arduino tft display library factory

To interface TFT LCD Display with Arduino, for designing custom HMI TFT LCD Display provide rich colours, detailed images, and bright graphics with their full-colour RGB mode it comes in different pixels 128 x 160 pixels, 320×240 pixels and many more.
In this tutorial, we’ll interface the 1.8 TFT LCD display with Arduino Uno. You’ll learn how to interface the TFT LCD with Arduino to write text on this LCD. This tutorial presents the coding, wiring diagram and components list required for the LCD display.
Creating an interface between the user and the system is very important. This interface can be created by displaying useful data, and menus. There are several components to achieving this. LEDs, 7-segments, OLEDs, and full-color TFT LCDs. The right component for your projects depends on the amount of data to be displayed, and the type of user interaction.
TFT LCD is a variant of a liquid-crystal display (LCD) that uses thin-film-transistor (TFT) technology to improve image qualities such as addressability and contrast. In the case of Arduino, the processor frequency is low. So it is not possible to display complex and high-speed motions. Therefore, full-colour TFT LCDs can only be used to display simple data and commands. This TFT has 128 x 160 pixels. 1.8 TFT display can load images from an SD card. It has an SD card slot at the back. You can see the front and back views of the TFT LCD in the figures below.
TFT is an abbreviation of “Thin Film Transistor”. It has transistors made up of thin films of Amorphous silicon. It serves as a control valve to provide an appropriate voltage onto liquid crystals for individual sub-pixels. The working principle is very simple the TFT LCD composes of many pixels that can emit light of any colour. The desired image achieves by controlling each pixel to display the corresponding colour. In TFT LCD, the backlight technology is generally used. In order to accurately control the colour and brightness of each pixel, it is necessary to install a shutter-like switch after each pixel. When the “blinds” are opened, light can pass through them. When the shutters are closed, light cannot pass through them.
Connect your PC to Arduino and open Arduino IDE. For the very first steps, you can refer to Connecting Windows PC with Arduino tutorial. You can get the .ino code and libraries from my download area with the following link:
This is the section before setup which uses for globe variables defining and libraries additions. TFT.h is the library for TFT LCD Display and uses for writing and drawing on the display. The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library.
This is the setup section in which Serial.begin(9600) initialize. TFTscreen.begin() is use to initialize the library. TFTscreen.background(0, 0, 0) is use to customize the screen background color here TFTscreen.background(0, 0, 0) means the background colour is black. TFTscreen.setTextSize(2) is use to set the font size.
In the loop section first, we will print the “Hi_peppe8o!” in the centre of the LCD and this will be in three different colours (Red, Green, Blue) you can choose any colour using the different colour codes. After 300 milliseconds a straight line will be displayed, after 300 milliseconds a square will be displayed, after 300 milliseconds a circle will be displayed, and after 300 milliseconds screen will be black/ erase and these all shapes and the text will be repeated in the void loop.
The LCD displays the text of “Hi_peppe80” and after that displays the line, square, and circle and then erases everything after completing this sequence. The command used for clearing all the data is TFTscreen.background(0,0,0):

The component TFT supports a 2.8 inch TFT display with a resolution of 240*320 pixels.The display is not soldered on the board, but there is a 14 pin connector for a TFT display. The ILI9341 has been tested.
There are four sample projects for the Arduino IDE which could be downloaded: TFT-Box3D (download here), TFT-Graphic-Test (download here), TFT-HelloWorld (download here) and TFT-HowToUseFonts (download here). And there are two examples for the Arduino IDE for using the touch functionality which could be downloaded: TFT-TouchBtn (download here) and TFT-TouchDraw (download here).
There are two dip switches for the component: SW311 and SW314. If you want to use the TFT display all switches on SW311 have to be on on. If you additonally want to use the touchpad of the display all switch of SW314 have to be on. The following two tables shows the functions and the potential conflicts with other components
After the download it"s necessary to add both libraries to your Arduino IDE. Open Sketch > Include Library > Add .ZIP Library ... and select the downloaded archive. Do it for both libraries.
There are four sample projects for the Arduino IDE which could be downloaded: TFT-Box3D (download here), TFT-Graphic-Test (download here), TFT-HelloWorld (download here) and TFT-HowToUseFonts (download here).
And there are two examples for the Arduino IDE for using the touch functionality which could be downloaded: TFT-TouchBtn (download here) and TFT-TouchDraw (download here).

Please download the three code libraries from the link given before compiling and uploading the program: https://bitbucket.org/displaymodule/dmtftlibrary/src/master/
With DisplayModule"s DMTFTLibrary, the software part of this project is made 10x easier due to no manual coding needed for each function performed. DisplayModule has also already written the main part of the code, so that will save you some time if you need to use this code again. Firstly, the code starts by defining some libraries used: we declare the SPI (Serial Peripheral Interface) library for communication between the TFT and the Arduino, the DMTFTIli934 library, which is used to drive the TFT with an Arduino and the BubbleDemo library, which is basically the library which stores all the code for this program. Then, we define some pins which aid in the software communication to the TFT display. We mention the TFT chip select pin on pin 10, the SD chip select pin on pin 8, the flash chip select pin on pin 6 and the touch screen chip select pin on pin 4. After that, we now add in a line where we declare the TFT being used with the chip select pin on pin 10 and the data/command (DC) pin being on pin 9 and on the following line, we mention that the bubble demo program will be used, which will consume the whole TFT display"s length and width. Now, the void setup section is present, where we set the TFT_CS, T_CS, SD_CS and the F_CS pins as output pins, so that data will be fed into the Arduino from the TFT display. Next, we declare the same set of pins high, meaning that they will be turned on, active and performing their individual function during this sketch. We then also initialise the display to start it up, which transitions us to the void loop section, with one command only. This command is to basically run the bubbleDemo program for 750 loops with a delay time of 20 milliseconds. Now, the software part has been already done and your program should be up and running fine!

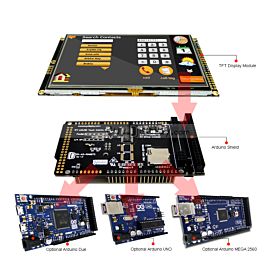
In this Arduino project, a TFT display will be used, which is essentially another screen like an OLED or a common LCD display to show information, graphics or animations as well. Since you will just be getting introduced to this TFT display module which is made into a shield form to perfectly fit an Arduino Uno, the sketch which we will be using will display a simple demo program to show its quality, resolution and ability to show multiple colours as well. Additionally, this module has a resistive touch feature, where the whole screen can be used to play games or to work as an automation system control with interactive buttons. However, this is not a capacitive touch screen so it will defer in sensitivity when compared to your phone, as resistive touch screens rely on mechanical pressure as opposed to natural conduction from your body. For this project, here are the components which you will need:1 2.8" 240x320 TFT LCD Display Module with Resistive Touch
This project"s circuit is by far, the easiest to mount as this shield comes prepared to be fitted onto an Arduino Uno. Each pin on this shield should go into every pin on the Arduino perfectly and I recommend that you line it up carefully before applying pressure to press the display down into each of the pins. However, this LCD module also has a 6-pin ICSP (In-Circuit Serial Programmer) header which matches the male ICSP header pins on the Arduino, thus, ensuring that you match those pins up as well is critical to making sure that you mount this module correctly. Remember, don"t use too much force on the module as it may damage the pins or the display itself, so be careful! Then, once this module has been mounted on to your Arduino board, plug in your USB cable and you are now ready to go. For this project, you will not be importing files into the SD card, so taking out the SD card from this module is not necessary.
With DisplayModule"s DMTFTLibrary, the software part of this project is made 10x easier due to no manual coding needed for each function performed. DisplayModule has also already written the main part of the code, so that will save you some time if you need to use this code again. Firstly, the code starts by defining some libraries used: we declare the SPI (Serial Peripheral Interface) library for communication between the TFT and the Arduino, the DMTFTIli934 library, which is used to drive the TFT with an Arduino and the BubbleDemo library, which is basically the library which stores all the code for this program. Then, we define some pins which aid in the software communication to the TFT display. We mention the TFT chip select pin on pin 10, the SD chip select pin on pin 8, the flash chip select pin on pin 6 and the touch screen chip select pin on pin 4. After that, we now add in a line where we declare the TFT being used with the chip select pin on pin 10 and the data/command (DC) pin being on pin 9 and on the following line, we mention that the bubble demo program will be used, which will consume the whole TFT display"s length and width. Now, thevoid setupsection is present, where we set theTFT_CS,T_CS,SD_CSand theF_CSpins as output pins, so that data will be fed into the Arduino from the TFT display. Next, we declare the same set of pins high, meaning that they will be turned on, active and performing their individual function during this sketch. We then also initialise the display to start it up, which transitions us to thevoid loopsection, with one command only. This command is to basically run thebubbleDemoprogram for 750 loops with a delay time of 20 milliseconds. Now, the software part has been already done and your program should be up and running fine!

Voltage type: 5v or 3v voltage input voltage,input is selectable. Because TFT can only work under 3.3 V voltage, so when the input voltage VIN is 5V, need through the 3.3 V voltage regulator IC step down to 3.3V , when the input voltage of 3.3 V, you need to use the zero resistance make J2 short , is equivalent to not through the voltage regulator IC for module and power supply directly.

The new line of 3.5” TFT displays with IPS technology is now available! Three touchscreen options are available: capacitive, resistive, or without a touchscreen.
For over 20 years Newhaven Display has been one of the most trusted suppliers in the digital display industry. We’ve earned this reputation by providing top quality products, services, and custom design solutions to customers worldwide.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey