lcd display with i2c interface quotation

This article includes everything you need to know about using acharacter I2C LCD with Arduino. I have included a wiring diagram and many example codes to help you get started.
In the second half, I will go into more detail on how to display custom characters and how you can use the other functions of the LiquidCrystal_I2C library.
Once you know how to display text and numbers on the LCD, I suggest you take a look at the articles below. In these tutorials, you will learn how to measure and display sensor data on the LCD.
Each rectangle is made up of a grid of 5×8 pixels. Later in this tutorial, I will show you how you can control the individual pixels to display custom characters on the LCD.
They all use the same HD44780 Hitachi LCD controller, so you can easily swap them. You will only need to change the size specifications in your Arduino code.
The 16×2 and 20×4 datasheets include the dimensions of the LCD and you can find more information about the Hitachi LCD driver in the HD44780 datasheet.
Note that an Arduino Uno with the R3 layout (1.0 pinout) also has the SDA (data line) and SCL (clock line) pin headers close to the AREF pin. Check the table below for more details.
After you have wired up the LCD, you will need to adjust the contrast of the display. On the I2C module, you will find a potentiometer that you can turn with a small screwdriver.
The LiquidCrystal_I2C library works in combination with the Wire.h library which allows you to communicate with I2C devices. This library comes pre-installed with the Arduino IDE.
*When using the latest version of the LiquidCrystal_I2C library it is no longer needed to include the wire.h library in your sketch. The other library imports wire.h automatically.
Note that counting starts at 0 and the first argument specifies the column. So lcd.setCursor(2,1) sets the cursor on the third column and the second row.
Next the string ‘Hello World!’ is printed with lcd.print("Hello World!"). Note that you need to place quotation marks (” “) around the text since we are printing a text string.
The example sketch above shows you the basics of displaying text on the LCD. Now we will take a look at the other functions of the LiquidCrystal_I2C library.
This function turns on automatic scrolling of the LCD. This causes each character output to the display to push previous characters over by one space.
If the current text direction is left-to-right (the default), the display scrolls to the left, if the current direction is right-to-left, the display scrolls to the right.
I would love to know what projects you plan on building (or have already built) with these LCDs. If you have any questions, suggestions or if you think that things are missing in this tutorial, please leave a comment down below.

In this project, students learn the principles of operation and applications of an LCD screen, as well as the principles of the I2C communication protocol. Students use myRIO and LabVIEW to display the states of the myRIO embedded accelerometer and push button on the LCD screen. In these activities, students follow steps to demonstrate correct operation of the LCD Screen, watch videos involving theory, and participate in a short activity after each video.

The CFA533-***-KC series is a 16x2 I2C LCD with keypad. The I2C interface allows you to use just two lines (SDA & SCL) to have bi-directional communication with the I2C LCD. Other devices can also share those two I2C control lines with the LCD. Only 4 wires are needed to connect this I2C LCD: power, ground, SDA (I2C Serial DAta) and SCL (I2C Serial CLock).
The CFA533 can run on 3.3v to 5.0v directly, with no changes needed, so you do not need to do any level translation between your embedded processor and the I2C LCD. Simply power the CFA533 from the same supply as your processor and the I2C signal levels will match up.
Using only one address on your I2C bus, you can add all the elements that you need for your front panel. The CFA533 I2C LCD can also read up to 32 DS18B20 digital temperature sensors, giving you an easy way to integrate temperature sensing over the I2C bus. No additional firmware or pins are needed on the host system.
This CFA533-TFH variant features crisp dark letters against a white, backlit background. The keypad has a matching white LED backlight. Since the LCD is a backlit positive FSTN, the CFA533-TFH I2C LCD is readable in direct sunlight, as well as complete darkness.

What is the purpose of declaring LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE); if we are using pins A4 and A5? I know that 0x27 is the ic address but what is the rest for?
I am getting a error while i m going to add zip file of lcd library error id this zip file does not contains a valid library please help me to resolve this issue as soon as possible.....
Hey guys. My LCD works fine using the above instructions (when replacing the existing LCD library in the Arduino directory) but I can"t get the backlight to ever switch off. Suggestions?

Hello friends welcome back to Techno-E-solution, In previous video we see how to interface LCD 16×2 to Arduino uno, but there are very complicated circuits, so in this tutorial, I"ll show you how to reduce circuitry by using I2C module which is very compact & easy to connection. Simply connect I2C module with LCD parallel & connect I2C modules 4 pins to Arduino. I2C module has 4 output pins which contains VCC, GND,SDA, SCL where 5V supply gives to I2C module through VCC & GND to GND of Arduino. SDA is a data pin & SCL is clock pin of I2C module. To interface LCD and I2C with Arduino we need Liquid Crystal I2C Library in Arduino IDE software.

If you’ve ever tried to connect an LCD display to an Arduino, you might have noticed that it consumes a lot of pins on the Arduino. Even in 4-bit mode, the Arduino still requires a total of seven connections – which is half of the Arduino’s available digital I/O pins.
The solution is to use an I2C LCD display. It consumes only two I/O pins that are not even part of the set of digital I/O pins and can be shared with other I2C devices as well.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
If you look closely you can see tiny rectangles for each character on the display and the pixels that make up a character. Each of these rectangles is a grid of 5×8 pixels.
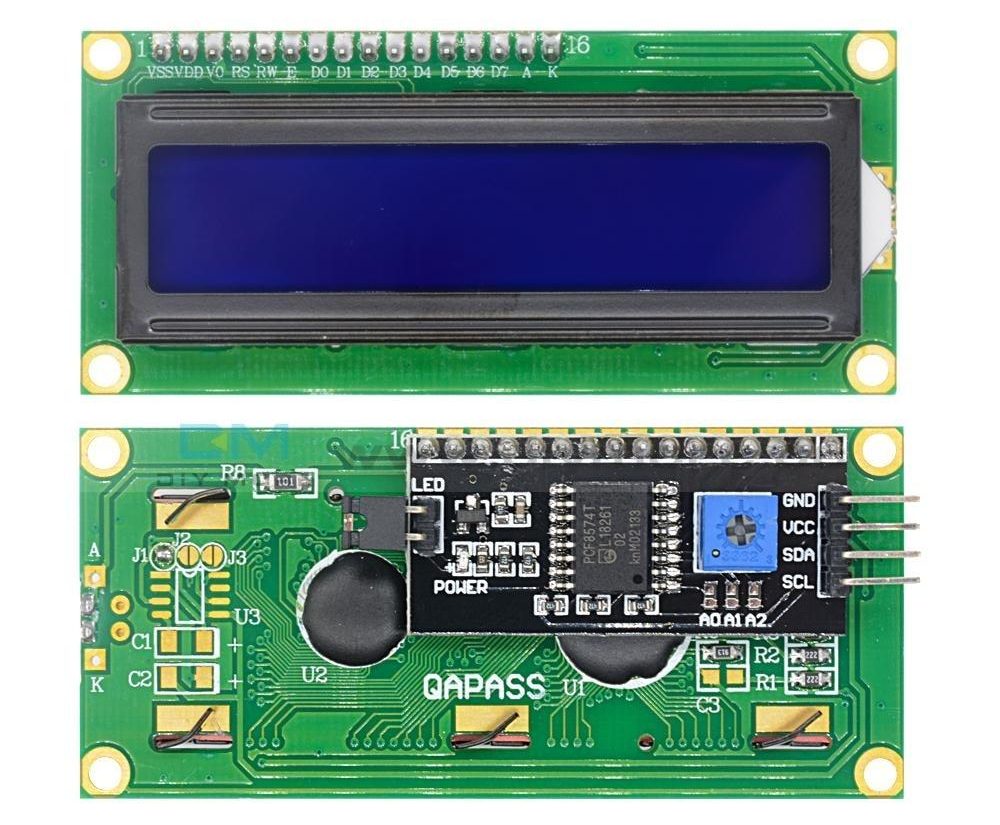
At the heart of the adapter is an 8-bit I/O expander chip – PCF8574. This chip converts the I2C data from an Arduino into the parallel data required for an LCD display.
If you are using multiple devices on the same I2C bus, you may need to set a different I2C address for the LCD adapter so that it does not conflict with another I2C device.
An important point here is that several companies manufacture the same PCF8574 chip, Texas Instruments and NXP Semiconductors, to name a few. And the I2C address of your LCD depends on the chip manufacturer.
According to the Texas Instruments’ datasheet, the three address selection bits (A0, A1 and A2) are placed at the end of the 7-bit I2C address register.
According to the NXP Semiconductors’ datasheet, the three address selection bits (A0, A1 and A2) are also placed at the end of the 7-bit I2C address register. But the other bits in the address register are different.
So your LCD probably has a default I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it.
Connecting an I2C LCD is much easier than connecting a standard LCD. You only need to connect 4 pins instead of 12. Start by connecting the VCC pin to the 5V output on the Arduino and GND to ground.
Now we are left with the pins which are used for I2C communication. Note that each Arduino board has different I2C pins that must be connected accordingly. On Arduino boards with the R3 layout, the SDA (data line) and SCL (clock line) are on the pin headers close to the AREF pin. They are also known as A5 (SCL) and A4 (SDA).
After wiring up the LCD you’ll need to adjust the contrast of the display. On the I2C module you will find a potentiometer that you can rotate with a small screwdriver.
Plug in the Arduino’s USB connector to power the LCD. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
To drive an I2C LCD you must first install a library called LiquidCrystal_I2C. This library is an enhanced version of the LiquidCrystal library that comes with your Arduino IDE.
Filter your search by typing ‘liquidcrystal‘. There should be some entries. Look for the LiquidCrystal I2C library by Frank de Brabander. Click on that entry, and then select Install.
The I2C address of your LCD depends on the manufacturer, as mentioned earlier. If your LCD has a Texas Instruments’ PCF8574 chip, its default I2C address is 0x27Hex. If your LCD has NXP Semiconductors’ PCF8574 chip, its default I2C address is 0x3FHex.
So your LCD probably has I2C address 0x27Hex or 0x3FHex. However it is recommended that you find out the actual I2C address of the LCD before using it. Luckily there’s an easy way to do this, thanks to the Nick Gammon.
But, before you proceed to upload the sketch, you need to make a small change to make it work for you. You must pass the I2C address of your LCD and the dimensions of the display to the constructor of the LiquidCrystal_I2C class. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
First of all an object of LiquidCrystal_I2C class is created. This object takes three parameters LiquidCrystal_I2C(address, columns, rows). This is where you need to enter the address you found earlier, and the dimensions of the display.
In ‘setup’ we call three functions. The first function is init(). It initializes the LCD object. The second function is clear(). This clears the LCD screen and moves the cursor to the top left corner. And third, the backlight() function turns on the LCD backlight.
After that we set the cursor position to the third column of the first row by calling the function lcd.setCursor(2, 0). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal_I2C objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
As discussed earlier in this tutorial a character is made up of a 5×8 pixel matrix, so you need to define your custom character within that matrix. You can use the createChar() function to define a character.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.
After the library is included and the LCD object is created, custom character arrays are defined. The array consists of 8 bytes, each byte representing a row of a 5×8 LED matrix. In this sketch, eight custom characters have been created.

We have seen that every small device is fixed with a display or some visual indicator to give the current status of the devices like power banks, chargers, or anything else.
Display some information on some kind of display device can be very easy or very complicated but it totally depends on the interface it uses to communicate with the microcontroller to display content on it.
there are two methods LCD interfacing with Arduino first is traditional in which the i2c module doesn’t use. for example we interface LCD with our last final year project for ece sign language glove.
Almost all of the display uses some type of driver in between the microcontroller and the display module to display content but today we are going to hook up a monochromatic LCD interfacing with Arduino Uno and display some content on it.
What to say about this module it is very simple and a source of light that illuminates the glass surface or we could say liquid crystals which becomes darker where we want to display the content.
The brightness of the display can be controlled if using multiple wires connection or it can be programmed in code if using a liquidcrystal_i2c module
LCD stands for liquid crystal display and there are crystals inside the display which illuminates the full display and the character as those which crystals are not illuminated.
if you see the display carefully it works as reverse as other displays. here the character is not illuminating they are inactive when we apply the signal to them.
in the above paragraph, we learn how to make an Arduino LCD connection with the i2c module with the I2c module it got pretty easy to make the connection.
now we will see the code and it’s working. At the beginning of the code, we first import the library which we are going to use in the code i.e., Wire and LiquidCrystal_I2C library.
memory then we turn the backlight on to illuminate the darkened pixels of the screen and then we set our cursor on the desired position we want and t last, we display connect on LCD quoted in parentheses.
Learn 10+ basic activities& sensor interfacing with our Arduino ebook. Well explained program. And brief circuit diagram WhatsApp and email support. which will help you to learn basic electronics, Arduino Coding, Sensor interfacing with Arduino, Arduino, and much more. buy Arduino Ebook to learnhttps://techatronic.com/arduino-ebook/

Whenever we work with embedded system we need a reliable output device with the help of which we get the required information, now this problem is solved with the introduction of 16 character by 2 i.e. 16X2 LCD Display with IIC/I2C interface - Blue. 16×2 LCD is an alphanumeric display that can show up to 32 characters on a single screen. You can display more characters by scrolling the texts one by one. We already know that to connect LCD Display directly with the Arduino using 4bit and 8bit modes will utilize many numbers of GPIO Pins of our Arduino or other boards and we would have to end up with less number of pins for other sensors and actuators.
To overcome this problem we use LCD I2C backpack with our LCD. This I2C Backpack uses PCF8574 Remote 8 bit I/O Expander. It translates the data received from the I2C Bus into Parallel data that is needed for the LCD Display.
Inter-integrated Circuit (in short I2C) is a two-wire short distance communication protocol. You can use multiple slave devices in the same two wires with one or more master controllers. You may wonder how does the master identifies which slave does the data to be sent. In I2C the external devices have an I2C address for different external devices like LCD Backpack, OLED Display, etc. By using the address the data is sent to the specific device connected on the same I2C Bus.
The message is broken into two frames and sent serially via the I2C Bus. The first frame contains the address, once the address matches with any device on I2C bus, that device will send an acknowledge signal to the master. After receiving the acknowledgment from the slave the data bits are sent. By this method an I2C bus works.
There are totally 16 pins in an LCD Display. You can use directly all the pins in 8-bit mode with Arduino or 12 pins using 4-bit mode. In this tutorial, we use the I2C module for LCD and multiplex it into just 4 pins. This pin details might not be useful while using I2C Method but this is the actual pin details of all the pins in LCD Display.Vcc – Power Supply (5v)
RS – Register select. Specify what we are sending Command or Data. Sets to 0 for Command mode like setCursor, LCD Clear, TurnOFF LCD. Set 1 for data mode like sending Data/Characters.

2x16 Character LCD is most popular display component for small controller like Arduino, but most of these LCD uses parallel interface. In most of the case, you will need 10 pins to control it or to display message on it. 8-pin are for the data, Enable and Latch pin for signal control. Minimum, you will need 6-pin for 4-bit mode interface. Still a lot of pins being used up :(
This I2C module for LCD will help you save all those precious pins. This module will only need 2 GPIO pins (specifically I2C pins) to send message to Character LCD.
This module uses an I2C communication interface. Including the I2C pins: SCL and SDA, it only require two more pins for power, VCC and GND. It saves 4 to 8 pins on Arduino or any other controller. The pins are breakout into standard right angle header (2.54mm spacing), you can connect with female jumper wire directly.
It comes with potentiometer for LCD contrast adjustment, and configurable I2C Address through A0, A1 and A2 pads. Anyway, the default address is 0x3F or 0x27. There is also a mini jumper to activate or deactivate the backlight.

This repository contains all the code for interfacing with a 16x2 character I2C liquid-crystal display (LCD). This accompanies my Youtube tutorial: Raspberry Pi - Mini LCD Display Tutorial.
During the installation, pay attention to any messages about python and python3 usage, as they inform which version you should use to interface with the LCD driver. For example:
It is possible to define in CG RAM memory up to 8 custom characters. These characters can be prompted on LCD the same way as any characters from the characters table. Codes for the custom characters are unique and as follows:
This is demo showcases how extended strings could be used. Extended strings can contain special placeholders of form {0xFF}, that is, a hex code of the symbol wrapped within curly brackets. Hex codes of various symbols can be found in the following characters table:
For example, the hex code of the symbol ö is 0xEF, and so this symbol could be printed on the second row of the display by using the {0xEF} placeholder, as follows:
If you want to combine placeholder to write a symbol {0xFF} with the native Python placeholder {0} for inserting dome data into text, escape the non-native placeholders. Here is an example:
This is a demo of a graphical progress bar created with custom characters. This bar could be used, for example, for showing the current level of battery charge.

Sometimes it may be necessary to use a display while making a hardware project, but the size and the type of the display may vary according to the application. In a previous project, we used a 0.96″ I2C OLED display, and in this project we will have an I2C 20×4 character display.
This liquid crystal display has 4 lines, 20 character in each line and cannot be used to display graphics. The main feature of this display that it uses I2C interface, which means that you will need only two wires to connect with Arduino. At the back side of the screen there is a small PCB soldered in the display, this circuit is a serial LCD 20 x 4 module and it also has a small trimpot to adjust the contrast of the LCD.
Display’s backlight is blue and the text is white. It is fully compatible with Arduino and has 5V input voltage. Its I2C address could be 0x27 or 0x3F. You can get it for about $7 from Bangood store.
DS3231 is a low-cost, accurate I2C real-time clock (RTC), with an integrated temperature-compensated crystal oscillator (TCXO) and crystal. The device incorporates a battery input, so that if power is disconnected it maintains accurate time.
RTC maintains seconds, minutes, hours, day, date, month, and year information. Less than 31 days of the month, the end date will be automatically adjusted, including corrections for leap year. The clock operates in either the 24 hours or band / AM / PM indication of the 12-hour format. Provides two configurable alarm clock and a calendar can be set to a square wave output. Address and data are transferred serially through an I2C bidirectional bus.
This RTC module operates at input voltage range between 3.3V and 5.5V, so it can be connected with 3.3V or 5V pins. It is available on Banggood store for about $2.
First we need to download the library of the display, which includes all required functions to configure and write on the display. You can find it here.
Unzip the library and add it to the Arduino libraries folder, then run Arduino IDE and copy the following code. The first two lines are to include both of I2C and LCD libraries.
lcd.setCursor(3,0) will set the cursor of the LCD in the specified location, the first argument for the column and the second for the row starting form 0.
Here we will use a small breadboard to connect the RTC module and display with the Arduino’s I2C pins (A4 and A5). The SCL pins are connected with analog 5 pin and the SDA pins with analog 6 pin. The top rail of the breadboard used as I2C bus and the bottom one is power bus.
In addition to setup and loop function, we will create four other functions to organize the code. As the corners and vertical lines of the frame are special characters, we have to create them manually. So we will use a function to create them and another one to print them on the LCD.
Inside the loop function the time will be read from the real time clock module and the printed to the LCD using a custom function for each of time and date.
At first, we have to include the three libraries, I2C, LCD, and RTC and set the LCD address. Inside the setup function the display is initialized, then we will call createCustomCharacters() function and print them.
Each character can be 5-pixel long in width and 8-pixel in height. So to create a custom character we need to create a new byte. We need 5 characters, the vertical line and the four corners. The yellow pattern shows you how the character will be displayed on the LCD.
Inside createCustomCharacters() function, we called lcd.createChar(#, byte array) function. The LCD supports up to 8 custom characters numbered from 0 to 7. It will assign the index in the first argument to the character given by the byte array. To print this character we can use lcd.write(byte(#)) function.
This function is very simple, it uses lcd.setCursor(#,#) to move the cursor and lcd.print(“”) to print the given string. The function will print the top and bottom horizontal lines, then printing other custom characters.
As we discussed earlier, the loop function will get the current time and date every second and refresh them on the display. First we defined a time element “tm” which has current time data, then if the time is correct and the RTC module working fine the time and date will be printed.
PrintTime function uses three arguments, the column and line where it will print the time, and the time element. lcd.print(tm.Hour) will print the hour, then if the minutes and seconds are less than 10 we will add 0 to the left. And the same method is used to print the date.

- Package Contains: 16x2 Blue LCD, I2c Module (without Soldering) For Arduino UNO R3, Mega 2560, Nano Operate with 5v dc, you can connect directly to arduino board
A Graphic LCD display is just as its name implies. This LCD module is able to display images, letters and numbers that are generated through the customer’sread more...

The LCD2004 board utilized the PCF8574 I/O expander. This nifty little chip provides eight bits of parallel I/O addressable by a I2C bus address – 0x00 to 0x27. SainSmart tied all address leads to Vcc, so the LCD2004 board’s I2C address is permanently fixed at hex 27. This is rather limiting since no additional LCD2004s can be added to the bus. Anyway, you simply address the board and write an eight bit value which is then presented on the output pins of the PCF8574, which, in this case, are connected to the HD44780 based LCD screen.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey