1602 16x2 lcd module pin quotation

16×2 LCD is named so because; it has 16 Columns and 2 Rows. There are a lot of combinations available like, 8×1, 8×2, 10×2, 16×1, etc. But the most used one is the 16*2 LCD, hence we are using it here.
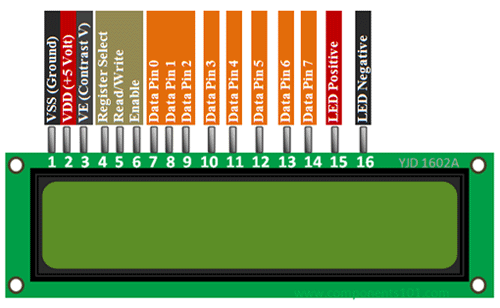
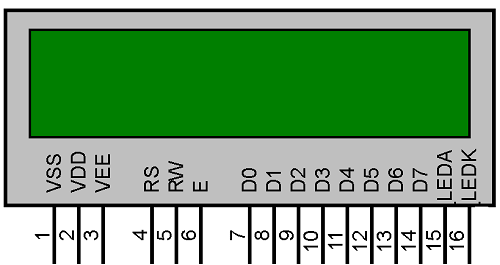
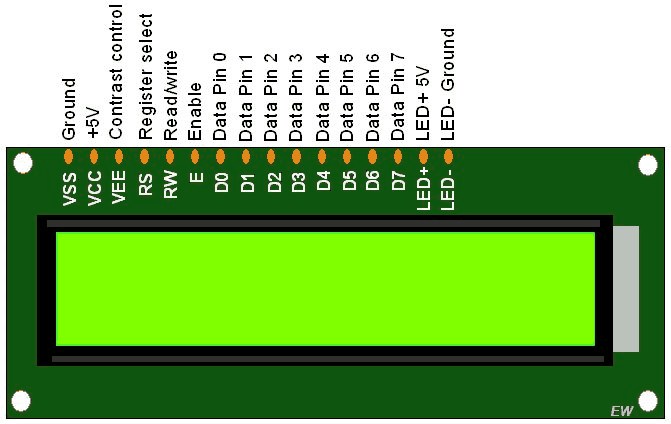
All the above mentioned LCD display will have 16 Pins and the programming approach is also the same and hence the choice is left to you. Below is the Pinout and Pin Description of 16x2 LCD Module:
These black circles consist of an interface IC and its associated components to help us use this LCD with the MCU. Because our LCD is a 16*2 Dot matrix LCD and so it will have (16*2=32) 32 characters in total and each character will be made of 5*8 Pixel Dots. A Single character with all its Pixels enabled is shown in the below picture.
So Now, we know that each character has (5*8=40) 40 Pixels and for 32 Characters we will have (32*40) 1280 Pixels. Further, the LCD should also be instructed about the Position of the Pixels.
It will be a hectic task to handle everything with the help of MCU, hence an Interface IC like HD44780 is used, which is mounted on LCD Module itself. The function of this IC is to get the Commands and Data from the MCU and process them to display meaningful information onto our LCD Screen.
The LCD can work in two different modes, namely the 4-bit mode and the 8-bit mode. In 4 bit mode we send the data nibble by nibble, first upper nibble and then lower nibble. For those of you who don’t know what a nibble is: a nibble is a group of four bits, so the lower four bits (D0-D3) of a byte form the lower nibble while the upper four bits (D4-D7) of a byte form the higher nibble. This enables us to send 8 bit data.
Now you must have guessed it, Yes 8-bit mode is faster and flawless than 4-bit mode. But the major drawback is that it needs 8 data lines connected to the microcontroller. This will make us run out of I/O pins on our MCU, so 4-bit mode is widely used. No control pins are used to set these modes. It"s just the way of programming that change.
As said, the LCD itself consists of an Interface IC. The MCU can either read or write to this interface IC. Most of the times we will be just writing to the IC, since reading will make it more complex and such scenarios are very rare. Information like position of cursor, status completion interrupts etc. can be read if required, but it is out of the scope of this tutorial.
The Interface IC present in most of the LCD is HD44780U,in order to program our LCD we should learn the complete datasheet of the IC. The datasheet is given here.
There are some preset commands instructions in LCD, which we need to send to LCD through some microcontroller. Some important command instructions are given below:

ERM1602DNS-3 is 16 characters wide,2 rows character lcd module,SPLC780C controller (Industry-standard HD44780 compatible controller),6800 4/8-bit parallel interface,single led backlight with white color included can be dimmed easily with a resistor or PWM,ffstn-lcd negative black,white text on the black color,high contrast,wide operating temperature range,wide view angle,rohs compliant,built in character set supports English/Japanese text, see the SPLC780C datasheet for the full character set. It"s optional for pin header connection,5V or 3.3V power supply and I2C adapter board for arduino.

Do you want your Arduino projects to display status messages or sensor readings? Then these LCD displays can be a perfect fit. They are extremely common and fast way to add a readable interface to your project.
This tutorial will help you get up and running with not only 16×2 Character LCD, but any Character LCD (16×4, 16×1, 20×4 etc.) that is based on Hitachi’s LCD Controller Chip – HD44780.
True to their name, these LCDs are ideal for displaying only text/characters. A 16×2 character LCD, for example, has an LED backlight and can display 32 ASCII characters in two rows of 16 characters each.
The good news is that all of these displays are ‘swappable’, which means if you build your project with one you can just unplug it and use another size/color LCD of your choice. Your code will have to change a bit but at least the wiring remains the same!
Vo (LCD Contrast) controls the contrast and brightness of the LCD. Using a simple voltage divider with a potentiometer, we can make fine adjustments to the contrast.
RS (Register Select) pin is set to LOW when sending commands to the LCD (such as setting the cursor to a specific location, clearing the display, etc.) and HIGH when sending data to the LCD. Basically this pin is used to separate the command from the data.
R/W (Read/Write) pin allows you to read data from the LCD or write data to the LCD. Since we are only using this LCD as an output device, we are going to set this pin LOW. This forces it into WRITE mode.
E (Enable) pin is used to enable the display. When this pin is set to LOW, the LCD does not care what is happening on the R/W, RS, and data bus lines. When this pin is set to HIGH, the LCD processes the incoming data.
D0-D7 (Data Bus) pins carry the 8 bit data we send to the display. For example, if we want to see an uppercase ‘A’ character on the display, we set these pins to 0100 0001 (as per the ASCII table).
Now we will power the LCD. The LCD has two separate power connections; One for the LCD (pin 1 and pin 2) and the other for the LCD backlight (pin 15 and pin 16). Connect pins 1 and 16 of the LCD to GND and 2 and 15 to 5V.
Most LCDs have a built-in series resistor for the LED backlight. You’ll find this near pin 15 on the back of the LCD. If your LCD does not include such a resistor or you are not sure if your LCD has one, you will need to add one between 5V and pin 15. It is safe to use a 220 ohm resistor, although a value this high may make the backlight a bit dim. For better results you can check the datasheet for maximum backlight current and select a suitable resistor value.
Next we will make the connection for pin 3 on the LCD which controls the contrast and brightness of the display. To adjust the contrast we will connect a 10K potentiometer between 5V and GND and connect the potentiometer’s center pin (wiper) to pin 3 on the LCD.
That’s it. Now turn on the Arduino. You will see the backlight lit up. Now as you turn the knob on the potentiometer, you will start to see the first row of rectangles. If that happens, Congratulations! Your LCD is working fine.
Let’s finish connecting the LCD to the Arduino. We have already made the connections to power the LCD, now all we have to do is make the necessary connections for communication.
We know that there are 8 data pins that carry data to the display. However, HD44780 based LCDs are designed in such a way that we can communicate with the LCD using only 4 data pins (4-bit mode) instead of 8 (8-bit mode). This saves us 4 pins!
4-bit mode is often used to save I/O pins. However, 8-bit mode is best used when speed is required in an application and there are at least 10 I/O pins available.
The sketch begins by including the LiquidCrystal library. The Arduino community has a library called LiquidCrystal which makes programming of LCD modules less difficult. You can find more information about the library on Arduino’s official website.
First we create a LiquidCrystal object. This object uses 6 parameters and specifies which Arduino pins are connected to the LCD’s RS, EN, and four data pins.
In the ‘setup’ we call two functions. The first function is begin(). It is used to specify the dimensions (number of columns and rows) of the display. If you are using a 16×2 character LCD, pass the 16 and 2; If you’re using a 20×4 LCD, pass 20 and 4. You got the point!
After that we set the cursor position to the second row by calling the function setCursor(). The cursor position specifies the location where you want the new text to be displayed on the LCD. The upper left corner is assumed to be col=0, row=0.
There are some useful functions you can use with LiquidCrystal objects. Some of them are listed below:lcd.home() function is used to position the cursor in the upper-left of the LCD without clearing the display.
lcd.scrollDisplayRight() function scrolls the contents of the display one space to the right. If you want the text to scroll continuously, you have to use this function inside a for loop.
lcd.scrollDisplayLeft() function scrolls the contents of the display one space to the left. Similar to above function, use this inside a for loop for continuous scrolling.
If you find the characters on the display dull and boring, you can create your own custom characters (glyphs) and symbols for your LCD. They are extremely useful when you want to display a character that is not part of the standard ASCII character set.
CGROM is used to store all permanent fonts that are displayed using their ASCII codes. For example, if we send 0x41 to the LCD, the letter ‘A’ will be printed on the display.
CGRAM is another memory used to store user defined characters. This RAM is limited to 64 bytes. For a 5×8 pixel based LCD, only 8 user-defined characters can be stored in CGRAM. And for 5×10 pixel based LCD only 4 user-defined characters can be stored.

The LCDduino board enables users to create many applications/projects that require a 16×2 LCD display and Arduino. The board has the exact size of 16×2 LCD and can be installed on the backside of the LCD. This is a low-cost solution that has onboard Arduino + LCD so no extra Arduino Nano or Arduino board is required. The Arduino compatible hardware includes onboard programming and boot-loader connectors, Atmega328 microcontroller, and 16×2 LCD interface. Each Arduino I/O Pin including the VCC and GND is exposed to the connectors for easy connection with sensors and other devices. The board enables the easy interface of many devices and sensors. The operating power supply is 7 to 15V DC.

Bought this from Robotshop retailer. Worked right away like a charm. I even changed splash screen to display my software version. However at some point it stopped displaying text, then backlight started spontaneously switching off several seconds after powering on. I connected LCD to different device and started experimenting just sending one command at a time.
My only complaint with this product is the difficulty in mounting. Finally had to drill out the holes to accept 4-40 standoffs. The Eagle files don"t include the complete board so making a screw hole template from the PCB is impossible. Otherwise works fine with my stand alone Atmega 328P using the SerLCD.h and SoftwareSerial.h libraries.
Does anybody know how to do a hard reset on this LCD? While I was uploading my code, I left it plugged into TX, and it doesn"t work anymore. I"m realizing that it probably got spammed with commands and the configuration got messed up. Does anybody know how to reset to factory defaults?
I have the same question. I now have the 3.3v serial enabled LCD (with backpack) and want to use this one for future usage. VDD of 5V can be supplied, but will the TTL work when its getting 3.3V signals from the TX from Netduino?
Is it just me, or are the solder holes for VDD, GND, and TX near the JST connector too small to accept standard pin headers? Perhaps I just need to use a little more force? I see that one of the pictures of this module shows what appear to be standard headers installed in that location, so I am confused..
Does anybody know if the Infrared Sensor Jumper Wire (http://www.sparkfun.com/commerce/product_info.php?products_id=8733) works with this board? Barring that, anybody know where to find a 3-pin JST connector?
I"ve put together some python code for sending serial data to these LCD screens. In particular, the code pulls my twitter status and writes it to the LCD. To work with the extra characters, I wrote functions to page the text (vertical scroll) or scroll the text (horizontal scroll). Details are available here: http://dawes.wordpress.com/2009/12/23/twitter-to-lcd/
Is it possible to wire this up in parrellel rather than use the serial function? I ran into a snag and am unable to use the serial function of this lcd? I see the pinouts on the schematic but when wired it doesn"t seem to work.
I"ve created a new splash screen for the Serial LCD, now I want to save it to the Serial LCD memory. So, exactly how do I write a "control-j" to the Serial LCD. I"ve put in the required line to transmit special character 124, but I can figure out how to format the "control-j" line of code. I"ve Googled this for about an hour and can"t find an explanation or sample code anywhere. Here"s my code...void setup() {
I"m not sure if you"re referring to comments on the website, or on your LCD screen. You can contact techsupport@ and they"ll be able to assist you further.
I have used a Labview program for this LCD. When i send character "a", the display is "0". Does anyone having a same problem. How should I troubleshoot this problem.Tq
Why do I get power out of the VDD port with only RX and GND hooked up? I have a 5V rail that I use to power everything on my board - and when I added this SerLCD I now have a bridge between the arduino power and my 5v line ... which I dont want. Can I add a diode to the VDD to stop reverse voltage from powering my board?
I think SparkFun needs to add a pull-up resistor on pin 4 (Vpp). This pin is an input (not input/output) and should not be left floating. Another pull-up on the RX pin would also be advisable.
It seems like the MCLR function has been disabled through the config bits. No pullup to Vdd is installed. This makes it really irritating to work with this display. Programming an arduino with this hooked the HW serial port will screw up the display, and without the reset line you have to pull power. A simple solution would just be to wire the PICs MCLR pin to the Arduinos reset line, but this isn"t possible without the MCLR function obviously.
Quick suggestion... It"d be very helpful for some people if you guys added a note in the description pointing people to the correct 3-pin JST jumper wire to be used with these serial LCDs. Two reasons... it"s not clear that the jumper is not included, and you have 3-pin jumpers in your catalog which don"t work with this serial LCD.
I have ported LiquidCrystal library for use with the serial LCD you can look at my code here. Still working on finishing all the documentation. But putting up for now hopefully someone will find it usefull.
I bought this about a year ago and am finally playing with it now, but I see that the V2 schematic doesn"t match my board"s jumpers. Mine has JP1 a 6-pin and JP2 10-pin, JP3 is 3-pin, just like in the picture above.
Hmm. I just scanned through the code. It appears that the code was written without a command to shut off text wrapping. That is just bad practice. I already wrote my system to avoid the text wrapping, but just so I know, is there a way to update the PIC on this?
I"m also having the same problem after accidentally sending the control character "|" followed by "\", "-", "/" to the LCD as I was trying to animate a rotating bar to indicate a busy status.
Does the serial version of the display still have the parallel pins available on it? I would like to use the serial access for the most part, but I might need regular old parallel for one project.
Having ordered this exact LCD myself, I can say that aside from the issue mentioned in my other comment, it looks exactly like the picture. No bulky backpack module, everything is on a single board. Pretty sleek, really.
I have a couple of suggestions for a future version: On the PCB layout, please add a thermal to the ground pin for the user connectors to make it easier to hand solder. Please change the firmware to make it more difficult for a random serial stream to stumble upon a configuration sequence. Maybe pick a non-printable prefix character like ESC instead of the vertical bar. Please make the brightness values more user friendly, like 1, 2, 3, etc. Maybe have an option to make the display scroll when it gets full, instead of resetting the cursor to home and overwriting. All-in-all, a fun little platform. Thanks for using a PIC on this one! I think I may try my hand at writing some new firmware for it. Cheers!
Edit: Got mine fixed. If you checked the soldering on all the terminals, check them again. I also sometimes was getting strings of garbage if I wriggled the terminals on the LCD (I suspect because I was getting a partial connection on the bad terminal). Resoldered and it is working fine now.
Wait, so I get the 3 pins for power and control, but whats with all the other pins on the sides? Can it be used to control another LCD besides the one built in?
The other pins are used if you want to control the LCD without using the serial standard. There"s some tutorials on how to do that with the arduino below. You have more control over what you can do with it, but it takes up more pins on the arduino. If you want to wire it up this way, don"t spend the money on the serial interface, they have cheaper LCD"s that allow you to do it this way, without the serial.

We come across Liquid Crystal Display (LCD) displays everywhere around us. Computers, calculators, television sets, mobile phones, and digital watches use some kind of display to display the time.
An LCD screen is an electronic display module that uses liquid crystal to produce a visible image. The 16×2 LCD display is a very basic module commonly used in DIYs and circuits. The 16×2 translates a display of 16 characters per line in 2 such lines. In this LCD, each character is displayed in a 5×7 pixel matrix.
Contrast adjustment; the best way is to use a variable resistor such as a potentiometer. The output of the potentiometer is connected to this pin. Rotate the potentiometer knob forward and backward to adjust the LCD contrast.
Sends data to data pins when a high to low pulse is given; Extra voltage push is required to execute the instruction and EN(enable) signal is used for this purpose. Usually, we set en=0, when we want to execute the instruction we make it high en=1 for some milliseconds. After this we again make it ground that is, en=0.
A 16X2 LCD has two registers, namely, command and data. The register select is used to switch from one register to other. RS=0 for the command register, whereas RS=1 for the data register.
Command Register: The command register stores the command instructions given to the LCD. A command is an instruction given to an LCD to do a predefined task. Examples like:
Data Register: The data register stores the data to be displayed on the LCD. The data is the ASCII value of the character to be displayed on the LCD. When we send data to LCD, it goes to the data register and is processed there. When RS=1, the data register is selected.
Generating custom characters on LCD is not very hard. It requires knowledge about the custom-generated random access memory (CG-RAM) of the LCD and the LCD chip controller. Most LCDs contain a Hitachi HD4478 controller.
CG-RAM address starts from 0x40 (Hexadecimal) or 64 in decimal. We can generate custom characters at these addresses. Once we generate our characters at these addresses, we can print them by just sending commands to the LCD. Character addresses and printing commands are below.
LCD modules are very important in many Arduino-based embedded system designs to improve the user interface of the system. Interfacing with Arduino gives the programmer more freedom to customize the code easily. Any cost-effective Arduino board, a 16X2 character LCD display, jumper wires, and a breadboard are sufficient enough to build the circuit. The interfacing of Arduino to LCD display is below.
The combination of an LCD and Arduino yields several projects, the most simple one being LCD to display the LED brightness. All we need for this circuit is an LCD, Arduino, breadboard, a resistor, potentiometer, LED, and some jumper cables. The circuit connections are below.

What is the purpose of declaring LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE); if we are using pins A4 and A5? I know that 0x27 is the ic address but what is the rest for?
I am getting a error while i m going to add zip file of lcd library error id this zip file does not contains a valid library please help me to resolve this issue as soon as possible.....
Hey guys. My LCD works fine using the above instructions (when replacing the existing LCD library in the Arduino directory) but I can"t get the backlight to ever switch off. Suggestions?

This is LCD 1602 Parallel LCD Display that provides a simple and cost-effective solution for adding a 16×2 White on Liquid Crystal Display into your project. The display is 16 character by 2 line display has a very clear and high contrast white text upon a blue background/backlight.
This is great blue backlight LCD display. It is fantastic for Arduino based project. This LCD1602 LCD Display is very easy to interface with Arduino or Other Microcontrollers.
This display overcomes the drawback of LCD 1602 Parallel LCD Display in which you’ll waste about 8 Pins on your Arduino for the display to get working. Luckily in this product, an I2C adapter is directly soldered right onto the pins of the display. So all you need to connect are the I2C pins, which shows a good library and little of coding.
If you already have the I2C adapter soldered onto the board like in this product, the wiring is quite easy. You should usually have only four pins to hook up. VCC and GND of course. The LCD display works with 5 Volts. So we go for the 5V Pin.

The character type liquid crystal display module is a dot matrix liquid crystal display module specifically for displaying letters, numbers, symbols, and the like. It is divided into 4-bit and 8-bit data transmission methods. Provides a 5×7 dot matrix + cursor display mode. A display data buffer generator CGRAM is provided, and CGRAM can be used to store font data of up to eight 5×8 dot matrix graphic characters defined by itself. Provides a wealth of command settings: clear display; cursor back to origin; display on / off; cursor on / off; display character flicker; cursor shift; display shift. An internal power-on automatic reset circuit is provided. When the external power supply voltage exceeds +4.5V, the module is automatically initialized and the module is set to the default display working state.

The Hitachi HD44780 LCD controller is an alphanumeric dot matrix liquid crystal display (LCD) controller developed by Hitachi in the 1980s. The character set of the controller includes ASCII characters, Japanese Kana characters, and some symbols in two 28 character lines. Using an extension driver, the device can display up to 80 characters.
The Hitachi HD44780 LCD controller is limited to monochrome text displays and is often used in copiers, fax machines, laser printers, industrial test equipment, and networking equipment, such as routers and storage devices.
Compatible LCD screens are manufactured in several standard configurations. Common sizes are one row of eight characters (8×1), and 16×2, 20×2 and 20×4 formats. Larger custom sizes are made with 32, 40 and 80 characters and with 1, 2, 4 or 8 lines. The most commonly manufactured larger configuration is 40×4 characters, which requires two individually addressable HD44780 controllers with expansion chips as a single HD44780 chip can only address up to 80 characters.
Character LCDs use a 16 contact interface, commonly using pins or card edge connections on 0.1 inch (2.54 mm) centers. Those without backlights may have only 14 pins, omitting the two pins powering the light. This interface was designed to be easily hooked up to the Intel MCS-51 XRAM interface, using only two address pins, which allowed displaying text on LCD using simple MOVX commands, offering cost effective option for adding text display to devices.
R/W : Read/Write. 0 = Write to display module, 1 = Read from display module (in most applications reading from the HD44780 makes no sense. In that case this pin can be permanently connected to ground and no processor pins need to be allocated to control it.)
In 8-bit mode all transfers happen in one cycle of the enable pin with all 8 bits on the data bus and the RS and RW pins stable. In 4-bit mode, data are transferred as pairs of 4-bit "nibbles" on the upper data pins, D7-D4 with two enable pulses and the RS and RW pins stable. The four most significant bits (7–4) must be written first, followed by the four least significant bits (3–0). The high/low sequence must be completed each time or the controller will not properly receive further commands.
Selecting 4-bit or 8-bit mode requires careful selection of commands. There are two primary considerations. First, with D3-D0 unconnected, these lines will always appear low (0b0000) to the HD44780. Second, the LCD may initially be in one of three states:
The CGRAM is read/write memory used to encode up to 8 characters in the character generator. It consists of 64 fields at addresses 0 to 3F. Each field is 5 bits mapping to a row of pixels of each character. Each 8 fields in the CGRAM are used for each character. The lower 3 bits of the character codes from 0–7 and 8–15 select the groups of 8 fields in the CGRAM memory.

The Displaytech 162M series is a lineup of our largest 16x2 character LCD modules. These modules have a 122x44 mm outer dimension with 99x24 mm viewing area on the display. The 162M 16x2 LCD displays are available in STN or FSTN LCD modes with or without an LED backlight. The backlight color options include yellow green, white, blue, pure green, or amber color. Get a free quote direct from Displaytech for a 16x2 character LCD display from the 162M series.




 Ms.Josey
Ms.Josey 
 Ms.Josey
Ms.Josey