animation on 1.44 tft display for sale

This website is using a security service to protect itself from online attacks. The action you just performed triggered the security solution. There are several actions that could trigger this block including submitting a certain word or phrase, a SQL command or malformed data.

The uLCD-144G2 display module is compact and cost effective and features a 1.44” LCD TFT screen, which is the smallest LCD TFT module available from 4D Systems. Driven by the GOLDELOX processor, the uLCD-144G2 is the perfect compact display solution for any application requiring a small embedded screen.
The module is an elegant combination of a 1.44” TFT LCD screen, along with a modest but comprehensive collection of I/O Features. These include a micro-SD card connector, two general purpose input/output pins (GPIO"s) with Dallas 1-Wire Support, Analog Input and sound generation capability, along with serial communications.
4DGL is a graphics oriented language allowing the developer to write applications in a high level language, syntax similar to popular languages such as BASIC, C and Pascal. The module offers modest but comprehensive I/O features that can interface to serial, analogue, digital, buttons, joystick, sound generation and Dallas 1-wire devices.
This display module serves as a perfect solution to be deployed at the forefront of any product design, requiring a brilliance of colour, animation or images on any application. This GOLDELOX driven Intelligent Display Module is a perfect example of where art meets technology.
This module can be programmed using 3 different environments in the Workshop4 IDE. Designer, ViSi and Serial. Please refer to the Workshop4 Product Page for more information and documentation on these environments.

The uLCD-144G2 display module is compact and cost effective and features a 1.44” LCD TFT screen, which is the smallest LCD TFT module available from 4D Systems. Driven by the GOLDELOX processor, the uLCD-144G2 is the perfect compact display solution for any application requiring a small embedded screen.
The module is an elegant combination of a 1.44” TFT LCD screen, along with a modest but comprehensive collection of I/O Features. These include a micro-SD card connector, two general purpose input/output pins (GPIO"s) with Dallas 1-Wire Support, Analog Input and sound generation capability, along with serial communications.
4DGL is a graphics oriented language allowing the developer to write applications in a high level language, syntax similar to popular languages such as BASIC, C and Pascal. The module offers modest but comprehensive I/O features that can interface to serial, analogue, digital, buttons, joystick, sound generation and Dallas 1-wire devices.
This display module serves as a perfect solution to be deployed at the forefront of any product design, requiring a brilliance of colour, animation or images on any application. This GOLDELOX driven Intelligent Display Module is a perfect example of where art meets technology.
This module can be programmed using 3 different environments in the Workshop4 IDE. Designer, ViSi and Serial. Please refer to the Workshop4 Product Page for more information and documentation on these environments.

In this tutorial, we are going to launch a kind of TFT LCD with St7789 driver, as a result of which we will be able to show an interesting animation that simulates the function of the human eye. Of course, I will teach you how to change the type of eye animation. In this project, we will use the Wemos board with ESP8266 chip to set up the TFT display, the used TFT display with dimensions of 240 x 240, which due to its full color, contributes a lot to the beauty of the project. We will use the TFT-eSPI library to set up and display graphic items, but we will also make changes to the library to make it suitable for ESP8266 use. VisitCiferTechfor more tutorials, and be sure to follow myInstagrampage to support me. ^-^
In the human eye project, we use TFT LCD, which stands for “Thin Film Transistor”. The color TFT LCD display has transistors made of amorphous silicon thin films deposited on the glass. It acts as a control valve to generate the proper voltage on the liquid crystals for separate sub-pixels. For this reason, the TFT LCD screen is also called the Active Matrix display. The 1.54-inch display has 240×240 pixels, 16-bit full color, and an IPS display, so the color looks great up to 80 degrees from the axis in any direction. This LCD uses the ST7789 driver.
In this project, we use the TFT-eSPI library to set up the monitor. However, in order to be able to connect the monitor to the ESP8266 board, we must make changes in the library by replacing one of the files in the main folder. In this step, follow the steps below for the initial installation of the library. First, we install the TFT-eSPI sensor reference library in Arduino IDE software. Follow these steps:Follow this path Sketch> Include Library> Manage LibrariesSearch for the word TFT-eSPI.Install the library.
Next, to configure the screen, we need to modify User_Setup.h inside the library.Navigate to the library installation path in Documents / Arduino / libraries.Download the User_Setup.h filefrom this linkand replace the existing file with the same name.
In this project, we used a TFT LCD or SPI communication protocol that will use pins D0, D1, D5, D7 on the Wemos board, we will also use a light-dependent resistor whose values are determined by analog to digital pins A0 is measured. Make the connections according to the table and schematic below.
Up to this point, we have been able to capture the animation of the eye on the screen. When the light is low, the pupil opens and the pupil becomes smaller when a lot of light is detected. In this added circuit we used two types of resistors, one is a normal resistor and the other is a light dependent resistor or LDR that will be connected to pin A0 on the Wemos board.
In this section, we came to the code of this project, which has several different sections, in fact, it is defined from several different tabs for different functions, which you can see only the first page in this section.Download the full code from my GitHub page at this link.

The prototype was built by plugging the ESP32 and displays into breadboards and using jumper wires. This is convenient for initial experimentation but is prone to poor connection especially if moved about. It the eyes are to be used as part of a costume then soldering all connections is recommended.
Normally the TFT chip select line for a single display is defined within a user_setup file of the TFT_eSPI library, however when using the library with two displays the chip selects must be controlled by the sketch, thus you must NOT define the TFT_CS pin in the TFT_eSPI library setup files. Instead, the chip selects (CS) must be defined in the "config.h" tab of the Animated_Eyes_2 sketch.
The TFT_eSPI library uses "user_setup" files to define all the parameters for the display, processor and interfaces, for the Animated_Eyes_2 sketch the "Setup47_ST7735.h" file was used with the wiring as shown above.
The displays used for testing were 128x128 ST7735 displays, the TFT_eSPI library setup file may need to be changed as these displays come in many configuration variants.

In this guide we’re going to show you how you can use the 1.8 TFT display with the Arduino. You’ll learn how to wire the display, write text, draw shapes and display images on the screen.
The 1.8 TFT is a colorful display with 128 x 160 color pixels. The display can load images from an SD card – it has an SD card slot at the back. The following figure shows the screen front and back view.
This module uses SPI communication – see the wiring below . To control the display we’ll use the TFT library, which is already included with Arduino IDE 1.0.5 and later.
The TFT display communicates with the Arduino via SPI communication, so you need to include the SPI library on your code. We also use the TFT library to write and draw on the display.
In which “Hello, World!” is the text you want to display and the (x, y) coordinate is the location where you want to start display text on the screen.
The 1.8 TFT display can load images from the SD card. To read from the SD card you use the SD library, already included in the Arduino IDE software. Follow the next steps to display an image on the display:
Note: some people find issues with this display when trying to read from the SD card. We don’t know why that happens. In fact, we tested a couple of times and it worked well, and then, when we were about to record to show you the final result, the display didn’t recognized the SD card anymore – we’re not sure if it’s a problem with the SD card holder that doesn’t establish a proper connection with the SD card. However, we are sure these instructions work, because we’ve tested them.
In this guide we’ve shown you how to use the 1.8 TFT display with the Arduino: display text, draw shapes and display images. You can easily add a nice visual interface to your projects using this display.

-Select-AfghanistanAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntigua and BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijan RepublicBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia and HerzegovinaBotswanaBrazilBritish Virgin IslandsBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape Verde IslandsCayman IslandsCentral African RepublicChadChileChinaColombiaComorosCongo, Democratic Republic of theCongo, Republic of theCook IslandsCosta RicaCroatia, Republic ofCyprusCzech RepublicCôte d"Ivoire (Ivory Coast)DenmarkDjiboutiDominicaDominican RepublicEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland Islands (Islas Malvinas)FijiFinlandFranceFrench GuianaFrench PolynesiaGabon RepublicGambiaGeorgiaGermanyGhanaGibraltarGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHondurasHong KongHungaryIcelandIndiaIndonesiaIraqIrelandIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKorea, SouthKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacauMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesiaMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorwayOmanPakistanPalauPanamaPapua New GuineaParaguayPeruPhilippinesPolandPortugalPuerto RicoQatarReunionRomaniaRwandaSaint HelenaSaint Kitts-NevisSaint LuciaSaint Pierre and MiquelonSaint Vincent and the GrenadinesSan MarinoSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSpainSri LankaSurinameSwazilandSwedenSwitzerlandTaiwanTajikistanTanzaniaThailandTogoTongaTrinidad and TobagoTunisiaTurkeyTurkmenistanTurks and Caicos IslandsTuvaluUgandaUnited Arab EmiratesUnited KingdomUnited StatesUruguayUzbekistanVanuatuVatican City StateVenezuelaVietnamVirgin Islands (U.S.)Wallis and FutunaWestern SaharaWestern SamoaYemenZambiaZimbabwe

We ship internationally via Croatian Post or GLS express service for Europe. GLS express will deliver your package within few workdays(depends on location) and provide you tracking number. Croatian Post shipping is without tracking and might take up to 14 workdays to deliver for Europe and up to 30 workdays to deliver for rest of the world(but usually delivers under 3 weeks).

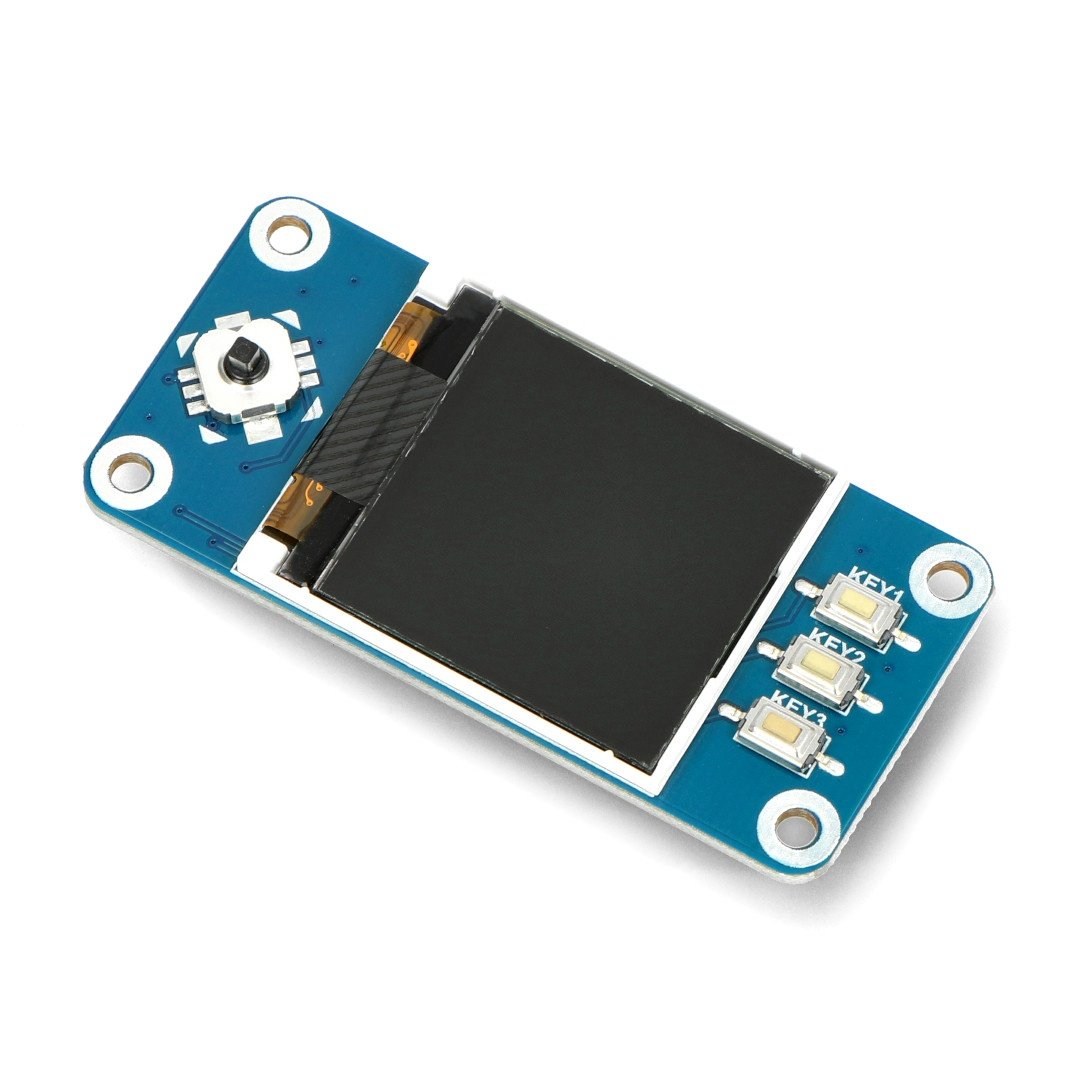
The�Snake Eyes Bonnet�is a�Raspberry Pi accessory�for driving�two 128x128 pixel OLED�or�TFT LCD�displays, and also provides four�analog inputs�for sensors. It"s perfect for making cosplay masks, props, spooky sculptures for halloween, animatronics, robots...anything where you want to add a pair of animated eyes!
This product is just the Pi Bonnet itself, and some headers so you can plug it into a Pi. While it will work with any Raspberry Pi with a 2x20 Header (Pi B+, Pi 2, Pi 3, Pi Zero, etc) you"ll get best performance from a Pi 3 since we do some heavy duty OpenGL rendering!
This product doesn"t include two displays or connector cables! You"ll want 1 or 2 of either the Adafruit 1.44" TFT Breakout or the Adafruit 1.5" OLED Breakout. The OLED looks better with higher contrast and viewing angle, but is more expensive. You"ll also want a bunch of 12" F-F jumper cables to connect your displays. Soldering is required to attach headers onto the Bonnet and displays, so make sure you have a soldering iron, solder and some basic hand tools.
It�s a follow-on of sorts to another project:��The Teensy 3.2 is a�very�capable microcontroller, and the code for that project squeezed every bit of space and performance from it. We�had been experimenting with the Raspberry Pi as an alternative�while it�s still very experimental, why not make that work available to others?
If you want a smaller, if less powerful version, check out the original�Animating Multiple LED Backpacks�provide a more approachable introduction to code and electronics with less of an investment.

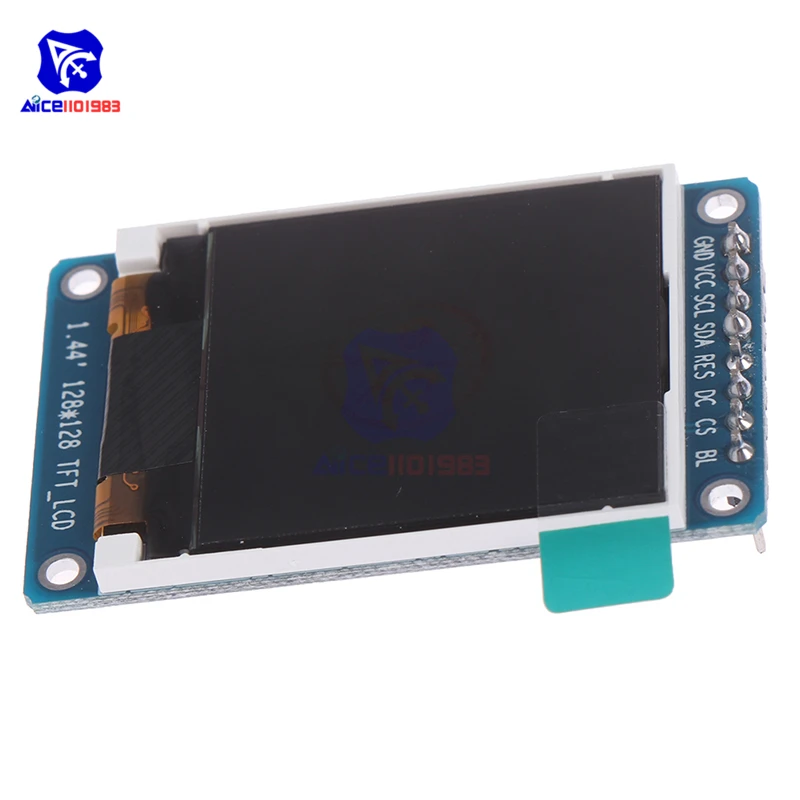
For an upcoming new project I wanted a colour (UK spelling) LCD screen (ideally OLED), 256×256 (or greater) resolution and nice and cheap. It was not an easy 2 minute task. There were no OLED screens offering what I wanted (that I could see at the time). So compromises were made, in the end I purchased a 128×128 pixel screen (none OLED) for around $3.50 (£3.20, 3.50 Euro). Not as cheap as I thought I might get one for but the cheapest I could find. There were a lot of sellers offering this screen and it’s shown below.
As can be seen from the connections it accepts both 5V and 3.3V with the 5V side having a pre-soldered pin header. This particular one was ordered from Ali-Express and had a picture of a cartoon boy on the screen. I suspect buying any with the same pin connections will give you the same screen as the one above.
For my new project (after the Space Invaders one, see https://www.xtronical.com/programming-series-space-invaders-on-arduino/), I wanted a screen where I could directly port the Arcade graphics and screen layout without too much messing about re-designing graphics. But for the price point I wanted this proved impossible. Most arcade games of the early 80’s did not go above 256 pixels in any give direction so porting the graphics should be easy I thought. At half the resolution I hope that transferring the graphics will not be too tedious and that in most cases I can simply reduce the number of pixels in each image by half.
Due to the planned game being more advanced than Space Invaders I needed a processor with more memory and speed than the Arduino could offer. Enter the ESP8266 processors which offer faster speeds and lots and lots more memory. Wifi is also available but will not be required for this project unless we implemented a World High Score Table perhaps! There are newer versions, ESP32, available with even more power but are more expensive and we don’t need that level of performance for this project. I’m using a NodeMCU from Lolin, which is basically a breakout board for the ESP8266 so that you can use it easily on breadboards or small production runs using through hole.
Connections – very careful now!Looking at the back we can see +3v3 (this screen can be powered from 5v as well), several grounds (Gnd) and SCL/SDA. This shouldmean that this device is an I²C device and can be easily connected to our Arduino. Err… Think again. This screen gave me no end of problems as connecting it to the I²C connections and running any demo I could find on the internet did not get anything on the display. I went back and looked at the listing for this device, it stated SPI Bus not I²C ! So it began to become apparent that this screen had an SPI interface. SCL and SDA would logically seem to be SPI clock and data (MOSI) respectively but other pin labels didn’t match normal SPI protocol labels. Reading several resources for other different screens and looking at the source code for the examples in the Arduino IDE Examples library lead me to find the correct connections to power and use this screen.
Power is self explanatory. LED adds a little extra brightness to the screen but it does still work if not connected. I’ve seen resistors added in series here and even variable ones to vary the brightness but I’ve ran it directly connected on this screen with no issues and wouldn’t want it dimmer as its not ultra bright. It is actually on even when not connected giving adequate brightness in my opinion. SCL is the SPI clock and goes to the NodeMCU’s hardware SPI pin (pin D5). SDA is actually the SPI MOSI connection and goes to the NodeMCU’s SPI MOSI pin (D7). RS is a Regsiter Select pin for ST7735 driver chips, this maps to a variable called TFT_DC in the Adafruitcode (explained later) that I was using for testing. This controls whether we are sending a command to the ST7735 chip or actual data. I think that Adafruit call it DC meaning Data Control, but I’m not sure. On some boards it may even be referred to as A0. For our purposed we connect it to D4. RST is the screen reset and and is connected to pin D3. These last two can connect to any NodeMCU pins that are not used for other functions. CS is Chip Select (usually referred to as Slave Select in the SPI protocol) and again can connect to any pin but I use D2. If this is pulled low then this device can receive or send data on the SPI bus. If only one device in your design you could pull this low permanently and not use D2.
Driver CodeWhen presented with this board (as mentioned above) it was difficult to work out where wires should go and what driver software I needed for the display. Looking at the solitary chip on the board and Googling revealed nothing. So I went back to the sellers listing and found buried deep in a sub-page description the phrase “7735 drive”. Googling this revealed Adafruit had written some drivers for this chip for a board they had created (which also had an SD card slot on it as well). It was not surprising I didn’t find the 7735 chip on the board as this chip is designed to by embedded onto the back of the screen. It was being armed with this source code and other web pages dealing with different chip sets but similar displays that I managed to work out (with a little trial and error) the connections talked about previously above. Initially I used the Adafruit driver code but gave issues with this screen (as it was designed to work with the one they sell). Look below.
Also when the screen orientation is rotated (in software) so you can write to the display any way up then more things either correct themselves or mess up again.
Fixing the ST7735 driver to work with this screen.So we have some work to do still to make this work well with our display. The driver we have used to get this up and running was not designed for this display exactly. Things appear clipped and off screen. There were other issues with colour (i.e. red was blue and blue was red amongst other colour problems) and other graphics routines were not correct. I won’t bore you with all the tiny re-writes I did but just supply you with the new driver for this particular display. This driver is very specific, i.e. only targeting this display and resolution but it may well work with many other similar displays. At the time of writing I have no other displays to test with but will be expanding the driver code as and when required. The full driver code is available from the link below, add it into your Arduino in the usual manner (Adding libraries to the Arduino IDE.)
Load up the example code that should now be available at “Files->Examples->XTronical ST7735 Library->GraphicsTestESP8266”. This is basically the Adafruit example with just some tiny changes (It goes through all the tests for each rotational position of the screen) so that it uses the new driver file and slightly altered initialisation routine.

The µLCD-144-G2(GFX) is a compact and cost effective display module using the latest state of the art LCD (TFT) technology with an embedded GOLDELOX-GFX2 graphics processor that delivers ‘stand-alone’ functionality to any project. Powerful graphics, text, image, animation and countless more features are built inside the GOLDELOX-GFX2 chip.
The module is designed to work out of the box and you are now ready to write your code in 4DGL (a high level 4D Graphics Language) using the 4DGL-Workshop3 IDE (editor, compiler, linker and downloader). This will save weeks even months of development time on your next embedded graphics project.
4DGL is a graphics oriented language allowing the developer to write applications in a high level language, syntax similar to popular languages such as BASIC, C and Pascal. The module offers modest but comprehensive I/O features that can interface to serial, analogue, digital, buttons, joystick, sound generation and Dallas 1-wire devices. In short, the µLCD-144-G2(GFX) offers one of the most flexible embedded graphics solutions available.
Note: This module is shipped with the "GFX" firmware. Either firmware can be loaded onto the device, however. For more information on reloading the firmware, see the 4D Systems product page below. Also, It"s been brought to our attention that trying to program the 4D screens using an FTDI breakout can damage the driver. You"ll need to use the FT232RQ USB to Serial which you can find in the related items below.
On-board micro-SD memory card adaptor for storing of icons, images, animations, etc. Supports 64MB to 2GGB micro-SD as well as micro-SDHC memory cards starting from 4GB and above

This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey