parallel mode. It also supports I2c Mode. In this tutorial i am going to interface it in 8-bit parallel mode with arduino uno.
Project code is below. I am not using any predefined library for displaying text on TFT lcd, I actually didn’t find any library that can properly display text on the TFT i have, all the libraries through which i have gone through were unable to initialize my lcd driver properly. So i decided to first read the driver of the TFT and then write my own code according to the driver supported commands. I first read the TFT Driver. To learn about how to check the TFT Lcd driver just go through this small tutorial.
After reading the driver of TFT i went through its datasheet. The TFT which i have is working with ST7781 controller, it’s a Chinese manufactured TFT by Mcufriend, their website says that the TFT is working on ILI9321 driver but its not. The information on ther website is misleading everyone, I have seen many posts on internet that talks about the Mcufriend TFT Lcd driver. So if you have a TFT and you are unable to find its driver than go through the above tutorial.
The TFT use in project can easily be mounted on any Arduino board. I mounted it on Arduino uno. You can also use any other Arduino board but for that you have to make changes in the code.
Changing the code is not a hard task if you understand the code written below. Coming to the Code. I first initialized the TFT Controlling pins LCD_RST, LCD_CS, LCD_RS, LCD_WR, LCD_RD. In the Setup function I made the Port-D and Port-B of Arduino Uno as output Port. Since the data pins of TFT is interfacing with Port-D and Port-B of Arduino so to write data and commands to TFT we have to declare Port-D and Port-B as output. Then the function InitializeTFT() is initializing the TFT.
In the Loop function i am filling TFT with colours. Colors are filled in Horizontal and vertical directions. According to the data sheet which says you can display text on TFT in eight directions.
The Code above will fill TFT with colors and the code below is displaying text “www.microcontroller-project.com” on TFT. Try to first understand the above code before moving to the code below. Above code is simply a method to fill the pixels of TFT. If you grabbed the process of filling TFT Pixels than you can display any text on lcd by manipulating the pixels.
Download the arduino project code. Folder contains the Arduino ide project .ino file. If you have any queries please write them below in the comments section.

Checking a TFT lcd driver is very messy thing especially if its a Chinese manufactured TFT. TFT’s that are supplied by Chinese manufactures are cheap and every body loves to purchase them since they are cheap,but people are unaware of the problems that comes in future when finding the datasheet or specs of the particular TFT they purchased. Chinese manufactures did not supply datasheet of TFT or its driver. The only thing they do is writes about the TFT driver their lcd’s are using on their websites. I also get in trouble when i started with TFT’s because i also purchased a cheap one from aliexpress.com. After so many trials i succeeded in identifying the driver and initializing it. Now i though to write a routine that can identify the driver.
I wrote a simple Arduino Sketch that can easily and correctly identify the TFT Lcd driver. I checked it on 2.4, 3.2 and 3.8 inch 8-bit TFT lcd and it is identifying the drivers correctly. The drivers which i successfully recognized are ILI9325, ILI9328, ILI9341, ILI9335, ST7783, ST7781 and ST7787. It can also recognize other drivers such as ML9863A, ML9480 and ML9445 but i don’t have tft’s that are using this drivers.
The basic idea behind reading the driver is reading the device ID. Since all the drivers have their ID’s present in their register no 0x00, so what i do is read this register and identify which driver tft is using. Reading the register is also a complex task, but i have gone through it many times and i am well aware of how to read register. A simple timing diagram from ST7781 driver explains all. I am using tft in 8-bit interface so i uploaded timing diagram of 8-bit parallel interface. The diagram below is taken from datasheet of ST7781 tft lcd driver.
The most complex tft i came across is from a Chinese manufacturer “mcufriend”. mcufriend website says that they use ILI9341 and ILI9325 drivers for their tft’s. But what i found is strange their tft’s are using ST7781 driver(Device ID=7783). This is really a mesh. I have their 2.4 inch tft which according to their website is using ILI9341 driver but i found ST7783 driver(Device ID=7783). The tft i have is shown below.
I am using Arduino uno to read driver. I inserted my lcd on arduino uno and read the driver. After reading driver i am printing its number on Serial Monitor.
Note:On serial monitor driver number will be displayed like if your lcd is using ST7783 controller than on serial monitor 7783 will be displayed or if tft is using ILI9341 than on 9341 will be displayed.
The code works on Arduino uno perfectly but if you are using any other board, than just change the pin numbers according to the board that you are using also check out for the Ports D and B. TFT Data Pin D0 is connected to Port-B Pin#0 and D1 is connected to Port-B Pin#1. TFT Data Pins D2 to D7 are connected to Port-D Pins 2,3,4,5,6,7. So if you are using Arduino mega than check for the Ports D and B and Make connections according to them. Arduino mega is working on ATmega2560 or ATmega1280 Microcontroller and Arduino uno is working on ATmega328p Microcontroller so both platforms have ports on different locations on arduino board so first check them and then make connections. The same process applies to all Arduino boards.

LCD, or Liquid Crystal Displays, are great choices for many applications. They aren’t that power-hungry, they are available in monochrome or full-color models, and they are available in all shapes and sizes.
Today we will see how to use this display with both an Arduino and an ESP32. We will also use a pair of them to make some rather spooky animated eyeballs!
Waveshare actually has several round LCD modules, I chose the 1.28-inch model as it was readily available on Amazon. You could probably perform the same experiments using a different module, although you may require a different driver.
This display can be used for the experiments we will be doing with the ESP32, as that is a 3.3-volt logic microcontroller. You would need to use a voltage level converter if you wanted to use one of these with an Arduino Uno.
The Arduino Uno is arguably the most common microcontroller on the planet, certainly for experiments it is. However, it is also quite old and compared to more modern devices its 16-MHz clock is pretty slow.
The Waveshare device comes with a cable for use with the display. Unfortunately, it only has female ends, which would be excellent for a Raspberry Pi (which is also supported) but not too handy for an Arduino Uno. I used short breadboard jumper wires to convert the ends into male ones suitable for the Arduino.
The Waveshare Wiki does provide some information about the display and a bit of sample code for a few common controllers. It’s a reasonable support page, unfortunately, it is the only support that Waveshare provides(I would have liked to see more examples and a tutorial, but I guess I’m spoiled by Adafruit and Sparkfun LOL).
Open the Arduino folder. Inside you’ll find quite a few folders, one for each display size that Waveshare supports. As I’m using the 1.28-inch model, I selected theLCD_1inch28folder.
Once you do that, you can open your Arduino IDE and then navigate to that folder. Inside the folder, there is a sketch file namedLCD_1inch28.inowhich you will want to open.
When you open the sketch, you’ll be greeted by an error message in your Arduino IDE. The error is that two of the files included in the sketch contain unrecognized characters. The IDE offers the suggestion of fixing these with the “Fix Encoder & Reload” function (in the Tools menu), but that won’t work.
Unfortunately, Waveshare doesn’t offer documentation for this, but you can gather quite a bit of information by reading theLCD_Driver.cppfile, where the functions are somewhat documented.
The TFT_eSPI library is ideal for this, and several other, displays. You can install it through your Arduino IDE Library Manager, just search for “TFT_eSPI”.
The Animated Eyes sketch can be found within the sample files for the TFT_eSPI library, under the “generic” folder. Assuming that you have wired up the second GC9A01 display, you’ll want to use theAnimated_Eyes_2sketch.
The GC9A01 LCD module is a 1.28-inch round display that is useful for instrumentation and other similar projects. Today we will learn how to use this display with an Arduino Uno and an ESP32.

Spice up your Arduino project with a beautiful touchscreen display shield with built in microSD card connection. This TFT display is 2.6" diagonal and colorful (18-bit 262,000 different shades)! 240x320 pixels with individual pixel control. As a bonus, this display has a optional resistive touch panel with controller XPT2046 attached by default.
The shield is fully assembled, tested and ready to go. No wiring, no soldering! Simply plug it in and load up our library - you"ll have it running in under 10 minutes! Works best with any classic Arduino (UNO/Due/Mega 2560).
Of course, we wouldn"t just leave you with a datasheet and a "good luck!" - we"ve written a full open source graphics library at the bottom of this page that can draw pixels, lines, rectangles, circles and text. We also have a touch screen library that detects x,y and z (pressure) and example code to demonstrate all of it. The code is written for Arduino but can be easily ported to your favorite microcontroller!
If you"ve had a lot of Arduino DUEs go through your hands (or if you are just unlucky), chances are you’ve come across at least one that does not start-up properly.The symptom is simple: you power up the Arduino but it doesn’t appear to “boot”. Your code simply doesn"t start running.You might have noticed that resetting the board (by pressing the reset button) causes the board to start-up normally.The fix is simple,here is the solution.

You can buy some great LCD modules for under £10 that will easily connect to your Arduino or microcontroller projects. These give you a full colour display to output information as text or graphics, and if you add in a touchscreen overlay you’ve got a fantastic user interface device.
Most of these small TFT modules connect using an SPI interface, often using the ILI9341 (or similar) display driver IC and XPT2046 to drive the touchscreen. If you opt for the cheaper Chinese versions you’ll get the module but no instructions or support to get it working. In this video I’ll show you everything you need to know to get both the screen and the touchscreen working on your Arduino.
We’ll be using the Adafruit ILI9341 library to handle the low level communication with the LCD panel. The Adafruit modules referenced in their own tutorials contain extra circuitry to make the connection easier. For the generic panels we need to make sure we connect the reset pin and initialise the library, telling it which pin we’ve used on the Arduino.
We’ll be using the LCD and touchscreen together so we’ll also need to correctly set their slave select inputs to avoid errors as we start the devices.
Once you’ve got the module up and running you need to work out how to use it. Check out my next tutorial to get a Pong game running on the device. This will show the text and graphics in action and give you advice on the limitations of the screen and how to get animations working correctly.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey