clear lcd touch screen free sample

Screen Solutions offers complete solutions for transparent displays including standard and custom display cases. SSI has designed and built transparent displays for companies like Chrysler, Lockheed Martin, Mazda and many others over the last 15 years.
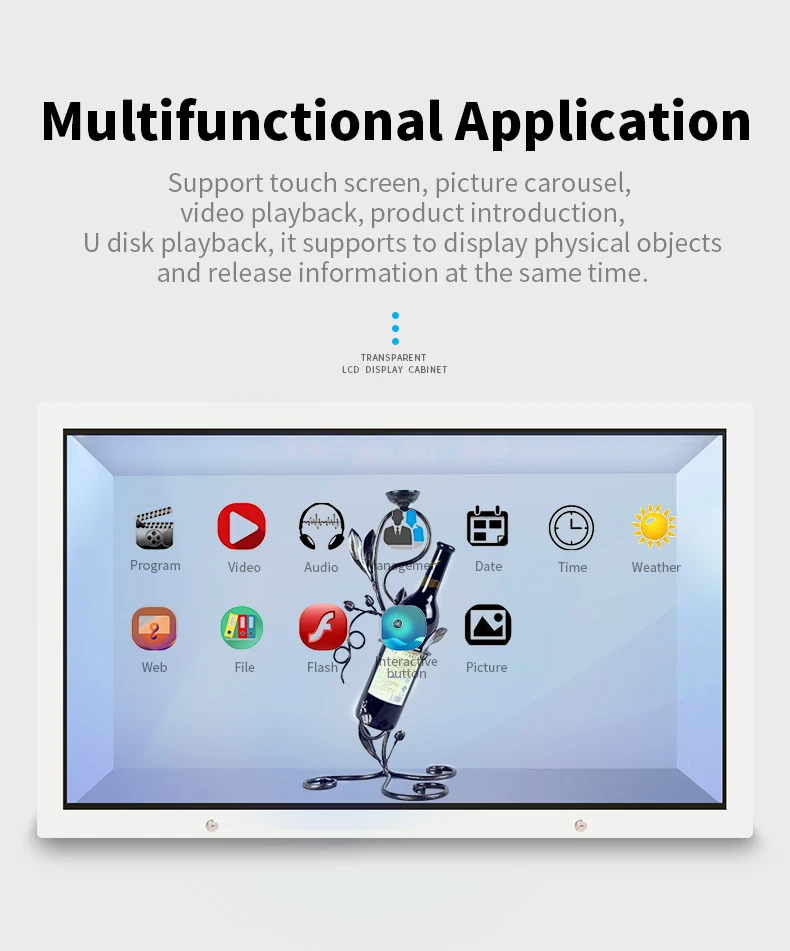
Standard Sizes start as small as 10″ and can get as big as 86″ Diagonal as seen in the video to your left. These complete displays include transparent panel, lighting, glass, display case and even a touch screen if you want.

In this Arduino touch screen tutorial we will learn how to use TFT LCD Touch Screen with Arduino. You can watch the following video or read the written tutorial below.
For this tutorial I composed three examples. The first example is distance measurement using ultrasonic sensor. The output from the sensor, or the distance is printed on the screen and using the touch screen we can select the units, either centimeters or inches.
The third example is a game. Actually it’s a replica of the popular Flappy Bird game for smartphones. We can play the game using the push button or even using the touch screen itself.
As an example I am using a 3.2” TFT Touch Screen in a combination with a TFT LCD Arduino Mega Shield. We need a shield because the TFT Touch screen works at 3.3V and the Arduino Mega outputs are 5 V. For the first example I have the HC-SR04 ultrasonic sensor, then for the second example an RGB LED with three resistors and a push button for the game example. Also I had to make a custom made pin header like this, by soldering pin headers and bend on of them so I could insert them in between the Arduino Board and the TFT Shield.
Here’s the circuit schematic. We will use the GND pin, the digital pins from 8 to 13, as well as the pin number 14. As the 5V pins are already used by the TFT Screen I will use the pin number 13 as VCC, by setting it right away high in the setup section of code.
I will use the UTFT and URTouch libraries made by Henning Karlsen. Here I would like to say thanks to him for the incredible work he has done. The libraries enable really easy use of the TFT Screens, and they work with many different TFT screens sizes, shields and controllers. You can download these libraries from his website, RinkyDinkElectronics.com and also find a lot of demo examples and detailed documentation of how to use them.
After we include the libraries we need to create UTFT and URTouch objects. The parameters of these objects depends on the model of the TFT Screen and Shield and these details can be also found in the documentation of the libraries.
Next we need to define the fonts that are coming with the libraries and also define some variables needed for the program. In the setup section we need to initiate the screen and the touch, define the pin modes for the connected sensor, the led and the button, and initially call the drawHomeSreen() custom function, which will draw the home screen of the program.
So now I will explain how we can make the home screen of the program. With the setBackColor() function we need to set the background color of the text, black one in our case. Then we need to set the color to white, set the big font and using the print() function, we will print the string “Arduino TFT Tutorial” at the center of the screen and 10 pixels down the Y – Axis of the screen. Next we will set the color to red and draw the red line below the text. After that we need to set the color back to white, and print the two other strings, “by HowToMechatronics.com” using the small font and “Select Example” using the big font.
Now we need to make the buttons functional so that when we press them they would send us to the appropriate example. In the setup section we set the character ‘0’ to the currentPage variable, which will indicate that we are at the home screen. So if that’s true, and if we press on the screen this if statement would become true and using these lines here we will get the X and Y coordinates where the screen has been pressed. If that’s the area that covers the first button we will call the drawDistanceSensor() custom function which will activate the distance sensor example. Also we will set the character ‘1’ to the variable currentPage which will indicate that we are at the first example. The drawFrame() custom function is used for highlighting the button when it’s pressed. The same procedure goes for the two other buttons.
So the drawDistanceSensor() custom function needs to be called only once when the button is pressed in order to draw all the graphics of this example in similar way as we described for the home screen. However, the getDistance() custom function needs to be called repeatedly in order to print the latest results of the distance measured by the sensor.
Ok next is the RGB LED Control example. If we press the second button, the drawLedControl() custom function will be called only once for drawing the graphic of that example and the setLedColor() custom function will be repeatedly called. In this function we use the touch screen to set the values of the 3 sliders from 0 to 255. With the if statements we confine the area of each slider and get the X value of the slider. So the values of the X coordinate of each slider are from 38 to 310 pixels and we need to map these values into values from 0 to 255 which will be used as a PWM signal for lighting up the LED. If you need more details how the RGB LED works you can check my particular tutorialfor that. The rest of the code in this custom function is for drawing the sliders. Back in the loop section we only have the back button which also turns off the LED when pressed.

For example, on a device that is stable at a single touch, it is also easy to check the phenomenon becomes unstable when it comes to three or more points.
1.5.1 Responding to pen pressure.I was wearing a subtle color for each touch ID. (Five or more are repeated the same color.) Modify additional bug at full screen.

Raise your sales with LG digital signage and discover our collection of LED backlit displays, DS media players, stretch and touch-screen displays. Our digital signage displays are available in different sizes and specifications to match the requirements of your business. We have a wide variety of business digital signage solutions, such as DS media players, LED backlit displays, stretched displays and touch displays.

For example, on a device that is stable at a single touch, it is also easy to check the phenomenon becomes unstable when it comes to three or more points.
1.5.1 Responding to pen pressure.I was wearing a subtle color for each touch ID. (Five or more are repeated the same color.) Modify additional bug at full screen.

The app does what it says it does: it reduces touchscreen lag and adjusts sensitivity. My phone was having issues detecting my taps, either by lagging or by not registering my tap. After using this app, all of the touchscreen-related issues were resolved! Just one issue: there"s ads on this app, one even covering the screen, and considering how infrequently one would use this app, putting in ads just seems like a waste of effort. Regardless, it does what it"s supposed to, and that"s great!

Transparent display technology surrounds us, even if we aren’t aware of it. In this article we look at transparent head-up displays, LCDs, OLEDs and transparent electroluminescent technology and delve into the pros and cons of the four main transparent technology displays.
In this article, we’re looking at four types of transparent tech which include typical projection head-up displays (HUDs), LCDs, OLEDs, and transparent electroluminescent displays (TASEL). We’ll look at the pros and cons of each and show you how transparent display technology plays an essential part in our working lives and free time. An explanatory
Why have we included LCDs as a transparent display when, at first glance, they’re not truly transparent? In fact, we’re only able to see the information on our monitors, such as laptops, with the introduction of a backlight and a reflector shield.
Take these away and we see true transparency of the LCD display - which is something Samsung did in 2012 with the production of theirSamsung Transparent Smart Window.
LCDs are also one of the most popular screens on the market and this rise occurred early in the 21st century when liquid-crystal-display sets rocketed in popularity. In 2007, LCDs eclipsed sales of competing technologies like plasma, cathode ray tube, and rear-projection TVs.
They were thinner and lighter, easier to scale. And for the manufacturers, the cost of production was lower, so it’s easy to see how LCD displays quickly became a favorite with manufacturers and consumers.
Organic light-emitting diode displays, orOLEDsfor short, are a step up from LCDs when it comes to transparent technology. For starters, unlike LCDs, OLEDs do not require the use of a backlight or any other filters due to the use of pixels which produce their own light.
The organic materials used in OLEDs are affected by the environment, they’re sensitive to moisture and screen discoloration occurs if subjected to direct sunlight and heat
However, due to the limitation of monochromatic images, transparent electroluminescent displays shouldn’t be used as entertainment screens in vehicles - they should be used to display only the most critical information in the eye-line of the driver without distractions.

?>We provide a script that can be used to convert jpg images -> .c files, you can use it to convert some personal images and draw them on the screen using the following API.bin2code.py

a line of extreme and ultra-narrow bezel LCD displays that provides a video wall solution for demanding requirements of 24x7 mission-critical applications and high ambient light environments

To use the seven-segment-specific TM1637, TM1638 and MAX7219 Display- commands, set DisplayMode to 0. Parameter LCD Display OLED Display TFT Display 7-segment Display (TM163x and MAX7219) 0 DisplayText DisplayText DisplayText All TM163x Display- functions
The DisplayText command is used to display text as well as graphics and graphs on LCD, OLED and e-Paper displays (EPD). The command argument is a string that is printed on the display at the current position. The string can be prefixed by embedded control commands enclosed in brackets [].
In order to use the DisplayText command the DisplayMode must be set to 0 (or optional 1 on LCD displays) or other modes must be disabled before compilation with #undef USE_DISPLAY_MODES1TO5.
Draw up to 16 GFX buttons to switch real Tasmota devices such as relays or draw Sliders to dimm e.g. a lamp Button number + 256 - a virtual touch toggle button is created (MQTT => TBT)
E-Paper displays have 2 operating modes: full update and partial update. While full update delivers a clean and sharp picture, it has the disadvantage of taking several seconds for the screen update and shows severe flickering during update. Partial update is quite fast (300 ms) with no flickering but there is the possibility that erased content is still slightly visible. It is therefore useful to perform a full update in regular intervals (e.g., each hour) to fully refresh the display.
rotation pseudo opcode for touch panel, in case of RGB panel use only these entries the appropriate coordinate convervsions are defined via pseudo opcodes 0 = no conversion 1 = swap and flip x 2 = flipx, flip y 3 = swap and flip y 4 = flip x 5 = flip y bit 7 = swap x,y




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey